The rule of thirds is a considerably hidden rule in design however is in every single place you look. Identify any web site, and you’ll simply spot the rule of thirds. See any billboard advert, and most probably the rule of thirds is current. Browse any advertising poster, and it’s most likely there.
The rule of thirds is an outdated rule from artists relationship again to the 1700s. And but, its easy software holds preeminence in modern-day advertising designs and is utilized by graphic artists in every single place you look.
All people are drawn to the middle of a composition, corresponding to a webpage or a picture. However that doesn’t imply simply placing a picture within the heart of every thing. On this article, I’ll take a deep dive into the rule of thirds. We’ll see the place this design concept got here from, the way it’s used, and the way manufacturers corresponding to Nike, Amazon, and Apple use this rule.
It’s greater than a handy-dandy trick in your cellphone. Prepared? Let’s dive in.
What’s the rule of thirds?
The rule of thirds is utilized in internet design to create stability throughout the photographs or different parts of the touchdown web page. Its predominant precept is that if parts on the web page reside inside a 3rd of the web page, then it’s extra aesthetically pleasing to viewers than if it was zoomed-in and centered, for instance.
The rule of thirds is a strategy to break the touchdown web page into two traces each horizontally and vertically, forming a grid-like sample of intersections. The grid cuts the touchdown web page into thirds, with three even horizontal columns and three even vertical rows. The grid is then made up of 9 even containers, constituted of the horizontal columns and the vertical rows.

You may then place your related picture or related textual content at each intersection of those columns and rows. Or, alternatively, you may as well use every of the 9 containers to position your picture or your textual content.
For instance, in case your touchdown web page has a picture, a call-to-action button, and phone info, you’d need to place the picture over two horizontal columns, the call-to-action button on the underside proper intersection, and the contact info on the underside left intersection.
We’ll discuss extra about this as we go alongside.
The historical past of the rule of thirds
We are able to’t discuss in regards to the rule of thirds with out first speaking about proportions. Proportions, usually talking, is the idea that objects have a relationship to one another (micro) and to the entire (macro).
For instance, your photographs, buttons, and textual content in your touchdown web page all work together with one another, which is the micro view of proportionality, and every contribute to the wholeness of the touchdown web page, which is the macro view of proportionality.
The rule of thirds is an important a part of artwork and design concept. The primary individual to theorize totally the rule of thirds was John Thomas Smith within the eighteenth century. In his ebook revealed in 1797, Remarks on Rural Surroundings, he says:
“Briefly, in making use of this invention, usually talking, or to every other case, whether or not of sunshine, shade, kind, or coloration, I’ve discovered the ratio of about two thirds to at least one third, or of 1 to 2, a a lot better and extra harmonizing proportion, than the exact formal half, the too-far-extending four-fifths — and, briefly, than every other proportion no matter.”
Some say the Rule of Thirds have existed since antiquity, however John Thomas Smith was the primary to ever report in written language, making his work a foundational one for artists.
As you’ll be able to see within the earlier quote, the rule of thirds is primarily about proportion, and ensuring your creation, one thing as important as a touchdown web page, is aesthetically pleasing and harmonizing to the bare eye.
The Rule of Thirds has gone on lengthy after John Thomas Smith to change into one of the vital vital “Elementary Ideas of Design”–together with The Golden Ratio, and The Rule of Proportions.
The place you discover the rule of thirds
Though the idea of the rule of thirds dates again to the 18th century, you will discover current functions of the rule of thirds in every single place you look.
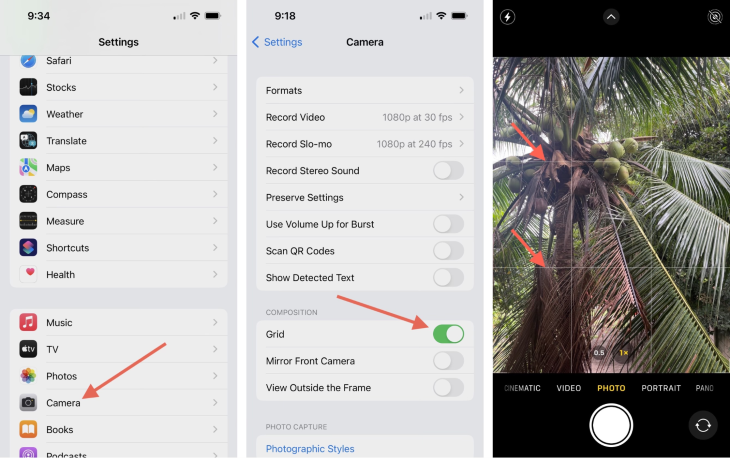
First, check out your iPhone. Open the Digital camera Choices, and below Composition, activate the grid possibility. The grid that overlays the picture in your digital camera’s display is predicated on the rule of thirds concept.

In all varieties of design — be it graphic design, UI design, or different fields corresponding to structure and movie, the rule of thirds abounds. All you want is a grid that breaks the chosen picture into 9 little containers. You take a look at this publish that gives you an thought of how the rule of thirds works in movie. For the way it works in structure, take a look at this publish on grids in structure.
3 guidelines for designing a touchdown web page with the rule of thirds
Should you’re right here, you’ve discovered in regards to the rule of thirds already. So tips on how to truly apply it to your touchdown web page? Right here’s tips on how to convert viewers into leads with this design rule.
Use a fundamental grid structure
With a purpose to apply the rule of thirds to a touchdown web page, it’s essential to use a grid design. Do not forget that the grid design is overlaid on high of each your complete touchdown web page, and every factor or every picture. The place the attention lands first is, naturally, on the intersections. However, not every intersection has the identical impact on the viewer.
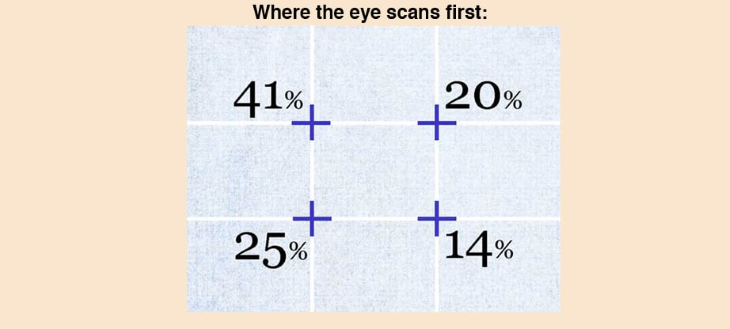
The highest left intersection is the place the attention scans first, which will get 41 p.c of the scan, whereas the button left intersection will get 25 p.c. The highest proper intersection will get 20 p.c within the eye scan, whereas the underside proper will get 14 p.c. Thus, your viewer will most probably have a look at the highest left nook first, whereas they are going to have a look at the underside proper nook final.
Realizing this details about the rule of thirds will considerably get you forward of the sport with regards to gridding crucial info in your web page first, center, and final.
Right here’s a information from Design Net Package:

You should use the grid for the entire touchdown web page. Then, for every factor: every picture, every CTA, every advertising message, every product description, and so forth.
Use intersections of the grid structure for vital info
To actually get your touchdown web page synonymous with the rule of thirds, all the parts in your touchdown web page that you simply need to draw consideration to should be on the intersections of the grid structure.
When you’ve got a catchy headline/slogan and also you need that seen first, put it immediately on the high left intersection. If you wish to overlay a picture, put the middle of the picture immediately on the 20 p.c intersection.
Then you may have a call-to-action; be sure to place it on the 25 p.c mark. And your description within the 14 p.c mark. You now have a headline, a picture, an outline, and a call-to-action immediately the place guests to your website will scan. You may drag across the parts as a lot as you’ll be able to.
Divide your touchdown web page into 9 sections
You can even not use the intersections and create your touchdown web page into 9 sections. A method that I’ve seen most web sites do that is
- Lower their photographs into six photographs on the primary two horizontal rows and use the underside horizontal row as a centered headline with description and CTA
- The opposite manner round: use the highest horizontal row for a centered headline with description and CTA, and use the final two horizontal rows for six photographs
Examples of the rule of thirds from well-known manufacturers
Nike
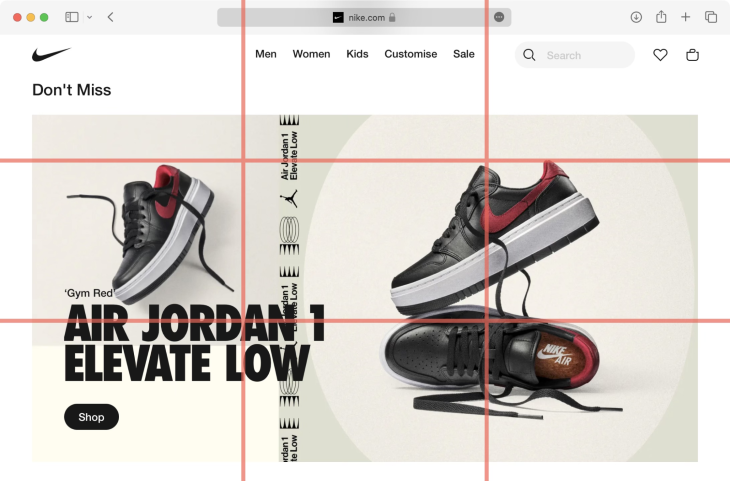
All of Nike’s photographs use the rule of thirds. On their localized homepages, they use a mix of product photographs, CTAs and headlines to indicate their most coveted footwear designs. Considered one of their photographs makes use of a photograph of individuals on two vertical rows, with a product photograph of a sneaker in closeup on the correct vertical row. The sneaker resides on the 20 p.c intersection, whereas a headline with the model title is overlaid on the photograph of customers on the 41 p.c intersection.
Their homepage is lower into thirds as nicely, not simply their photographs. At each thirds’ intersection, you’ll be able to see how Nike makes use of the rule of thirds to showcase their branding messages, their product photographs, their various descriptions, and their CTAs, of their order of priorities.

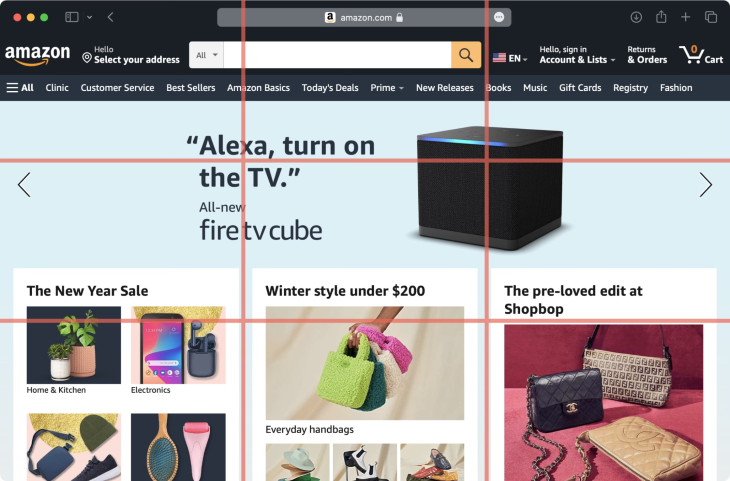
Amazon
Amazon’s homepage makes use of the rule of thirds to a T. On the high of their homepage to the center of the web page, they use 9 even containers with textual content and content material. In the direction of the center of the web page, they’ve a horizontal extensive field for rotating, smaller photographs. Then in the direction of the top of the web page, they rotate one line of three even containers with one line of the horizontal extensive field. One other three containers, one line of the horizontal field, and also you attain the top of their webpage.
Amazon makes use of the rule of thirds strictly on their homepage. It is because, as a mass market, they need their customers to have the ability to empathize with their model. By with the ability to present their customers all the most popular merchandise they provide in an organized and visually-appealing design, Amazon can develop their authority as a mass market that caters to all. And, by with the ability to click on intimately on every providing because it zooms by on the web page, customers can extra conveniently personalize their expertise.

Apple
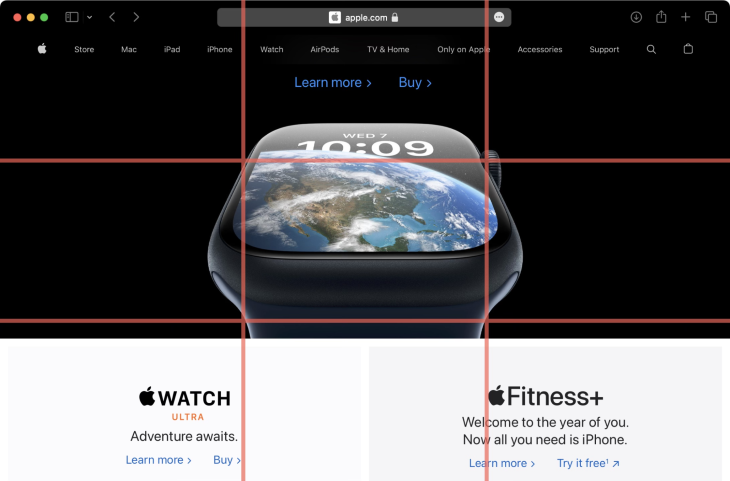
Apple’s ingeniousness reveals of their UX design, making them a pressure to be reckoned with in advertising. And but, Apple makes use of the rule of thirds on their touchdown web page, too.
On their iPad touchdown web page, they’ve 21 horizontal rows in the entire touchdown web page, which they’ve lower into two columns. However these two columns constantly have their merchandise facet by facet, with the middle of their photographs residing on the intersections of three columns. It’s not as apparent as Amazon, for instance, but it surely’s nonetheless the rule of thirds.
In a single picture, they’ve a rainbow of iPads residing on the 41 p.c intersection, whereas on the 20 p.c intersection, they’ve their product title, product descriptions, and product CTAs.

When to not use the rule of thirds
As you’ll be able to see, the rule of thirds could be very dependable. It’s a tried-and-true strategy to create readability for a webpage and visibility for manufacturers. And due to its predominance on the web, how typically it’s been used, and for the way lengthy, it’s already skilled guests to count on completely different parts in the identical place on a visible degree. As we scroll, we count on issues to be in roughly the identical locations with each web page we scan.
If the touchdown web page itself has parts which can be incompatible with the rule of thirds, you’ll be able to let go of it. For instance, if you wish to showcase your movie, it may be higher should you use two horizontal rows solely. In your pictures web site, perhaps you need a centered picture. Possibly you simply need to experiment and have sufficient data for it.
So, in case you have a superb grasp of design, go forward and do what you are feeling suits the medium. Simply be sure to make use of the opposite ideas of design, corresponding to proportions and even the Golden Ratio.
Wrapping issues up
Listed here are three takeaways I hope you’ve discovered by looking by means of this:
- The rule of thirds is a pre-existing precept of design that may assist your model be extra seen by harmonizing your touchdown web page to the bare eye.
- The rule of thirds works in each picture, in each touchdown web page, and in each UX factor. Most large manufacturers use it to their benefit
- The rule of thirds will not be actually a rule, it’s extra like a choice of the pure eye for concord. Should you can, use it, however should you’re foregoing it, be sure to make use of different principal parts of design
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket permits you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative information so you’ll be able to create wonderful digital experiences.
See how design selections, interactions, and points have an effect on your customers — strive LogRocket as we speak.


