What’s a consumer movement?
Though a consumer movement appears one thing self-explanatory, let’s set the requirements and keep away from some widespread errors, such because the confusion with the time period consumer journey, which contains a complete set of various points. A consumer journey maps a distinct dimension of the relation of the client (consumer) versus the axis of time.

A consumer movement is a a lot stricter course of. Whereas consumer journeys cowl the expertise of customers (normally in clients’ footwear) throughout a number of channels, not being restricted to the interfaces of a particular utility, consumer flows are primarily involved with the route or the trail customers take with the intention to full a particular course of inside one utility, with the purpose of offering frictionless flows.
Moreover, consumer flows are processes the place interfaces may be outlined and refined, offering much less friction all through the steps the consumer takes. These flows are usually not coping with the extra summary ideas of brand-customer relations and have to be goal-oriented. In these phrases, an excellent consumer movement:
- is one thing that ought to be straightforward to state as a consumer story (e.g., “I need to purchase a guide in 3 minutes”)
- and straightforward to be tracked and measured with quantitative KRs (e.g., time for finishing the “comfortable path,” click on charge of the movement, quantity of one-stop completions)

Subsequently, consumer flows are strategic instruments for designing essentially the most pragmatic facets of the consumer expertise, refining interfaces, and serving to direct the design of expertise by way of tangible interfaces and their relations utilizing clear and measurable targets and outcomes.
Defining a theme for consumer habits
In actual life, we are sometimes confronted with calls for for mapping consumer habits inside an utility as if an “utility” was one thing purely linear (syntagmatic). In actual fact, an utility (be it a cell app, an internet site, sport, immersive know-how, and so forth.) is a posh system with a number of totally different flows inside it.
Thus, it’s essential to outline the boundaries of a consumer movement in order that the ultimate map retains its measurability and adherence to actual life.
The golden tip is that this: no consumer movement covers the entire utility, and you should outline a theme early within the course of to mirror this. In additional philosophical phrases, you’ll be able to consider a theme because the “factor that generates motion,” the desire or need that interprets into a particular set of actions inside the utility.

The theme is the scope of actions meant to be carried out by customers inside one particular movement. This movement have to be distinguishable, have a title, and have particular targets attributed to it. Examples of widespread themes are:
- Signing in
- Recovering a password
- The shopping for movement
- Organising doc types
Or, extra business-oriented themes embrace:
- Scheduling an appointment
- Altering a bank card restrict
- Accessing a digital library for sophistication
There are all a sure set of interfaces that could be equally comprehended in a number of flows (e.g., a house or touchdown pages); nonetheless, the movement as a theme of motion ought to retain its capacity to be stored as a individually analyzable unit.
Who defines the consumer movement?
You’re seemingly aware of this elementary conundrum for a UX skilled: Who’s the final word proprietor of the expertise? Ought to I design what the most effective design practices inform me to, or ought to I study and imitate the habits customers are inclined to repeat, even when it isn’t the best?
To reply this, we should divide between what and the way. In reality, a lot of the consumer movement is supposed to map a flux of procedures that present a plain and clear enterprise purpose (rising revenue, a lift of conversion charge, retention, and so forth.). That is what the consumer movement does; it designs a path for a strict and rigorous enterprise objective. Consequently, the UX staff is accountable for tracing the final path in direction of a given goal.
However customers don’t at all times comply with a designed path as anticipated — we are going to discuss additional on this side forward — and this impacts the consumer movement. It have to be topic to checks (in addition to interfaces, writing, and different facets) and have to be up to date to evolve to the outcomes. A typical mistake UX groups make is to design inflexible flows solely to validate preconceived interfaces, so keep in mind to design it organically.
Making a consumer movement a contented path
A consumer movement is taken into account a contented path when it contains the minimal attainable steps customers would possibly take to perform a sure purpose. The easier the movement, the happier we think about the movement to be.
A contented path tends to be clearly drawn within the challenge with the intention to function a utopia (the best state of affairs) and likewise to keep away from extreme deviations (if there are a number of methods to get to the identical ends). Use this terminology fastidiously, because it is probably not thought of the one attainable or acceptable path.
As Atanasijevic places it in her analysis: “Within the context of software program or info modeling, a contented path is a default state of affairs that includes no distinctive or error circumstances.” As a result of it’s constrained to a really slender set of prospects, it’s essential to remember the fact that the comfortable path serves extra as a prototypical type of habits than a real-life incidence.
To reveal the complexity of a contented path as soon as dropped at real-life circumstances, think about the basic shopping for movement:
- Person will get to the homepage
- Appears for a product
- Opens the product web page and reads descriptions
- Provides it to the basket
- Follows to fee
- Creates an account
- Inserts card information
- Revises the merchandise’s descriptions
- Concludes the acquisition
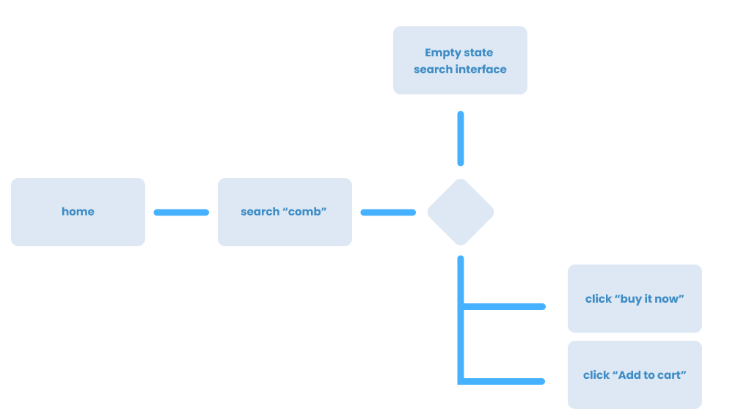
These sorts of naive paths are unrealistically constructed and turn out to be deceptive to design groups, hiding key facets of the human and technological behaviors in the actual world that have to be addressed and cared about. To reveal the depth of an actual course of, we might merely begin by asking, the place do I need to cowl in my prototypical comfortable path? The place does it begin? What are the attainable combinatorial facets associated to its movement? For example:
- Does a consumer discover a web page by way of search or goes straight to the homepage on account of advertising and marketing retention campaigns?
- Does the consumer seek for a product by way of its title? In that case, does the system have a complete set of terminology registered in order that it returns good ends in case the consumer searches “mop” or “cleansing tools”? Is it attainable to achieve the identical end result if the consumer seems to be for it in a categorized menu?
We are able to’t cowl all attainable facets of turning a consumer movement into a contented path inside the scope of this text, however simply the primary two steps already give a glimpse of the actual degree of complexity. That’s the reason it is crucial that you just think about the comfortable path and use it as a prototype for habits as a substitute of an actual and distinctive consumer movement.

Different kinds of flows
If a consumer movement doesn’t give attention to a particular (thematic) set of steps, it would fall right into a normal class of flow-mapping, corresponding to a wireflow, which reveals the array of attainable connections between discrete interfaces with out specializing in a principal activity. A consumer movement is simply helpful as soon as it targets a particular movement. Subsequently, restrict and divide your initiatives by sure themes.
One other widespread dimension of mapping flows are the duty flows: These are helpful as soon as they isolate the steps of a particular activity from the opposite correlated interfaces of the system. Nonetheless, it doesn’t permit the curation of interfaces (a main purpose of consumer flows) and likewise doesn’t cowl touchpoints like a consumer journey map would.

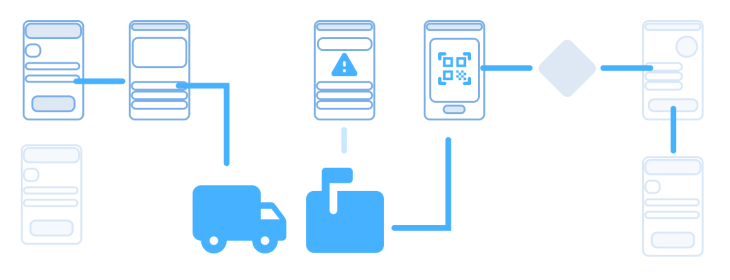
A generally ignored side are the offline steps of the movement, however you should additionally take them into account and clearly present them within the challenge. For instance, in case your movement requires studying a QR code to unlock sure options or accessing a digital model of a bodily guide, you should present this step as an inherent a part of the consumer movement.
Designing a consumer movement
Starting the challenge
Step one for making a consumer movement is clearly mapping the primary trajectory and its adjacencies in a wireflow. However as a flowchart, it may possibly vary from phrases pointing to different phrases all the way in which as much as extra full wireframes of the pages.
I strongly advocate that the extent of this flowchart be stored round extra full wireframes of the pages. As NNG factors out, flowcharts primarily based on primary titles of pages “lack the web page context — a side which strongly impacts the consumer expertise.”
Normally, we begin consumer flows after the applying has its info structure outlined between the UX, structure, and product groups. That implies that the distribution of the full info all through the applying is set in IA, and it may be individually labored in every interface with a wireframe, elevating the extent from content material design to selections of positioning, accessibility, group, hierarchy, and performance.
Creating deliverables
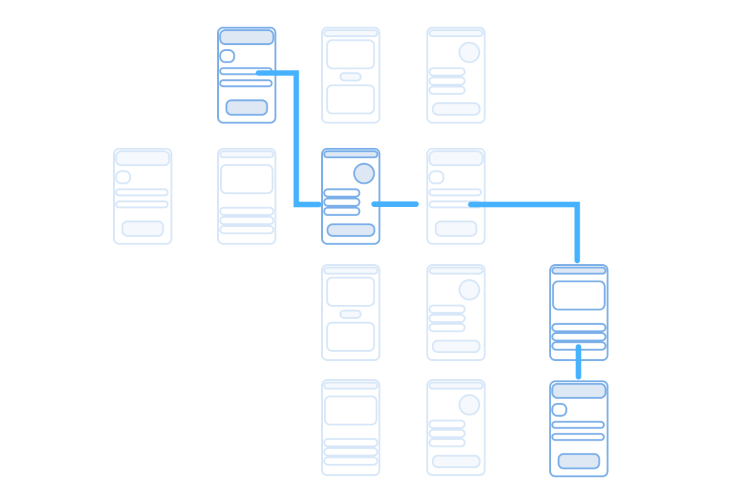
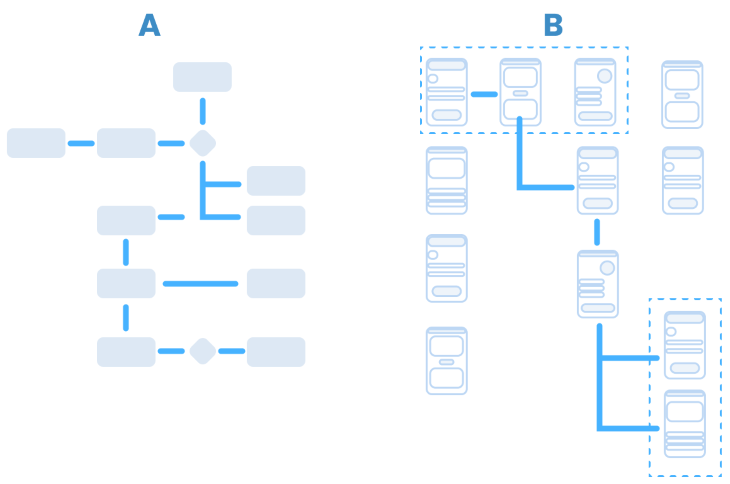
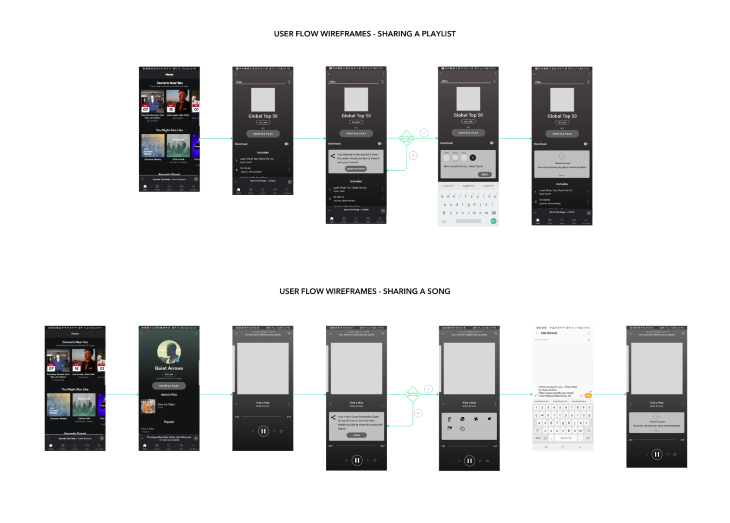
Now we work on the consumer movement. In these phrases, as a substitute of utilizing architectural codecs corresponding to the primary image beneath, we construct movement visualizations that ponder mechanics and knowledge construction inside the pages (wireframes) just like the second image.

Notice that consumer movement as a observe has its principal power because the capability to design and refine particular person interfaces holistically. In different phrases, you’ll be able to regulate particular person interfaces to learn a complete course of.
That implies that an excellent consumer movement challenge precisely depicts a movement by way of life like interfaces, with use of possible or actual options. By way of this course of, the consumer movement have to be able to implementing new options or altering the movement with constant and visible proof.

Submitting to movement check
Naturally, the subsequent step is submitting the curated wireflow to the check with actual customers. On this operation, you purchase additional information, now in regards to the contextual, cultural, and communicational dimensions that have a tendency to indicate up on assisted checks.
The challenge ought to be able to testing in instruments corresponding to Maze and different prototype-based testing platforms. A consumer movement offers a holistic view to the product, so you should undoubtedly ponder pure use deviations solely captured by way of testing with customers.
By way of testing, new paths might come up, in addition to minor modifications that assist guiding customers by way of the anticipated steps for a constructive consequence.

Any prototyping instrument can be utilized to check a consumer movement, however there are instruments higher geared up for monitoring habits, corresponding to Maze. On this case, think about the “missions” because the consumer flows. For these, you construct the prototype contemplating a particular movement, and its adjoining paths, that may be thought of as deviations from the “mission.”
Utilizing a design system for consistency
observe is bringing the consumer movement challenge to the very best attainable degree of interface design, in order that it might attain a systemic degree of accuracy and administration. In these phrases, the best image could be to assemble the prototype for the consumer movement challenge utilizing componentized parts from a mature design system.
Because of this as soon as particular adjustments are made to the interfaces benefiting the movement, be it curated in desk analysis or evidentiated by way of consumer analysis and habits evaluation, these adjustments are routinely mirrored all through the entire utility by way of its design system elements.
For instance, for those who diagnose that the habits of a particular performance (say a search engine) isn’t fluid sufficient,, the therapy of this componentized performance in a design system represents an enchancment for the entire system. In each step, this similar mechanic comes up through the consumer movement.
Actuality shock: Need paths

The idea of an interface applies to any system that interfaces people and their social wants. Subsequently, interfaces ponder a complete set of complexities from an app, to web site, sport, immersive applied sciences and so forth. In all these circumstances, we’re continuously confronted with the truth that in lots of circumstances, the specified path isn’t the projected one.
A transparent instance of interfaces that endure from a disagreement from design to actuality are city planning initiatives and the phenomenon of need paths. These are paths marked over grassy parks that imprint the actual and sensible paths customers need with the intention to go from level A to B.

In city planning in addition to in Person Expertise designs, there’s a plethora of parts that underlie customers’ actions that vary from sensible or purpose oriented selections, to psychological and emotional, or extra unconscious details, as much as cultural constraints and habitus. In each circumstances, the projected trajectory is commonly guided by technical or aesthetic selections that will show impractical in actual life use. It’s necessary for designers to maintain the proposed consumer movement beneath scrutiny, in order that the consumer habits might be analyzed for enhancements, and in some circumstances, full makeovers of the challenge.

City planners have recognized about it for a while now; There are a number of examples through which initiatives that cowl giant open areas, principally universities, wouldn’t have its paths decided within the authentic challenge. As a substitute, the city structure staff covers the world with grass and lets the customers organically create the paths. These desired paths are then paved, and a transparent map of density of site visitors for every connection between buildings (options) is of course established.
Person flows are primarily involved with the trail customers take with the intention to full a particular course of inside one utility, with the purpose of offering frictionless flows. It is very important keep in mind that consumer flows are a useful system for designing the way in which a number of interfaces work together with the intention to present a frictionless expertise.
As a instrument for designing, flows present a transparent view of smaller parts in every interface concurrently it permits a broader view of the applying as a complete. UX groups can use this methodology to trace consumer habits for sure paths, pinpointing on the map clear areas of friction, and function enhancements holistically; that’s, in a particular interface and on the entire movement without delay.
Remember the fact that the consumer movement you design might not signify the best strategy to clear up a activity, and to this extent, each city planners and UX designers should study customers’ habits in a real-world experiment. Probably the most direct means to do that is to spherical up the flows till it displays customers’ need paths.
Featured picture supply: IconScout
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise battle, see points affecting adoption, and mix qualitative and quantitative information so you’ll be able to create superb digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket at present.


