The checkout web page is likely one of the important elements of your eCommerce web site. In any case, it’s the final cease earlier than a buyer completes a purchase order. Moreover, many patrons abandon their carts right here. Subsequently, you could be questioning tips on how to customise your checkout web page to maximise conversions.
Thankfully, it’s straightforward to customise your WooCommerce checkout web page and make it extra user-friendly for consumers. Utilizing the Checkout Discipline Editor plugin, you’ll be able to add, edit, and rearrange checkout fields as wanted.
This publish will focus on why the checkout web page is so essential and what to think about when customizing a WooCommerce checkout web page. We’ll then present a step-by-step information that will help you get began. Let’s soar in!
Why Your Checkout Web page Is So Necessary for Gross sales
The checkout web page is the final step within the gross sales course of, and it should be user-friendly to maintain consumers engaged till the tip. In any case, as much as 17% of shoppers will abandon their carts as a consequence of sophisticated checkout processes.
There are a number of methods to enhance the person expertise of your checkout web page and cut back cart abandonment. As an example, contemplate making the web page visually pleasing, the shape fields straightforward to fill out, and the cost course of streamlined and simple.
You may also give attention to eliminating ‘friction’ that forestalls customers from trying out shortly. This friction may seem like having a multi-page checkout course of and never permitting guests to take a look at as friends.
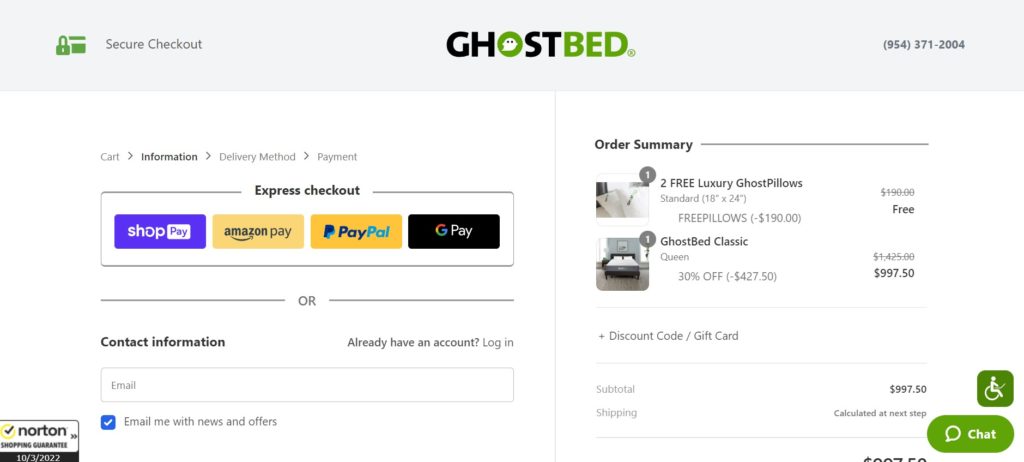
This checkout web page reveals design greatest practices, with easy kind fields, a number of cost strategies (together with categorical checkout), and outstanding branding:
Your checkout web page doesn’t have to look precisely like different retailers. Nevertheless, there are some ideas you should utilize to encourage prospects to finish their purchases.
Issues to Contemplate When Designing Your WooCommerce Checkout Web page
We’ve already established how important your checkout web page design is. Now, let’s focus on what to think about when creating your personal.
Ideally, your checkout web page ought to look good and mirror your model. If it looks like an afterthought, prospects might query your credibility as a retailer.
You may make your checkout web page look cohesive by utilizing your model colours, fonts, and emblem. Moreover, contemplate using a minimalistic design with loads of white area. These options can decrease distractions for the shopper in order that they will give attention to finishing their buy:
Person-friendliness can be a vital consideration. For instance, the enter fields ought to be straightforward to learn and fill out. It’s additionally price limiting the variety of fields in order that prospects don’t must spend a lot time filling out data. You may also think about using columns to interrupt up the shape fields.
Furthermore, your Name to Motion (CTA) ought to be clear, outstanding, and in your model colours to face out from the remainder of the web page. This button might say one thing like “Full Buy” or “Place Order”.
Prospects must also really feel assured that their private and monetary data is safe. You are able to do this by guaranteeing that your SSL certificates is updated and that your cost processor is PCI compliant. Then you’ll be able to add safety logos or symbols to your checkout web page to indicate your retailer’s dedication to safety.
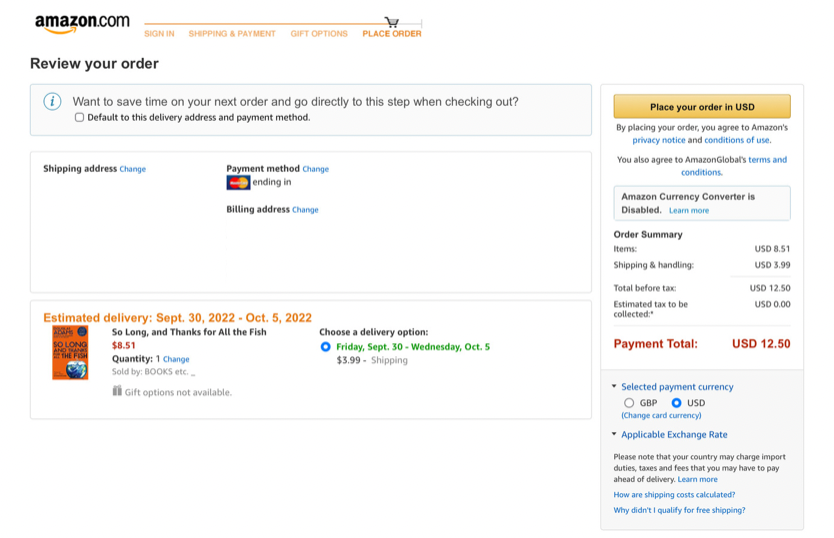
Lastly, it’s best to contemplate providing a number of cost choices to your prospects. These may embody well-liked decisions like bank cards, PayPal, and on-line wallets. For instance, WooCommerce Funds supplies a number of totally different cost gateway choices to select from.
Customise a WooCommerce Checkout Web page (In 3 Steps)
Now, let’s soar into how one can customise a WooCommerce checkout web page. We’ll be working with the Checkout Discipline Editor plugin for this tutorial.
Checkout Discipline Editor lets you simply add, edit and take away fields from the checkout kind. It additionally enables you to re-order the fields and add customized sections. Total, it’s a useful software that’s helpful for a lot of several types of eCommerce shops.
Earlier than we start, you’ll want to put in and activate the Checkout Discipline Editor plugin. For extra particulars, you’ll be able to learn our information on tips on how to set up WordPress plugins.
Step 1: Customise Your Primary Settings
After you’ve put in and activated Checkout Discipline Editor, head to WooCommerce > Checkout Type. It will take you to the primary settings web page for the plugin:
You must see two settings tabs: Checkout Fields and Superior Settings. We’ll simply be coping with the primary tab for the second.
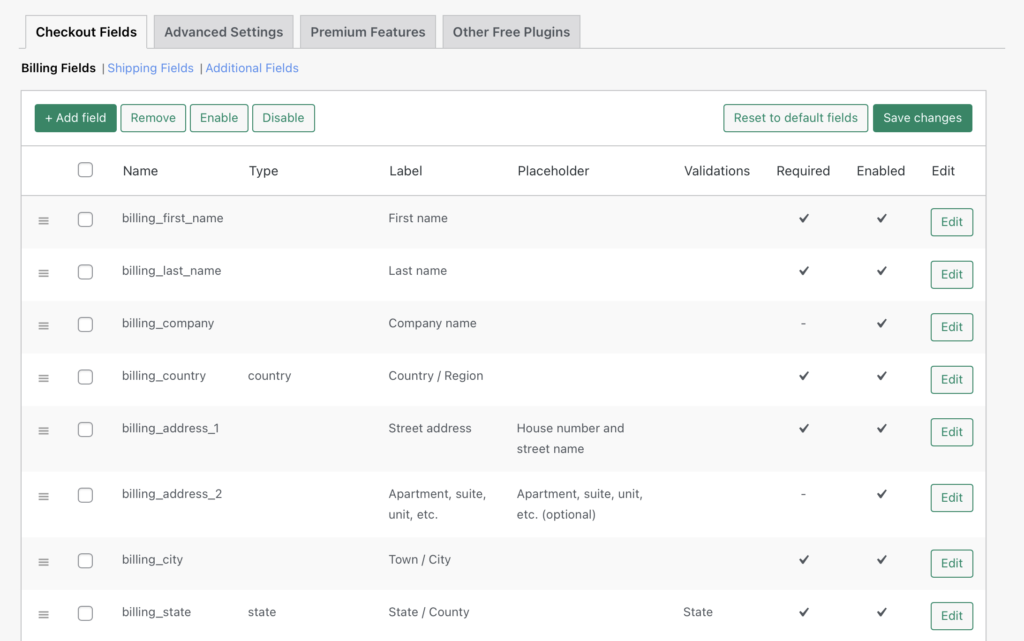
You must also see three sub-options for Billing Fields, Delivery Fields, and Extra Fields. You possibly can transfer these fields round by dragging and dropping them utilizing the icon on the left. Moreover, by checking the checkboxes, you’ll be able to mass allow or disable through the buttons above.
All of the fields within the part are listed, and you’ll simply see what particulars have been inputted. By clicking Edit, you’ll be able to change any of those:
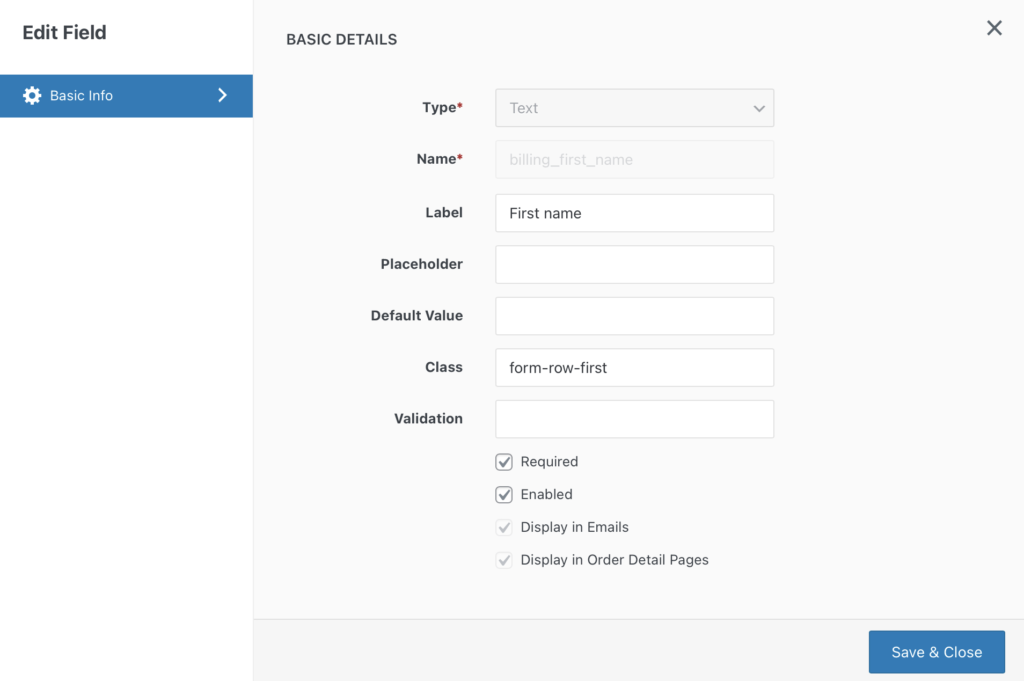
Right here you’ll be able to change the kind of enter discipline, the label, the placeholder textual content, the default worth, and the category. You too can make the sector required in order that prospects can’t proceed with out filling within the data.
There are numerous enhancements you’ll be able to implement right here to streamline your checkout web page. For instance, you may take away the telephone quantity discipline since a buyer e mail deal with is often adequate.
Furthermore, in case your on-line retailer makes a speciality of B2B, you may make it obligatory for purchasers to enter a enterprise title. Conversely, you’ll be able to delete the deal with discipline if you happen to’re promoting digital downloads reminiscent of eBooks or audio information.
Step 2: Add New Fields to the Checkout Type
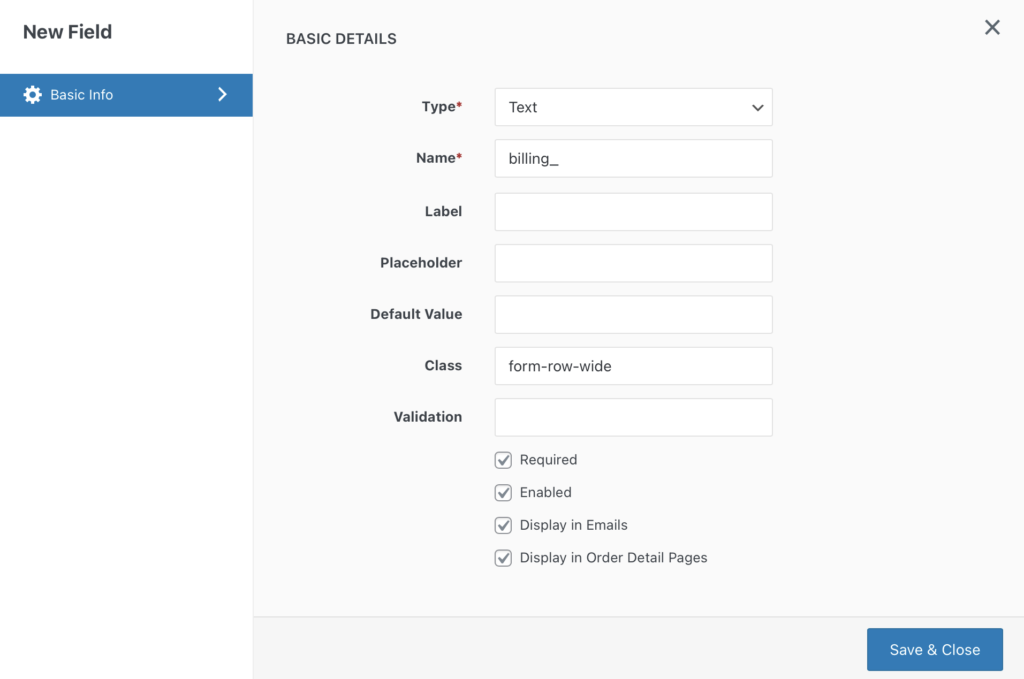
Returning to the primary Checkout Fields screens, you’ll be able to add a brand new discipline by clicking on +Add Discipline. Right here you’ll be able to choose the kind of enter discipline, the label, the placeholder textual content, the default worth, the CSS class, and whether or not the sector is required:
After clicking on Save & Shut, the brand new discipline ought to be added to the listing, and you’ll drag it into place in your checkout web page.
You have got a number of choices for including new fields to your checkout kind. For instance, you may embody a telephone quantity if you happen to’ll want a fast technique to contact the shopper when their supply is due. Nevertheless, be sure that to not add too many further fields, or you could possibly annoy prospects who simply wish to take a look at shortly.
Step 3: Discover the Superior Settings
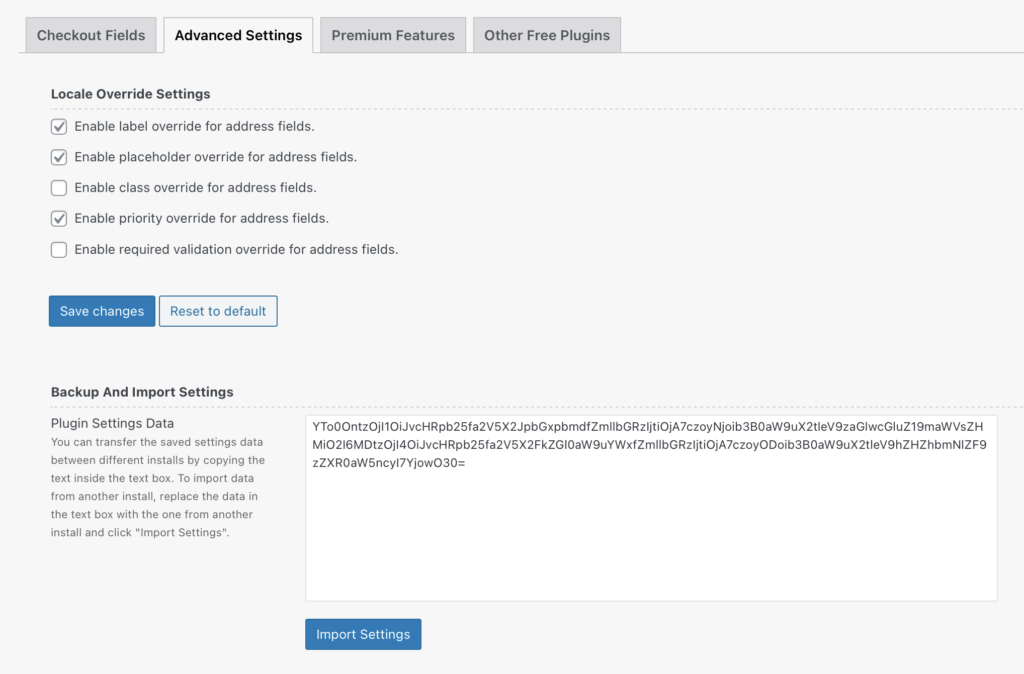
Lastly, the Superior Settings tab incorporates varied choices for customizing your checkout web page even additional. They allow you to allow:
- Label override for deal with fields
- Placeholder override for deal with fields
- Class override for deal with fields
- Precedence override for deal with fields
- Required validation override for deal with fields
This default knowledge is mechanically pulled from the database. Nevertheless, the superior settings allow you to override the default knowledge along with your customized inputs:
Sometimes, WooCommerce will change the format of your buyer’s deal with fields relying on their nation. Nevertheless, overriding these settings means all of your prospects will see the identical deal with format. Nevertheless, you most likely don’t have to mess around with these settings until there’s a recognized subject with deliveries to consumers specifically areas.
Ensure to Save Adjustments after all of your edits, and that’s it! You’ve now efficiently personalized your WooCommerce checkout web page. We suggest previewing it on the entrance finish to make sure it appears to be like precisely such as you need it.
We additionally suggest keeping track of your on-line retailer’s analytics to make sure that the adjustments you’ve made positively have an effect on your conversion price. If not, you’ll be able to all the time revert to the unique checkout web page or strive a distinct method.
Conclusion
A well-designed checkout web page may be the distinction between a buyer finishing a purchase order and abandoning their purchasing cart. By following the information on this article and utilizing the Checkout Discipline Editor plugin, you’ll be able to customise your WooCommerce checkout web page and create a greater person expertise.
On this article, we confirmed you tips on how to customise a WooCommerce checkout web page utilizing the Checkout Discipline Editor plugin:
- Customise your fundamental checkout web page choices by clicking on the Checkout Fields tab.
- Add fields to the checkout kind by clicking on the +Add Discipline button.
- Discover the Superior Settings tab to customise your checkout web page even additional.
Do you’ve got any questions on customizing your WooCommerce checkout web page? Tell us within the feedback part under!