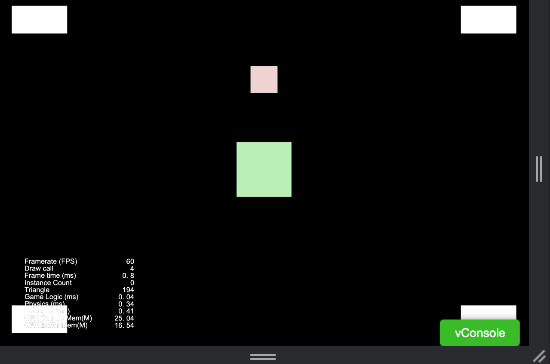
A observe as much as this matter Node connected with Inflexible Physique is displaced when the sport is resized
I adopted the recommendation and created an extra renderRoot2D and digicam to carry all physics associated objects.
With this method the difficulty of gameObject being displaced on resize is fastened.
However the debugDraw will get utterly offset when resized. I’ve connected screenshots for reference.
Moreover, I’ve connected a zipper file containing the undertaking.
physicsDebug.zip (1.9 MB)
I’ve a sense that this occurs as a result of debugDraw is connected to canvas digicam as an alternative of root digicam.
Please take a look and let me know what could possibly be going improper.
Would actually respect the assistance.
why you employ feeling? you may debug it and discover what going improper by your self, really feel straightforward to debug it.
I adopted your steps and adjusted the mother or father of PHYSICS_2D_DEBUG_DRAW node from canvas to root utilizing the next technique.
this.node.on(NodeEventType.CHILD_ADDED, (node: Node) => {
console.warn("node", node);
if (node.identify === 'PHYSICS_2D_DEBUG_DRAW') {
const rootNode = discover('root');
rootNode.addChild(node);
}
});
However nonetheless the DEBUG_DRAW doesn’t align on resize. Any thought why?
You should modify the orthoheight of the digicam on the foundation node.
When the canvas dimension adjustments, it is going to robotically adapt to the digicam configuration on the canvas and won’t modify the root-node’s digicam.
Sadly this doesn’t clear up the difficulty if utilizing simply fitWidth or fitHeight alone. If each are enabled it really works nicely.
There appears to be some problem with altering the layer property of the Debug Draw node.
It’s set to Layer.Enum.UI_2D when it’s being created in physics-world.ts
I attempted setting it to Layer.Enum.Default which is Layering of the root node.
But it surely doesn’t change.
As you may see within the screenshot shared. Worth of Default is 1073741824. Whereas UI_2D is 33554432.
Please recommendation on how I can go about altering the layer property.
I’m undecided if the issue is due to this. I don’t know a lot about hideFlags.
node.hideFlags |= CCObject.Flags.DontSave;
I examined it and it really works superb, isn’t that what you need?
I tend to change fitWidth & fitHeight as per the facet ratio throughout runtime.
The answer you supplied me works nicely when each fitWidth & fitHeight is ready to true.
Are you able to please uncheck the fitHeight or fitWidth and check out once more.
Right here’s the construct the place I’m making an attempt to alter the layer property of the DebugDraw node.
physicsDebug.zip (2.1 MB)
Please Notice: The canvas layer is ready as check within the construct. Therefore the Debug Information is probably not rendered.
Thanks rather a lot Koei. This works as anticipated. I used to be beneath the impression that the layer settings couldn’t be overridden for debugDraw. I had no concept that I ought to replace it a body later for it to take impact.


