As soon as we’re achieved with growing our node or react app, we have to deploy it on some server so that individuals can entry it from all over the world.
So, we’re going to find out how can we deploy our node/react app on a hosting server by way of cpanel and ssh.
Step 1: Create Node App
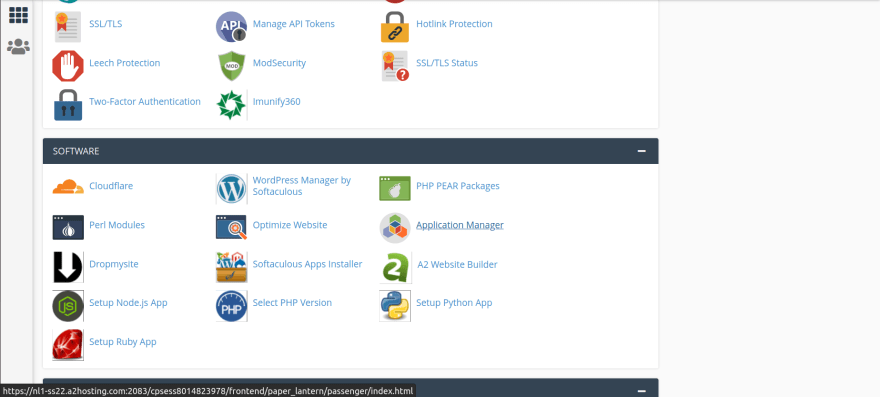
Go to your cpanel and discover
Clicking that icon will present up you the next web page: 
Click on on “Create Software”.
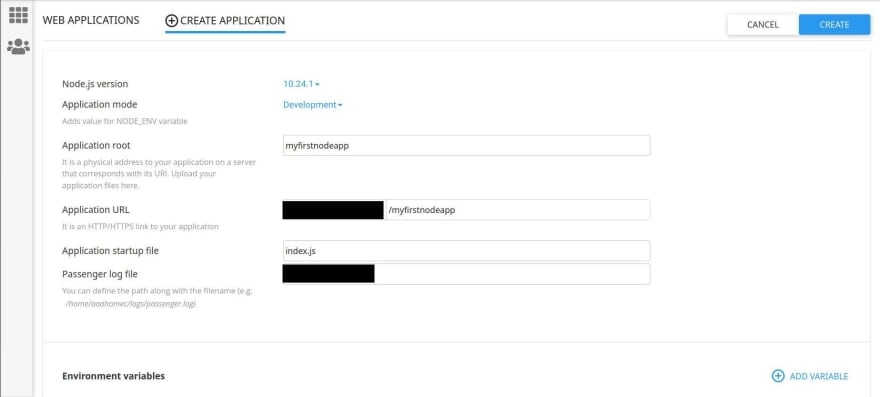
Following Display will present up: 
Fill within the info.
Software Root is the folder/listing for this node/react app
Software URL is the url which corresponds to this listing. It’s the url the place node/react app will probably be hosted.
Software Startup File is the file which is the very first file to run. That is principally “index.js” in node and react case.
Now you’ve setup your node software.
Step 2: Importing the recordsdata
It is advisable add your node/react file in the identical folder as we outlined above as our software root folder.
Go to cPanel –> File Supervisor –> myfirstnodeapp (on this case)
That is root folder in your node/react app. Add all of your node/react recordsdata (besides node_modules) into this folder, both by importing them instantly by way of browser or by way of your FTP account.
When all of your recordsdata are achieved importing, transfer to subsequent step.
Step 3: Setting .htaccess file
As a result of our node/react goes to make use of the port of our hosting server, we have to do some settings for it by modifying .htaccess file.
Discover and edit .htaccess file in your software root folder
Copy and paste the beneath code on the high of .htaccess file.
DirectoryIndex disabled
RewriteEngine On
RewriteRule ^$ http://127.0.0.1:12345/ [P,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ http://127.0.0.1:12345/$1 [P,L]
Change the “12345” to the port the place your software will run.
Internet hosting websites permit some particular vary of ports the place your software can run. For instance A2 internet hosting lets you use port from 30000 to 50000.
127.0.0.1 is a loop again IP. So above code is mainly redirecting any request that’s coming to your Node/React Software URL to itself with specified port quantity.
Step 4: Putting in Packages
Return to organising node software. As we did in Step 1.
Click on on the edit icon of the node software that you just simply made.
Scroll down and you will notice a button of NPM Run. 
Click on on that button and it’ll set up all of your initiatives packages/node_modules.
For those who can not discover “NPM Run” button, That’s in all probability since you do not need package deal.json file in your software root folder. Guarantee that you’ve got package deal.json file in your software folder after which transfer forward.
Package deal.json file is the file which accommodates details about the packages that your node/react software wants.
Wait till you see a profitable message.
If you don’t get profitable message, or if error message exhibits up. Run NPM once more.
Remember the fact that you shouldn’t click on on “Begin Software”. As a result of hosting websites don’t advocate beginning a node/react software from cPanel. We have to begin it from SSH terminal.
For those who mistakenly began it, no worries, we’ll flip it off from SSH terminal.
Step 5: Beginning SSH Terminal
Open up the terminal and write the next command.
ssh -p <port for ssh> <username>@<hostname>
And Press Enter.
is the port that your hosting server permits ssh shoppers to attach. Default port for ssh is 22 however some hosting companies specify another port. As of A2 Internet hosting, it permits ssh at 7822
is your username at hosting server
is the identify of the host of your hosting server.
You will discover these info in your account info.
Subsequent, terminal will ask you in your password and you’ll enter the password that’s supplied within the account info.
Step 6: Beginning the applying from SSH terminal
As soon as we have now logged in to our ssh server from our account. We’ve entry to it.
Run “ls” command in your terminal to see all of the folders/directories
You can see the one we made as our node/react app root folder.
Run “cd myfirstnodeapp” command in your terminal.
This may change the working listing to “myfirstnodeapp” the place our node/react app is current.
For those who made the listing with totally different identify, use that identify as a substitute of “myfirstnodeapp”.
Now you simply have to run node/react software by following command :
Node:
PORT=<port we outlined in .htaccess> nohup node index.js &React:
PORT=<port we outlined in .htaccess> nohup npm begin &
If npm isn’t accessable, you may run the next command to begin react app
React:
PORT=<port we outlined in .htaccess> nohup node node_modules/react-scripts/bin/react-scripts.js begin &
nohup is used for disallowing any output of the command on the terminal.
& is used for disallowing blocking of terminal. This can be a mandatory command. If you’ll not enter this, it’s going to block the terminal and should you go away the terminal at that time, our node/react software will cease operating.
Lastly enter the exit command. This may make you permit ssh terminal correctly.
And run exit once more to exit your individual terminal. This may shut your terminal.
Some Further instructions to know
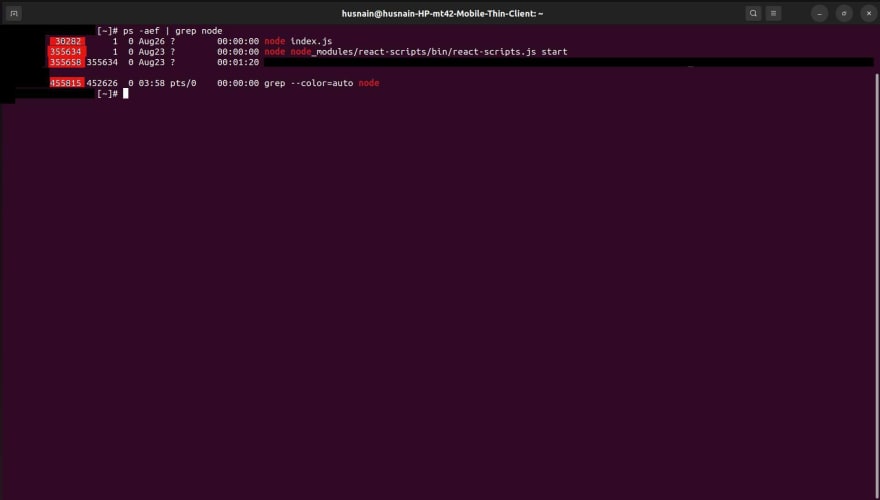
To see your node software operating you should utilize the next command:
ps -aef | grep node
First output is my node software operating.
Second output is my react software operating
The final output isn’t really a node software operating, somewhat it’s the command “ps -aef | grep node” operating.
To cease an software from operating you may run command: kill -9 <course of ID>
This command can also be helpful you probably have mistakenly began node/react app from cPanel. So you may cease it from right here.
If you wish to cease all of the node purposes which can be operating, use the next command: pkill node
This command will cease all of the node/react apps which can be at present operating at your hosting.
Hope you discover this text useful. In case you have any question, remark beneath.