Introduction
Optimizing efficiency in manufacturing environments can generally be an uphill job. Nice-tuning website efficiency can’t be missed, because the demerits trigger gradual net pages with dangerous UX. These websites are likely to load slowly, have slow-rendering pictures, and in the long term, result in elevated bounce charges from website guests as most customers gained’t be keen to attend for content material to pop up.
On this tutorial, we’ll cowl completely different patterns to speed-up website efficiency in a Subsequent.js utility.
Targets and stipulations
On the finish of this text, readers could have a transparent understanding of how they will maximize efficiency in a Subsequent.js net utility. We’ll cowl the next:
To observe together with this text, prior information of the Subsequent.js framework is required.
What are dynamic imports and code splitting?
Dynamic imports, also called code splitting, refers back to the observe of dividing bundles of JavaScript code into smaller chunks, that are then pieced collectively and loaded into the runtime of an utility as a method to drastically increase website efficiency.
It was developed as an improve to static imports in JavaScript, which is the usual means of including imports for modules or elements on the high degree of a JavaScript module utilizing the imports syntax.
Whereas this can be a generally used technique, there are some drawbacks the place efficiency optimization is anxious, particularly in circumstances corresponding to:
- Massive codebases, which create bigger bundles measurement and end in longer load occasions as a result of the construct course of compiles all required information right into a single bundle
- Net pages that require sure person actions, corresponding to clicking on a navigation menu merchandise to set off a web page load. Right here, the required web page is just rendered when the navigation standards is met and will set off a gradual preliminary web page load when elements are imported statically
How do dynamic imports differ from static imports?
In contrast to static imports, dynamic imports work by making use of a way often known as code splitting. Code splitting is the division of code into numerous bundles, that are organized in parallel utilizing a tree format, the place modules are loaded dynamically — the modules are solely imported and included within the JavaScript bundle when they’re required. The extra the code is cut up, the smaller the bundle measurement, and the sooner the web page hundreds.
This technique creates a number of bundles which might be dynamically loaded on the runtime of the webpage. Dynamic imports make use of import statements written as inline operate calls.
Let’s take a look at a comparability. Suppose we want to import a navigation element in our utility; an instance of static and dynamic imports for a navigation element is illustrated under:
Static import:
import Nav from './elements/Nav'
export default operate Dwelling() {
return (
<div>
<Nav/>
</div>
)
}
Dynamic import:
import dynamic from "subsequent/dynamic";
import { Suspense } from "react";
export default operate Dwelling() {
const Navigation = dynamic(() => import("./elements/Nav.js"), {
suspense: true,
});
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<Navigation />
</Suspense>
</div>
);
}
Right here, the navigation element has its relative half specified within the import() block. Be aware that subsequent/dynamic doesn’t permit template literals or variables for use within the import() argument.
Additionally, react/suspense has a specified fallback ingredient, which is displayed till the imported element is out there.
Advantages of dynamic imports in Subsequent.js
Optimizing website efficiency because of implementing dynamic imports will, in flip, consequence within the following website advantages:
- Quicker web page hundreds: The velocity at which a web site hundreds and shows content material is essential, as your viewers desires to get issues accomplished shortly and gained’t stick round for gradual net pages
- Dynamic imports even have a optimistic affect on picture load occasions
- Low bounce charges: The bounce price, which refers back to the price at which customers exit your webpage with out interacting with the positioning, often signifies (and is attributable to) gradual load occasions. A decrease bounce price often means sooner website efficiency
- Improved website interplay time: This offers with TTI, or Time to Interactive, the time intervals between when a person requests an motion, and when the person will get a consequence. These interactions can embrace clicking hyperlinks, scrolling by way of pages, coming into inputs in a search area, including objects to a procuring cart, and so forth.
- Higher website conversion charges: As extra customers achieve satisfaction from utilizing a well-optimized web site, they’ll be extra more likely to convert
With all of those advantages, you might be most likely fascinated about methods to use dynamic imports in your utility. Then, the massive query is, how can we implement dynamic imports and code splitting in a Subsequent.js utility? The following part reveals detailed steps on how one can obtain this.
Implementing dynamic imports and code splitting in Subsequent.js
Subsequent.js makes it simple to create dynamic imports in a Subsequent utility by way of the subsequent/dynamic module, as demonstrated above. The subsequent/dynamic module implements lazy loading imports of React elements, and is constructed on React Lazy.
Extra nice articles from LogRocket:
It additionally makes use of the React Suspense library to permit the applying to place off loading elements till they’re wanted, thereby bettering preliminary loading efficiency resulting from lighter JavaScript builds.
Dynamically importing named exports
Earlier on this article, we demonstrated importing a element utilizing subsequent/dynamic. However we are able to additionally make dynamic imports for features or strategies exported from one other file. That is demonstrated as follows:
import React from 'react'
export operate SayWelcome() {
return (
<div>Welcome to my utility</div>
)
}
const SayHello = () => {
return (
<div>SayHello</div>
)
}
export default SayHello
Within the code above, we’ve got a element, SayHello, and a named import, SayWelcome. We are able to make a dynamic specific import for simply the SayWelcome technique, as proven under:
import dynamic from "subsequent/dynamic";
import { Suspense } from "react";
export default operate Dwelling() {
const SayWelcome = dynamic(
() => import("./elements/SayHello").then((res) => res.SayWelcome)
);
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<SayWelcome />
</Suspense>
</div>
);
}
The above code imports the SayHello element after which returns the SayWelcome export from the response.
Dynamically importing a number of elements
Suppose we’ve got UserDetails and UserImage elements. We are able to import and show each elements as follows:
import dynamic from 'subsequent/dynamic'
const particulars = dynamic(() => import('./elements/UserDetails'))
const picture = dynamic(() => import('./elements/UserImage'))
operate UserAccount() {
return (
<div>
<h1>Profile Web page</h1>
<particulars />
<picture />
</div>
)
}
const App = () => {
return (
<>
<UserAccount />
)
</>
}
export default App
Within the code above, we added dynamic imports for the UserDetails and UserImage elements, then we put these elements collectively right into a single element, UserAccount. Lastly, we returned the UserAccount element within the utility.
Dynamic imports for client-side rendering
With the subsequent/dynamic module, we are able to additionally disable server-side rendering for imported elements and render these elements on the client-side as a substitute. That is notably appropriate for elements that don’t require a lot person interplay or have exterior dependencies, corresponding to APIs. This may be accomplished by setting the ssr property to false when importing the element:
import dynamic from 'subsequent/dynamic'
const HeroItem = dynamic(() => import('../elements/HeroItem'), {
ssr: false,
})
const App = () => {
return (
<>
<HeroItem />
)
</>
}
Right here, the HeroItem element has server-side rendering set to false, therefore it’s rendered on the client-side as a substitute.
Dynamic imports for libraries
Aside from importing native elements, we are able to additionally add a dynamic import for exterior dependencies.
For instance, suppose we want to use Axios fetch to get information from an API every time a person requests it. We are able to outline a dynamic import for Axios and implement it, as proven under:
import kinds from "../kinds/Dwelling.module.css";
import { React, useState } from "react";
export default operate Dwelling() {
const [search, setSearch] = useState("");
let [response, setResponse] = useState([]);
const api_url = `https://api.github.com/search/customers?q=${search}&per_page=5`;
return (
<div className={kinds.most important}>
<enter
sort="textual content"
placeholder="Search Github Customers"
worth={search}
onChange={(e) => setSearch(e.goal.worth)}
/>
<button
onClick={async () => {
// dynamically load the axios dependency
const axios = (await import("axios")).default;
const res = await axios.get(api_url).then((res) => {
setResponse(res);
});
}}
>
Seek for GitHub customers
</button>
<div>
<h1>{search} Outcomes</h1>
<ul>
{response?.information ? (
response && response?.information.objects.map((merchandise, index) => (
<span key={index}>
<p>{merchandise.login}</p>
</span>
))
) : (
<p>No Outcomes</p>
)}
</ul>
</div>
</div>
);
}
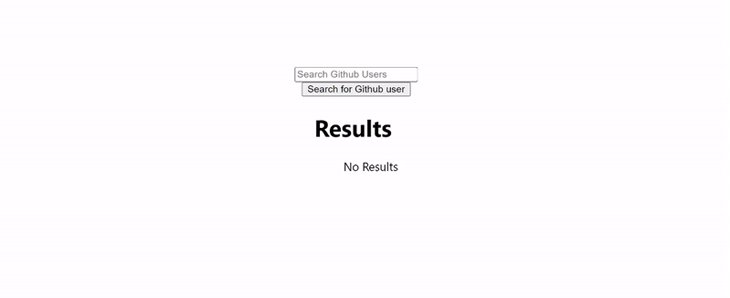
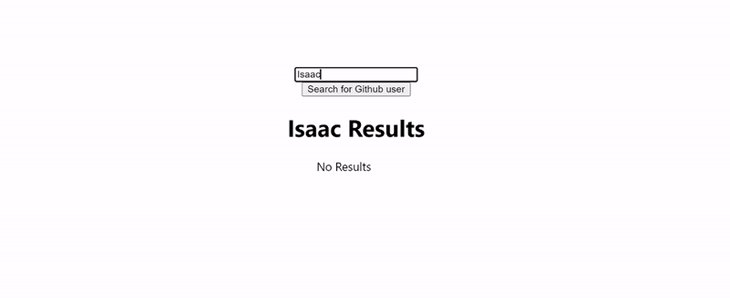
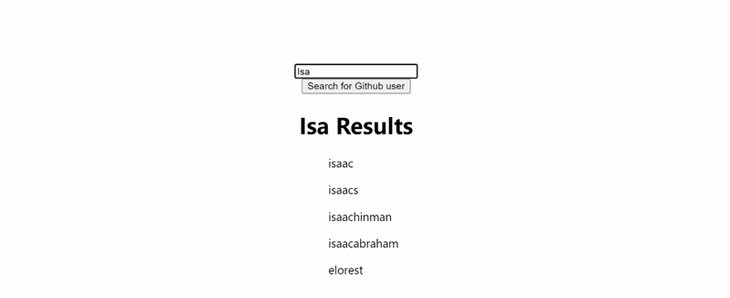
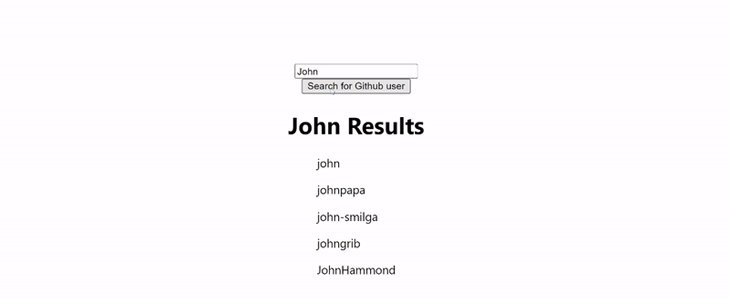
Within the code above, we’ve got an enter area to seek for person names on GitHub. We use the useState() Hook to handle and replace the state of the enter area, and we’ve got set the Axios dependency to be dynamically imported when the button Seek for GitHub customers is clicked.
When the response is returned, we map by way of it and show the usernames of 5 customers whose names correspond with the search question entered within the enter area.
The GIF under demonstrates the above code block in motion:

Conclusion
We discovered about dynamic imports/code splitting, its benefits, and methods to use it in a Subsequent.js utility on this article.
Total, if you wish to shorten the time it takes on your web site to load, dynamic imports and code splitting are vital strategy. Dynamic imports will considerably improve the efficiency and person expertise of your web site if it has pictures, or if the outcomes to be proven are depending on person interactions.




