One of the attention-grabbing MongoDB World 2022 bulletins is the discharge of Vercel-MongoDB integration. What we’re seeing right here is the gradual simplification and standardization of integrating giant infrastructure parts. You’ll be able to capitalize on quite a lot of energy in your knowledge retailer and host with a minimal of architectural fuss.
Much less wrangling with structure means extra time working in your core targets. Let’s check out the brand new streamlined integration.
Utilizing MongoDB and Vercel collectively was already pretty straightforward. Nevertheless, the brand new official integration affords an ordained method that’s commonplace and brings with it a number of niceties. Let’s construct on this mission I used to demo Vercel-MongoDB integration beforehand to see how issues work.
The hinge between your Vercel and MongoDB Atlas infrastructure comes right down to the MONGODB_URI environmental variable. The official integration handles defining this and sharing it for you, together with the mandatory permissions.
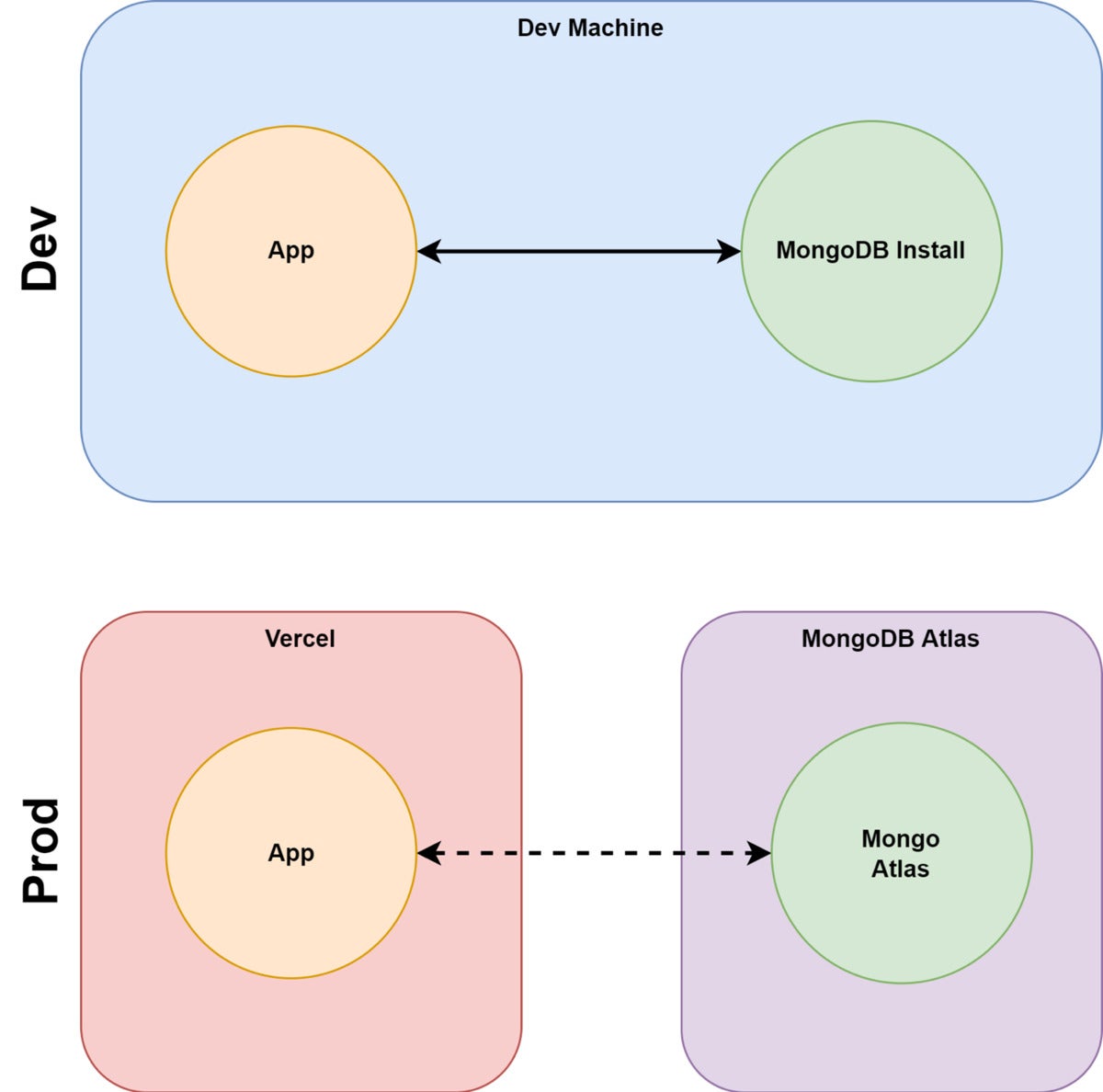
For our demo right here, what we wish to obtain is a SvelteKit-based app that we develop with regionally, with an area MongoDB knowledge retailer. Then we wish to deploy this app to Vercel and have it robotically use a MongoDB Atlas cluster as its knowledge retailer. It is a quite common setup. By the way, a lot of this works the identical for React/Subsequent or Vue/Nuxt. The essential setup is seen in Determine 1.
Determine 1. Dev and prod architectures for Vercel-MongoDB app
 IDG
IDGThe SvelteKit demo app
Our demo app is a SvelteKit app that enables for making a easy doc, an apothegm, with a textual content and an creator subject, and shows the listing of apothegms within the database. For the textual content of our paperwork, we’ll use some pithy apothegms.
SvelteKit is a full-stack framework, so we’ll use the load methodology in our view to hit the again finish and cargo any current apothegms, as in Itemizing 1.
Itemizing 1. SvelteKit’s load() methodology
export async perform load({ params, fetch, session, stuff }) {
const res = await fetch('/apothegm', {
methodology: "GET",
headers: { 'content-type': 'utility/json' }
});
return {
props: {
apothegms: await res.json()
}
};
}
You’ll discover extra data on SvelteKit’s load methodology right here, however the principle thought is that we’re hitting the back-end API earlier than the web page is bootstrapped and inserting the resultant JSON into the props.apothegms subject. That subject can also be uncovered on an everyday script factor, in order that the web page has entry to it, with the road export let apothegms;.
On the again finish, the /apothegm get methodology appears to be like like Itemizing 2.
Itemizing 2. Retrieving apothegms from the again finish
import clientPromise from '../lib/mongo';export async perform get ({request}) {
const dbConnection = await clientPromise;
const db = dbConnection.db("apothegm");
const assortment = db.assortment("apothegm");
let apos = await assortment.discover({}).toArray();return {
standing: 200,
headers: { 'content-type': 'utility/json' },
physique: { apos }
};
}
Itemizing 2 returns a physique filled with apothegms retrieved from the info retailer, i.e., from the apothegm database and the apothegm assortment. This methodology largely depends on the clientPromise object imported from lib/mongo. Let’s take a look at the related bits of that module in Itemizing 3.
Itemizing 3. The MongoDB helper /lib/mongo.js
import 'dotenv/config';
import { MongoClient } from 'mongodb';const uri = course of.env["MONGODB_URI"];
const choices = {
useUnifiedTopology: true,
useNewUrlParser: true,
}let shopper;
let clientPromise;if (!uri) {
throw new Error('Please set Mongo URI')
}if (course of.env['NODE_ENV'] === 'growth') {
if (!world._mongoClientPromise) {
shopper = new MongoClient(uri, choices)
world._mongoClientPromise = shopper.join()
}
clientPromise = world._mongoClientPromise
} else {shopper = new MongoClient(uri, choices)
clientPromise = shopper.join()
}export default clientPromise
Itemizing 3 does its work by making a connection to a MongoDB occasion through the MONGODB_URI environmental variable. This variable is pulled from the setting with the course of.env["MONGODB_URI"] name.
Word the primary line of this file is a name to import 'dotenv/config'. This import causes the dotenv library to bootstrap itself. The aim of dotenv is to load setting variables for the app from config information (in an OS-agnostic manner). Extra data on that right here.
For our app, we wish to set that variable to an area URI throughout growth, and set it to a distant MongoDB Atlas URL throughout manufacturing. We are able to try this by offering a .env file that dotenv will discover throughout native growth however not in prod. To perform this, we don’t verify the file into model management—we add it to .gitignore. The related bits from each information are proven in Itemizing 4.
Itemizing 4. Provides to .env and .gitignore
// .env
MONGODB_URI="mongodb://localhost:27017
// .gitignore
.env
.env.*
This implies throughout growth, our app will hit the native MongoDB set up. At this level, you may launch the app with npm run dev and every little thing ought to perform.
The Vercel-MongoDB manufacturing setup
Now that dev is up and operating we’ll flip our consideration to organising prod, or what we’re calling prod. In a real-world state of affairs, you’d implement testing and staging steps after which promote from staging to manufacturing.
In any occasion, you’ll want accounts in each Vercel and MongoDB Atlas. Each providers supply free pastime degree accounts which can be fast and straightforward to arrange: MongoDB enroll, Vercel enroll.
Import the mission into Vercel
Upon getting your accounts, you may log into Vercel, create a brand new mission, and import the code for the mission. Right here’s that GitHub mission once more: https://github.com/MTyson/sveltekit-vercel-mongo.
As soon as the import is finished, Vercel will robotically construct and deploy the mission. (Sigh of aid: No additional infrastructure work.) The construct will succeed however the mission will show an error while you view it. That’s as a result of there isn’t any knowledge retailer obtainable.
Create a MongoDB Atlas cluster
Now you wish to create a cluster in MongoDB Atlas to function a house in your manufacturing knowledge. In your MongoDB console, it’s straightforward to create a free cluster (directions right here). You’ll additionally create a database person alongside the way in which.
Again to Vercel so as to add integration
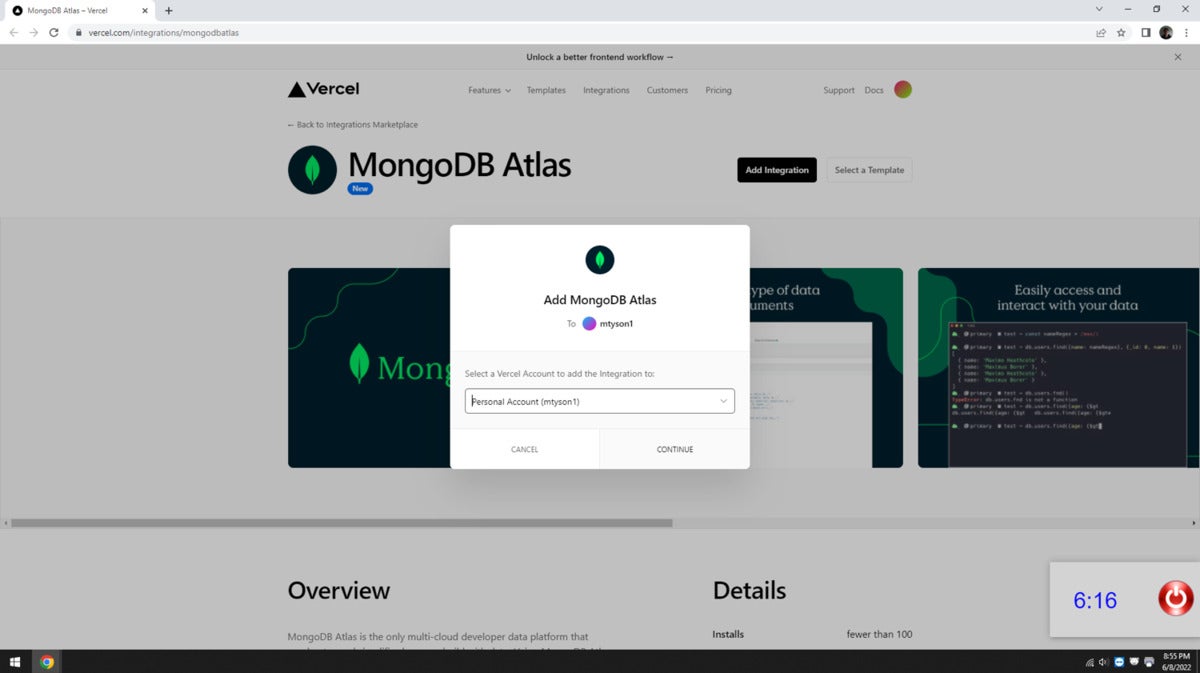
Upon getting a cluster obtainable to be used, the following step is so as to add MongoDB integration to your Vercel person account. (In an enterprise setting, you may add this to your Vercel staff.) Navigate to https://vercel.com/integrations/mongodbatlas and click on the “Add Integration” button on the high. You may be offered with a modal containing a drop-down menu, and the account you wish to use ought to seem there, as in Display 1 under.
Display 1. Add MongoDB Atlas integration to Vercel
 IDG
IDGSubsequent you’re given the selection so as to add the mixing to all initiatives or to a particular one. For the sake of this demo, let’s decide “Add to All” and hit proceed.
Quickly again in MongoDB Atlas
Including the mixing will launch a MongoDB signup web page in one other window. Should you don’t have already got a MongoDB account, you may set one up. In any other case, log in to your current account.
Subsequent, a dialog will ask what MongoDB Atlas group so as to add the mixing to. Simply use the default you arrange in your person.
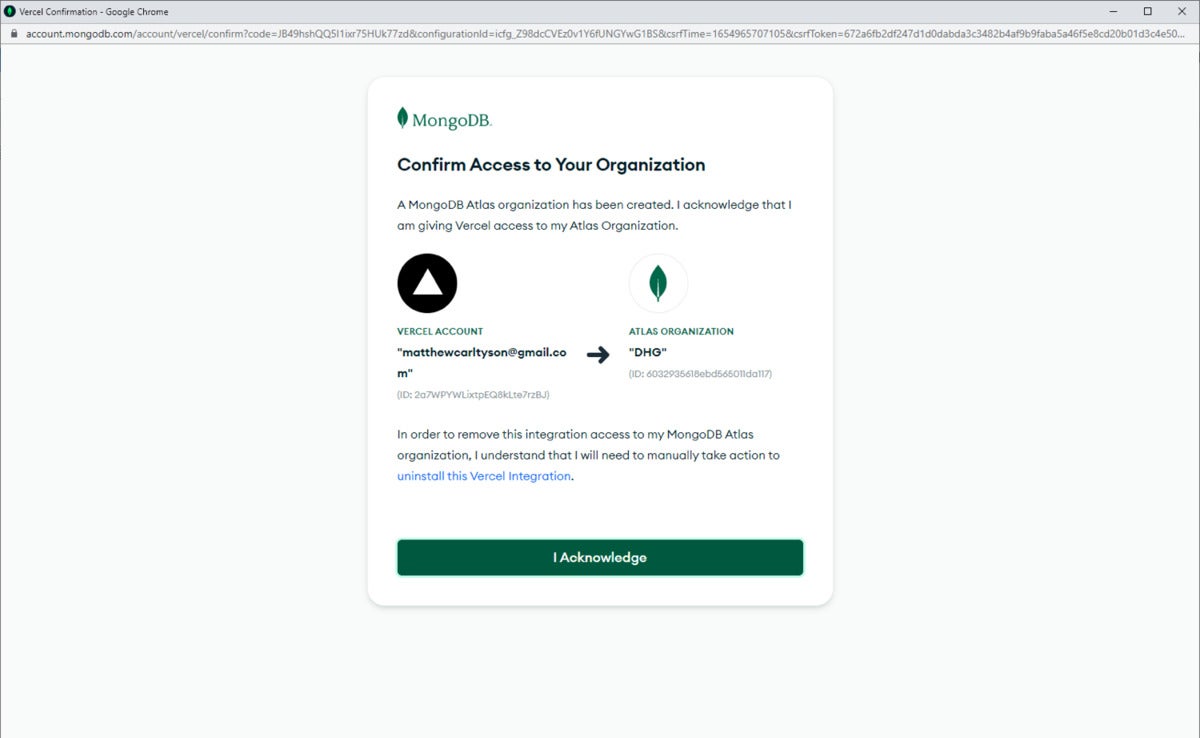
Lastly, hit the Acknowledge button on the ultimate display screen to just accept that it’s a must to manually uninstall the mixing in order for you it eliminated, as proven in Display 2.
Display 2. Acknowledge group entry in MongoDB Atlas
 IDG
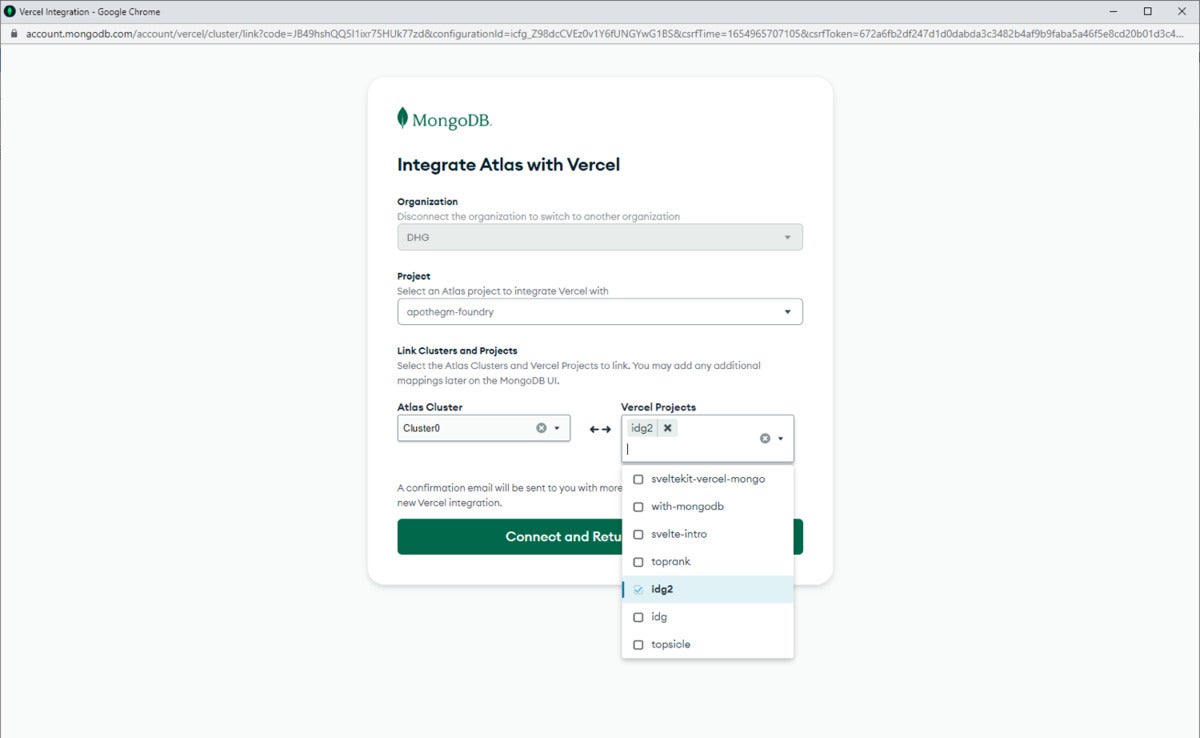
IDGNow you’ll see the MongoDB Atlas mission you chose and the clusters inside it. You’ll affiliate a cluster within the left-hand drop field to a number of Vercel initiatives within the right-hand multiselect. In our case, we wish to add the Vercel mission we created earlier to the right-hand choice. You’ll be able to see this in Display 3.
Display 3. Affiliate Vercel mission to MongoDB Atlas cluster
 IDG
IDGThe subsequent step is creating the bridge between the MongoDB Atlas cluster and the Vercel mission. Ensure you choose the right mission on the Vercel facet!
As soon as that is in place, the Vercel mission will robotically have entry to the setting variable (MONGODB_URL) we have to join with ease to the info retailer.
Again to Vercel to check
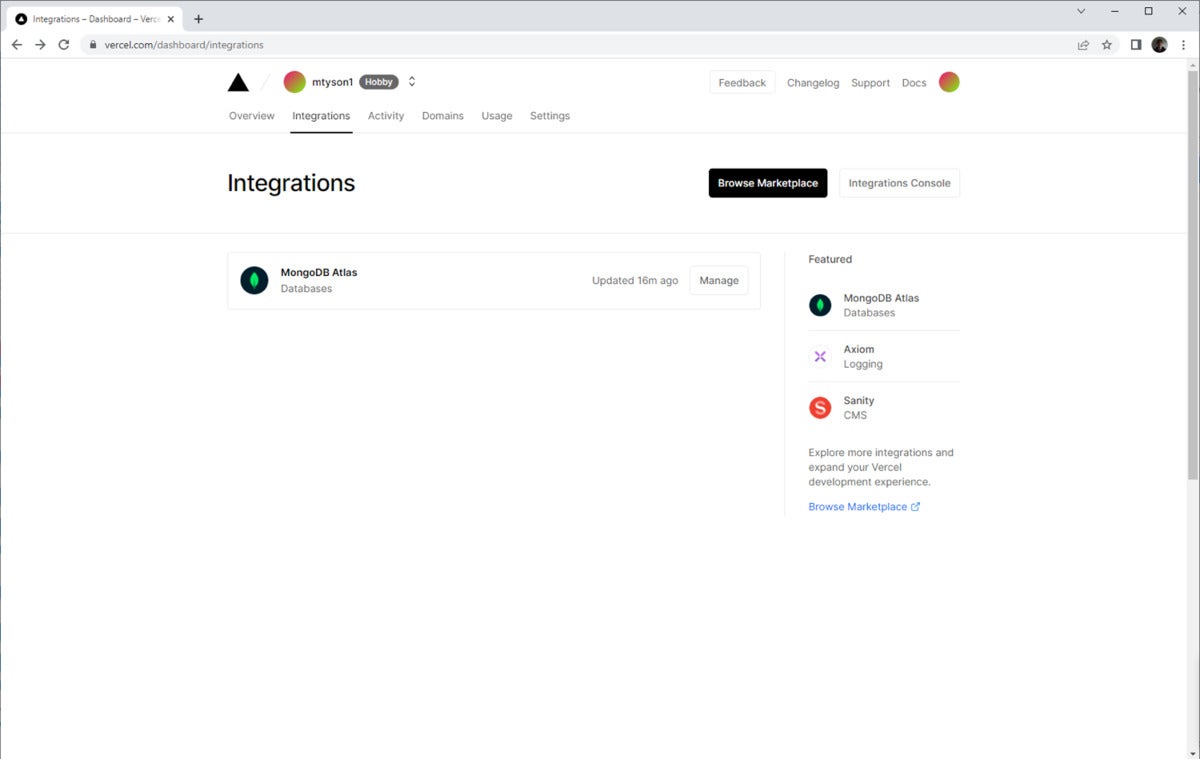
Again in Vercel, you’ll see the MongoDB Atlas integrations within the Integrations tab, as in Display 4.
Display 4. MongoDB Atlas integration in Vercel
 IDG
IDGFrom right here you can also make modifications to the Vercel facet of the mixing (together with uninstalling it if you want, by choosing Handle -> Uninstall).
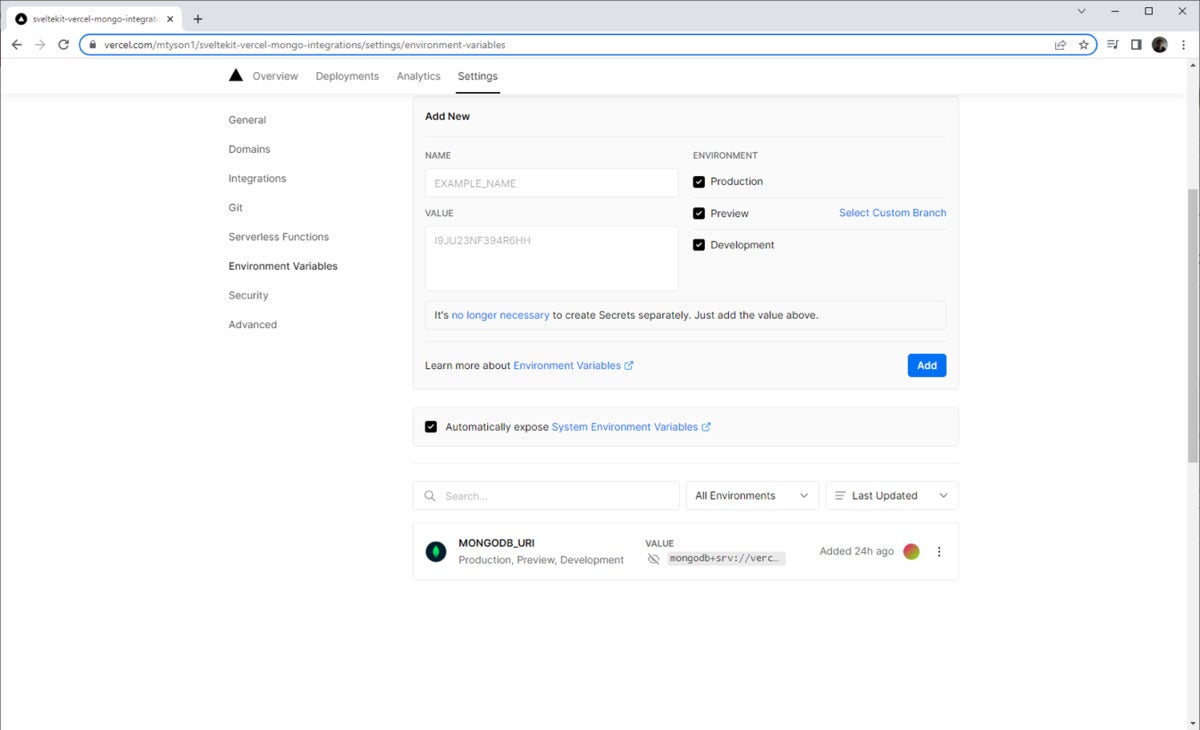
Subsequent we confirm that the Vercel mission has taken on the brand new environmental variable that refers back to the MongoDB Atlas set up. Open the Vercel mission, and click on Settings. In Settings, click on “Setting Variables” within the left-hand menu. It’s best to then see a MONGODB_URI variable listed there, as in Display 5.
Display 5. Setting variables in Vercel mission
 IDG
IDGShould you click on the attention icon inside the variable, you may see the worth, which ought to level to your MongoDB Atlas cluster. This verifies that the setting variable is obtainable to the app when deployed.
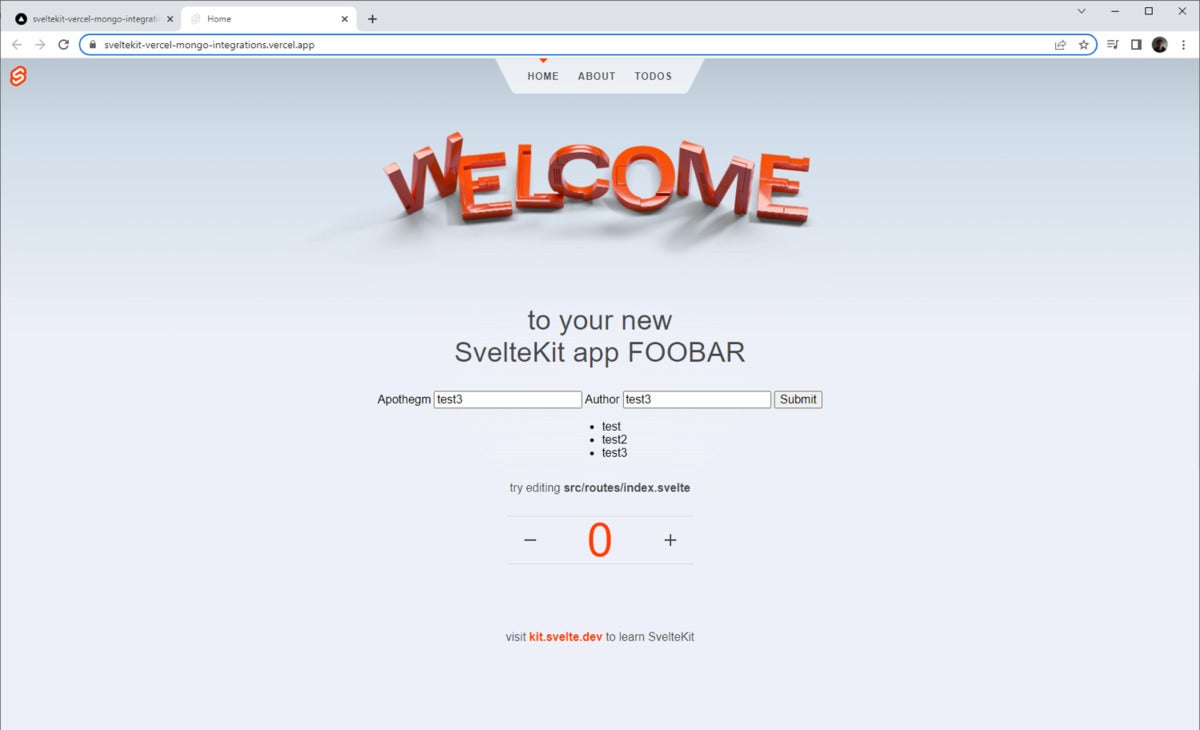
Now should you click on on the mission to view it, you’ll see it operating with knowledge pushed by the Atlas cluster, as in Display 6.
Display 6. Operating in prod with Vercel-MongoDB Atlas integration
 IDG
IDGThe underside line is that the Vercel-MongoDB integration provides us a easy approach to join our utility as deployed in Vercel to our knowledge retailer as operating in MongoDB Atlas. An analogous method might be used for associating apps to knowledge in several environments, from check, to staging, to manufacturing.
Total, the mixing permits for a extra standardized method to leveraging world “scale to zero” infrastructure with a minimal of fuss.
Copyright © 2022 IDG Communications, Inc.