The Internet and design staff at Canonical runs in two-week iterations constructing and sustaining the entire Canonical web sites and product internet interfaces. Listed here are among the highlights of our accomplished work from this iteration.
Websites
The Internet staff develops and maintains most of Canonical’s websites like ubuntu.com, canonical.com and extra.
Utility web page for Canonical profession candidates
We’re engaged on a system which provides candidates which have utilized for positions at Canonical can see the standing of their software in addition to data on their present stage within the hiring course of at Canonical.
That is an instance of the hiring course of outlined displaying the stage the candidate is in and their previous and upcoming interviews:
New pages on ubuntu.com
We’ve launched a bunch of recent pages. A web page to obtain Ubuntu for RISC-V boards, was launched this iteration. Moreover, Canonical has launched the brand new Charmed Kubeflow beta 1.6, so we created a banner on the AI web page and What’s Kubeflow web page, in addition to the Charmed Kubeflow website to assist it. We additionally began work on HPC (Excessive-Efficiency Computing) pages, with a model new contact us kind. We thank all of the product managers who participated in placing these pages collectively.
MAAS
The MAAS staff develops the UI for the MAAS mission.
Enhancing our testing course of and preparing for the React v18 improve
Most of our UI work on this iteration has been behind the scenes. The spotlight process is migrating checks from Enzyme to React Testing Library and finishing upkeep duties. Migrating these checks will permit us to check our parts in a way more user-centric and hermetic manner, and ultimately permit us to improve to React v18.
Server-side machine search and filter
We’re within the means of implementing server-side search and filtering of machines within the MAAS dashboard. This can enormously enhance the efficiency of the machine checklist when utilizing MAAS with 1000’s of machines.
Beforehand, all machines had been to be loaded by the browser consumer earlier than the machine checklist may very well be interacted with and looking out or filtering may very well be carried out. We’ve re-architectured this so {that a} particular web page of machines could be requested by the consumer and the looking out and filtering is carried out on the area controller earlier than sending simply the info wanted again to the consumer.
MAAS Website Supervisor
As an organization grows, the variety of MAAS areas and knowledge centres additionally expands concurrently. Within the final cycle, we’ve executed an intensive analysis to know the assorted ways in which totally different corporations are utilizing MAAS, and this cycle we explored how our in-house staff is utilizing MAAS. We had been in a position to categorise the utilization into 3 classes.
- Utilizing AWS as a Area controller
The primary manner our customers arrange MAAS goals to take away the necessity to handle Postgres themselves and create a semi-centralised MAAS setup by putting in area controllers on AWS. On this instance state of affairs, there are 4 MAAS cases distributed by 4 geographical areas on the planet. So the MAAS occasion acts as a PoP for all knowledge centres and there are about 20-60 machines per knowledge centre. In complete, they’re managing round 200-500 machines per PoP.
One of many greatest ache factors right here is Picture Administration, particularly, customized pictures.
The present strategy to handle pictures requires you to add the pictures to the area, then the pictures will get served to RDS. From right here, there’s a synchronisation course of between MAAS and RDS, so all of the rack controllers within the PoP should obtain all the pictures again from that database. Then while you go into the subsequent PoP, you’ll want to undergo the very same step.
There are 2 issues right here:
1. Coping with pictures is handbook and redundant
2. There may be a variety of site visitors of the identical knowledge being saved a number of instances within the Database
Database value within the cloud is pricey
The Telco cloud use case is fascinating as a result of there are totally different functions for Naked Steel that we’ve recognized. The primary half is the mini-sites known as MEC and RAN, the place they set up cell towers to the bottom stations. There are between 5-15 machines per website and one website represents 1 MAAS occasion. Within the present setup above we are able to anticipate rising these mini-sites to round 60K websites all around the nation. The second half is their core community, which they should run their providers. Within the instance setup, there are between 100-300 machines per Core website and one core website may very well be ruled by 1 or 2 MAAS cases. Provided that that is the size, picture administration continues to be an issue, however as a substitute of coping with 4 MAAS cases, we’re speaking about 25 core cloud websites + 60K mini-sites. Working pictures the present manner is kind of troublesome.
Apart the picture administration, Telco customers additionally actually care in regards to the operation, monitoring and troubleshooting tips as they’ve a really strict protocol for the way to sort things and protecting every thing in a state the place it’s well-maintained as a result of if there’s a energy outage, it might be catastrophic if our telephones don’t work.
So the necessary worth right here is that they want to have the ability to plug any type of supervisor to combine with any methods like MAAS into their NOC.
- Utilizing MAAS as a Area and Rack controller
The final use case is our regular use case the place they use MAAS as a Rack+area controller. One MAAS area represents 1 Information Centre. In some environments, an organization might arrange a number of MAAS cases to symbolize one knowledge centre for various functions. For example, one knowledge centre can have 3 MAAS area setups for person testing functions, growth testing functions, and manufacturing. As well as, to make this a Excessive Availability setup, we are able to additionally set 3 rack+area controllers for 1 MAAS.
Given what we’ve discovered from this state of affairs, our present plan is to give attention to three massive options for this mission. There are 3 phases of the MVP which might be necessary for us. The primary part and our present focus is on area administration and configuration. (As proven within the quantity badges under.)
Area administration and configuration
Our earliest and roughest idea design focuses on methods to show the best data for area overview. Assuming a person has a number of areas per nation, the cardboard under represents totally different areas in that nation and the variety of MAAS websites in that location. A person might manually configure the kind of MAAS website that exists in that location. For example, within the card under, there are 2 kinds of websites; micro-sites (3-10 machines per website) and core websites (25-100 machines for core computation).
A person can then drill down into a particular location to search out out details about a particular MAAS area. The picture under exhibits mock data for inactive micro-sites which might be positioned in East England.
Design system
The Vanilla staff designs and maintains the design system and Vanilla framework library. They guarantee a constant model all through internet property.
Enhancements to Vanilla animations and transitions
Enhancing person interplay with delicate animations was the underlying theme of the front-end work on this iteration.
Properly-implemented animations not solely could make the UI extra nice to have a look at however have the potential for enhancing accessibility. Except a person has issue dealing with movement generally, transitions can scale back the cognitive load – making it simpler to trace parts on the web page and the connection between them as they transfer.
We’ve added delicate increasing transitions to current patterns together with the Accordion, or new ones, like Expandable Facet Navigation.
Accordion sample with the utilized transition on broaden
All animations respect the CSS prefers-reduced-motion setting and subsequently will probably be disabled if that’s the person’s choice.
Integration testing with Cypress
To be able to make certain Vanilla parts are examined not solely based mostly on visuals (that we already do use Percy), we launched Cypress and began including integration checks for our parts.
Cypress with a passing accordion check utilizing semantic queries
This can permit us to create checks that imitate the best way actual customers could be interacting with the parts.
Analysis-driven enhancements to the upcoming predominant navigation on ubuntu.com
We’re engaged on an replace to the principle navigation on ubuntu.com. Whereas person testing the brand new proposal, our UX analysis staff found customers take a few seconds to know the hierarchy of the dropdown. We wished to enhance on this and make the three ranges of navigation clearer (horizontal top-level menu gadgets, adopted by the vertical facet navigation throughout the open dropdown, adopted by the tiled content material within the navigation’s predominant space). To try this, we barely enhance the prominence of the principle space by making its background lighter.
Redesigning kind and button parts
We’ve had long-standing complaints about textual content fields and buttons being a little bit too comparable. There are slight variations – e.g. an internal shadow on textual content fields, and tiny rounded corners on buttons, however these are simple to overlook resulting from their subtlety. To handle that, we’ve give you a proposal to carry textual content fields nearer to the best way they’re styled in materials design. Along with making inputs and buttons noticeably totally different, the transfer from borders on all sides to a border on the backside solely makes massive kinds loads much less “noisy”. That permits us to extend the border distinction from the WCAG minimal of three:1 to 4.5:1, making the border color match the textual content color.
Printed UX specs
On this iteration, our Visitor UX Designer labored and printed UX specs for 3 Vanilla parts – the matrix, buttons, and the slider.
Market
The Market staff works intently with the Retailer, Snapcraft, Snapd and Desktop groups to develop and preserve the Snap Retailer and Charmhub.
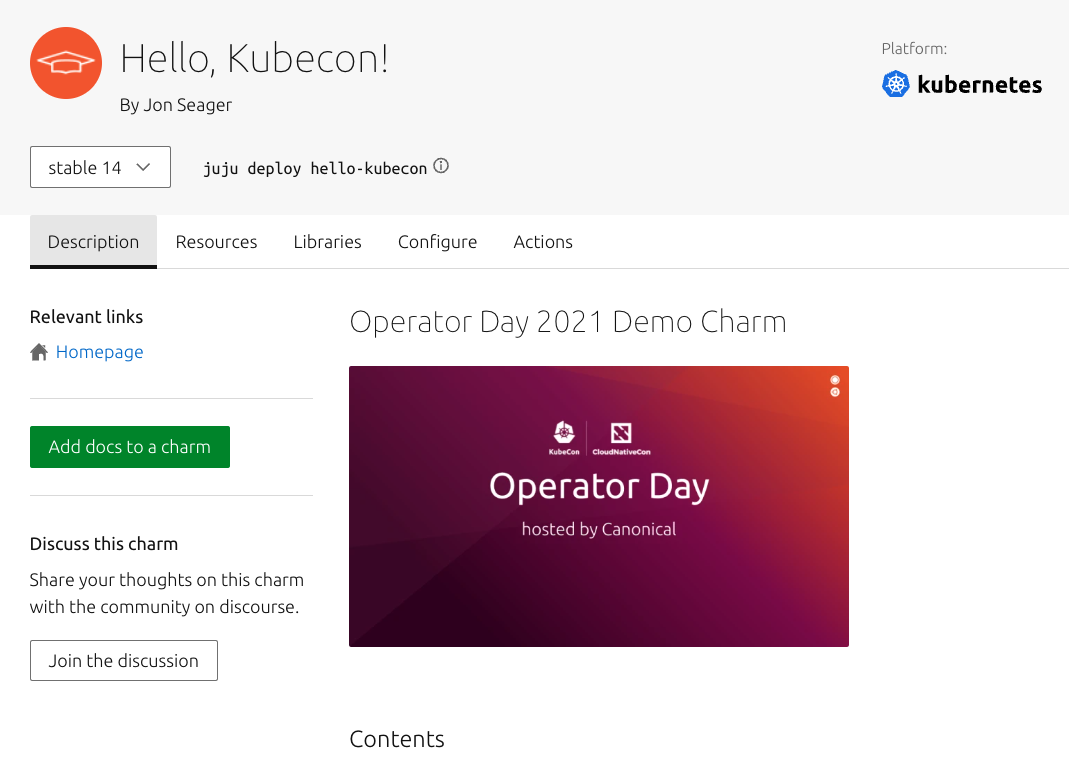
Mix the Overview and Docs tabs in appeal particulars
We used to have two distinguished tabs Overview and Docs within the appeal element pages.
The “Overview” tab in a appeal element web page in Charhub.io incorporates some metadata (description from metadata.yamlhyperlinks). Its predominant content material is populated by the Attraction’s ReadMe file.
The “Docs” tab is populated by Discourse. Many charms have good documentation, however not right here (largely, within the ReadMe as a substitute).
For the sake of consistency, whereas our backend staff is engaged on unifying appeal documentation/description inside charms themselves, we got here up with the primary iteration of merging the Overview and Docs tab beneath a “Description” one.
For now, the content material will probably be from the “readme” file. Afterward, it will likely be constant throughout all charms with an outlined construction that may come from the charms when printed.
When there isn’t a documentation, we offer a CTA to encourage publishers to supply discourse based mostly documentation.
When there may be discourse documentation, it’s proven as facet navigation, after the overview tab that incorporates the default “readme” file content material.
It is usually constant throughout Bundle pages.
Listing of charms in a bundle particulars view
As a part of the unifying work to enhance the best way we doc charms, we utilized the identical merging of “Overview” and “Docs” tabs for Bundles.
On prime of that, we are actually displaying the checklist of Charms {that a} Bundle incorporates.
Interface pages
As a part of the work that has been executed not too long ago, we’ve been engaged on the visible design for the interfaces pages. The following part will probably be implementation.
Person analysis
The Person Analysis staff works with design and product administration to supply insights into our customers’ wants and instruments for groups to conduct their very own analysis.
Iteration on the UA subscribe view
The UA subscribe view is the place you may choose and buy your UA subscription from the web site. We’ve got examined the newest model of the design, giving our customers challenges to finish by subscribing to the optimum plan for every state of affairs. We discovered that customers usually discovered it seamless to navigate our new designs however wanted extra data to determine their desired merchandise. With the UX staff and product administration, we are going to work on ensuring customers are introduced with better particulars of various protection choices and on limiting the potential combos of safety and assist protection to facilitate selecting the optimum plan.
Group posts:
Come and be a part of the staff. If you need to search out out extra in regards to the staff please learn our weblog and description of the staff.
With ♥ from Canonical internet staff.