Prepared for model new CSS magic?
In case you’re writing a sharable part or library and need to present your dev customers an API that has CSS choices like:
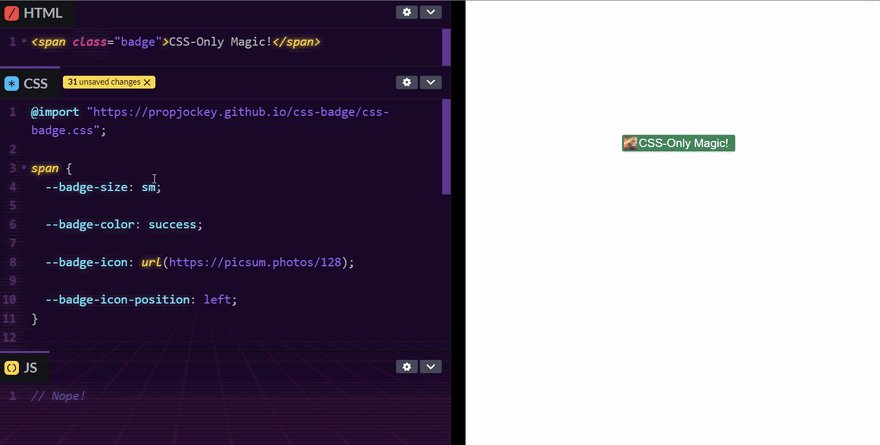
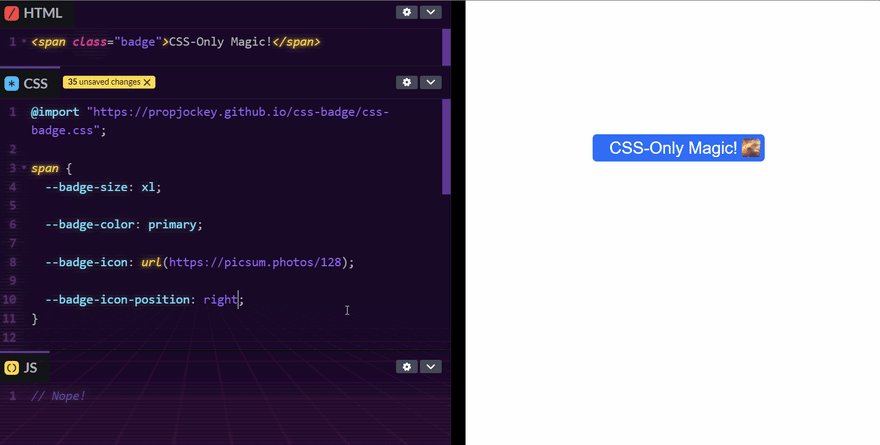
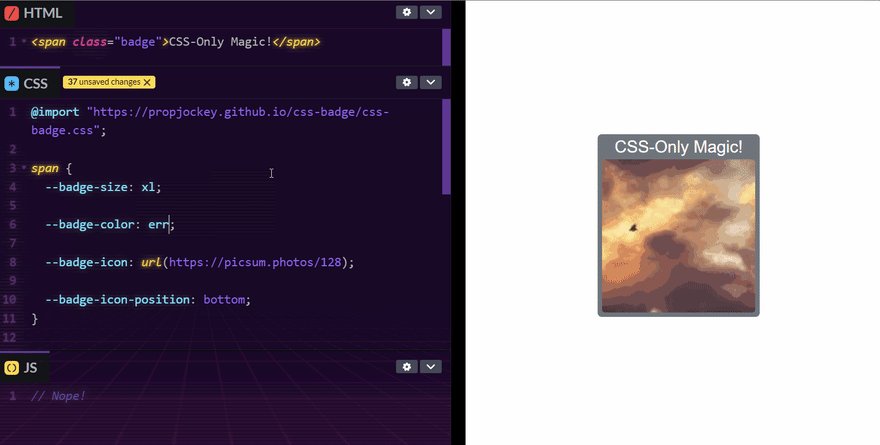
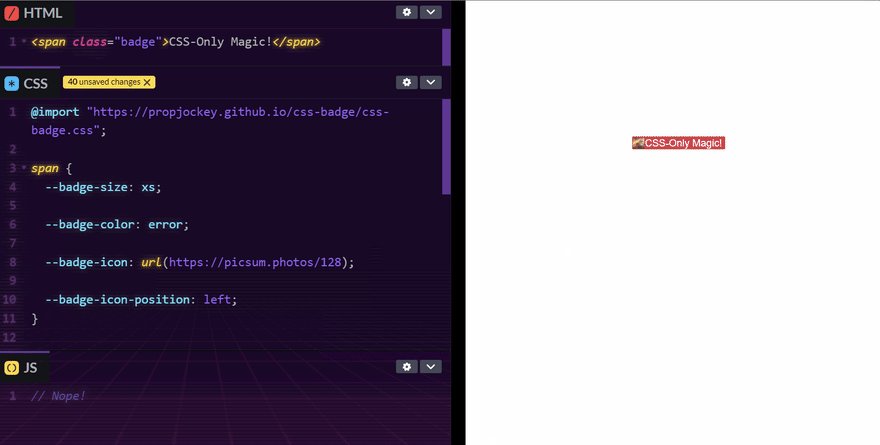
--size: sm; | --size: md; | --size: lg;
it is truly doable to do in CSS, with out involving JS, a construct system, or Fashion/Container Queries because of a brand new approach I’ve named “Kind Grinding.”
Kind Grinding permits your design tokens (key phrases, or “<custom-ident>” values) written in your CSS to be remodeled into another values – like width, padding, coloration, and so forth – with out counting on something exterior of CSS.
The present international consumer assist is 72.77% in response to caniuse – particularly chromium based mostly browsers.
How does it work?!
The corporate I work for, Bitovi, is tremendous supportive and allowed me to drop what I used to be engaged on to jot down an article about this as a substitute! So over on the corporate weblog, I will be destructuring the CSS concerned right here to show the way it works, carry consciousness to what’s doable, and hopefully empower you to do it your self!
Please have a look – I might LOVE to see what you do with it!
Completely happy to reply questions under, on Twitter, or within the feedback on the full weblog publish!
Thanks!