Microsoft Edge DevTools has had a 3D View device for a while already, and it’s a extremely nice option to visualize how internet pages are constructed.
The device is turning into even higher! We’ve not too long ago added new performance to it and up to date the navigation interface to make it extra highly effective and simpler to make use of.
On this article, we’ll have a look at a few of the nice methods you need to use the 3D View device to resolve frequent internet growth issues resembling DOM complexity, undesirable scrollbars, or z-index stacking points. After which we’ll go over a brand new efficiency enchancment functionality we simply added.
For internet builders, having the ability to visualize an internet web page in three dimensions could be very helpful. Let’s overview a couple of use instances when the 3D View device turns out to be useful.
Learn the way advanced a web page is
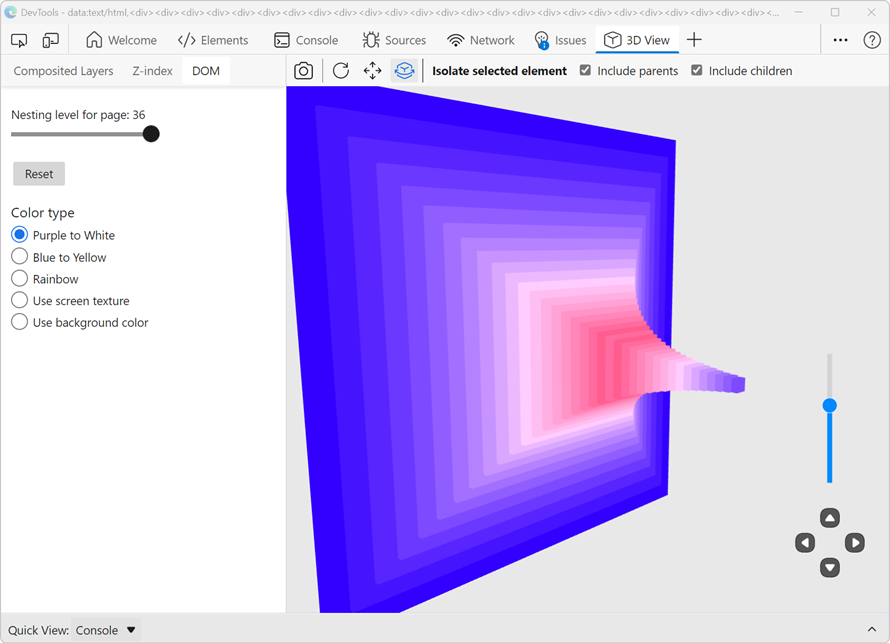
Generally, further HTML <div> components are used to attain a sure model, or make a JavaScript-based function work. However issues can shortly get out of hand, and it’s not unusual to finish up with DOM timber which can be very deeply nested.
This could make it a lot tougher to work on the HTML code of your web page, in addition to debug it. However it will probably even have efficiency implications. The extra the DOM tree grows, the longer the browser might want to re-calculate kinds when issues change.
The 3D View device is a quick option to discover these deeply nested containers. Choose the DOM tab of the 3D View device to see the DOM tree in 3 dimensions and uncover which a part of your web page could have too many wrappers.
Shortly spot out-of-viewport components
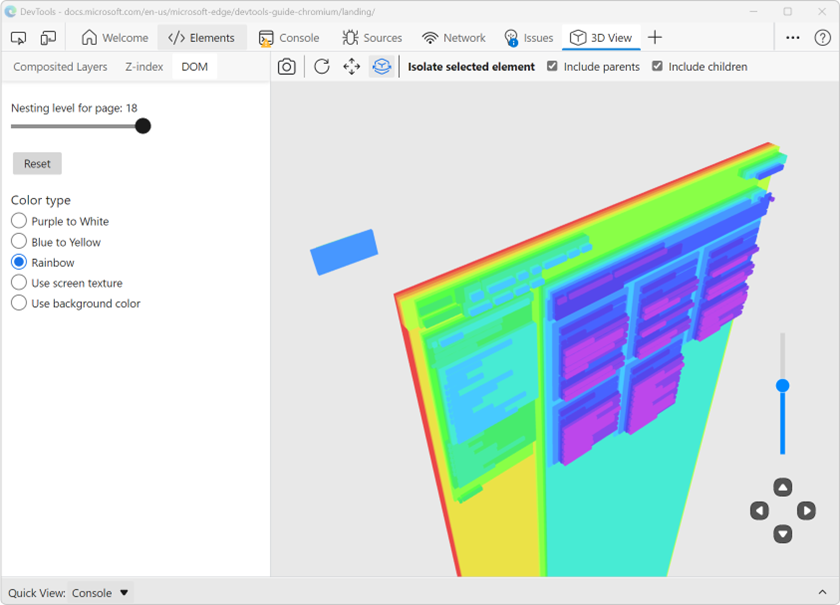
Generally, components find yourself outdoors the seen browser viewport.
Whether or not you’ve positioned a component there since you plan to transition it within the web page later, or whether or not it was accidentally, discovering them in DevTools can show fairly onerous.
You may’t use the factor picker to pick them within the web page, they’re simply not reachable. Utilizing right-click > examine can also be not an choice on this case, and utilizing the Components panel to search out them could also be troublesome.
There’s a a lot quicker manner to do that through the use of the 3D View device. The DOM tab of the device offers you an total view of the complete internet web page and permits to zoom out and pan across the scene till you discover the weather which can be out of the viewport. Click on one of many components to leap to the Components device.
In truth, this capability to zoom out to disclose components which can be outdoors of the viewport also can show helpful to debug undesirable scrollbars too.
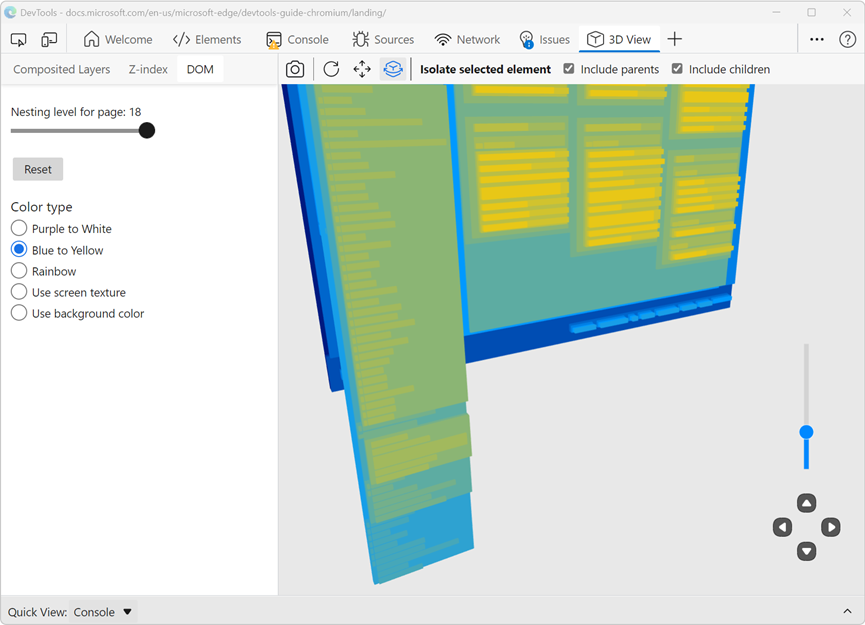
Undesirable scrollbars are one of the vital irritating points when working with CSS. Generally content material overflows in methods we don’t need it to and this may occasionally result in scrollbars showing.
When scrollbars seem, one of the vital necessary issues to do is discovering out which components within the web page are overflowing. With a big and deep DOM tree, this isn’t at all times a straightforward process to do.
The 3D View device may help do that a lot faster. By panning across the scene within the DOM tab and zooming out, you possibly can uncover which components stick out of the principle web page container and trigger scrollbars.
Debug z-index stacking points
Circumstances when modal dialogs, tooltips, or drop-down menus compete for the best z-index on a web page are additionally fairly frequent and irritating. Discovering out the basis explanation for such an issue requires an excellent understanding of what a stacking context is, and what makes a component be one. Typically, arbitrarily excessive z-index values are used to repair the difficulty, however that doesn’t at all times work.
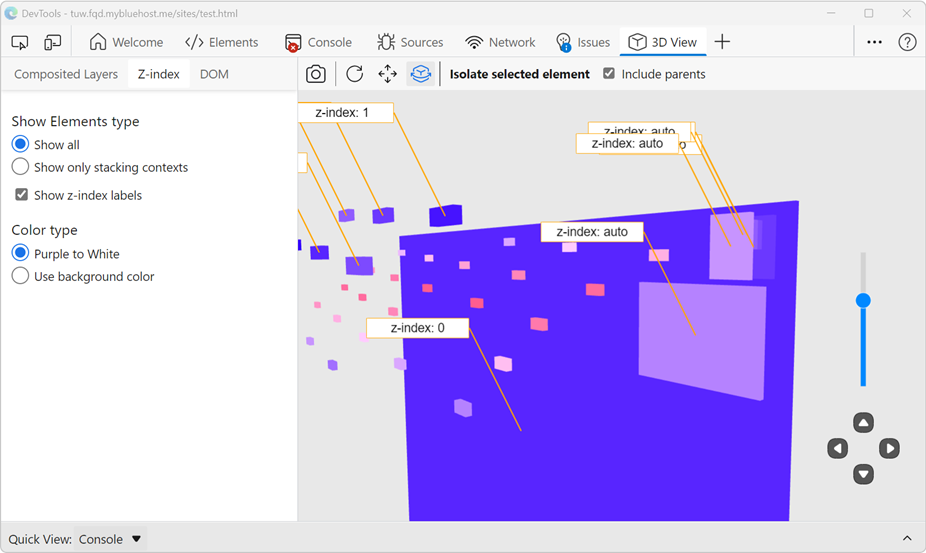
The 3D View device has a Z-index tab that makes investigation a lot simpler. The device makes it potential to see which components are stacking contexts and the way components are stacked alongside the z-index axis.
As we simply noticed, the 3D View device is nice at shortly recognizing frequent points and getting you on a path to fixing them. However not too long ago, we’ve got made the device much more highly effective.
We launched a brand new tab within the 3D View device, Composited Layers, which helps be certain that an internet web page is damaged down within the right variety of layers to have nice efficiency when items of it are animated or altering independently of the remainder.
To know how layers happen on the internet and why they’re necessary, it’s essential to understand how browser rendering engines work, at a high-level. To go from HTML and CSS to pixels on a display screen, a browser engine must undergo a number of steps:
- Parse the HTML code and construct the DOM tree of the web page.
- Parse the CSS code and get the model and format info for the web page.
- Utilizing the above, create a brand new tree construction that describes the format of the web page, i.e., the place, and the way huge every factor on the web page is.
- Lastly, paint the web page to the display screen through the use of the format and magnificence info.
Throughout this final step, the engine could determine to color the web page in a single go, or to divide it into a number of layers, paint them individually, after which compose the ultimate picture from them. There are particular CSS properties and HTML components that make the engine determine to create a separate layer. For instance, utilizing a 3D remodel property or the will-change property makes the engine create layers. This manner, when content material in these layers change, the engine solely has to re-paint these particular person layers and never the complete viewport.
As an internet developer, it may be very helpful to know if part of the web page that you just intend to animate is, certainly, in its personal layer. Whether it is, then you possibly can ensure that whereas the animation is taking part in, the remainder of the web page gained’t should be repainted too. Nevertheless it’s equally necessary to examine that you just aren’t unintentionally creating too many layers both, as every one wants reminiscence.
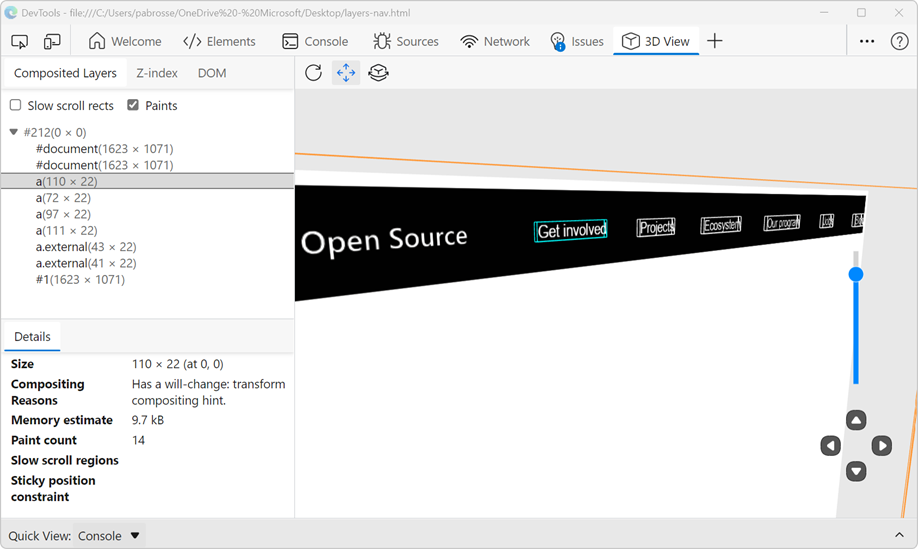
Within the 3D View device, choose the Composited Layers tab to find the layers that had been created.
Within the sidebar on the left-hand aspect, the record of layers is displayed and hovering over every of them highlights it within the 3D scene. Click on on a layer to find particulars about it particularly: its measurement (the larger the dimensions, the extra reminiscence will likely be wanted) and the the explanation why it was created.
On a associated be aware, Microsoft Edge DevTools used to have a separate Layers device which provided the identical performance. We merged it with the 3D View device to scale back the full variety of panels, to make it simpler to find, and to make it a extra constant expertise.
You may study extra in regards to the 3D View device on our documentation: Navigate webpage layers, z-index, and DOM utilizing the 3D View device, and watch this video for extra info.
We’re continuously enhancing the instruments in Microsoft Edge, just like the 3D View, and we’re on a path to creating DevTools a radically extra user-friendly product, based mostly in your suggestions. You probably have any strategies or concepts about something associated to DevTools, you possibly can ship us suggestions on our DevTools repository.
We hope you benefit from the 3D View device!
– Patrick Brosset, Senior Product Supervisor, Microsoft Edge