With information in all places round us, it’s crucial to know the right way to shortly create visualizations that assist reveal tendencies and patterns in it. As we speak, let’s discover ways to construct a scatter chart in just some traces of easy JavaScript code!
Scatter charts, or scatter plots, are designed to establish a correlation between usually two variables. In such graphics, the information is visualized as a set of factors often displayed as markers. The place of every marker signifies the values of the variables alongside the horizontal and vertical axes.
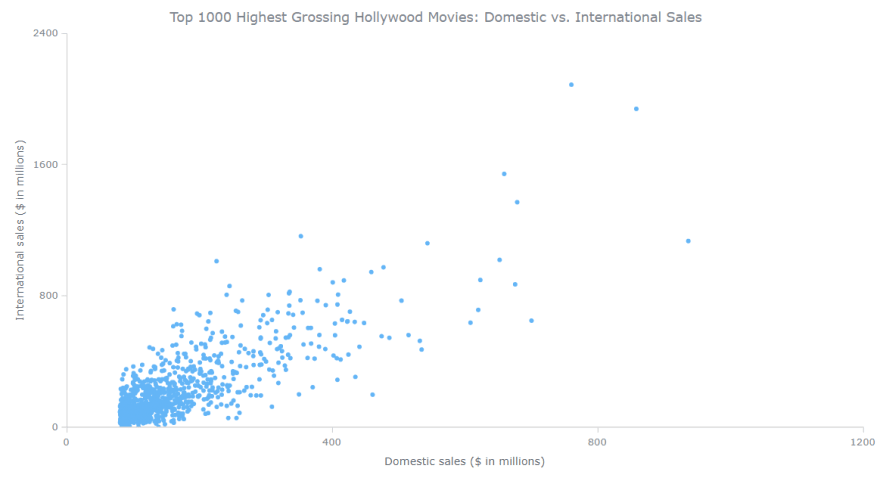
On this tutorial, we can be visualizing worldwide and home gross sales of the 1000 highest-grossing Hollywood motion pictures as of January 2022. So, get your popcorn and begin watching the JS scatter chart growth!
Making a Scatter Chart with JavaScript
Constructing interactive scatter charts from scratch will be troublesome and time-consuming. However it isn’t an issue in any respect for those who use JavaScript the suitable manner.
Usually talking, there are 4 primary steps you have to take to get a JS-based scatter chart up and operating. Right here they’re.
1. Create a primary HTML web page with a container
Initially, we want an internet web page with a container the place our future scatter chart can be displayed.
Create an HTML file (or be happy to open an current one in every of your individual). Embody a block-level aspect, present it with a singular id that can be referenced later, and set its width and top. Right here’s a primary instance of how all this will look:
<html>
<head>
<title>JavaScript Scatter Chart</title>
<model kind="textual content/css">
html, physique, #container {
width: 100%; top: 100%; margin: 0; padding: 0;
}
</model>
</head>
<physique>
<div id="container"></div>
</physique>
</html>
As you see, we’ve acquired a really primary HTML web page with a <div> aspect whose id is about as “container” and each width and top are 100% in order that the JavaScript scatter chart is displayed over your complete display screen (these values will be specified as per desire and requirement).
2. Embody the required scripts
Second, embrace all of the scripts wanted for creating the plot within the <head> part of the HTML web page.
To construct this scatter chart, let’s use AnyChart JS Charts. It’s a very versatile JavaScript charting library with intensive documentation, a number of readymade JS chart examples, and integration templates for a lot of in style tech stacks.
The AnyChart JS charting library is modular, and its Base module can be greater than sufficient on this case. The information we are going to visualize are saved in a JSON file, and the Knowledge Adapter script will allow us to load it from there in an easy method.
So, we solely have to reference these two JS information.
<html>
<head>
<title>JavaScript Scatter Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-base.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-data-adapter.min.js"></script>
<model kind="textual content/css">
html, physique, #container {
width: 100%; top: 100%; margin: 0; padding: 0;
}
</model>
</head>
<physique>
<div id="container"></div>
<script>
// That is the place for your complete JS scatter chart code.
</script>
</physique>
</html>
3. Join the information
Third, load the information you wish to symbolize.
On this tutorial, we are going to use the scatter charting approach to visualise information from the High 1000 Highest Grossing Motion pictures dataset on Kaggle. I took the gross sales figures together with the titles of the films and put all of them in a JSON file.
AnyChart helps a number of methods to load information to charts. On the subject of information in a JSON file, for instance, it’s straightforward so as to add it utilizing the loadJsonFile() methodology:
anychart.information.loadJsonFile(
"https://gist.githubusercontent.com/shacheeswadia/dceaadd5fb4ea27cd9975ff39e9f98f4/uncooked/6baac571527d9b13e397cfb3d982d7942246dcc0/scatterPlotData.json",
perform(information) {
// The primary scatter plot visualization code can be right here.
}
);
4. Write the visualization code
Now, let’s get to the principle a part of having an interactive JS scatter chart seem on our internet web page. Truly, it would solely take a couple of traces of easy code.
Add the anychart.onDocumentReady() perform that may enclose all of the scatter plotting JavaScript code, ensuring that the web page is absolutely loaded earlier than the visualization is executed. Then load the information the best way described within the earlier step.
anychart.onDocumentReady(perform () {
anychart.information.loadJsonFile(
"https://gist.githubusercontent.com/shacheeswadia/dceaadd5fb4ea27cd9975ff39e9f98f4/uncooked/6baac571527d9b13e397cfb3d982d7942246dcc0/scatterPlotData.json",
perform (information) {
// The next JS code comes right here.
}
);
});
Subsequent, create a scatter chart occasion (utilizing the built-in scatter() perform) and outline markers (there are numerous choices for the marker kind, however let’s adhere to the traditional circle form).
let chart = anychart.scatter();
let marker = chart.marker(information);
marker.kind("circle").dimension(2);
You will need to specify what sort of values are plotted alongside every axis. So, let’s set the titles for each:
chart.yAxis().title("Worldwide gross sales ($ in tens of millions)");
chart.xAxis().title("Home gross sales ($ in tens of millions)");
Equally, let’s additionally title your complete information visualization:
chart.title("High 1000 Highest Grossing Hollywood Motion pictures: Home vs. Worldwide Gross sales");
Now, merely reference the container’s id and command to attract the chart.
chart.container("container");
chart.draw();
That’s it! A wonderful, absolutely useful, interactive scatter chart is created with simply these few traces of JavaScript code and will be embedded as is into any internet web page or app!
The preliminary model is offered on AnyChart Playground. We will see that there’s a particular correlation between home and worldwide gross sales, however there are some outliers as effectively.
JS Scatter Chart Customization
A primary scatter chart is prepared. Now, let’s see how we will make it extra informative and aesthetically higher.
A. Enhance the tooltip
B. Modify the size
C. Add grid traces
D. Aesthetic modifications
FOR A WALKTHROUGH OF THESE JS SCATTER CHART CUSTOMIZATIONS, CONTINUE READING HERE.