React, Angular, and Vue are wonderful frameworks for getting internet functions up and working shortly with constant buildings. They’re all constructed on high of JavaScript although, so let’s check out how we will do the good issues that the large frameworks do, utilizing solely vanilla JavaScript.
This text could also be of curiosity to builders who’ve used these frameworks previously however by no means fairly understood what they’re doing underneath the hood. We’ll discover totally different points of those frameworks by demonstrating easy methods to construct a stateful internet app utilizing solely vanilla JavaScript.
Leap forward:
State administration
Managing state is one thing that React, Angular, and Vue do internally or through libraries equivalent to Redux or Zustand. Nonetheless, state might be so simple as a JavaScript object containing all of the property-value key pairs which might be of curiosity to your app.
For those who’re constructing the traditional to-do record app, your state will in all probability include a property like currentTodoItemID and if its worth is null, your app would possibly show the total record of all of the to-do objects.
If currentTodoItemID is about to the ID of a selected todoItem, the app would possibly show that todoItem's particulars. For those who’re constructing a recreation, your state could include properties and values equivalent to playerHealth = 47.5 and currentLevel = 2.
It doesn’t actually matter the form or dimension of the state; what’s vital is how your app’s elements change its properties and the way different elements react to these adjustments.
This brings us to our first little bit of magic: the Proxy object.
Proxy objects are native to JavaScript beginning with ES6 and might be used to watch an object for adjustments. To see easy methods to leverage proxy objects in JavaScript, let’s have a look at some instance code within the under index.js file utilizing an npm module referred to as on-change.
import onChange from 'on-change';
class App = {
constructor() {
// create the preliminary state object
const state = {
currentTodoItemID: null
}
// pay attention for adjustments to the state object
this.state = onChange(state, this.replace);
}
// react to state adjustments
replace(path, present, earlier) {
console.log(`${path} modified from ${earlier} to ${present}`);
}
}
// create a brand new occasion of the App
const app = new App();
// this could log "currentTodoItemID modified from null to 1"
app.state.currentTodoItemID = 1;
N.B., Proxy objects is not going to work in Web Explorer, so if that’s a requirement to your venture it is best to take this warning into consideration. There’s no approach to polyfill a proxy object, so that you would wish to make use of polling and test the state object a number of occasions per second to see if it has modified, which isn’t elegant or environment friendly.
Constructing elements
Elements in React are simply modular bits of HTML for construction, JavaScript for logic, and CSS for styling. Some are supposed to be displayed on their very own, some are supposed to be displayed in sequence, and a few would possibly solely use HTML to accommodate one thing fully totally different like an updatable SVG picture or a WebGL canvas.
It doesn’t matter what kind of element you’re constructing, it ought to be capable of entry your app’s state or not less than the elements of the state that pertain to it. The under code is from src/index.js):
import onChange from 'on-change';
import TodoItemList from 'elements/TodoItemList';
class App = {
constructor() {
const state = {
currentTodoItemID: null,
todoItems: [] // *see word under
}
this.state = onChange(state, this.replace);
// create a container for the app
this.el = doc.createElement('div');
this.el.className="todo";
// create a TodoItemList, go it the state object, and add it to the DOM
this.todoItemList = new TodoItemList(this.state);
this.el.appendChild(this.todoItemList.el);
}
replace(path, present, earlier) {
console.log(`${path} modified from ${earlier} to ${present}`);
}
}
const app = new App();
doc.physique.appendChild(app.el);
As your app scales up, it’s good follow to maneuver issues like state.todoItems, which can develop fairly massive, exterior of your state object, to a persistent storage methodology like a database.
Maintaining references to those elements in state, as proven under in src/elements/TodoItemList.js and src/elements/TodoItem.js, is best.
import TodoItem from 'elements/TodoItem';
export default class TodoItemList {
constructor(state) {
this.el = doc.createElement('div');
this.el.className="todo-list";
for(let i = 0; i < state.todoItems.size; i += 1) {
const todoItem = new TodoItem(state, i);
this.el.appendChild(todoItem);
}
}
}
export default class TodoItem {
constructor(state, id) {
this.el = doc.createElement('div');
this.el.className="todo-list-item";
this.title = doc.createElement('h1');
this.button = doc.createElement('button');
this.title.innerText = state.todoItems[id].title;
this.button.innerText="Open";
this.button.addEventListener('click on', () => { state.currentTodoItemID = id });
this.el.appendChild(this.title);
this.el.appendChild(this.button);
}
}
React additionally has the idea of views that are just like elements however don’t require any logic. We are able to construct related containers utilizing this vanilla sample. I received’t embrace any particular examples however they are often regarded as framing elements that merely go the app’s state by way of to the practical elements inside.
DOM manipulation
DOM manipulation is an space the place frameworks like React actually shine. So, whereas we achieve a bit flexibility by dealing with the markup on our personal in vanilla JavaScript, we lose a whole lot of the comfort related to how these frameworks replace issues.
Let’s strive it out in our to-do app instance to see what I’m speaking about. The under code is from src/index.js and src/elements/TodoItemList.js:
Extra nice articles from LogRocket:
import onChange from 'on-change';
import TodoItemList from 'elements/TodoItemList';
class App = {
constructor() {
const state = {
currentTodoItemID: null,
todoItems: [
{ title: 'Buy Milk', due: '3/11/23' },
{ title: 'Wash Car', due: '4/13/23' },
{ title: 'Pay Rent', due: '5/15/23' },
]
}
this.state = onChange(state, this.replace);
this.el = doc.createElement('div');
this.el.className="todo";
this.todoItemList = new TodoItemList(this.state);
this.el.appendChild(this.todoItemList.el);
}
replace(path, present, earlier) {
if(path === 'todoItems') {
this.todoItemList.render();
}
}
}
const app = new App();
doc.physique.appendChild(app.el);
app.state.todoItems.splice(1, 1); // take away the second todoListItem
app.state.todoItems.push({ title: 'Eat Pizza', due: '6/17/23'); // add a brand new one
import TodoItem from 'elements/TodoItem';
export default class TodoItemList {
constructor(state) {
this.state = state;
this.el = doc.createElement('div');
this.el.className="todo-list";
this.render();
}
// render the record of todoItems to the DOM
render() {
// empty the record
this.el.innerHTML = '';
// fill the record with todoItems
for (let i = 0; i < this.state.todoItems.size; i += 1) {
const todoItem = new TodoItem(state, i);
this.el.appendChild(todoItem);
}
}
}
Within the above instance, we create a TodoItemList with three preloaded todoListItems in our state. Then, we delete the center TodoItem and add a brand new one.
Whereas this technique will work and show correctly, it’s inefficient because it entails deleting all the prevailing DOM nodes and creating new ones on every render.
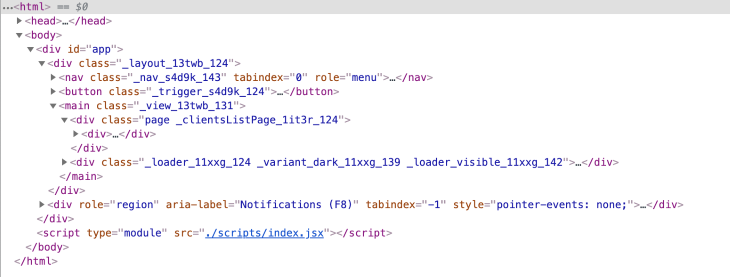
React is smarter than JavaScript on this regard; it retains references to every DOM node in reminiscence. You’ve in all probability observed unusual identifiers in React markup, like these proven under:

We are able to make related DOM manipulations by storing references to every node as effectively. For todoListItems, it would look one thing like this:
for(let i = 0; i < this.state.todoItems.size; i += 1) {
// as a substitute of creating nameless parts, connect them to state
this.state.todoItems[i].el = new TodoItem(this.state, i);
this.el.appendChild(this.state.todoItems[i].el);
}
Whereas these manipulations will work, try to be cautious when including DOM parts to your state. They’re extra than simply references to their place within the DOM tree; they include their very own properties and strategies which can change all through the lifecycle of your app.
For those who go this route, it’s finest to make use of the ignoreKeys parameter to inform the on-change module to disregard the added DOM parts.
Lifecycle Hooks
React has a constant set of lifecycle Hooks, making it very straightforward for a developer to begin engaged on a brand new venture and shortly perceive what’s going to occur whereas the app is working. The 2 most notable Hooks are ComponentDidMount() and ComponentWillUnmount().
Let’s take a really fundamental instance, in th src/index.js file and easily name them present() and disguise().
import onChange from 'on-change';
import Menu from 'elements/Menu';
class App = {
constructor() {
const state = {
showMenu: false
}
this.state = onChange(state, this.replace);
this.el = doc.createElement('div');
this.el.className="todo";
// create an occasion of the Menu
this.menu = new Menu(this.state);
// create a button to point out or disguise the menu
this.toggle = doc.createElement('button');
this.toggle.innerText="present or disguise the menu";
this.el.appendChild(this.menu.el);
this.el.appendChild(this.toggle);
// change the showMenu property of our state object when clicked
this.toggle.addEventListener('click on', () => { this.state.showMenu = !this.state.showMenu; })
}
replace(path, present, earlier) {
if(path === 'showMenu') {
// present or disguise menu relying on state
this.menu[current ? 'show' : 'hide']();
}
}
}
const app = new App();
doc.physique.appendChild(app.el);
Now, right here’s an instance (from src/elements/menu.js) of how we’d write customized Hooks in JavaScript:
export default class Menu = {
constructor(state) {
this.el = doc.createElement('div');
this.title = doc.createElement('h1');
this.textual content = doc.createElement('p');
this.title.innerText="Menu";
this.textual content.innerText="menu content material right here";
this.el.appendChild(this.title);
this.el.appendChild(this.textual content);
this.el.className = `menu ${!state.showMenu ? 'hidden' : ''}`;
}
present() {
this.el.classList.take away('hidden');
}
disguise() {
this.el.classList.add('hidden');
}
}
This technique permits us to jot down any inner strategies we like. For instance, you would possibly wish to change the best way the menu animates primarily based on whether or not it was closed by the person, or closed as a result of one thing else occurred within the app.
React enforces consistency through the use of an ordinary set of Hooks, however we have now extra flexibility by having the ability to write customized hooks in vanilla JavaScript for our elements.
Routing
An vital side of recent internet apps is having the ability to maintain monitor of the present location and transfer each again and ahead in historical past, both through the use of the app’s UI or the browser’s again and ahead buttons. It’s additionally good when your app respects “deep hyperlinks” equivalent to https://todoapp.com/currentTodoItem/5.
React Router works nice for this and we will do one thing related utilizing a couple of methods. One is JavaScript’s native historical past API. By pushing to and popping from its array we will maintain monitor of state adjustments that we wish to persist into the web page’s historical past. We are able to additionally take heed to adjustments from it and apply these adjustments to our state object (under code is from index.js.
import onChange from 'on-change';
class App = {
constructor() {
// create the preliminary state object
const state = {
currentTodoItemID: null
}
// pay attention for adjustments to the state object
this.state = onChange(state, this.replace);
// pay attention for adjustments to the web page location
window.addEventListener('popstate', () => {
this.state.currentTodoItemID = window.location.pathname.break up("https://weblog.logrocket.com/")[2];
});
// on first load, test for a deep hyperlink
if(window.location.pathname.break up("https://weblog.logrocket.com/")[2]) {
this.state.currentTodoItemID = window.location.pathname.break up("https://weblog.logrocket.com/")[2];
}
}
// react to state adjustments
replace(path, present, earlier) {
console.log(`${path} modified from ${earlier} to ${present}`);
if(path === 'currentTodoItemID') {
historical past.pushState({ currentTodoItemID: present }, null, `/currentTodoItemID/${present}`);
}
}
}
// create a brand new occasion of the App
const app = new App();
You may prolong this as a lot as you want; for advanced apps, you might have 10 or extra totally different properties that have an effect on what it ought to show. This system takes a bit extra setup than React Router however achieves the identical outcomes utilizing vanilla JavaScript.
File group
One other good byproduct of React is the way it encourages you to prepare your directories and information beginning with an entry level, typically named index.js or app.js, close to the foundation of the venture folder.
Subsequent, you’ll usually discover /views and /elements folders in the identical location, crammed with the varied views and elements the app will leverage, in addition to possibly a couple of /subviews or /subcomponents.
This clear division makes it simpler for the unique creator, or new builders who’ve joined the venture, to make updates.
Right here’s a pattern folder construction for a to-do record app:
src ├── belongings │ ├── pictures │ ├── movies │ └── fonts ├── elements │ ├── TodoItem.js │ ├── TodoItem.scss │ ├── TodoItemList.js │ └── TodoItemList.scss ├── views │ ├── nav.js │ ├── header.js │ ├── fundamental.js │ └── footer.js ├── index.js └── index.scss
In my apps, I usually create the markup through JavaScript in order that I’ve a reference to it, however you can additionally use your favourite templating engine and even embrace .html information to scaffold every element.
Debugging
React has a set of debugging instruments that can run in Chrome’s developer console.
With this vanilla JavaScript method, you may create some middleware inside onChange’s listener which you’ll set as much as do a whole lot of related issues. Personally, I like to simply console all of the adjustments to state when the app sees that it’s working regionally (window.location.hostname === 'localhost').
Generally, you wish to focus solely on particular adjustments or elements and that’s straightforward sufficient too.
Closing ideas
Clearly, there are big benefits to studying and utilizing the large frameworks, however bear in mind, they’re all written in JavaScript. It’s vital that we don’t develop into depending on them.
There’s a whole military of React, Angular, or Vue builders who handle to eschew studying the foundations of JavaScript and that’s okay if all they wish to do is figure on React, Angular, or Vue initiatives. For the remainder of us, it’s good to concentrate on the underlying language, its capabilities, and its shortcomings.
I hope this text gave you a bit perception into how these bigger frameworks work and gave you some concepts for easy methods to debug them once they don’t.
Please use the feedback under to make ideas for easy methods to enhance this method or name out any errors I’ve made. I’ve discovered this setup to be an intuitive and skinny layer of scaffolding that helps apps of all sizes and performance, however I proceed to evolve it with each venture.
Usually different builders will see my apps and assume I’m utilizing one of many massive frameworks. Once they ask “what’s this constructed with?”, it’s good to have the ability to reply with “JavaScript”
LogRocket: Debug JavaScript errors extra simply by understanding the context
Debugging code is at all times a tedious process. However the extra you perceive your errors the simpler it’s to repair them.
LogRocket permits you to perceive these errors in new and distinctive methods. Our frontend monitoring answer tracks person engagement along with your JavaScript frontends to provide the capacity to search out out precisely what the person did that led to an error.
LogRocket information console logs, web page load occasions, stacktraces, sluggish community requests/responses with headers + our bodies, browser metadata, and customized logs. Understanding the affect of your JavaScript code won’t ever be simpler!