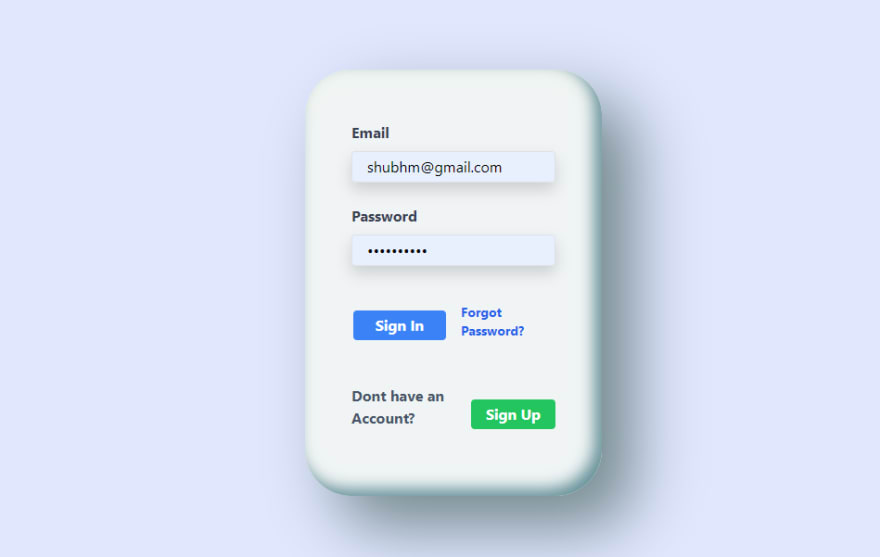
Hiya Guyz right this moment i’m going to indicate you the gorgeous claymorphism impact utilizing CSS.
Lets get Began…
HTML – Right here i’ve used Tailwind css to model the shape parts,
so add the tailwind both by means of npm or by means of cdn
<div className="h-screen bg-indigo-100 flex justify-center items-center">
<kind className="w-blue-claymorphism w-full max-w-xs flex flex-col py-5 px-8" motion="">
<label className="text-gray-700 font-bold py-2" htmlFor="">Electronic mail</label>
<enter className="text-gray-700 shadow border rounded border-gray-300 focus:outline-none focus:shadow-outline py-1 px-3 mb-3" kind="e-mail" placeholder="Electronic mail" />
<label className="text-gray-700 font-bold py-2" htmlFor="">Password</label>
<enter className="text-gray-700 shadow border rounded border-gray-300 mb-3 py-1 px-3 focus:outline-none focus:shadow-outline" kind="password" placeholder="********" />
<div className="grid grid-cols-2 gap-3 place-content-between my-4">
<button className="bg-blue-500 hover:bg-blue-700 text-white font-bold rounded py-1 px-4 place-self-end" >
Signal In
</button>
<div className="text-sm text-blue-600 hover:text-blue-800 font-bold place-self-end">
Forgot Password?
</div>
</div>
<div className="grid grid-cols-2 place-content-between my-4">
<div className="text-slate-600 hover:text-blue-800 font-bold" >
Dont have an Account?
</div>
<div className="place-self-end">
<button className="bg-green-500 hover:bg-slate-700 text-white font-bold rounded py-1 px-3 text-white">
Signal Up
</button>
</div>
</div>
</kind>
</div>
CSS Code –
/* Claymorphism */
.w-green-claymorphism,
.w-blue-claymorphism,
.w-red-claymorphism,
.w-purple-claymorphism {
padding: 50px;
border-radius: 50px;
}
.w-green-claymorphism {
background-color: hsl(120deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(120deg, 10%, 50%),
inset -8px -8px 16px hsl(120deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-blue-claymorphism {
background-color: hsl(190deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(190deg, 10%, 50%),
inset -8px -8px 16px hsl(190deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-red-claymorphism {
background-color: hsl(10deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(10deg, 10%, 50%),
inset -8px -8px 16px hsl(10deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-purple-claymorphism {
background-color: hsl(300deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(300deg, 10%, 50%),
inset -8px -8px 16px hsl(300deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
Now we have used the field shadow property with hsl colour scheme to offer the inset and shadow impact
<kind className="w-blue-claymorphism .....">
.
.
.
.
</kind>
Now we have utilized the w-blue-claymorphishm class to the shape component to use the impact to the whole kind
Thats it for this submit.
THANK YOU FOR READING THIS POST AND IF YOU FIND ANY MISTAKE OR WANTS TO GIVE ANY SUGGESTION , PLEASE MENTION IT IN THE COMMENT SECTION.
^^You possibly can assist me by some donation on the hyperlink under Thanks

Additionally verify these posts as nicely
https://dev.to/shubhamtiwari909/higher-order-function-in-javascript-1i5h
https://dev.to/shubhamtiwari909/styled-componenets-react-js-15kk
https://dev.to/shubhamtiwari909/introduction-to-tailwind-best-css-framework-1gdj