Ought to your web site have a search bar? On this article, we’ll discover the principle concerns for designing an efficient search bar with autocomplete. We will even present an inventory of instruments and providers that can assist you create a search bar that may enhance your web site’s consumer interface.
When a web site ought to have a search bar
Think about that your web site was truly a bodily area, and your consumer arrives at this area on the lookout for one thing. Would that particular person need assistance?
Similar to in a grocery store, the place indicators provide help to discover what you’re on the lookout for, a well-designed info structure on a web site helps customers to search out the content material they’re looking for.
Nonetheless, you is perhaps in a rush or want a bit further steerage to search out one thing, and that’s the place the search bar comes into the sport.
A very good search bar is like useful workers in a grocery store who can information you to the fitting place and even provide help to discover a product that you simply’re unsure describe.
By offering a user-friendly search bar, you possibly can create a pleasant expertise on your customers and assist them to search out no matter they’re on the lookout for shortly.
Typically, a search bar is a invaluable addition to any web site that has a considerable amount of info or content material. This might embrace a web site with a big product catalog, like on-line shops or a database of articles, for instance. In these circumstances, a search bar may help customers simply discover the data they’re on the lookout for and make their expertise on the web site extra environment friendly.
Nonetheless, for web sites with easy navigation and a small quantity of content material, it might be price testing and verifying whether or not a search bar is really obligatory.
General, the choice to incorporate a search bar on a web site must be based mostly on the particular wants and targets of the web site, and on the quantity and complexity that it comprises.
The rules behind a search bar in UX design
Earlier than you begin designing any UI part on your web site, step again and consider the rules of UX design.
These rules will be utilized to every particular person part that you simply may need, and naturally, right this moment we’ll talk about the principle rules relevant to go looking bars.
Make it simply discoverable by customers
Jakob’s Legislation states that customers want web sites which can be much like others they’ve used up to now, which signifies that the consumer expects to search out the search bar positioned in the identical location that they discover it on most different web sites.
It’s usually on the prime of a web site, and it’s clear and simple to establish.
Make it straightforward, easy, and clear
Customers want interfaces which can be straightforward to grasp and gained’t demand cognitive effort, so use labels, icons, minimalism, and intuitive UI design in your search bar.
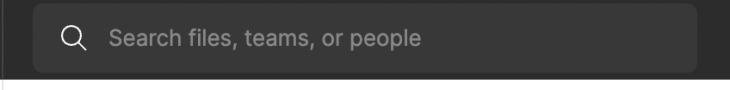
An awesome instance of that will be Figma’s search bar: it doesn’t have an awesome design and gives an icon, so the consumer can shortly skim via the web page and discover it.
Moreover, a placeholder textual content gives a clue about what will be searched.

Relevance and accuracy
The search operate ought to present customers with related and correct outcomes. Because of this the search algorithm ought to be capable of perceive the consumer’s intent and return essentially the most related outcomes, and it ought to be capable of deal with misspellings, synonyms, and different variations within the consumer’s search question.
And for that, you’ll depend on your developer staff; they is perhaps utilizing a mixture of pure language processing (to grasp the consumer’s intent), fuzzy matching and synonym growth (to deal with misspellings and which means), and machine studying strategies (to enhance the accuracy of your search).
And, sure, we even have APIs that may do a superb job — we’ll discuss extra about them later.
Pace and responsiveness
The search operate must be quick and responsive. Because of this it ought to return outcomes shortly, with out making the consumer wait, and it ought to be capable of deal with massive volumes of information with out slowing down your web page.
The particular period of time that’s thought-about acceptable will depend upon the context and the consumer’s expectations, however customers don’t need to wait. When you can, maintain it beneath 2 seconds. Based on a research by Portent, a gradual web site will straight have an effect on your conversions.
Customization and suppleness
The search operate ought to enable customers to customise and refine their search outcomes. Because of this it ought to present customers with choices to filter or type their outcomes, and it ought to enable customers to avoid wasting and entry their earlier search queries and outcomes.
Google is an efficient instance of this, however in fact, it is going to depend upon the dimensions of your web site and whether or not it will likely be an addition to that particular product and customers.
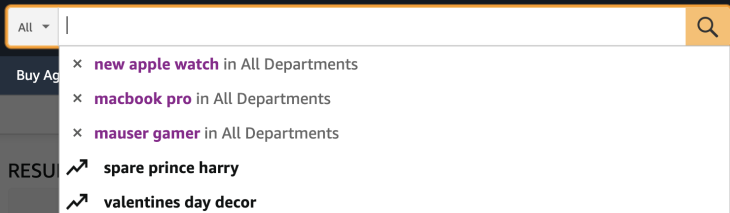
Amazon can also be a superb instance. You possibly can search merchandise by division and it’ll save and present your earlier searches.

What a search bar ought to embrace in UI and UX design
In accordance with Jakob’s Legislation, your search bar must be acquainted sufficient for brand spanking new customers to navigate. A very good search bar consists of:
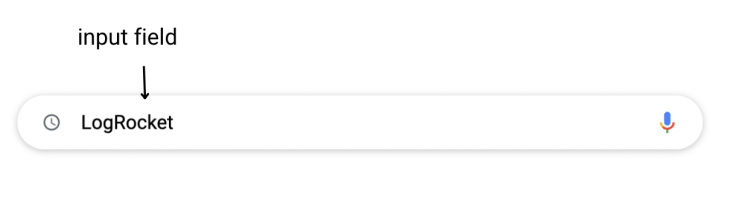
- An enter subject — used to sort the search

- A button or icon — the place the consumer can click on to submit the search, or you possibly can autocomplete what the consumer is looking for, and the search will likely be submitted by the second the consumer selects it
![]()
N.B., it is very important additionally present accessibility instruments, and relying on the kind of web site, you possibly can even present alternative ways to enter a search request.
![]()
![]()
- Labels and/or placeholder textual content — used to point what the consumer ought to seek for and directions if wanted. It may be contained in the search bar with out targeted textual content, or it may be on the highest of a search bar. In some circumstances, as soon as the consumer sorts to jot down one thing, the placeholder textual content strikes to the highest, so customers nonetheless really feel guided on what they need to sort within the search. Placeholder texts contained in the enter subject ought to comply with finest practices for type fields, and the placeholder is often seen in a light-weight grey coloration to be recognized by the consumer

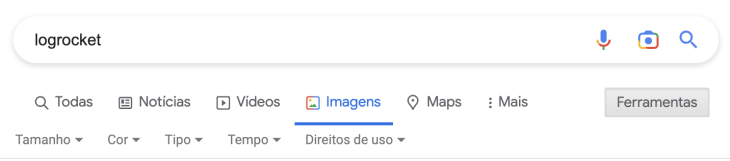
- Filters and controls (non-obligatory) — Google makes use of filters and controls to permit their customers to refine search outcomes by photographs, information, time size, and so forth

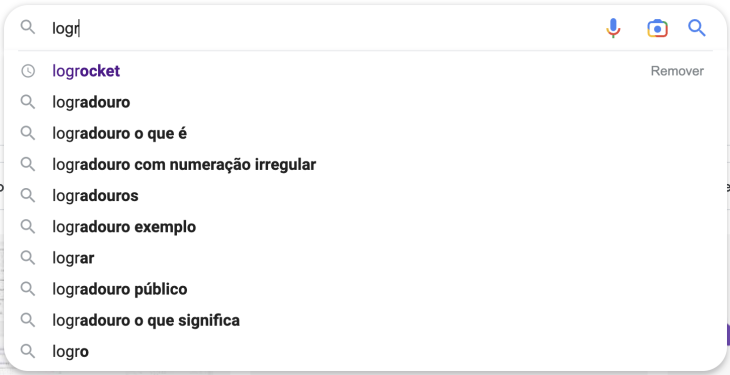
- Autocomplete — also called “type-ahead” or “auto-suggest,” autocomplete is a characteristic that may present solutions to the consumer based mostly on the characters they’re typing within the search bar. We’ve got a number of finest practices for autocomplete. As you possibly can see beneath, the content material added by autocomplete ought to all the time differentiate from the content material typed by the consumer. Right here, Google makes use of daring to distinguish it:

Tips on how to design an ideal UI search bar with autocomplete
To design a search bar with autocomplete, you must comply with these steps:
Arrange search info
To start out, decide the sorts of info that customers will likely be looking for and attempt to manage it in a manner that issues. This may assist to create clear, descriptive labels and placeholder textual content for the search choices and also will assist the search algorithm perceive the consumer’s intent and return related outcomes.
Amazon organizes its search by departments, so the consumer will be extra particular to discover a product.

Use clear labels
Use clear, descriptive labels and placeholder textual content to point the search choices and supply examples of the sorts of searches that customers can carry out.
For instance, in case your web site seems to be for an individual based mostly on their cellphone quantity, have a placeholder letting the customers know that they need to be typing a cellphone quantity and be particular concerning the format. This may assist customers perceive what they’ll seek for and use the search operate.
Conduct consumer testing in your search bar
Take a look at your search bar design with actual customers to assemble suggestions and refine your design. This may help you establish any points with the search bar and make enhancements based mostly on consumer suggestions.
You possibly can add a bit survey from customers for a selected time, so each time that customers get a consequence from the search, they’ll present suggestions on whether or not it was useful or not.
Use your design system for consistency
Comply with your design system to combine the search bar into the general UI of your web site. As mentioned earlier than, this can make sure that the search bar is straightforward for customers to search out and that it’s per the remainder of the web site.
Additionally, pay attention to good practices (like bolding the consequence within the search bar) when utilizing autocomplete, so the consumer can skim shortly via the outcomes and know which one fits them the perfect.
There are various instruments and providers that may provide help to construct a search bar on your web site’s UI.
Some examples of those instruments and providers embrace:
Design methods, which offer a set of reusable parts and pointers for designing constant and user-friendly interfaces. My suggestions are these:
- Materials Design: It is a complete design system developed by Google that gives pointers for visible, interplay, and movement design throughout quite a lot of platforms and gadgets
- Apple Human Interface Tips (HIG): Gives design pointers for apps for the iOS, iPadOS, macOS, watchOS, and tvOS platforms. HIG covers a variety of design subjects together with interface components, visible design, format, and interplay design
Prototyping instruments, which you need to use to create interactive mockups of your search bar design and take a look at it with customers. I’d advocate:
- Sketch: This design and prototyping instrument is extensively utilized by UX designers and is especially standard with designers engaged on Mac
- Figma: This on-line design and prototyping instrument is standard amongst UX designers for its collaboration options
Search bar turbines, which let you create a custom-made search bar with out writing any code:
- Google Customized Search: This service supplied by Google lets you create a customized search engine on your web site
- Freefind: With Freefind, you possibly can create a search bar on your web site free of charge through the use of a easy piece of code
Search bar plugins, which you’ll combine into your web site so as to add a search bar with autocomplete performance:
Search engine APIs, which you need to use to energy the performance of your search bar:
- Google Customized Search API: This API permits builders to construct customized serps that search particular websites or pages and likewise search the whole internet
Conclusion
A key takeaway right here is that it is very important take into account whether or not or not a search bar is important on your web site.
In case your web site has a considerable amount of content material or serves as a database of knowledge, a search bar with autocomplete can significantly enhance the consumer expertise and make it simpler for guests to search out what they’re on the lookout for. There are a number of instruments and providers obtainable that can assist you create an efficient search bar on your web site.
By taking the time to fastidiously design and implement a search bar, you possibly can improve the usability of your web site and supply a greater expertise on your customers, in flip resulting in extra discoverable pages of your content material.
Featured picture supply: IconScout
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket helps you to replay customers’ product experiences to visualise wrestle, see points affecting adoption, and mix qualitative and quantitative information so you possibly can create superb digital experiences.
See how design decisions, interactions, and points have an effect on your customers — strive LogRocket right this moment.