An enter masks is used to constrain the info format that the person can present or enter into an enter area. Enter masks assist make knowledge extra readable and inform customers of what sort of knowledge is requested, serving to scale back the possibility of enter errors. It’s an important idea that’s aimed toward holding user-provided knowledge uniform, holding the UI constant, and decreasing the probabilities of accepting improper or incorrect knowledge from customers.
That is greatest illustrated in a cellphone quantity enter area, which codecs the uncooked worth of 3453454634that the person enters into the enter area to +1 (345) 345-4634.

The cellphone quantity enter area applies a number of constraints, which embrace that solely numbers and a most of 10 characters will be entered.
One other factor that occurs is that the enter can be routinely formatted whereas the values are being entered. When the person enters some worth to the enter, the next occurs:
- The nation code,
+1on this case, is added to the entrance of the worth - Parentheses and hyphens are added to the quantity
On this submit, we’ll cowl the best way to use enter masks in Vue.js apps utilizing the Maska library.
Leap forward:
Utilizing Maska for Vue masks
Now that we’ve seen what enter masks can do, let’s add them to a Vue utility. On this article, we’ll be utilizing the Maska bundle for Vue.js.
Maska is one in every of many packages on the market that we are able to use so as to add enter masks to our apps with out having to jot down out the code ourselves. A couple of of Maska’s options embrace:
- The power to outline customized tokens
- Assist for repeat symbols and dynamic masks
- Purposeful with any enter, customized or native
To comply with alongside on this article, it’s best to have a fundamental understanding of JavaScript and Vue.js, in addition to an up-to-date model of Node.js put in in your machine.
Establishing a Vue.js utility
Navigate to your listing of selection and run the command:
npm init [email protected]
This command will set up and execute create-vue, the official Vue challenge scaffolding device. We’ll be introduced with prompts for a number of non-obligatory options, resembling TypeScript and testing help:
√ Undertaking title: ... vue-mask √ Add TypeScript? ... No / Sure √ Add JSX Assist? ... No / Sure √ Add Vue Router for Single Web page Software improvement? ... No / Sure √ Add Pinia for state administration? ... No / Sure √ Add Vitest for Unit Testing? ... No / Sure √ Add an Finish-to-Finish Testing Answer? » No √ Add ESLint for code high quality? ... No / Sure Scaffolding challenge in C:UsersMiracDocumentswritingUsing-input-masks-with-Vuevue-mask... Completed.
Now run:
cd vue-mask npm set up
As soon as the appliance has been created, we set up the Maska bundle:
npm set up maska
Subsequent, we have to explicitly add the Maska plugin to our app:
// ./src/fundamental.js
import { createApp } from 'vue'
import App from './App.vue'
import Maska from 'maska'
import './property/fundamental.css'
createApp(App).use(Maska).mount('#app')
Maska has been arrange globally! Let’s proceed.
Understanding enter masks syntax
Earlier than we construct out masked enter fields, let’s check out the widespread syntax used with enter masks. With Maska, we have now a number of default tokens that signify sure characters or character mixtures outlined by a regex sample and some different choices, together with uppercase, lowercase, and many others.
With these tokens, we are able to specify the characters the person is allowed to enter into the enter area. You possibly can see the default tokens and what they do under:
{
// # represents numbers 0 - 9
'#': { sample: /[0-9]/ },
// X represents alphanumeric characters 0 - 9, a - z and A - Z
'X': { sample: /[0-9a-zA-Z]/ },
// S represents alphabets a - z and A - Z
'S': { sample: /[a-zA-Z]/ },
// A represents alphabets a - z and A - Z remodeled to uppercase
'A': { sample: /[a-zA-Z]/, uppercase: true },
// a represents alphabets a - z and A - Z remodeled to lowercase
'a': { sample: /[a-zA-Z]/, lowercase: true },
// ! escapes subsequent token (masks !# will render #)
'!': { escape: true },
// * is a repeat image that enables repeating present token till it’s legitimate (e.g. masks #* for all digits or A* A* A* A* for ALLOW FOUR WORDS ONLY)
'*': { repeat: true }
}
Constructing a Vue kind with enter masks
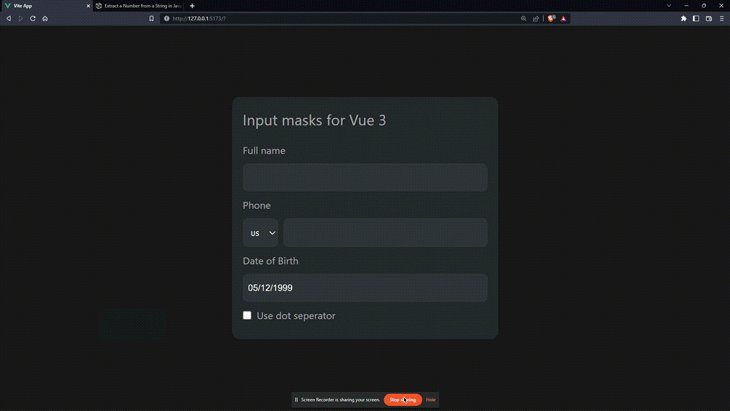
To greatest display how we are able to use enter masks in our utility, let’s create a kind with inputs that use enter masks.
Substitute the template code in ./src/App.vue with:
<!-- ./src/App.vue -->
<template>
<part>
<kind class="kind">
<header>
<h1>Enter masks for Vue 3</h1>
</header>
<div class="wrapper">
<div class="form-control">
<label for="cellphone">Cellphone</label>
<enter v-maska="'###'" id="cellphone" sort="textual content" />
</div>
</div>
</kind>
</part>
</template>
<fashion>
part {
width: 100%;
}
.kind {
background: rgb(36, 39, 44);
padding: 1rem;
border-radius: 0.75rem;
width: 400px;
margin: 0 auto;
}
.kind > header {
padding: 0 0 1rem 0;
}
.kind > .wrapper {
}
.form-control {
show: flex;
flex-direction: column;
hole: 0.5rem;
}
.form-control > enter {
padding: 0.85rem 0.5rem;
border-radius: 0.5rem;
border: none;
define: none;
background: rgb(48, 52, 59);
colour: rgb(255, 255, 255);
}
</fashion>
Right here, we have now a kind with an enter area and a few easy styling. Discover that within the enter area, we have now a directive v-mask with the worth of '``###``':
<enter v-maska="'###'" id="cellphone" sort="textual content" />
The # represents a numerical token; ### represents three numerical tokens. Because of this solely three digits will be entered into the enter area.

Making a cellphone quantity enter masks
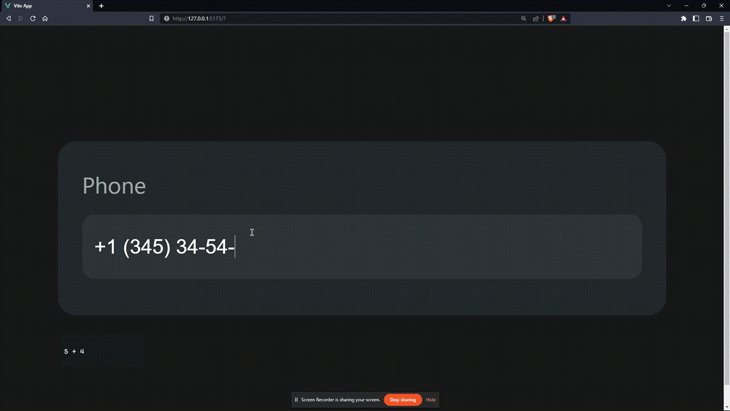
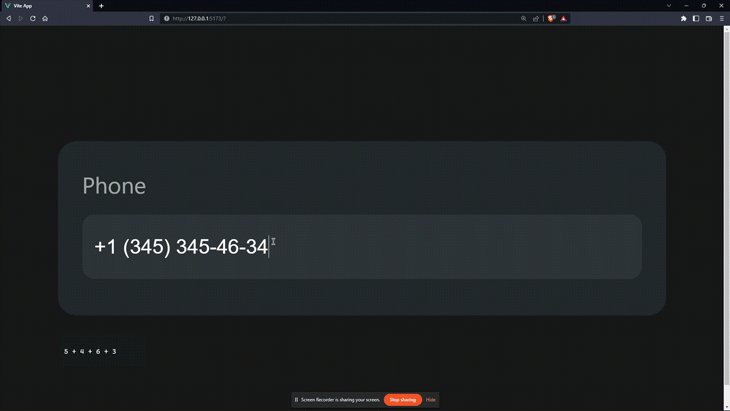
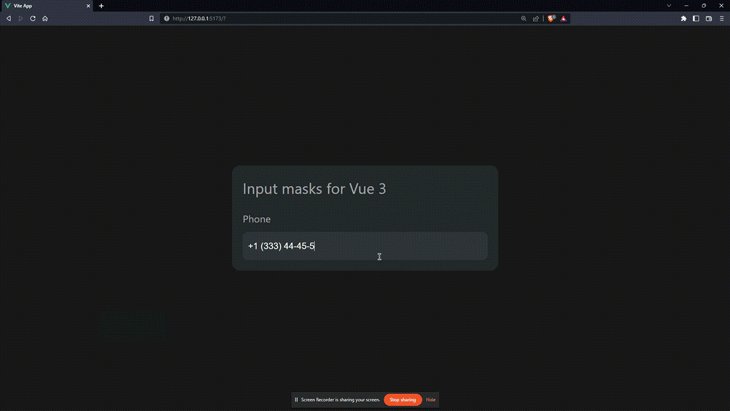
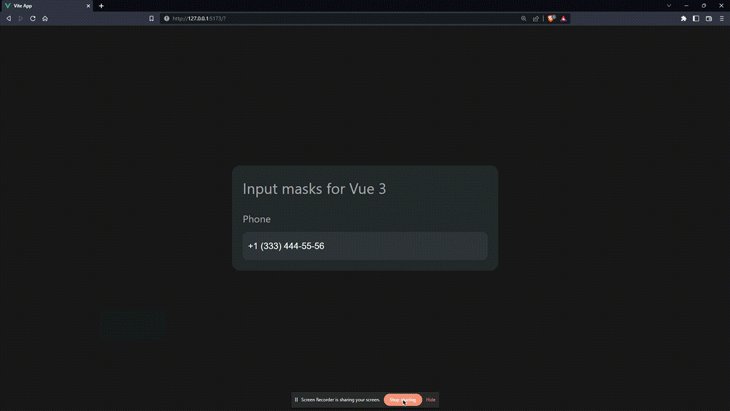
It’s straightforward so as to add a cellphone quantity enter masks. We simply have to replace the v-maska directive to ['+1 (###) ##-##-##', '+1 (###) ###-##-##'], which is a dynamic masks that enables us to make use of a number of masks on a single enter, by passing an array as a substitute of a string as masks worth.
<enter v-maska="['+1 (###) ##-##-##', '+1 (###) ###-##-##']" id="cellphone" sort="textual content" />
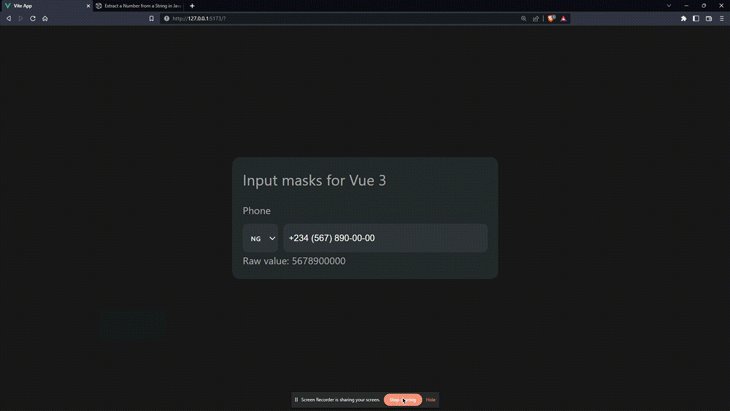
We must always have one thing like this:

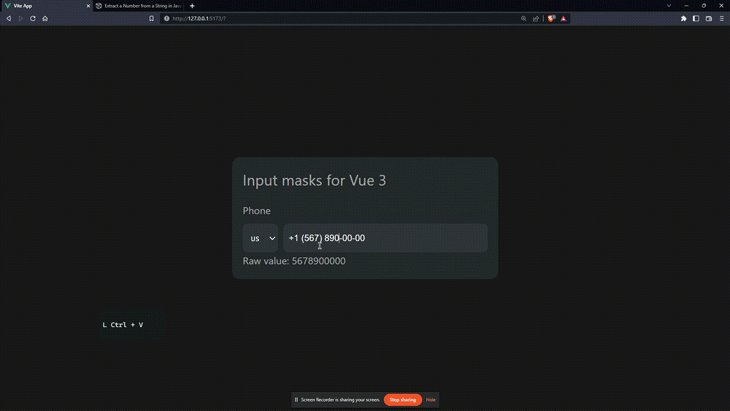
Getting the uncooked unmasked worth
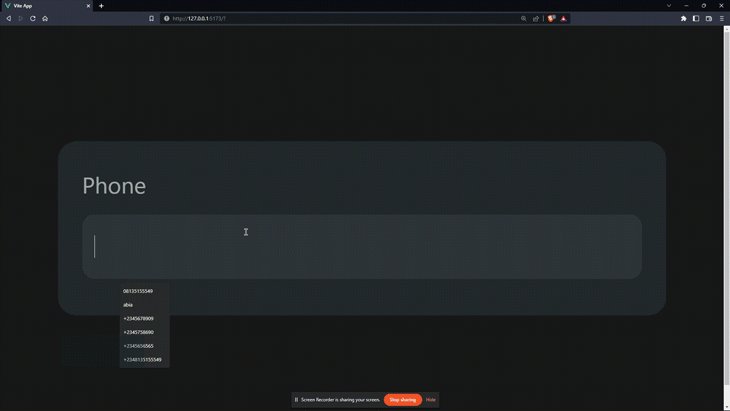
Maska permits us to get the uncooked worth of the enter utilizing the @maska occasion. That is helpful for understanding and monitoring when this worth updates:
@maska="rawValue = $occasion.goal.dataset.maskRawValue"
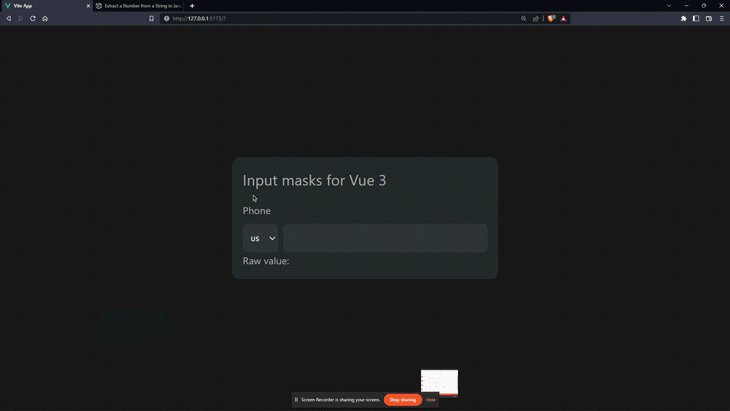
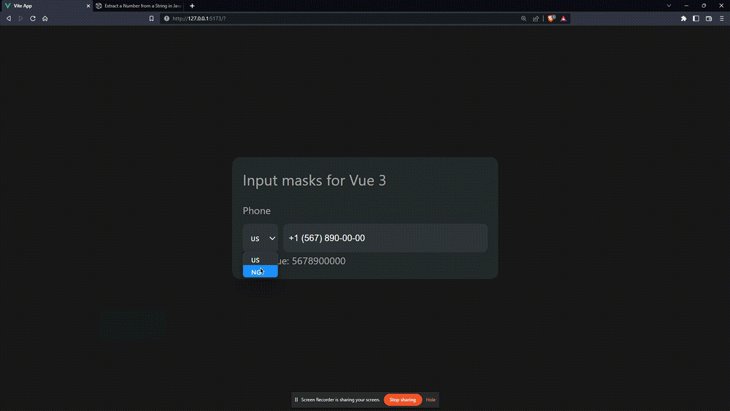
To see this in motion, let’s add a <s``elec``t> tag that enables us to select a rustic code for our cellphone quantity.
<!-- ./src/App.vue -->
<script setup>
import { ref, watch } from "vue";
const chosen = ref("+1");
const phoneValue = ref("");
const rawValue = ref("");
const choices = ref([
{ text: " ", value: "+1" },
{ text: "
", value: "+1" },
{ text: " ", value: "+234" },
]);
watch(chosen, (worth) => {
phoneValue.worth = rawValue.worth;
});
</script>
<template>
<part>
<kind class="kind">
<header>
<h1>Enter masks for Vue 3</h1>
</header>
<div class="wrapper">
<div class="form-control">
<label for="cellphone">Cellphone</label>
<div class="input-group">
<choose v-model="chosen">
<choice v-for="choice in choices" :worth="choice.worth">
{{ choice.textual content }}
</choice>
</choose>
<enter
v-maska="['+1 (###) ##-##-##', '+1 (###) ###-##-##']"
v-model="phoneValue"
id="cellphone"
sort="textual content"
@maska="rawValue = $occasion.goal.dataset.maskRawValue"
/>
</div>
</div>
<p>Uncooked worth: {{ rawValue }}</p>
</div>
</kind>
</part>
</template>
", value: "+234" },
]);
watch(chosen, (worth) => {
phoneValue.worth = rawValue.worth;
});
</script>
<template>
<part>
<kind class="kind">
<header>
<h1>Enter masks for Vue 3</h1>
</header>
<div class="wrapper">
<div class="form-control">
<label for="cellphone">Cellphone</label>
<div class="input-group">
<choose v-model="chosen">
<choice v-for="choice in choices" :worth="choice.worth">
{{ choice.textual content }}
</choice>
</choose>
<enter
v-maska="['+1 (###) ##-##-##', '+1 (###) ###-##-##']"
v-model="phoneValue"
id="cellphone"
sort="textual content"
@maska="rawValue = $occasion.goal.dataset.maskRawValue"
/>
</div>
</div>
<p>Uncooked worth: {{ rawValue }}</p>
</div>
</kind>
</part>
</template>
Right here, we arrange a number of reactive variables:
chosenphoneValuerawValuechoices
We bind chosen worth to our <choose> tag utilizing v-model, which permits the <choices> tag to replace the chosen worth.
We additionally bind to our phoneValue, which can comprise the masked worth. Utilizing @maska, we assign the uncooked worth of the enter to rawValue because the person enters the quantity. Then, we arrange a watch that watches chosen with the intention to exchange the enter’s masked worth to the uncooked one with the intention to stop it from repeating the nation code within the cellphone quantity.

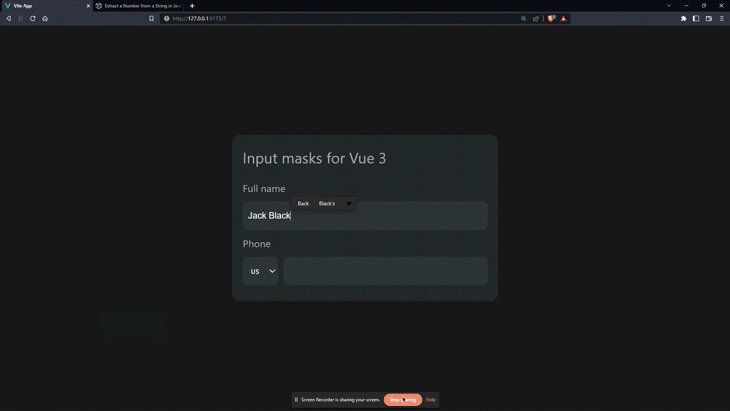
<h3=”creating-name-input-field”>Creating a reputation enter area
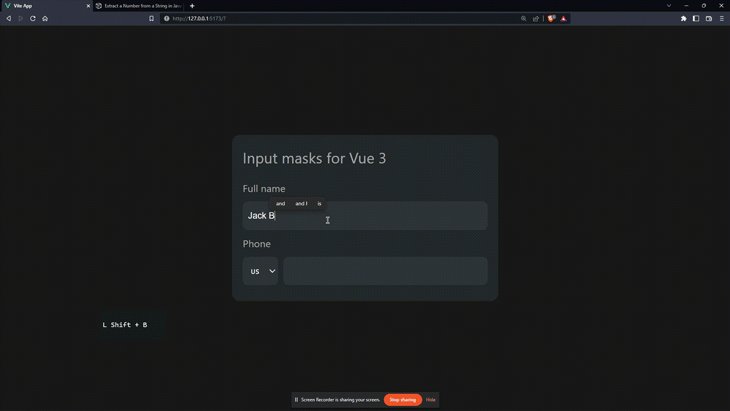
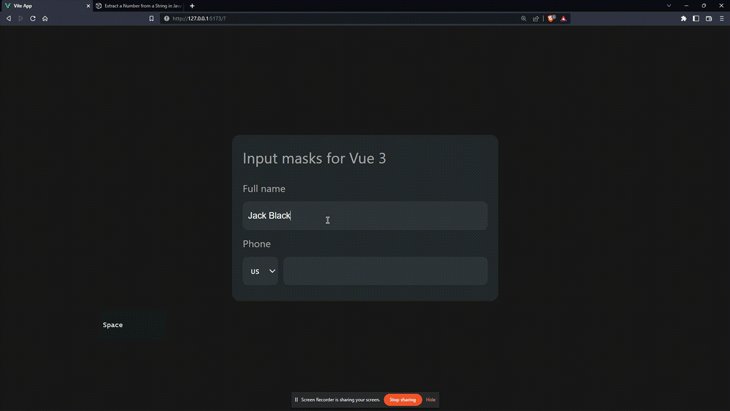
In a typical title area, we might require simply the primary and final title. With enter masks, we need to:
- Settle for solely letters: use
Stoken - Settle for solely as much as two phrases: repeat the
Stoken till legitimate in two locations,S* S*
With that, our enter area will appear like this:
<div class="form-control">
<label for="full-name">Full title</label>
<enter
sort="textual content"
title="full title"
id="full-name"
v-maska="'S* S*'"
/>
</div>
We will solely enter as much as two phrases:

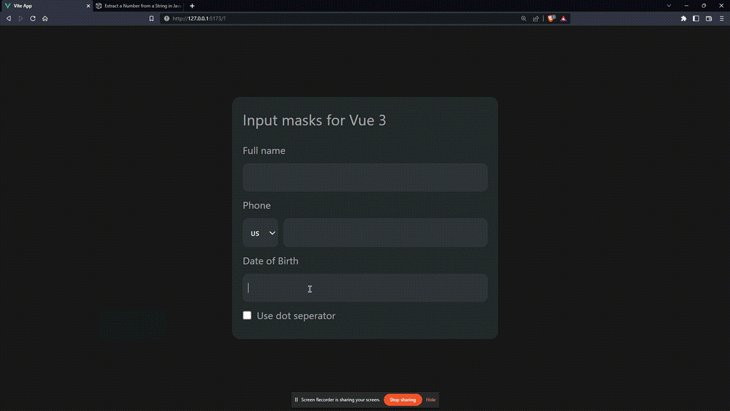
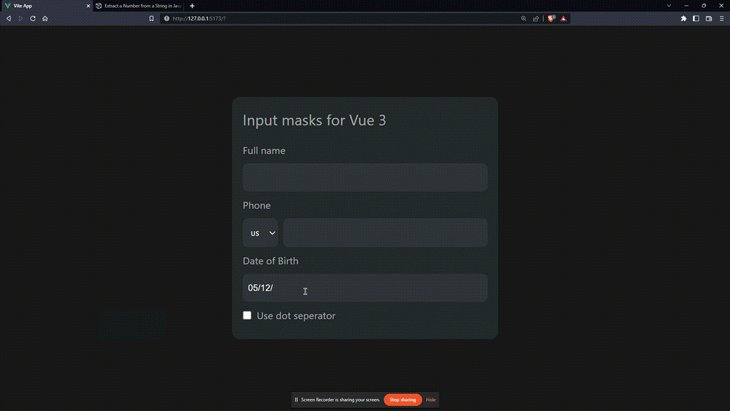
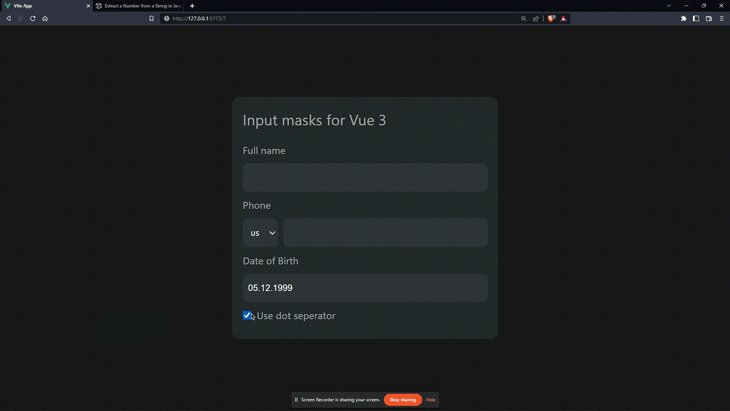
Making a date enter masks
For our date enter, we’ll add the flexibility to customise the date separator (both . or /) utilizing a computed property.
Within the script part, create a brand new reactive property useDot and assign it to false. Then, create a computed property that returns ##.##.### or ##/##/####, relying on useDot:
<!-- ./src/App.vue --> <script setup> // ... const useDot = ref(true); const dateMask = computed(() => (useDot.worth ? "##.##.####" : "##/##/####")); </script>
Then within the template, create your new inputs and assign the computed property dateMask to v-maska:
<template>
<part>
<kind class="kind">
<!-- ... -->
<div class="wrapper">
<!-- ... -->
<div class="form-control">
<label for="dob">Date of Start</label>
<enter sort="textual content" title="dob" id="dob" v-maska="dateMask" />
</div>
<div class="form-control checkbox">
<enter v-model="useDot" sort="checkbox" title="use-dot" id="use-dot" />
<label for="use-dot">Use dot seperator</label>
</div>
</div>
</kind>
</part>
</template>
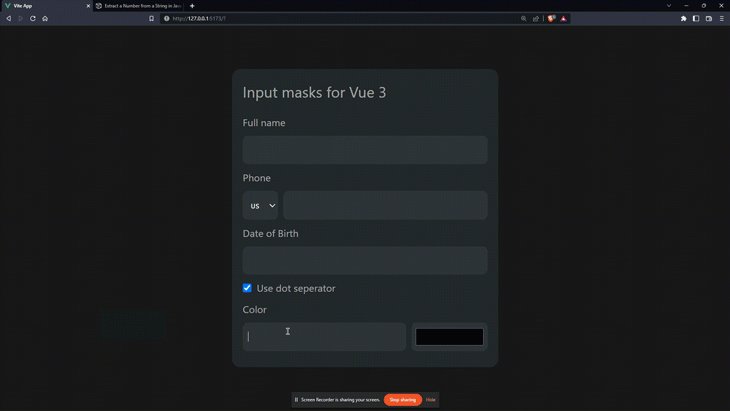
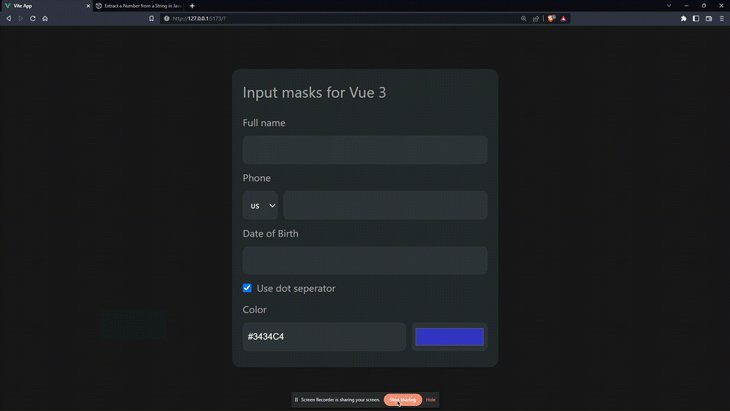
Test it out:

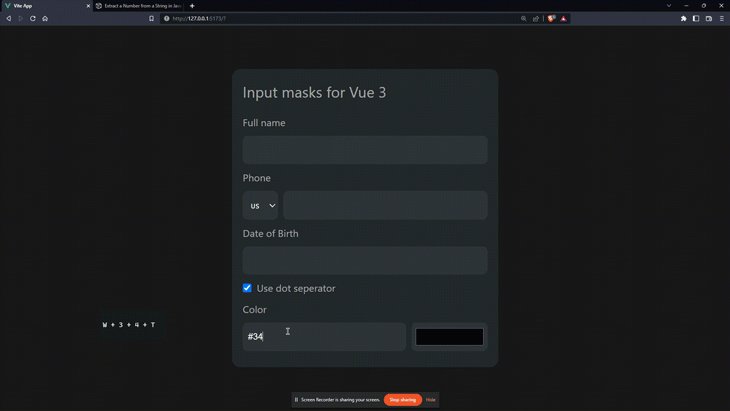
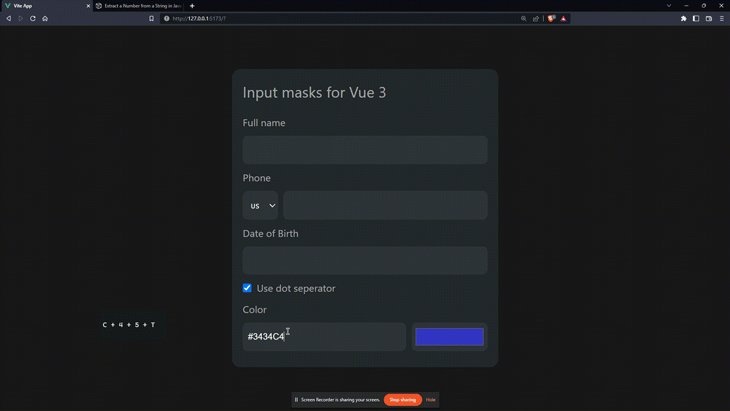
Creating customized colour patterns with the colour enter
For this enter, we’ll create our customized sample. This works as a result of hex colours have a variety of values from 0–9 and A–F, in addition to a #.
Let’s check out how we are able to fulfill all these circumstances with a customized remodel operate for tokens. Again in ./src/app.vue, create a reactive worth colour and bind it to each a textual content enter and colour enter. We’ll additionally create a colorMask computed property, the place we’ll outline a HEX sample and assign it to the customized token "``````H``````":
<!-- ./src/App.vue -->
<script setup>
import { computed, ref, watch } from "vue";
// ...
const colour = ref("#000000");
const colorMask = computed(() => {
const HEXPattern = { sample: /[0-9a-fA-F]/, uppercase: true };
return {
masks: "!#HHHHHH",
tokens: { H: HEXPattern },
};
});
</script>
<template>
<part>
<kind class="kind">
<!-- ... -->
<div class="wrapper">
<!-- ... -->
<div class="form-control">
<label for="colour">Colour</label>
<div class="input-group">
<enter v-model="colour" v-maska="colorMask" sort="textual content" />
<enter v-model="colour" sort="colour" title="colour" id="colour" />
</div>
</div>
</div>
</kind>
</part>
</template>
And right here’s our colour enter in motion:

Conclusion
Thus far, we’ve seen what enter masks are, what they do and the advantages they supply, and the way we are able to add them to our Vue utility utilizing maska, an enter masks library for Vue.js.
To be taught extra about enter masks in Vue, go to the Maska documentation. You can too discover the dwell instance of our app hosted on Netlify.
Expertise your Vue apps precisely how a person does
Debugging Vue.js functions will be troublesome, particularly when there are dozens, if not lots of of mutations throughout a person session. When you’re considering monitoring and monitoring Vue mutations for all your customers in manufacturing, attempt LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording actually every thing that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and way more. As an alternative of guessing why issues occur, you possibly can mixture and report on what state your utility was in when a difficulty occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, supplying you with context round what led to an error, and what state the appliance was in when a difficulty occurred.
Modernize the way you debug your Vue apps – Begin monitoring without cost.


