Are you in search of a default WordPress generated CSS cheat sheet?
WordPress routinely provides some CSS courses to totally different parts in most themes. These default CSS courses can be utilized to fashion these parts in your WordPress theme.
On this article, we’ll present you the default WordPress generated CSS cheat sheet. We’ll additionally speak about find out how to simply discover CSS courses and find out how to add {custom} CSS courses everytime you want them.

Why Study Concerning the Default WordPress-Generated CSS?
WordPress routinely generates and provides default CSS courses to totally different parts in your WordPress web site.
WordPress theme builders can then use these CSS courses to fashion frequent areas of all WordPress websites. That may embody the content material space, sidebars, widgets, navigation menus, and extra.
Understanding these CSS courses is useful if you’re studying WordPress theme growth or just attempting to create a baby theme to your personal web site.
It additionally helps you rapidly fashion sure parts in your WordPress theme by including {custom} CSS with out creating your individual theme.
Notice: You don’t must study CSS as a way to change your theme kinds or create a {custom} theme. When you choose to not study to code, then you should utilize a drag and drop builder like SeedProd. We’ll speak extra about it later within the article.
That being stated, let’s check out the default WordPress generated CSS courses.
Default Physique Class Types
The physique tag <physique> in HTML comprises the entire structure construction of any net web page which makes it very important in any WordPress theme design.
WordPress provides a number of CSS courses to the physique space that theme designers can use to fashion the physique container.
// Added when an internet site is utilizing a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when house web page is being displayed
.house {}
// Added when weblog web page is being displayed
.weblog {}
// Added when an Archive web page is being displayed
.archive {}
// Added when a date based mostly archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment web page is displayed
.attachment {}
// Added when a 404 error web page is displayed
.error404 {}
// Added when a single submit is dispayed consists of submit ID
.single postid-(id) {}
// Added when a single attachment is displayed. Contains attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Contains attachment mime-type
.attachment-(mime-type) {}
// Added when an creator web page is displayed
.creator {}
// Added when an creator web page is displayed. Contains creator title.
.author-(user_nicename) {}
// Added when a class web page is displayed
.class {}
//Added when a class web page is displayed. Contains class slug.
.category-(slug) {}
// Added when a tag web page is displayed.
.tag {}
// Added when a tag web page is displayed. Contains tag slug.
.tag-(slug) {}
// Added when a father or mother web page is displayed.
.page-parent {}
// Added when a baby web page is displayed. Contains father or mother web page ID.
.page-child parent-pageid-(id) {}
// Added when a web page is displayed utilizing web page template. Contains web page template file title.
.page-template page-template-(template file title) {}
// Added when search outcomes are displayed.
.search-results {}
// Added when search returns no outcomes.
.search-no-results {}
// Added when a logged in person is detected.
.logged-in {}
// Added when a paginated web page is displayed. Contains web page quantity.
.paged-(web page quantity) {}
// Added when a paginated single merchandise is displayed. Contains web page quantity.
.single-paged-(web page quantity) {}
// Added when a paged web page sort is displayed. Contains web page quantity.
.page-paged-(web page quantity) {}
// Added when a paged class web page is displayed. Contains web page quantity.
.category-paged-(web page quantity) {}
// Added when a paged tag web page is displayed. Contains web page quantity.
.tag-paged-(web page quantity) {}
//Added when a paged date based mostly archive web page is displayed. Contains web page quantity.
.date-paged-(web page quantity) {}
// Added when a paged creator web page is displayed. Contains web page quantity.
.author-paged-(web page quantity) {}
// Added when a paaged search web page is displayed. Contains web page quantity.
.search-paged-(web page quantity) {}
As you’ll be able to see, these courses embody all kinds of circumstances that you would be able to goal in your CSS kinds.
As an illustration, should you needed the ‘Information’ class web page to have a distinct background coloration, then you’ll be able to add the next {custom} CSS.
.category-news {
background-color:#f7f7f7;
}
Default Submit Model Lessons
Similar to with the physique aspect, WordPress provides dynamic courses to the submit parts as nicely.
This aspect is normally the <article> tag in your theme template. Nonetheless, it may very well be another tag relying in your theme. The submit CSS courses are displayed in your theme by including the post_class() template tag.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Here’s a listing of among the most typical CSS courses generated by the post_class() perform:
// Provides a category with ID for single objects
.post-(ID) {}
// Generic submit claass added for single weblog posts.
.submit {}
// Generic web page class added when a single web page is displayed.
.web page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Provides a submit sort class e.g. type-post
.sort(post-type){}
// Provides a category for submit format if theme helps posts codecs. E.g. format-standard
.format-(post-format){}
// Added when an merchandise has a featured picture
.has-post-thumbnail{}
// Added when a sticky submit is displayed
.sticky {}
// Generic class to show an entry
.hentry {}
// Lessons with classes assigned to a submit. E.g. category-news category-movies
.category-(slug) {}
// Lessons with tags assigned to a submit. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Submit courses let you fashion weblog posts and pages matching totally different circumstances. As an illustration, you’ll be able to fashion weblog posts filed in a selected class otherwise utilizing the next {custom} CSS:
.category-news {
background-color:#EFEFEF;
}

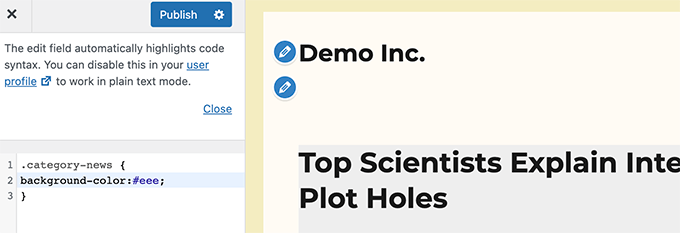
When you don’t see the CSS editor in your WordPress dashboard, then observe our tutorial on find out how to repair the lacking WordPress theme customizer.
Default Navigation Menu Lessons
WordPress additionally provides CSS courses to your navigation menus. Following are the default courses added to navigation menus by default.
// Class for Present Web page
.current_page_item{}
// Class for Present Class
.current-cat{}
// Class for another present Menu Merchandise
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to differentiate submit sorts.
.menu-item-type-(post_type){}
// Class for any {custom} merchandise that you simply added
.menu-item-type-custom{}
// Class for the Residence Hyperlink
.menu-item-home{}
Your WordPress theme can even add a CSS class to every navigation menu location.
Let’s say your theme assigns primary-menu class to a menu location inside header space, then you’ll be able to goal it in your CSS utilizing the next CSS courses.
// container class
#header .primary-menu{}
// container class first unordered listing
#header .primary-menu ul {}
//unordered listing inside an unordered listing
#header .primary-menu ul ul {}
// every navigation merchandise
#header .primary-menu li {}
// every navigation merchandise anchor
#header .primary-menu li a {}
// unordered listing if there's drop down objects
#header .primary-menu li ul {}
// every drop down navigation merchandise
#header .primary-menu li li {}
// every drap down navigation merchandise anchor
#header .primary-menu li li a {}
For extra particulars, see our information on find out how to fashion navigation menus in WordPress.
Default WordPress Widget Lessons
Widgets are a simple technique to show non-content blocks in your WordPress theme. They’re usually displayed in devoted widget-ready areas or sidebars in your WordPress theme.
WordPress provides the next courses to the legacy widgets.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive choose {}
.widget_archive possibility {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:earlier than {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:earlier than {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #at the moment {}
#wp-calendar #prev {}
#wp-calendar #subsequent {}
#wp-calendar #subsequent a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.youngsters {}
.widget_categories a {}
.widget_categories choose{}
.widget_categories choose#cat {}
.widget_categories choose.postform {}
.widget_categories possibility {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Nonetheless, as WordPress strikes to block-based widget areas, now you can add totally different blocks to your widget areas and every considered one of them generates CSS courses dynamically.
We’ll present you find out how to discover these CSS courses later on this article.
Default Remark Type Lessons
Feedback are the engagement hub for a lot of WordPress web sites. Styling them helps you present customers a cleaner extra partaking expertise.
WordPress provides the next default CSS courses to assist theme builders fashion remark space.
/*Remark Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.youngsters .alt {}
.commentlist li ul.youngsters .odd {}
.commentlist li ul.youngsters .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.picture {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .father or mother {}
.commentlist .remark {}
.commentlist .youngsters {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.youngsters li {}
.commentlist li ul.youngsters li.alt {}
.commentlist li ul.youngsters li.byuser {}
.commentlist li ul.youngsters li.remark {}
.commentlist li ul.youngsters li.depth-{id} {}
.commentlist li ul.youngsters li.bypostauthor {}
.commentlist li ul.youngsters li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Remark Type */
#reply { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#creator { }
#e-mail { }
#url { }
#remark
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
For extra particulars, see our information on find out how to fashion feedback in WordPress.
Discovering WordPress Block Lessons
The WordPress block editor dynamically generates CSS courses for blocks.
To seek out these CSS courses, you’ll want so as to add that individual block to a submit or web page. After that, you must click on on the Preview button to see the block in motion.
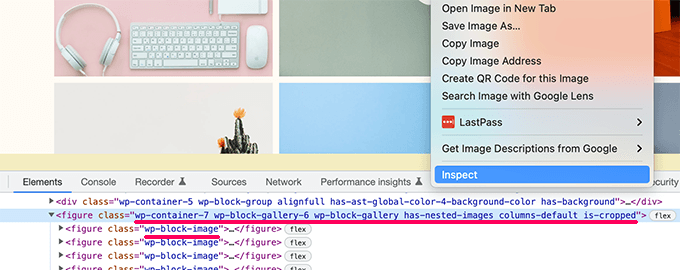
Within the preview tab, take your mouse to the block that you simply simply added and choose Examine software by right-clicking.

Within the developer console, you’ll see the HTML generated by the block. From right here, you’ll be able to see the CSS courses added by the block.
Within the screenshot above, we’re trying on the Gallery block’s CSS courses. You’ll be able to then use these CSS courses to fashion the gallery block in your WordPress theme.
Including Your Personal Customized CSS Lessons in WordPress
Now, default WordPress CSS courses are fairly complete. Nonetheless, their objective is to primarily present theme builders a standardized framework to construct with.
On your particular person web site, it’s possible you’ll want so as to add {custom} CSS for areas the place it’s possible you’ll not be capable of discover a default CSS class to focus on.
Equally, generally it’s possible you’ll simply wish to make a small change on a selected submit or web page with out making use of it to your total theme.
Fortunately WordPress gives you with a number of straightforward methods so as to add CSS courses in several areas.
Add Customized CSS Lessons to a Block Contained in the Block Editor
If you wish to rapidly add a {custom} CSS class to a selected submit or web page, then the best approach to try this is through the use of the block editor.
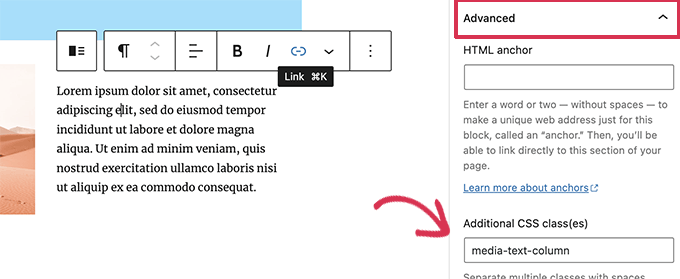
Merely edit the submit or web page after which choose the block the place you wish to add {custom} CSS class. Underneath block settings, click on on the superior panel and add the title to your CSS class.

Don’t neglect to save lots of your modifications by clicking on the Replace button.
Now you can use this class so as to add {custom} CSS code that can solely have an effect on this explicit block on this explicit submit or web page.
In WordPress Navigation Menus
You may also add {custom} CSS to your WordPress navigation menu objects. Let’s say you wish to convert a menu merchandise into button, then this technique is useful.
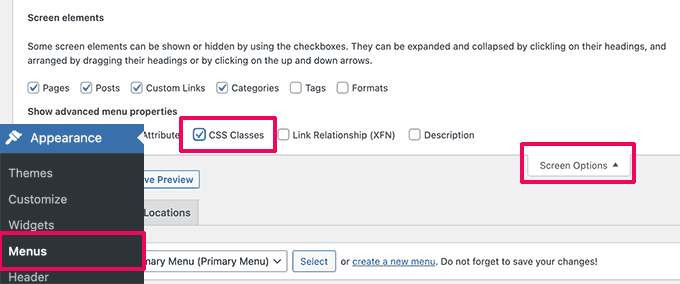
Merely go to the Look » Menus web page and click on on the Display Choices button on the high proper nook of the display.
From right here, you must test the field subsequent to CSS courses possibility.

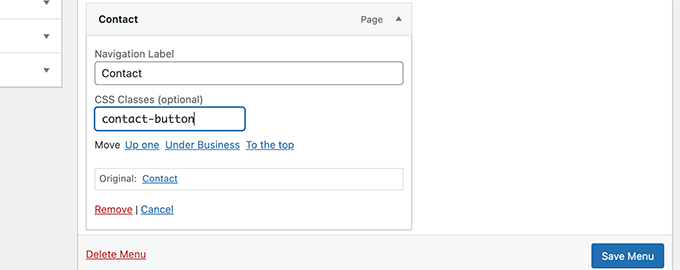
Subsequent, you must scroll down and click on to develop the menu merchandise the place you wish to add the {custom} CSS class.
You’ll discover a subject labeled CSS courses. Go forward and add your {custom} CSS class right here.

Don’t neglect to click on on the Save Menu button to retailer your modifications.
Now you can use this practice CSS class to fashion that individual menu merchandise otherwise.
Bonus: Simply Design a WordPress Theme With out Writing CSS Code
Studying to fashion your WordPress theme with {custom} CSS is a extremely helpful ability. Nonetheless, some customers could merely desire a resolution to design their WordPress theme with out ever writing CSS code.
For this, you’ll want SeedProd. It’s the finest WordPress web page builder software in the marketplace that lets you simply create {custom} themes with out writing any code.

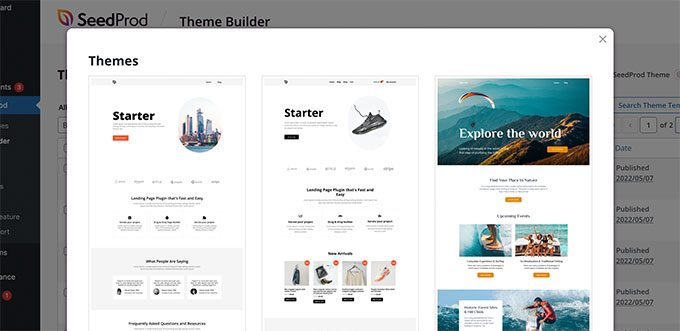
SeedProd comes with prepared to make use of themes that you should utilize as an start line.
You may also create a theme from scratch by manually creating templates.

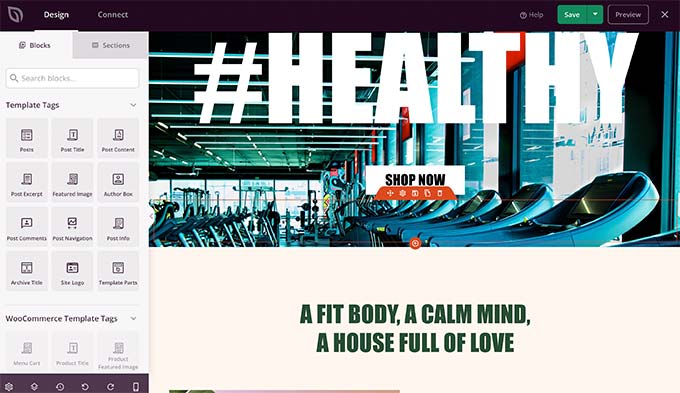
You’ll be able to then edit your {custom} theme utilizing an intuitive drag and drop web site constructing interface.
Merely drop blocks to your design to create your individual layouts.

You may also simply change any merchandise with easy level and click on. You need to use your individual colours, background, fonts, and extra.
For extra particulars, see our step-by-step tutorial on find out how to simply create a {custom} WordPress theme with out writing any code.
We hope this text helped you discover the default WordPress generated CSS cheat sheet. You may additionally wish to see our information to fixing most frequent WordPress errors or see our skilled comparability of the finest stay chat software program for small enterprise.
When you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

