1. Darkish mode footage
That is how one can show totally different footage in darkish mode:
Extra on this matter on the article under:
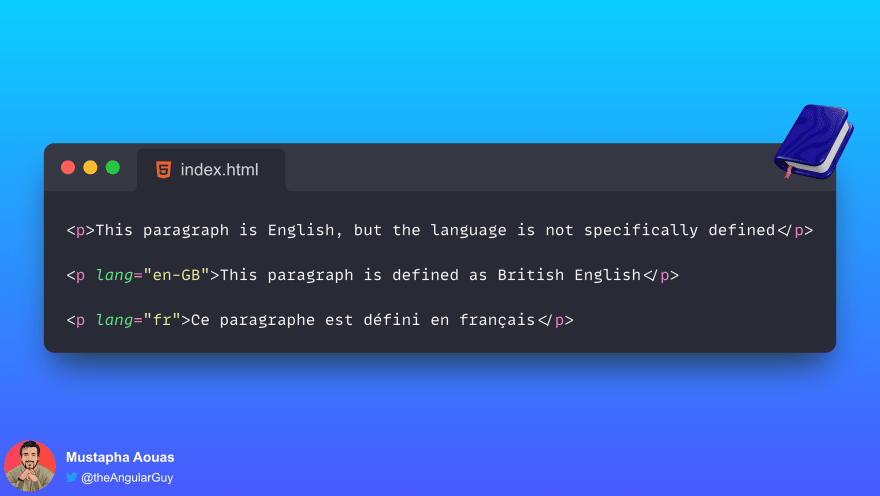
2. HTML lang attribute
In HTML, the lang attribute specifies the language during which a content material is written in and it may be used to assist serps index your web site:
3. CSS :lang
You need to use the :lang pseudo-class to focus on parts primarily based on the language they’re decided to be in. Right here is an instance:
Hello there! I am Mustapha, a technical author, speaker and a passionate JS / TS developer. Comply with me on Twitter for day by day tech ideas
4. No script
Use the <noscript> component to offer different content material for browsers that don’t assist scripting, or during which javascript has been disabled:
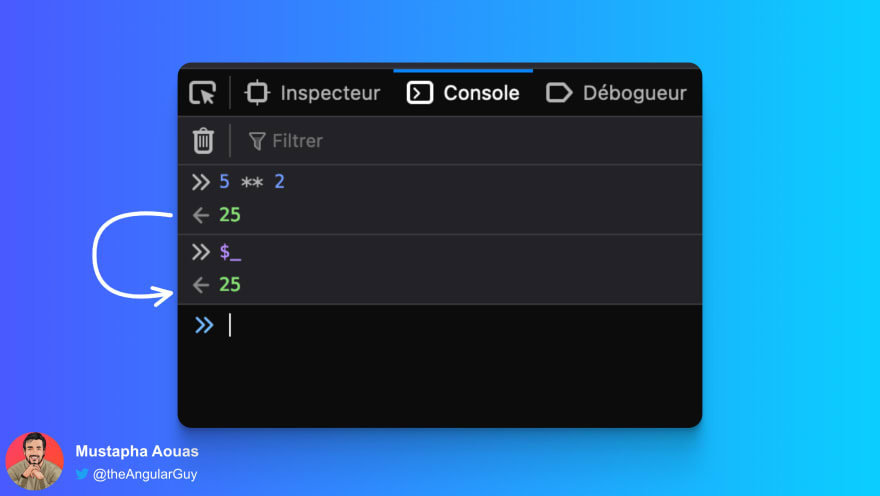
5. Devtools tip: Final evaluated expression
You’ll be able to entry probably the most not too long ago evaluated expression by typing $_ within the console:
That is all for now. I hope you discovered this handy!
Depart a remark to let me know which tip (if any) you discovered helpful
Till subsequent time, have a pleasant week!
What to learn subsequent?