One dilemma that builders generally face when working with JavaScript frameworks is whether or not or to not use CSS-in-JS. It’s seemingly that you’ve got labored with CSS-in-JS earlier than should you’re a React developer.
These days, CSS vs. CSS-in-JS is a scorching subject. That is principally as a result of CSS-in-JS is getting referred to as out for its efficiency issues. Nevertheless, there are additionally some new CSS options within the pipeline that ought to handle a few of these issues within the close to future.
The aim of this text is that will help you select between CSS and CSS-in-JS to your upcoming initiatives in gentle of the present state of recent CSS and the way it’s more likely to change sooner or later.
Soar forward:
All code snippets and demos offered on this article characteristic React and CSS. Guarantee that you’re acquainted with each these net applied sciences earlier than shifting ahead.
Word that any JavaScript frontend framework or library can implement the concept of CSS-in-JS. This text makes use of React — by far, the most well-liked JavaScript frontend library — to debate the appliance of CSS-in-JS, together with its notable professionals and cons.
Render-blocking and CSS
Earlier than going additional into what’s greatest and what’s not, let’s first focus on a bit about rendering issues prompted particularly by CSS.
Historically, the browser hundreds HTML first, then CSS from all of the exterior sources. After, the browser creates CSSOM utilizing all of the exterior and inner CSS info. Now, the browser is able to present kinds to the rendered HTML in accordance with the CSS cascade guidelines.
This course of causes CSS to block the web page from rendering and delays the primary paint of the requested web page. First paint is the occasion when the browser prints the primary pixel on the display screen for the web page requested.
Greater than a half-second delay within the first paint poses a larger danger of person dissatisfaction and might negatively have an effect on the app’s objectives. The quicker you’ll be able to ship CSS to the shopper, the higher you’ll be able to optimize the web page’s time to first paint.
Preventing the CSS render-block
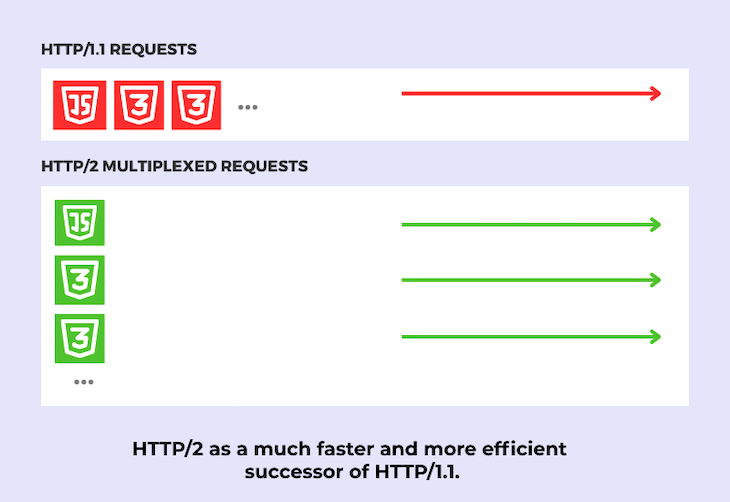
With an HTTP/2-powered app, a number of HTML, CSS, and JS recordsdata can load in parallel. This capacity was restricted with HTTP/1.1. Most fashionable browsers and web sites now assist HTTP/2, which minimizes render blocks brought on by ready for different recordsdata to load:

Nevertheless, render-blocking additionally entails different components in addition to file loading velocity.
Let’s say a web page of our app has numerous CSS. It could include selectors that aren’t even used however are there as a result of we import one grasp CSS file on each web page.
The difficulty described above usually occurs when instantly consuming a CSS UI framework or a UI equipment you created to facilitate your design system. Not all of the kinds referenced from that framework or equipment get used on each web page. Because of this, we find yourself with extra junk in our remaining CSS kinds for the web page.
The extra CSS, the longer it would take the browser to assemble CSSOM, which leads to fully pointless render blocking.
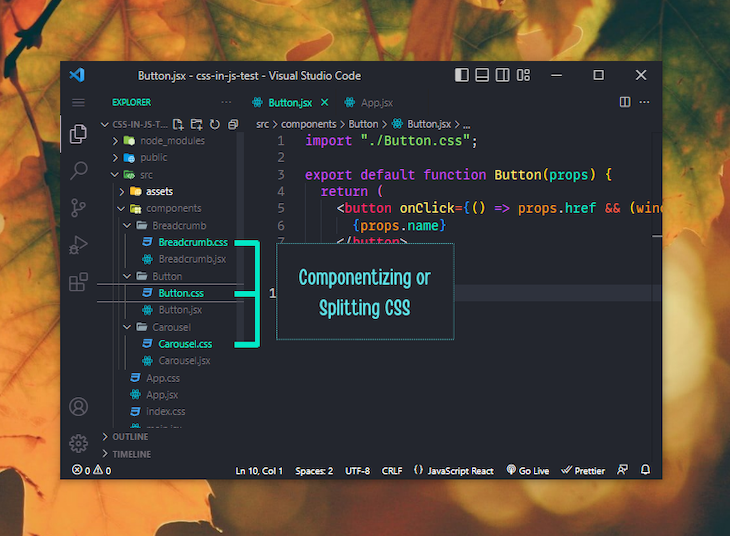
To counter this, splitting CSS into small chunks could be very useful. In different phrases, hold the worldwide kinds and demanding CSS in a single common CSS file, then componentize the whole lot else. This technique makes far more sense and solves the pointless blocking drawback:

The image above reveals the normal technique to create and handle separate CSS recordsdata for various elements in React. As a result of every CSS file is instantly connected to its respective part, it imports solely when the related part is imported and disappears when that part is eliminated.
Now, there’s one draw back to this methodology. Let’s suppose our app comprises 100 elements, and different builders engaged on the identical challenge have by chance used the identical class names in a few of these CSS recordsdata.
Right here, the scope of each CSS file for every part is international, so these by chance duplicated kinds would hold overriding one another and getting utilized globally. A state of affairs like this may end in extreme structure and design inconsistencies.
CSS-in-JS is claimed to repair this scoping challenge. The upcoming phase opinions CSS-in-JS at a excessive stage and discusses whether or not or not it solves the scoping drawback successfully as soon as and for all.
What CSS-in-JS provides
CSS-in-JS, in a nutshell, is an exterior layer of performance that means that you can write CSS properties for elements by JavaScript.
It began in 2015 with a JavaScript library referred to as JSS, which remains to be actively maintained. You must present the CSS properties to the selectors utilizing JavaScript syntax, which then robotically applies these properties to their respective selectors as soon as the web page hundreds.
When JavaScript took over rendering and managing the frontend with libraries like React, a CSS-in-JS resolution referred to as styled-components emerged. One other more and more standard technique to do the identical factor is by utilizing the Emotion library.
We’re going to show an instance use case for CSS-in-JS with the styled-components library, as it’s the most well-liked approach to make use of CSS-in-JS in React.
Instance utilizing CSS-in-JS with styled-components
In your React app, set up the styled-components library utilizing the beneath Yarn command. If you’re utilizing a unique bundle supervisor, see the styled-components set up docs to search out the suitable set up command:
yarn add styled-components
After putting in the styled-components library, import the styled perform and use it as proven within the code beneath:
import styled from "styled-components";
const StyledButton = styled.a`
padding: 0.75em 1em;
background-color: ${ ({ major }) => ( major ? "#333" : "#07c" ) };
shade: white;
&:hover {
background-color: #111;
}
${props => props.major ?
`;
export default StyledButton;
Should you don’t have entry to a React surroundings, right here’s a CodePen demo so that you can see the above code in motion:
See the Pen Dropdown menus with CSS by Rahul Chhodde (@_rahul)
on CodePen.
The code above demonstrates fashion a button-link part in React. This styled part can now be imported wherever and used on to construct a practical part with out having to fret in regards to the kinds:
import StyledButton from './elements/kinds/Button.styled';
perform App() {
return (
<div className="App">
...
<StyledButton href="https://weblog.logrocket.com/css-vs-css-in-js/...">Default Name-to-action</StyledButton>
<StyledButton major href="https://weblog.logrocket.com/css-vs-css-in-js/...">Major Name-to-action</StyledButton>
</div>
);
}
export default App;
Word that the kinds utilized to the styled elements are regionally scoped, which eliminates the cumbersome should be aware of CSS class naming and the worldwide scope. As well as, we will add or take away CSS dynamically based mostly on the props provided to our part or another logic demanded by an app characteristic.
Extra nice articles from LogRocket:
Professionals of CSS-in-JS
A JavaScript developer might choose to fashion issues with CSS-in-JS relatively than going by CSS courses. The largest drawback the CSS-in-JS method solves is the worldwide scope. It additionally has another benefits that make numerous sense in case you are a JavaScript developer.
Let’s discover a few of these advantages now.
No scoping and specificity issues
Since kinds can be found in a neighborhood scope, they aren’t vulnerable to clashing with the kinds of different elements. You don’t even have to fret about naming issues strictly to keep away from fashion clashes.
Types are written solely for one part with out prepending youngster selectors, so specificity points are uncommon.
Dynamic styling
Conditional CSS is one other spotlight of CSS-in-JS. Because the button instance above demonstrates, checking for prop values and including appropriate kinds is approach cooler than writing separate CSS kinds for every variation.
Much less CSS specificity
CSS-in-JS helps you retain the specificity of CSS declarations to the bottom, as the one factor you fashion with it’s the aspect itself. The identical applies to creating part variations, the place you’ll be able to verify for prop object values and add dynamic styling when required.
Straightforward theming
Theming apps with customized CSS properties is sensible. In the long run, you’ll have to transfer to the JavaScript aspect and write the logic to modify and bear in mind the theme based mostly on person enter.
CSS-in-JS means that you can write theming logic solely in JavaScript. With the styled-components ThemeProvider wrapper, you’ll be able to shortly color-code themes for elements. Check out this CodePen instance to see part theming with styled-components in motion:
See the Pen Element theming with the styled-components library by Rahul Chhodde (@_rahul)
on CodePen.
Painless upkeep
Contemplating the options and benefits CSS-in-JS provides, a JavaScript developer might discover CSS-in-JS extra handy than managing lots of of CSS recordsdata.
The very fact stays, nevertheless, that one should have a very good understanding of each JavaScript and CSS to successfully handle and preserve big initiatives powered by CSS-in-JS.
Cons of CSS-in-JS
CSS-in-JS does remedy the scoping drawback very properly. However as we mentioned initially, we now have a lot larger challenges — like render-blocking — that instantly have an effect on the person expertise. Together with that, there are another points that the idea of CSS-in-JS nonetheless has to deal with.
Delayed rendering
CSS-in-JS will execute JavaScript to parse CSS from JavaScript elements, after which inject these parsed kinds into the DOM. The extra elements extra would be the extra time taken by the browser for the primary paint.
Caching drawback
CSS caching is commonly used to enhance successive web page load instances. Since no CSS recordsdata are concerned when utilizing CSS-in-JS, caching is a giant drawback. Additionally, dynamically generated CSS class names make this challenge much more sophisticated.
No CSS preprocessor assist
With the common componentized CSS method, it’s simple so as to add assist for preprocessors like SASS, Much less, PostCSS, and others. The identical just isn’t attainable with CSS-in-JS.
Messy DOM
CSS-in-JS relies on the concept of parsing all fashion definitions from JavaScript into vanilla CSS after which injecting the kinds into the DOM utilizing fashion blocks.
For every part styled with CSS-in-JS, there might be 100 fashion blocks that have to be parsed first, then injected. Merely put, there will probably be extra overhead prices.
Library dependency
As we already know, we will add CSS-in-JS performance with an exterior library. Loads of JavaScript will probably be included and run earlier than precise CSS parsing, as parsing kinds from JavaScript to CSS kinds depends upon a library like styled-components.
Studying curve
Loads of native CSS and SCSS options are lacking with CSS-in-JS. It could be very difficult for builders who’re used to CSS and SCSS to adapt to CSS-in-JS.
No intensive assist
Many of the UI and part libraries don’t assist the CSS-in-JS method proper now, because it nonetheless has numerous points to deal with.
The issues mentioned above might collectively contribute to a low-performant, hard-to-maintain product with a number of UI and UX inconsistencies.
Suggestions for the place to make use of CSS-in-JS
The CSS-in-JS resolution is good when you find yourself coping with a smaller software for which efficiency is a decrease precedence. It might not be best when coping with a performance-critical software with an enormous design system.
As an app grows larger, utilizing CSS-in-JS can get sophisticated simply, contemplating all of the drawbacks of this idea. Loads of work goes into changing a design system into CSS-in-JS, and in my view, no JavaScript developer would wish to take care of that.
Overview of CSS Module
A CSS Module is a CSS file by which all of the properties are scoped regionally by default within the rendered CSS. JavaScript processes the CSS Module recordsdata additional and encapsulates their fashion declarations to unravel the scoping challenge.
To make use of CSS Module, it is advisable identify your CSS recordsdata with a .module.css extension after which import them into JavaScript recordsdata. The beneath code snippet offers a primary instance of use CSS Module:
import kinds from './Button.module.css';
export default perform Button(props) {
return (
<a
href={props.href ? props.href : '#'}
className={kinds.btn}
>
{props.identify}
</a>
);
}
Check out this StackBlitz instance for implementing CSS Modules in React. This instance reveals use CSS Modules to repair the scoping drawback.
Within the StackBlitz instance, discover how the identical class names in Button.module.css and AnotherButton.module.css are processed and optimized intelligently to stop naming conflicts.
Professionals of CSS Module
Essentially the most vital profit that CSS Module provides is eradicating the reliance on CSS-in-JS to repair the scoping and specificity issues. If we will repair the scoping and specificity issues by maintaining CSS as conventional as attainable, CSS-in-JS will probably be extra work than crucial.
No scoping and specificity points
As demonstrated within the instance above, CSS Module efficiently solves the scoping drawback we now have with conventional, old-style CSS. As the principles are loosely written in CSS Module recordsdata, it’s uncommon to watch any specificity issues.
Organized code
Conserving separate CSS recordsdata might look like a limitation. Nevertheless, this methodology truly promotes higher group. For instance, right here’s how I arrange elements by separating them into their very own folders:
- Mission
- src
- elements
- Button
- Button.jsx
- Button.modules.css
- Carousel
- Carousel.jsx
- Carousel.modules.css
Caching prospects
The minified CSS recordsdata generated with the ultimate construct could be cached by the browser to enhance the successive web page load instances.
CSS preprocessing
It’s simple so as to add assist for CSS preprocessors like PostCSS, SASS, Much less, and others. Nevertheless, it’s a must to depend on further packages to take action.
Zero studying curve
If you know the way CSS works, you should utilize CSS Module with out studying something new in addition to the few factors that we mentioned above within the intro phase.
Nice assist
You gained’t want so as to add further packages to make use of CSS Modules. All main frameworks and libraries present inbuilt assist.
Cons of CSS Module
Whereas CSS Module provides many advantages, it’s not an ideal resolution. Beneath are some concerns to bear in mind.
The nonstandard :international property
When focusing on selectors within the international scope, it’s essential to use the :international rule. This not part of CSS specs however is utilized by JavaScript to label international kinds.
No dynamic kinds
With CSS Module, all of the declarations go into separate CSS recordsdata. It’s due to this fact unimaginable to implement dynamic kinds like CSS-in-JS, as we will’t implement any JavaScript in CSS recordsdata.
Exterior CSS recordsdata
You possibly can’t omit the utilization of CSS recordsdata with CSS modules in your elements. The one attainable approach to make use of CSS modules is to keep up and import exterior CSS recordsdata.
TypeScript limitation
To make use of CSS Modules with TypeScript, it’s a must to add module definitions within the index.d.ts file or use a webpack loader:
/** index.d.ts **/ declare module "*.module.css"; // TS module for CSS Module recordsdata declare module "*.module.scss"; // TS module for CSS Module recordsdata in SCSS format
Suggestions for the place to make use of CSS Module
Utilizing CSS Module is an efficient selection if in case you have a performance-critical software with a big UI. Since the whole lot provided by CSS Module is in the end based mostly on conventional, non-experimental utilization, this methodology makes it simpler to observe and repair efficiency.
The CSS Module recordsdata are easy to adapt code from any CSS framework of your selection since all you’re coping with is CSS. Some primary information of CSS is enough for this job, as mentioned beforehand.
Fashionable CSS options to look at
Within the introduction, I discussed how some fashionable CSS options might assist remedy the scoping drawback sooner or later with out counting on CSS Module, CSS-in-JS, or another JavaScript resolution.
New and deliberate options — similar to scoping directives and the @scope pseudo-element — goal to deal with the outdated points with conventional CSS. This, in flip, might cut back the necessity for builders to show to strategies like CSS-in-JS as workarounds for these points.
Let’s check out how the present draft for scoped CSS might remedy the issues with CSS-in-JS and even CSS Module. For a full record of different fashionable CSS options, try the State of CSS 2022.
The potential way forward for CSS scoping
After the unusual introduction and elimination of <fashion scope> from the CSS specs, the present draft for scoped CSS appears to be like adequate to outline scoping premises for components by writing CSS guidelines.
Its present standing entails utilizing a directive and a pseudo-class to manage the availability of scoping for a given aspect. Here’s a tough image of the way it will lock a component’s scope inside a boundary and preserve it whatever the cascade’s guidelines of scoping:
<div class="card">
<img src="...">
<div class="content material">
<p>...</p>
</div><!-- .content material -->
</div><!-- .card -->
<fashion>
@scope (.card) {
:scope {
show: grid;
...
}
img {
object-fit: cowl;
...
}
.content material { ... }
}
</fashion>
This new characteristic might take away the necessity for CSS Module or CSS-in-JS to resolve the scoping drawback. We’ve got to attend and see till it turns into obtainable in our browsers.
Conclusion
Above, we mentioned how CSS render-blocking generally is a main efficiency challenge to your net apps. We then mentioned some options to repair this challenge, which led us to discover CSS-in-JS, CSS Modules, and the present standing of the official in-progress draft for brand new scoped CSS options.
Builders who like JavaScript love CSS-in-JS as a result of it covers virtually all styling facets with JavaScript. However, those that like CSS — and wish the present applied sciences to assist builders and finish customers equally — might choose CSS Module.
I hope you loved this text. Let me know your ideas, questions, and recommendations within the feedback.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more advanced, resource-greedy options demand increasingly from the browser. Should you’re excited by monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording the whole lot that occurs in your net app or website. As a substitute of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay person classes together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring without spending a dime.


