What’s React Native Reanimated and when do you have to use it?
Have you ever ever constructed an app, confirmed it to your folks or shoppers, they usually complained that it didn’t “really feel easy”? Possibly they advisable including fluid animations, however you’re not an animator.
Proper now, your app appears jittery like this:

However you need it to seem like this with animation:

Undoubtedly, animations improve the app’s person expertise. Nevertheless, relating to really implementing them, we’ve got to carry out these steps:
- Write complicated JavaScript code to create transitions
- Construct customized math logic in order that our animations have a extra fluid movement
- Make sure that our animations are appropriate with Cloth. This brings efficiency and safety upgrades to the desk
- Optionally, check your mission completely to test whether or not your animations are secure on all platforms
Though that is one strategy to unravel this downside, there’s a minor problem: creating animations requires numerous talent and time. This can be a main headache for small groups.
That is the place React Native Reanimated is available in. It’s an open supply React Native library (at round 6.5k stars on GitHub) that enables builders to implement animations.
Not too long ago, the developer staff has launched model 3, which brings in main enhancements. On this article, we’ll cowl what’s new in React Native Reanimated.
Right here’s what we’ll study at the moment:
New options in React Native Reanimated
In keeping with the builders, many of the options are under-the-hood modifications.
Shifting to Cloth
As of model 3, Reanimated now makes use of the Cloth structure underneath the hood. This brings big safety and efficiency upgrades. In consequence, which means your app is safe and snappy.
For many who don’t know a lot about Cloth, let’s briefly cowl the basics and historical past.
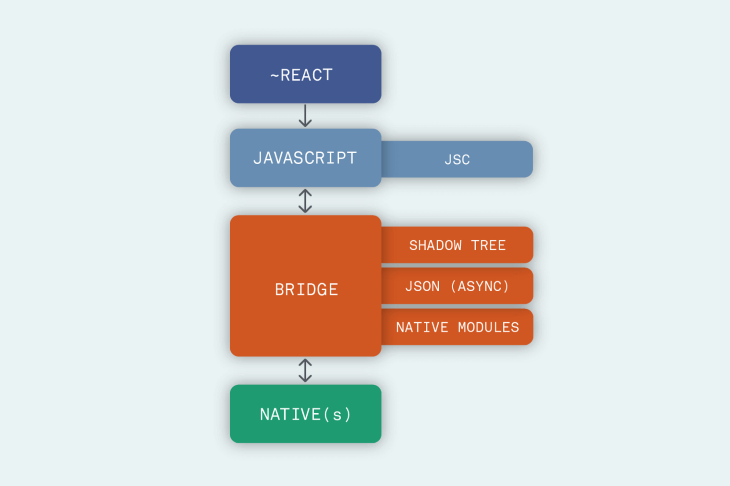
Again in 2018, Fb began creating a brand new renderer for the React Native library known as Cloth. Within the previous course of, React dealt with all UI operations by way of a sequence of cross-bridge steps. We are able to clarify this by way of the next diagram:

Because the diagram reveals, there are 4 sections:
- React code — that is the code that the developer writes
- JavaScript translation layer — this element interprets React code into JavaScript
- The bridge — when the compiler has translated all of the code, the bridge interprets the JavaScript code into the native (host OS) particular instruction
- Native — the native platform code that runs on the system
Whereas this methodology works as supposed, there was one main flaw: the JavaScript and Native elements communicated by asynchronous JSON messages by way of the bridge. Generally, the bridge transmitted messages slowly, thus inflicting efficiency points.
To unravel this downside, Fb constructed a brand new renderer known as Cloth. It consists of many advantages, a few of which embody:
- Enhanced interoperability between host and React views — which means the compiler can now render UI elements in a synchronous method. Earlier than, React would render widgets asynchronously. As a consequence, this led to rendering bugs
- Integration with React suspense — this makes the information fetching course of simpler and sturdy.
- Sort security assurance: Beneath the hood, the library makes use of code era to test for mismatches between JavaScript elements and the host platform’s code. In consequence, this brings in improved stability and reduces the possibility of a run-time error
- Sooner startup — React can now render host elements faster than earlier than. That is potential by way of lazy initialization
In a while within the article, we’ll cowl on learn how to migrate our codebase to make use of the Cloth structure.
Ending assist for Reanimated 1
The staff has eliminated assist for the deprecated Reanimated 1 API. The rationale for this was porting Cloth to the older API meant an excessive amount of effort. Consequently, this meant that initiatives utilizing the legacy model won’t run on the newest model of Reanimated.
In case your app depends on the legacy API, listed below are some steps you’ll be able to take:
- Exchange the dependencies that use the previous model
- Improve your dependencies. This fashion, you’ll be able to enhance your app’s efficiency and safety as effectively
- Refactor the code to the brand new API. In consequence, your code might be cleaner and simpler to learn
Constructing for Android
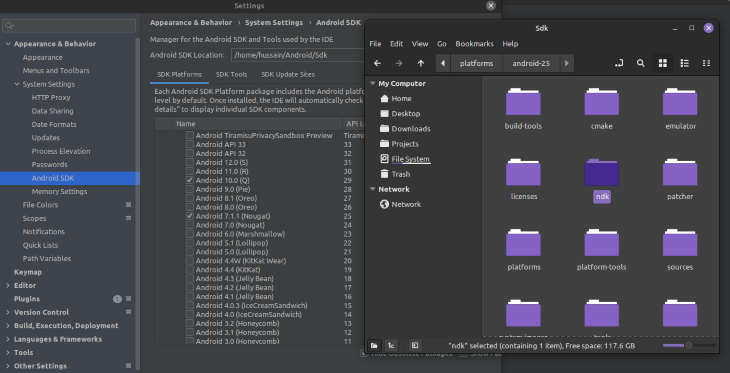
As of Reanimated 3, the library won’t ship prebuilt binaries for Android. Which means that the developer must have the Android NDK pre-installed earlier than constructing their app. Nevertheless, in most conditions, this isn’t an issue since Android Studio already bundles the NDK.

Moreover, you will need to be aware that the developer has to compile the C++ code of Animated from supply. We are going to cowl this intimately throughout our migration.
Migrating to Reanimated v3
Challenge setup
First, initialize a clean React Native mission like so:
npx react-native init reactAnimatedNew #initialize the mission cd reactAnimatedNew #navigate into mission listing
Subsequent, set up the latest model of react-native-reanimated:
npm set up [email protected] #guarantee that '@subsequent is appended, in any other case NPM will set up model 2!
When that’s accomplished, let’s now inform React that we wish to use the Cloth renderer as a substitute of its legacy counterpart.
Switching to Cloth
On this part, we’ll cowl learn how to combine Cloth in our mission.
To construct for Android, first navigate to android/gradle.properties. Right here, discover the newArchEnabled property and set it to true:
#in android/gradle.properties: newArchEnabled=true
We‘ve instructed the compiler to allow Cloth for Android.
For iOS, run this command in your terminal:
cd ios #change the flag that allows/disables Cloth: RCT_NEW_ARCH_ENABLED=1 bundle exec pod set up
Let’s see if the whole lot works! To construct your mission, run this terminal command:
npx react-native run-android #in a brand new terminal window: npx react-native begin
One vital factor to notice is that not like earlier variations, the library will compile Hermes from supply. Which means that the construct instances of our initiatives will enhance.

Creating an animation
Now that we’ve got constructed our mission utilizing Cloth, let’s construct a easy animation.
To take action, create a file known as AnimatedRenderer.js. Right here, begin by writing the next code:
import Animated, {
useSharedValue,
useAnimatedStyle,
withSpring,
} from "react-native-reanimated";
import { Button, View, Textual content } from "react-native";
export default operate AnimationRenderer() {
const peak = useSharedValue(20); //this worth is shared between employee threads
const animatedStyles = useAnimatedStyle(() => {
return {
peak: peak.worth, //change the peak property of the element
};
return (
<View>
<Animated.View model={[{backgroundColor: 'blue'}, animatedStyles]}>
<Textual content> This textual content house will increase</Textual content>
</Animated.View>
{/* When clicked, increment the shared worth*/}
{/* this may enhance the peak of the element.*/}
<Button
onPress={() => (peak.worth = peak.worth + 1)}
title="Enhance" //when clicked, increment 'peak'
/>
</View>
);
});
}
A couple of inferences from this code:
- We created an offset variable, which is an occasion of the
useSharedValueHook. This enables us to construct animated values - In a while, we then used the
useAnimatedStylesHook to inform React that we wish to animate the peak property - Lastly, we connected our
animatedStylesvariable to ourAnimated.Viewelement for animation functions
As a closing step, all that’s left for us is to render our customized element to the UI. To take action, modify your App.js file like so:
//App.js
import React from "react";
import { SafeAreaView } from "react-native";
import AnimationRenderer from "./AnimationRenderer";
export default operate App() {
return (
<SafeAreaView model={backgroundStyle}>
<AnimationRenderer /> {/*render our customized element to the DOM */}
</SafeAreaView>
);
}

Discover that our animation is jittery. To smoothen it, we are able to use the withSpring methodology:
//AnimationRenderer.js:
<Button
onPress={() => (offset.worth = withSpring(offset.worth + 10))}
title="Enhance"
/>;
This ends in a extra fluid animation:

Conclusion
The Reanimated library has the next options:
Although they’re simpler to make use of, Reanimated permits for extra granular management and efficiency by way of worklets. Moreover, with Cloth assist, the library brings in additional safety and snappiness out of the field. In the case of private initiatives, Reanimated has at all times been part of my arsenal.
Thanks a lot for studying!
LogRocket: Immediately recreate points in your React Native apps.
LogRocket is a React Native monitoring answer that helps you reproduce points immediately, prioritize bugs, and perceive efficiency in your React Native apps.
LogRocket additionally helps you enhance conversion charges and product utilization by exhibiting you precisely how customers are interacting along with your app. LogRocket’s product analytics options floor the the reason why customers do not full a specific circulation or do not undertake a brand new function.
Begin proactively monitoring your React Native apps — attempt LogRocket free of charge.