What’s using your app if different individuals can’t use it? Deployment makes our utility dwell for using world. MERN stack i.e. MongoDB, Specific, React and Node is the most well-liked stack for growing net functions and Heroku is the cloud PaaS (Platform as a Service). Now what the hell is PaaS?
Effectively Platform as a Service signifies that Heroku provides a platform the place we will deploy, handle and scale our utility within the type of cloud service. We don’t have to take stress of manufacturing server and its operations. We are able to construct our app and connects our code to the Heroku and the remainder of the work will likely be executed by Heroku solely.
There are numerous platforms out there the place we will deploy our utility however they cost cash. Now I personally need free issues and Heroku is free to make use of and we will deploy upto 5 functions on Heroku with none cost. There are different free platforms additionally like Netlify however we can’t deploy our backend there. So I believe Heroku is greatest to deploy our app with out spending any cash.
Now earlier than attending to the deployment step now we have to do some configuration within the app. I personally comply with the under steps to attach my MERN backend and frontend.
For each challenge, now we have the foundation listing identify because the challenge. Inside that run the command npm init which can initialize the appliance. Then we may have package deal.json file. Now inside that I’ve two folders i.e. frontend and backend.
Frontend is nothing however only a react app that may be created by utilizing command npx create-react-app frontend. This can create our frontend folder inside root challenge listing. Now each frontend code will go there. That our R from MERN.
Now create new folder named backend parallel to frontend. backend folder will consist our full backend code. That’s our M, E and N from MERN. Inside backend folder, I create a brand new folder named config and inside that I’ve config.env file which have the secrets and techniques for use within the app like JWT secret ket, cloudinary secret key and others. config.env is the file that can get used throughout the improvement solely. For manufacturing we’ll create our secrets and techniques in Heroku. We are going to see that later within the article.
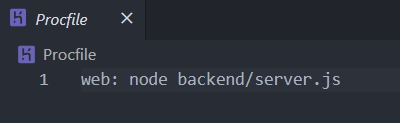
Apart from these items I’ve .gitignore and README.md file. I hope you understand about these each. Now subsequent is Procfile. Procfile is required by the Heroku. It specified the instructions that will get executed on utility startup.
Now I’ll join my backend to frontend in order that each will run on the identical port. In react now we have construct folder which consist the manufacturing construct code. So in categorical static we’ll add frontend construct path. Now aside from routes we’ll create a route * which imply something, and on hitting this route we’ll open the html file from frontend construct folder. All this code will likely be within the file the place we created backend server and all routes.
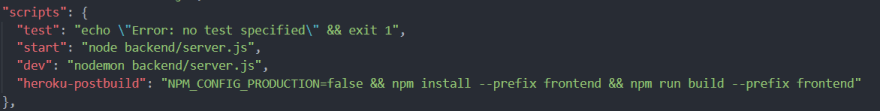
Now yet one more factor we have to do, we have to point out the script inside root listing package deal.json file.
This can run earlier than the constructing the backend server. It’s going to create the construct folder inside frontend in order that backend can connect with it.
Now now we have every part setup contained in the app now subsequent issues is our beloved Heroku. So create the Heroku account in the event you would not have already one. And go to the app dashboard web page and click on on new and create new app.
Give the identify to app and select area. Now all steps are straightforward to do. Simply click on on app and go to Deploy tab. There choose the deployment methodology as Heroku Git. There we will see the instructions already given now we simply have to make use of these.
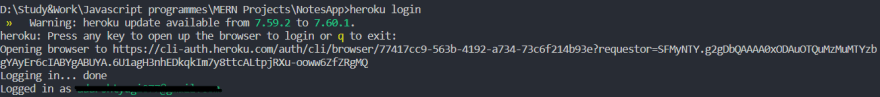
Now open the terminal within the root challenge listing and login the heroku utilizing command
heroku login
Earlier than utilizing this command be sure you have put in Heroku CLI.
Now now we have logged in out Heroku account and now we’ll deploy our utility. Run the under instructions:
$ git add .
$ git commit -am "preliminary commit"
$ heroku git:distant -a <identify of your heroku app>
$ git push heroku grasp
Now it should begin deploying your app. And on the finish you will notice the url of your utility.
Now now we have executed every part. Our utility is now up and working and can be utilized by others.
We are able to additionally create CI/CD in heroku simply go to Deploy tab and in deployment methodology choose the Github and full that steps. Now each time you’ll push your code adjustments to Github it should begin deployment by itself. You don’t must do something.
Thank You for studying until right here. In the meantime you’ll be able to take a look at my different weblog posts and go to my Github.