The simplicity of deploying a static web site with GitHub Pages is a course of that may be simply transferred to React functions. With only a few steps, it’s simple to host a React app on GitHub Pages totally free or construct it to deploy by yourself customized area or subdomain.
On this article, we’ll discover tips on how to deploy React apps on GitHub Pages. We’ll additionally display tips on how to create a customized area on GitHub Pages for our static web site.
Let’s get began!
Bounce forward:
Conditions
What’s GitHub Pages?
GitHub Pages is a service from GitHub that allows you to add HTML, JavaScript, and CSS information to a repository and create a hosted static web site.
The web site will be hosted on GitHub’s github.io area (e.g., https://username.github.io/repositoryname) or by yourself customized area. A React app will be hosted on GitHub Pages in an analogous method.
Easy methods to deploy a React utility to GitHub Pages
To deploy your React utility to GitHub Pages, comply with these steps:
- Arrange your React utility
- Create a GitHub repository in your venture
- Push your React app to your GitHub repository
Organising the React utility
Let’s get began by creating a brand new React utility. For this tutorial, we’ll be utilizing create-react-app however you may arrange the venture nonetheless you favor.
Open the terminal in your laptop and navigate to your most well-liked listing. For this tutorial, we’ll arrange the venture within the desktop listing, like so:
cd desktop
Create a React utility utilizing create-react-app:
npx create-react-app "your-project-name"
In only a few minutes, create-react-app may have completed organising a brand new React utility!
Now, let’s navigate into the newly created React app venture listing, like so:
cd "your-project-name"
This tutorial is proscribed to demonstrating tips on how to deploy a React utility to GitHub Pages, so we’ll go away the present setup as it’s with out making any further modifications.
Making a GitHub repository
The following step is to create a GitHub repository to retailer our venture’s information and revisions.
In your GitHub account, click on the + icon within the high proper and comply with the prompts to arrange a brand new repository.
![]()
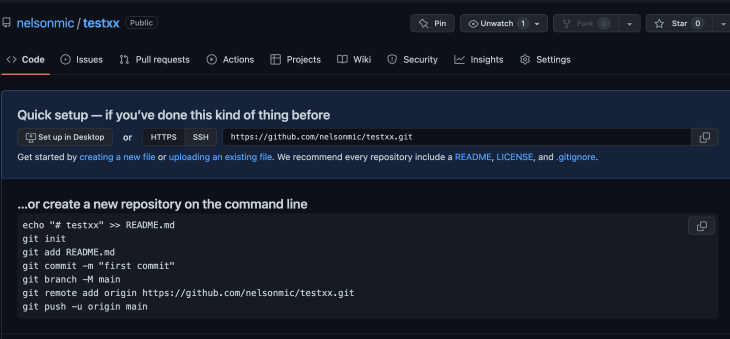
After your repository has been efficiently created, it is best to see a web page that appears like this:
Extra nice articles from LogRocket:

Superior! Let’s proceed to the subsequent step.
Pushing the React app to the GitHub repository
Now that the GitHub distant repository is ready up, the subsequent step is to initialize Git within the venture in order that we will observe modifications and maintain our native growth surroundings in sync with the distant repository.
Monitoring and syncing modifications
Initialize Git with the next command:
git init
Pushing the code to the GitHub repo
Now, we’ll commit our code and push it to our department on GitHub. To do that, merely copy and paste the code obtained if you created a brand new repository (see the above repo screenshot).
git commit -m "first commit" git department -M principal git distant add origin https://github.com/nelsonmic/testxx.git git push -u origin principal
Including the GitHub Pages dependency package deal
Subsequent, we’ll set up the gh-pages package deal in our venture. The package deal permits us to publish construct information right into a gh-pages department on GitHub, the place they will then be hosted.
Set up gh-pages as a dev dependency by way of npm:
npm set up gh-pages --save-dev
Including the deploy scripts
Now, let’s configure the package deal.json file in order that we will level our GitHub repository to the placement the place our React app will likely be deployed.
We’ll additionally want so as to add predeploy and deploy scripts to the package deal.json file. The predeploy script is used to bundle the React utility; the deploy script deploys the bundled file.
Within the package deal.json file, add a homepage property that follows this construction: http://{github-username}.github.io/{repo-name}
Now, let’s add the scripts.
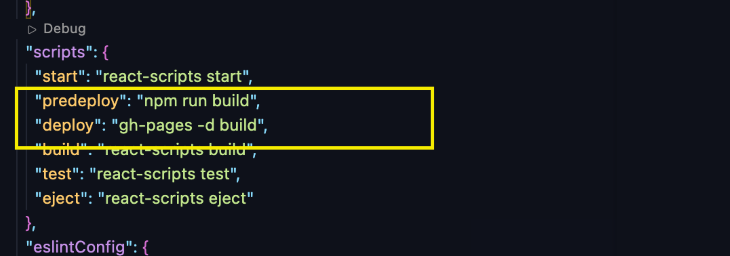
Within the package deal.json file, scroll right down to the scripts property and add the next instructions:
"predeploy" : "npm run construct", "deploy" : "gh-pages-d construct",
Right here’s a visible reference:

That’s it! We‘ve completed configuring the package deal.json file.
Committing modifications and pushing code updates to the GitHub repo
Now, let’s commit our modifications and push the code to our distant repository, like so:
git add . git commit -m "setup gh-pages" git push
We will deploy our React utility by merely working: npm run deploy. This can create a bundled model of our React utility and push it to a gh-pages department in our distant repository on GitHub.
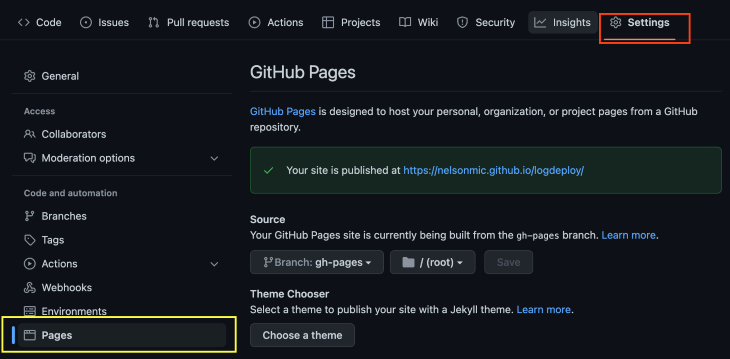
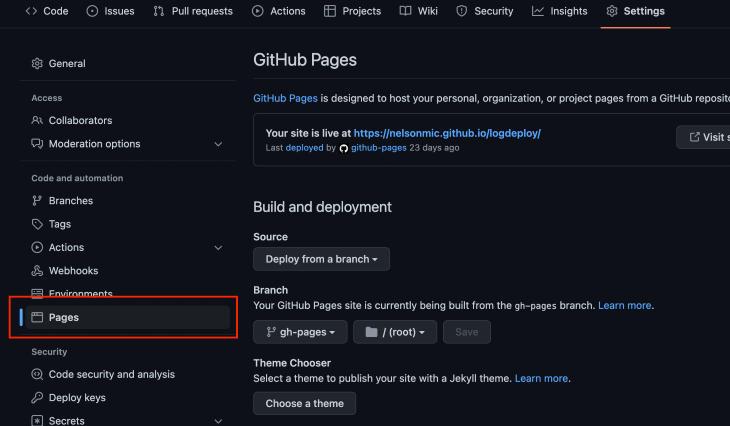
To view our deployed React utility, navigate to the Settings tab and click on on the Pages menu. It is best to see a hyperlink to the deployed React utility.

Including a customized area
We will deploy our React app to GitHub’s area totally free, however Github Pages additionally helps customized subdomains Apex domains. Listed below are examples displaying what every kind of subdomain appears to be like like:
| Supported customized area | Instance |
www subdomain |
http://www.logdeploy.com |
| Customized subdomain | app.logdeploy.com |
| Apex area | logdeploy.com |
Proper now, if we navigate to https://nelsonmic.github.io/logdeploy/ we’ll see our just lately printed web site. However, we might additionally use a customized subdomain or an Apex area as a substitute.
Listed below are the steps to set these up:
Deploying to a GitHub customized subdomain
- Buy a website identify from a website service supplier of your selecting (e.g., Namecheap or GoDaddy)
- Join the customized area to GitHub Pages. To take action, click on on the Pages menu on the Settings tab. Subsequent, scroll right down to the Customized area area and enter the newly bought area identify. This can robotically create a commit with a
CNAMEfile on the root of your repository
- Make sure the
CNAMEdocument in your area service supplier factors to the GitHub URL of the deployed web site (within the case of this instance, nelsonmic.github.io/logdeploy/). To take action, navigate to the DNS administration web page of the area service supplier and add aCNAMEdocument that factors tousername.github.iothe placeusernameis your GitHub username
Deploying to a GitHub Apex area
To deploy to an Apex area, comply with the primary two steps for deploying to a customized subdomain however substitute the beneath for the third step:
- Navigate to the DNS administration web page of the area service supplier and add an
ALIASdocument orANAMEdocument that factors your Apex area to your GitHub Pages IP addresses, as proven:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
Conclusion
GitHub Pages is simple to get began with and free to make use of, making it a really engaging possibility for builders of all ability ranges.
On this article, we demonstrated tips on how to use GitHub Pages to transform a React app right into a static web site. We confirmed tips on how to deploy the React app to GitHub’s area, in addition to to a customized subdomain. Should you’re on the lookout for a simple method to share your code with the world, GitHub Pages is a good possibility.
Full visibility into manufacturing React apps
Debugging React functions will be troublesome, particularly when customers expertise points which can be onerous to breed. Should you’re excited by monitoring and monitoring Redux state, robotically surfacing JavaScript errors, and monitoring gradual community requests and part load time, attempt LogRocket. 

LogRocket is sort of a DVR for internet and cellular apps, recording actually all the things that occurs in your React app. As a substitute of guessing why issues occur, you may mixture and report on what state your utility was in when a difficulty occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring totally free.