Learn to create a Flutter model of the basic Breakout recreation utilizing Flame and Forge2D.
As Flutter continues to mature and develop its capabilities on a number of platforms, it’s additionally branching out to embrace new software program domains like recreation improvement. Because of this, extra indie builders are leaping on the bandwagon and creating nice video games utilizing Flutter.
You could have a number of choices for constructing a recreation in Flutter. Your selection will largely rely on the kind of recreation you need to create. For instance, Filip Hráček created a tic-tac-toe recreation utilizing simply Flutter widgets. Vincenzo Guzzi constructed a 2D orthographic recreation in his glorious article Constructing Video games in Flutter with Flame: Getting Began utilizing Flame.
That is the primary of three articles that present you the right way to construct a model of the basic recreation Breakout utilizing Flame and Forge2D, a two-dimensional physics simulator engine for video games.
Right here’s what you’ll be taught in every half:
- In Half 1, you’ll be taught the fundamentals of making a Forge2D recreation utilizing Flutter and Flame. Then, you’ll discover ways to arrange the sport loop and create inflexible our bodies in a simulated two-dimensional bodily world. By the tip of the article, you’ll have created a Forge2D recreation with a ball that ricochets off the partitions of a contained space.
- In Half 2, you’ll proceed constructing the remaining elements in your Breakout recreation. You’ll discover ways to construct a brick wall and a user-controlled paddle. By the tip of the article, you’ll have all of the important components in your Breakout recreation.
- And eventually, in Half 3, you’ll discover ways to add gameplay logic and pores and skin your recreation with the visible, finishing the feel and appear for a playable Breakout recreation.
Getting Began
Constructing a Breakout recreation in Forge2D is a sufficiently big problem that it is sensible to sort out the duty in three elements. Within the first a part of your journey, you’ll discover ways to:
- Create a Flame
GameWidgetwith aForge2DGameyoungster widget. - Create Our bodies and Fixtures, the part constructing blocks of a Forge2D world.
- Work with Forge2D world coordinates and find out how they relate to Flutter’s logical pixels.
- Study in regards to the Flame
Digital cameraand viewing into the Forge2D world.
You’ll want the starter venture to finish this tutorial. Obtain it by clicking the Obtain Supplies button on the high or backside of the tutorial.
Open the venture in your most well-liked IDE. This tutorial used Visible Studio Code, however any Flutter improvement setting ought to work. Subsequent, open pubspec.yaml and get the venture dependencies, then construct and run the venture.
You’ll see a inexperienced border and the textual content Flame Recreation World Goes Right here! centered on the show.
The display screen photographs on this tutorial are from the iOS Simulator, however the app will run and look related on Android or a Chrome browser.
Take a second to familiarize your self with the starter venture. This venture is a minimal Flutter app with a easy lib/most important.dart implementation that creates an occasion of the MainGamePage widget. Have a look at the MainGameState widget class in lib/ui/main_game_page.dart, and also you’ll see a Scaffold widget with a Container widget for the physique. On this tutorial, you’ll substitute the Container‘s youngster widget, the Middle widget, with a Flame GameWidget. The GameWidget will include the Forge2D world of your Breakout recreation.
Breakout Recreation Necessities
The sport’s goal is straightforward — destroy all of the bricks within the wall by repeatedly bouncing the ball off a paddle. Every time the ball hits a brick, that brick is destroyed. Get rid of all bricks, and also you win the sport. Miss the ball, and also you lose the sport.
Breakout consists of three elements:
- A ball in movement.
- A user-controlled paddle.
- A wall of bricks.
To create the sport, it’s essential draw a ball on-screen and replace its place in a approach that simulates the movement of a ball in the true world. Then, you’ll must detect when the ball comes into contact with a brick, the paddle or the edges of the sport space, then have the ball bounce off them as a ball would in the true world. Gamers anticipate the ball’s conduct in Breakout to imitate real-world examples like tennis or handball. In any other case, its conduct could be complicated or sudden to the participant.
When you can create a Breakout recreation utilizing Dart and Flame alone, you must carry out all of the calculations for the bodily interactions between the ball, the paddle and the bricks. That’s numerous work! Right here’s the place Forge2D involves the rescue.
Understanding the Flame Recreation Engine and Forge2D
Forge2D is a two-dimensional physics simulator particularly designed for video games. Forge2D integrates with the Flame recreation engine to work with Flame’s recreation loop to replace and render objects whereas obeying Newton’s three legal guidelines of movement. So, you possibly can create the ball, paddle and a wall of bricks in Forge2D after which let it do all of the heavy lifting.
Including Flame and Forge2D Dependencies
Start by opening the pubspec.yaml file in your venture, and add the flame and flame_forge2D packages:
dependencies:
flame: ^1.4.0
flame_forge2d: ^0.12.3
flutter:
sdk: flutter
Save pubspec.yaml, and run flutter pub get to get the packages.
Establishing Your Flame Recreation Loop
Step one in creating your recreation is to make a Flame recreation loop. The sport loop is the core part, the pulsing coronary heart of your recreation. You’ll create and handle all of your recreation elements from right here.
Open your lib folder, and create a file known as forge2d_game_world.dart. Then, add a brand new class named Forge2dGameWorld to this file. Your recreation will prolong the bottom Forge2D recreation widget Forge2DGame:
import 'package deal:flame_forge2d/flame_forge2d.dart';
class Forge2dGameWorld extends Forge2DGame {
@override
Future<void> onLoad() async {
// empty
}
}
Be aware: A typical Flame recreation extends the FlameGame class to get the Flame recreation loop and different core Flame properties and behaviors. A Forge2D recreation equally extends Forge2DGame. Forge2DGame extends FlameGame to offer Forge2D options along with these in FlameGame in your recreation.
Subsequent, open main_game_page.dart, and add these two imports with the opposite import assertion on the high of the file:
import 'package deal:flame/recreation.dart';
import '../forge2d_game_world.dart';
Then, in the identical file, create an occasion of your new recreation loop class, changing the remark // TODO: Create occasion of Forge2dGameWorld right here.
remaining forge2dGameWorld = Forge2dGameWorld();
construct methodology will trigger your recreation to rebuild each time the Flutter tree will get rebuilt, which often is extra usually than you’d like.
Now, substitute the Middle widget beneath the remark // TODO: Change Middle widget with GameWidget with a GameWidget and your forge2dGameWorld occasion:
youngster: GameWidget(
recreation: forge2dGameWorld,
),
Construct and run your venture. Now, you’ll see the acquainted inexperienced border round a black rectangle, however the textual content is gone. The centered Textual content widget has been changed along with your Flame GameWidget, ready so that you can add recreation elements.
Creating the Ball
FlameGame, and by extension, Forge2DGame, is a component-based recreation framework. It manages a tree of elements, much like how Flutter manages a tree of widgets. The sport loop repeatedly calls the replace and render strategies of the elements you add to your recreation, permitting you to work together with elements and add recreation logic.
To create a ball, it’s essential describe the bodily properties of the ball as a inflexible physique for Forge2D and wrap it in a part for Flame to handle. You’ll present this description by declaring a Ball class that extends from a BodyComponent.
Defining a Ball’s Bodily Properties
Our bodies are the basic objects within the physics scene. They maintain a inflexible physique’s bodily properties. There are three forms of our bodies in Forge2D: static, dynamic and kinematic:
- Static our bodies don’t transfer. The bricks within the brick wall will probably be static our bodies.
- Dynamic our bodies react to forces. Forge2D updates dynamic our bodies whereas obeying Newton’s legal guidelines of movement. The ball and paddle are dynamic our bodies.
- Kinematic our bodies are a hybrid between static and dynamic our bodies. A Ferris wheel is an instance of a kinematic physique. The Ferris wheel place stays mounted, however the movement of the Ferris wheel rotating round its middle is dynamic. The Breakout recreation doesn’t use kinematic our bodies.
Fixtures are the form of a physique. Forge2D makes use of fixtures to find out collisions between our bodies. Our bodies can have zero or extra fixtures. A physique with no fixtures is comparatively meaningless, as fixtures give the physique a bodily presence within the Forge2D world. Fixtures have a form and density, thus offering mass to the physique. For instance, the ball in your recreation may have a single round form fixture. So why would a physique have a number of fixtures? Take into account a fan with 4 blades. A fan physique would have 4 fixtures, a polygon form for every fan blade positioned at 90-degree intervals across the physique’s middle.
Create a brand new folder named elements within the lib folder. You’ll maintain your recreation elements recordsdata on this folder. Then, create a ball.dart file on this folder, and add the next strains of code to this file:
import 'package deal:flame_forge2d/flame_forge2d.dart';
import '../forge2d_game_world.dart';
// 1
class Ball extends BodyComponent<Forge2dGameWorld> {
// 2
remaining Vector2 place;
remaining double radius;
Ball({required this.place, required this.radius});
// 3
@override
Physique createBody() {
// 4
remaining bodyDef = BodyDef()
..kind = BodyType.dynamic
..place = place;
// 5
remaining ball = world.createBody(bodyDef);
// 6
remaining form = CircleShape()..radius = radius;
// 7
remaining fixtureDef = FixtureDef(form);
// 8
ball.createFixture(fixtureDef);
return ball;
}
}
Going via this step-by-step:
- You start by declaring your
Ballto be aBodyComponent, a inflexible physique in Forge2D and a part for Flame. Then, specifyForge2dGameWorldbecause theBodyComponentrecreation world kind. This affiliation provides your ball class entry to the general public properties of your recreation world. - If you create your ball, you specify its preliminary place and measurement.
- You inform Forge2D the right way to create your physique in
createBody. Forge2D callscreateBodywhile you add a physique to the sport world. - Outline the bottom properties of the ball’s physique. The ball strikes freely around the globe, so its kind is dynamic. The place will probably be handed into the constructor when including the ball to the world; this lets you set the start place of the ball.
- Use the physique definition to create a inflexible physique in your recreation world.
worldis an inherited property fromBodyComponentto yourForge2dGameWorldoccasion. - If the
Physiqueis the soul of the inflexible physique,Fixtures are its pores and skin and bones. To outline a fixture, you start by defining a form. On this case, your ball may have a circle form on this 2D world. - Utilizing the form, you create a fixture definition.
- Use the ball’s
createFixturemethodology to create and add the fixture to the ball’s physique.
Subsequent, create the ball and add it to your Forge2D world by opening the file forge2d_game_world.dart and creating a personal methodology named _initializeGame. Now, name the routine from onLoad like so:
import 'package deal:flame_forge2d/flame_forge2d.dart';
import 'elements/ball.dart';
class Forge2dGameWorld extends Forge2DGame {
@override
Future<void> onLoad() async {
await _initializeGame();
}
Future<void> _initializeGame() async {
remaining ball = Ball(
radius: 1.0,
place: measurement / 2,
);
await add(ball);
}
}
Give the ball a radius of 1.0 and a beginning place within the middle of the sport space. measurement supplies you with the dimensions of the seen recreation space within the Forge2dGameWorld. A dialogue of Forge2D models, coordinates, viewports and digital camera are coming. So, use these values for now with the understanding that you simply’ll get an evidence shortly.
Construct and run your venture, and also you’ll see a small white circle representing your ball falling off the underside of the display screen.
What’s happening? The place did the ball go? The ball continues to be there in your Forge2D world. It’s simply perpetually falling into the huge, darkish vacancy past the underside of the display screen, very like Voyager 1 and a couple of rushing via area.
A ball falling off the display screen isn’t a lot enjoyable. So subsequent, you’ll discover ways to construct partitions to constrain the ball to the sport space.
Making a Recreation Area
A Forge2D recreation world is extra like an unlimited, empty area than a world. You create the our bodies and different elements of your world to fill the area.
The consumer performs Breakout inside an enclosed space, like an area. You’ll now create an area to constrain the ball to a set area of your world. Create an area.dart file within the elements folder, and add the next strains of code to this file:
import 'package deal:flame_forge2d/flame_forge2d.dart';
import '../forge2d_game_world.dart';
// 1
class Area extends BodyComponent<Forge2dGameWorld> {
Vector2? measurement;
// 2
Area({this.measurement}) measurement!.x >= 1.0 && measurement!.y >= 1.0);
late Vector2 arenaSize;
// 3
@override
Future<void> onLoad() {
arenaSize = measurement ?? gameRef.measurement;
return tremendous.onLoad();
}
// 4
@override
Physique createBody() {
remaining bodyDef = BodyDef()
..place = Vector2(0, 0)
..kind = BodyType.static;
remaining arenaBody = world.createBody(bodyDef);
// 5
remaining vertices = <Vector2>[
arenaSize,
Vector2(0, arenaSize.y),
Vector2(0, 0),
Vector2(arenaSize.x, 0),
];
// 6
remaining chain = ChainShape()..createLoop(vertices);
// 7
for (var index = 0; index < chain.childCount; index++) {
arenaBody.createFixture(FixtureDef(chain.childEdge(index)));
}
return arenaBody;
}
}
The world has lots of the similar components you realized when creating the ball’s physique. It may be useful to go over what’s the identical and what’s new step-by-step:
- The world is one other physique part in your recreation world. It acts like a fence enclosing the objects in your recreation.
- The
Areaconstructor has an non-compulsorymeasurementparameter for outlining the extent of the oblong area. Go away this clean; theonLoadmethodology will set the dimensions to fill the out there widget area. -
onLoadis aBodyComponentstate methodology.onLoadknown as earlier thancreateBodyto permit for any initialization you would possibly must carry out. Right here, you are getting the dimensions of the seen space in Forge2D world coordinates. You will be taught extra about world coordinates within the subsequent part. - You’ve got seen this methodology earlier than. Here is the place you construct your area physique. Setting the
placeto the world origin aligns the world with the higher left-hand nook of theGameWidget. Because the area partitions will not transfer, the world’s physique kind is static. - With the world physique created, you now must outline its fixtures. The world’s fixtures would be the partitions that enclose the realm. Forge2D has a
ChainShape, a free-form sequence of line segments excellent for the world enclosure. So first, you create an inventory of the areas of the world’s 4 corners. - Then, create a
ChainShapefrom the vertex record. ThecreateLoopmethodology robotically closes the loop for you. - Now, create fixtures for every fringe of the chain.
ChainShapesupplies a superb methodology that returns anEdgeShapefor every phase within the chain to make use of to create the fixtures of the world. These are the partitions of your area.
Now, it’s essential instantiate the world and add it to your Forge2D world. Open the file forge2d_game_world.dart, add an import for area.dart and create an occasion of Area in _initializeGame above the place you instantiate the Ball:
import 'elements/area.dart';
Future<void> _initializeGame() async {
remaining area = Area();
await add(area);
Construct and run your venture. The white circle now falls and stops on the backside fringe of the GameWidget space. Congratulations! You’ve got corralled the ball and are nicely alongside the best way to creating your Breakout recreation.
Understanding Forge2D Models and Coordinates
You’ve got created a GameWidget in Flutter, added a Forge2dGameWorld and created two inflexible our bodies: a dynamic ball and a static area. In doing so, you used values for the ball’s radius and place and the placement of the world’s partitions. So, what is the context for these models and coordinates?
The Forge2D world is kind of infinite, or at the least as limitless as a simulated 2D world may be. This vastness is since you specify most models in Forge2D utilizing the double knowledge kind, which might signify a variety of values. However what do these unit values imply?
Models
Erin Catto, the creator of Box2D — the direct ancestor of Forge2D — wrote Box2D to be tuned for a world of MKS models (meters/kilograms/seconds). This unit tuning is inherent to Forge2D as nicely. Catto wrote within the Box2D documentation:
“… it’s tempting to make use of pixels as your models. Sadly, this may result in a poor simulation and probably bizarre conduct. An object of size 200 pixels could be seen by Box2D as the dimensions of a forty five story constructing.”
A forty five-story constructing? How is that? Nicely, a size of 200.0 in Forge2D is basically 200 meters. So, a narrative on a constructing is roughly 4.4 meters or 14 toes; 200 divided by 4.4 is 45.4545, thus a 45-story constructing.
Catto recommends preserving the dimensions of transferring objects between 0.1 and 10 meters, roughly from the dimensions of a soup can up to a college bus. He additionally recommends preserving the world measurement to lower than 2 kilometers.
The remaining models utilized in Forge2D are angles, measured in radians and never levels; mass, measured in kilograms and time, measured in seconds.
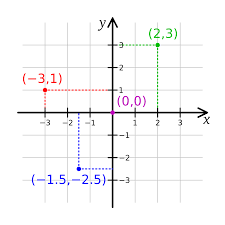
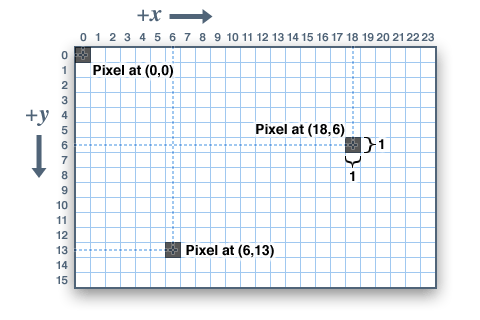
Coordinate Programs
The Forge2D recreation world makes use of a typical, two-dimensional Cartesian coordinate system. You realized that whereas size models aren’t explicitly outlined, you could consider them by way of meters. Lengths, forces, distances and positions are all outlined by two-dimensional vectors of meter values. For instance, a vector of Vector2(2,3) extends two meters within the x-direction and three meters within the y-direction in Forge2D.
Flutter additionally makes use of a two-dimensional Cartesian coordinate system, however its models are device-independent pixels with an inverted y-axis.
So, what does this imply in your Breakout recreation? First, you could keep in mind to make use of device-independent pixels when giving measurement, place and offset values to Flutter widgets and meters when giving related values to Forge2D elements. Second, when transitioning between the 2 coordinate areas, it’s essential convert between display screen coordinates, that are Flutter’s device-independent pixels, and world coordinates, that are Forge2D’s metric models.
Flame and Forge2D present instruments that will help you with these translations. For instance, the flame_forge2d package deal inverts Forge2D world y-axis values to align with display screen coordinates. As well as, there are a number of strategies for changing positions between the display screen and the Forge2D world.
The Flame Digital camera
If you peer into the Forge2D world via the GameWidget, you are trying via the lens of a Digital camera. The Digital camera interprets the Forge2D coordinate system to your display screen measurement. Forge2DGame supplies your recreation with an inexpensive default digital camera. There is no translation, so the digital camera’s place is ready to the origin of the Forge2D world. The digital camera zoom is 10.0. Bear in mind Catto’s suggestion to not use pixel models in your Forge2D world? A digital camera zoom successfully makes 10 device-independent pixels equal to 1 meter. For instance, a GameWidget with a measurement of 330 by 760 pixels, a typical display screen measurement, means the seen Forge2D world is 33.0 by 76.0 meters.
Breakout Recreation Metrics
Trying on the settings utilized in your Breakout recreation, you’ve gotten a 2.0-meter ball (1.0 radius) transferring in an area of roughly 33.0 by 76.0 meters on most cell units. Or, in English models, a 6.5-foot ball in a 36.0-by-81.1-yard area. A Chrome browser may have a extra variable area measurement. That is an enormous ball in a big area.
Why does this matter? Velocity. The ball in a Breakout recreation strikes quick, touring the size of the sport space in 1 or 2 seconds or much less. Meaning the ball travels at 160 km/hr (100 m/hr) or extra. Whew!
Advantageous-tuning the parameters of our bodies in a Forge2D world is a little bit of instinct combined with some experimentation. Within the remaining sections, you will use parameters that produce a playable recreation, however be at liberty to experiment and take a look at your values.
Adjusting the Digital camera, Area and Ball Physique Properties
Making use of your newfound data to your Breakout recreation, you will first regulate the dimensions of the Forge2D world your Breakout recreation occupies. Add the next constructor on the high of Forge2dGameWorld in forge2d_game_world.dart:
Forge2dGameWorld() : tremendous(gravity: Vector2.zero(), zoom: 20);
The default gravitational drive is Vector2(0.0, 10.0); that is why the ball falls to the underside of the display screen. Bear in mind, flame_forge2d inverts the y-axis to align with the display screen. Breakout would not want gravity, so setting gravity to Vector2.zero() turns it off, like floating in area.
Setting the zoom parameter halves the dimensions of the world from its earlier setting by equating 20 device-independent display screen pixels to 1 meter. Because of this, the display screen space of 330 by 760 pixels is now an 18.0-by-40.5-yard area.
Run your venture now, and you may see the ball has doubled in measurement and stays stationary within the middle of the GameWidget.
That is not very fascinating. So subsequent, you will regulate the properties of the world and ball. Open area.dart, and alter the FixtureDef so as to add density, friction and restitution properties to the world partitions.
for (var index = 0; index < chain.childCount; index++) {
arenaBody.createFixture(
FixtureDef(chain.childEdge(index))
..density = 2000.0
..friction = 0.0
..restitution = 0.4,
);
}
A density of two,000 kg/m^2 is a considerable concrete wall. As well as, the floor is frictionless, so there isn’t any lack of second from the ball contacting the wall. Lastly, give the wall some elastic recoil with a restitution worth of 40%.
Now, regulate the properties of the ball. Open ball.dart, and alter FixtureDef so as to add restitution and density to the ball:
remaining fixtureDef = FixtureDef(form)
..restitution = 1.0
..density = 1.0;
Restitution of 100% is a really bouncy ball. A density of 1 kg/m^2 is appropriate for the ball.
To finish your changes, open forge2d_game_world.dart. Because the world has no gravity now, you will want to use a drive to the ball to set it in movement. Make the next modifications to your Forge2D recreation:
class Forge2dGameWorld extends Forge2DGame {
Forge2dGameWorld() : tremendous(gravity: Vector2.zero(), zoom: 20);
// 1
late remaining Ball _ball;
@override
Future<void> onLoad() async {
await _initializeGame();
// 2
_ball.physique.applyLinearImpulse(Vector2(-10, -10));
}
Future<void> _initializeGame() async {
remaining area = Area();
await add(area);
// 3
_ball = Ball(
radius: 0.5,
place: measurement / 2,
);
await add(_ball);
}
}
On this code, you:
- Create a personal variable reference for the ball.
- Apply a drive to the ball after Forge2D has accomplished creating the ball and including it to the world.
- Use the category stage
_ballvariable and regulate the dimensions of the ball to have a radius of 0.5.
Construct and run your venture. The ball now ricochets off the world partitions within the GameWidget space. Congratulations! You’ve got taken one other vital step towards creating your Breakout recreation.
The place to Go From Right here?
You may obtain the finished venture recordsdata by clicking the Obtain Supplies button on the high or backside of the tutorial.
This concludes Half 1 of this tutorial. Right here, you’ve got realized the right way to:
- Create a Flame
GameWidgetwith aForge2DGameyoungster in a Flutter app. - Create and add
BodyComponents describing inflexible our bodies in Forge2D’s simulated 2D world. - Use the Flame recreation loop to initialize a recreation.
- Outline the bodily properties of inflexible our bodies in Forge2D.
Keep in mind that if you wish to be taught extra in regards to the Flame Engine and Forge2d you possibly can at all times take a look at their documentation right here and right here respectively. Additionally, as talked about earlier than, you possibly can learn our Constructing Video games with Flutter tutorial right here for extra recreation constructing enjoyable.
In Elements 2 and three of the Create A Breakout Recreation With Flame and Forge2D tutorial, you will discover ways to create the remaining elements in your Breakout recreation, add gameplay logic and create a visible pores and skin in your recreation.
Subsequent up: Create A Breakout Recreation With Flame and Forge2D – Half 2.
We hope you loved this tutorial, and you probably have any questions or feedback, please be part of the discussion board dialogue beneath!