A comply with as much as this matter Node connected with Inflexible Physique is displaced when the sport is resized
I adopted the recommendation and created an extra renderRoot2D and digital camera to carry all physics associated objects.
With this strategy the problem of gameObject being displaced on resize is fastened.
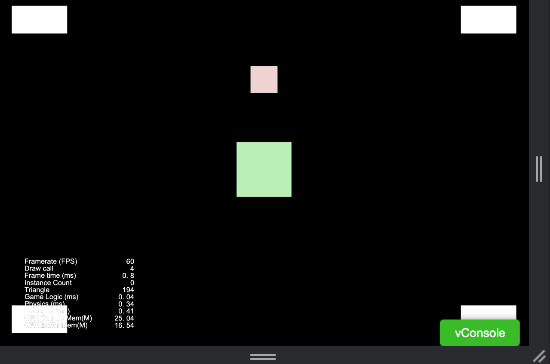
However the debugDraw will get fully offset when resized. I’ve connected screenshots for reference.
Moreover, I’ve connected a zipper file containing the venture.
physicsDebug.zip (1.9 MB)
I’ve a sense that this occurs as a result of debugDraw is connected to canvas digital camera as an alternative of root digital camera.
Please take a look and let me know what may very well be going incorrect.
Would actually respect the assistance.
why you employ feeling? you possibly can debug it and discover what going incorrect by your self, really feel simple to debug it.
I adopted your steps and adjusted the father or mother of PHYSICS_2D_DEBUG_DRAW node from canvas to root utilizing the next methodology.
this.node.on(NodeEventType.CHILD_ADDED, (node: Node) => {
console.warn("node", node);
if (node.identify === 'PHYSICS_2D_DEBUG_DRAW') {
const rootNode = discover('root');
rootNode.addChild(node);
}
});
However nonetheless the DEBUG_DRAW doesn’t align on resize. Any thought why?
You’ll want to modify the orthoheight of the digital camera on the basis node.
When the canvas measurement adjustments, it should routinely adapt to the digital camera configuration on the canvas and won’t modify the root-node’s digital camera.
Sadly this doesn’t remedy the problem if utilizing simply fitWidth or fitHeight alone. If each are enabled it really works effectively.
There appears to be some challenge with altering the layer property of the Debug Draw node.
It’s set to Layer.Enum.UI_2D when it’s being created in physics-world.ts
I attempted setting it to Layer.Enum.Default which is Layering of the root node.
However it doesn’t change.
As you possibly can see within the screenshot shared. Worth of Default is 1073741824. Whereas UI_2D is 33554432.
Please recommendation on how I can go about altering the layer property.
I’m unsure if the issue is due to this. I don’t know a lot about hideFlags.
node.hideFlags |= CCObject.Flags.DontSave;
I examined it and it really works fantastic, isn’t that what you need?
I have a tendency to switch fitWidth & fitHeight as per the side ratio throughout runtime.
The answer you supplied me works effectively when each fitWidth & fitHeight is ready to true.
Are you able to please uncheck the fitHeight or fitWidth and take a look at once more.
Right here’s the construct the place I’m attempting to alter the layer property of the DebugDraw node.
physicsDebug.zip (2.1 MB)
Please Be aware: The canvas layer is ready as check within the construct. Therefore the Debug Knowledge might not be rendered.
Thanks lots Koei. This works as anticipated. I used to be below the impression that the layer settings couldn’t be overridden for debugDraw. I had no concept that I ought to replace it a body later for it to take impact.



 – DEV Group
– DEV Group