Are you somebody who likes to learn the morning newspaper whereas sitting at your breakfast desk and sipping in your tea or espresso? Effectively, I’m a type of those that likes to learn the information very first thing within the morning to remain up to date.
Why not construct an app to remain up to date with the most recent curated information for ourselves? Let’s apply our information of Flutter to create our personal information app. Listed below are the steps we’ll take to create the app and enhance our Flutter abilities:
-
- Introduction to the demo software
- Organising dependencies
- Configuring WebView for Android and iOS
- Buying the Information API key
- Writing the mannequin lessons
- Fetching information with the GetX Controller class
- Making a NewsCard widget
- Including a search bar widget
- Including a carousel widget
- Including a aspect drawer widget
- Finishing our house display
Learn on to see what our ultimate product will appear to be.
Introduction to the demo software
We’re constructing a single-screen app that has a search bar on the high of the display; a Carousel widget to show high headlines from all over the world; and a listing of the information primarily based on Nation, Class, or Channel when the consumer selects from the aspect drawer.
While you run the applying, the default Nation for high headlines is ready to India, and the default Class is ready to Enterprise.

We’re going to use the API key from NewsAPI.org. You can too use the API from MediaStack and NewsData since we will question a restricted quantity of stories articles in developer mode. The Information API permits round 100 queries a day. Conversely, MediaStack permits 500 queries in a month and NewsData permits 200 queries a day. You may all the time join with totally different accounts to check your software. Every part will stay the identical besides the distinctive API key.
With that in thoughts, allow us to begin constructing.
Organising dependencies
In your pubspec.yaml file, please add the under dependencies:
- http: ^0.13.4 — a composable, Future-based library for making HTTP requests. Utilizing this bundle we’ll question information articles from NewsApi.org
- webview_flutter: ^3.0.4 — a Flutter plugin that gives a WebView widget on Android and iOS. With this bundle, a consumer can learn the entire information article
- carousel_slider: ^4.1.1 — a carousel slider widget that helps infinite scroll and a customized youngster widget. We’re utilizing this bundle to indicate the most recent headlines that can routinely scroll horizontally
- get: ^4.6.5 — our state administration resolution. I’ve spoken about the benefits of utilizing GetX as a state administration resolution for Flutter; it’s quick and simple to implement, particularly when a developer is prototyping
Configuring WebView for Android and iOS
Since we’re utilizing the WebView bundle to show the whole information article, now we have to make just a few adjustments to the Android app/construct.gradle file and iOS information.plist file contained in the Runner folder.
For Android
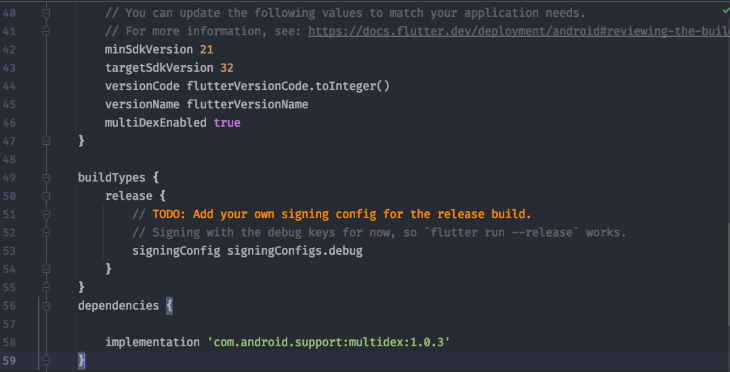
It’s a must to change the minSdkVersion to at the very least 19. Additionally, add multiDex assist to Android dependencies. Please take a look at the picture under for reference:

For iOS
Contained in the Runner folder, you need to add this line to assist embedded views for Flutter when working on iOS units:
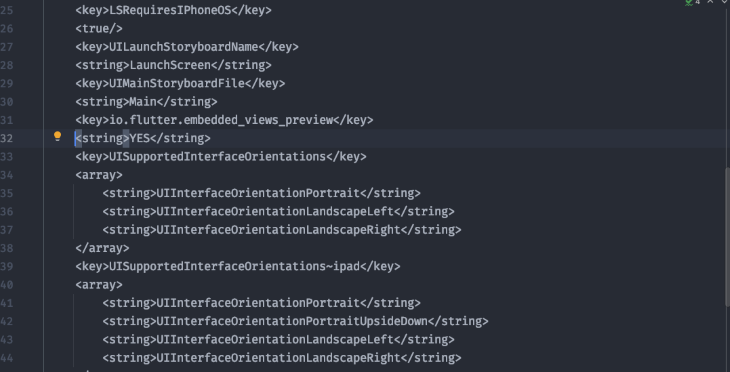
<key>io.flutter.embedded_views_preview</key> <string>YES</string>
Please take a look at the picture under for reference:

Our dependencies are arrange for the information app. Now, let’s join on NewsApi.org and get our distinctive API key.
Buying the Information API key
Go to NewsAPI.org and join together with your electronic mail ID and password. As quickly as you join, it’ll generate a singular API key for your self that we’ll use to request information articles. Save that key as a relentless within the Flutter mission.
Extra nice articles from LogRocket:
Endpoints
To make use of this API, we have to perceive what an endpoint is. An endpoint is a definite level at which an API permits software program or packages to speak with one another.
It is very important notice that endpoints and APIs will not be the identical issues. An endpoint is a element of an API, whereas an API is a algorithm that enables two items of software program to share a useful resource to speak with one another. Endpoints are the areas of these assets, and an API makes use of URLs to retrieve the requested responses.
The Information API’s foremost endpoints
- https://newsapi.org/v2/the whole lot? (this searches for each article printed by over 80,000 totally different sources)
- https://newsapi.org/v2/top-headlines? (this returns breaking information headlines in accordance with nation and class)
- There’s additionally a minor endpoint that primarily returns information from particular publishers (eg: BBC, ABC) https://newsapi.org/v2/top-headlines/sources?
With the above endpoints, now we have to offer the API key by means of which authentication is dealt with. If the API key isn’t appended on the finish of the URL, we’re sure to obtain a 401 - Unauthorized HTTP error.
So the URL will look one thing like this:
https://newsapi.org/v2/the whole lot?q=key phrase&apiKey=APIKEY
The above URL will return a JSON response that can look one thing like this:
{
"standing": "okay",
"totalResults": 9364,
-
"articles": [
-
{
-
"source": {
"id": "the-verge",
"name": "The Verge"
},
"author": "Justine Calma",
"title": "Texas heatwave and energy crunch curtails Bitcoin mining",
"description": "Bitcoin miners in Texas powered down to respond to an energy crunch triggered by a punishing heatwave. Energy demand from cryptomining is growing in the state.",
"url": "https://www.theverge.com/2022/7/12/23205066/texas-heat-curtails-bitcoin-mining-energy-demand-electricity-grid",
"urlToImage": "https://cdn.vox-cdn.com/thumbor/sP9sPjh-2PfK76HRsOfHNYNQWAo=/0x285:4048x2404/fit-in/1200x630/cdn.vox-cdn.com/uploads/chorus_asset/file/23761862/1235927096.jpg",
"publishedAt": "2022-07-12T15:50:17Z",
"content": "Miners voluntarily powered down as energy demand and prices spiked rnAn aerial view of the Whinstone US Bitcoin mining facility in Rockdale, Texas, on October 9th, 2021. The long sheds at North Ameri... [+3770 chars]"
},
After understanding the above, we’ll now begin programming our software, beginning with the mannequin lessons after which our GetX Controller class.
Writing the mannequin lessons
We’ve got 3 mannequin lessons.
ArticleModelclass ArticleModel { ArticleModel(this.supply, this.creator, this.title, this.description, this.url, this.urlToImage, this.publishedAt, this.content material); String? creator, description, urlToImage, content material; String title, url, publishedAt; SourceModel supply; Map<String, dynamic> toJson() { return { 'creator': creator, 'description': description, 'urlToImage': urlToImage, 'content material': content material, 'title': title, 'url': url, 'publishedAt': publishedAt, 'supply': supply, }; } manufacturing facility ArticleModel.fromJson(Map<String, dynamic> json) => ArticleModel( SourceModel.fromJson(json['source'] as Map<String, dynamic>), json['author'], json['title'], json['description'], json['url'], json['urlToImage'], json['publishedAt'], json['content'], ); }NewsModelclass NewsModel { NewsModel(this.standing, this.totalResults, this.articles); String standing; int totalResults; Listing<ArticleModel> articles; Map<String, dynamic> toJson() { return { 'standing': standing, 'totalResults': totalResults, 'articles': articles, }; } manufacturing facility NewsModel.fromJson(Map<String, dynamic> json) => NewsModel( json['status'], json['totalResults'], (json['articles'] as Listing<dynamic>) .map((e) => ArticleModel.fromJson(e as Map<String, dynamic>)) .toList(), ); }SourceModelclass SourceModel { SourceModel({this.id = '', required this.title}); String? id, title; Map<String, dynamic> toJson() { return { 'id': id, 'title': title, }; } manufacturing facility SourceModel.fromJson(Map<String, dynamic> json) { return SourceModel( id: json['id'], title: json['name'], ); } }
When you take a look at the instance JSON response above, the mannequin lessons are primarily based on it. Variable names within the mannequin lessons ought to match the fields within the JSON response.
Fetching information with the GetX Controller class
Right here we’re going to outline all our variables, strategies, and capabilities to retrieve three kinds of information articles which might be:
- High headlines
- Information in accordance with nation, class, and channel
- Searched information
Begin by defining and initializing the variables:
// for listing view Listing<ArticleModel> allNews = <ArticleModel>[]; // for carousel Listing<ArticleModel> breakingNews = <ArticleModel>[]; ScrollController scrollController = ScrollController(); RxBool articleNotFound = false.obs; RxBool isLoading = false.obs; RxString cName="".obs; RxString nation = ''.obs; RxString class = ''.obs; RxString channel="".obs; RxString searchNews="".obs; RxInt pageNum = 1.obs; RxInt pageSize = 10.obs; String baseUrl = "https://newsapi.org/v2/top-headlines?"; // ENDPOINT
The following step is an API perform to retrieve a JSON object for all information articles from the Information API. Utilizing the HTTP response technique, we’re getting information from the URL and decoding the JSON object right into a readable format. Then we’re checking for the response standing.
If the response code is 200, it means the standing is okay. If the response has some information, will probably be loaded to the listing, which can finally be proven within the UI. That is the perform to retrieve all of the information:
// perform to retrieve a JSON response for all information from newsApi.org
getAllNewsFromApi(url) async {
//Creates a brand new Uri object by parsing a URI string.
http.Response res = await http.get(Uri.parse(url));
if (res.statusCode == 200) {
//Parses the string and returns the ensuing Json object.
NewsModel newsData = NewsModel.fromJson(jsonDecode(res.physique));
if (newsData.articles.isEmpty && newsData.totalResults == 0) {
articleNotFound.worth = isLoading.worth == true ? false : true;
isLoading.worth = false;
replace();
} else {
if (isLoading.worth == true) {
// combining two listing situations with unfold operator
allNews = [...allNews, ...newsData.articles];
replace();
} else {
if (newsData.articles.isNotEmpty) {
allNews = newsData.articles;
// listing scrolls again to the beginning of the display
if (scrollController.hasClients) scrollController.jumpTo(0.0);
replace();
}
}
articleNotFound.worth = false;
isLoading.worth = false;
replace();
}
} else {
articleNotFound.worth = true;
replace();
}
}
And right here’s a perform to retrieve breaking information:
// perform to retrieve a JSON response for breaking information from newsApi.org
getBreakingNewsFromApi(url) async {
http.Response res = await http.get(Uri.parse(url));
if (res.statusCode == 200) {
NewsModel newsData = NewsModel.fromJson(jsonDecode(res.physique));
if (newsData.articles.isEmpty && newsData.totalResults == 0) {
articleNotFound.worth = isLoading.worth == true ? false : true;
isLoading.worth = false;
replace();
} else {
if (isLoading.worth == true) {
// combining two listing situations with unfold operator
breakingNews = [...breakingNews, ...newsData.articles];
replace();
} else {
if (newsData.articles.isNotEmpty) {
breakingNews = newsData.articles;
if (scrollController.hasClients) scrollController.jumpTo(0.0);
replace();
}
}
articleNotFound.worth = false;
isLoading.worth = false;
replace();
}
} else {
articleNotFound.worth = true;
replace();
}
}
Subsequent, we add capabilities to speak if the endpoints we mentioned beforehand and to obtain custom-made responses from the API. We have to move a URL string to the above capabilities, which we’ll do after we name it within the ones under.
To get all information and information in accordance with a search key phrase:
// perform to load and show all information and searched information on to UI
getAllNews({channel="", searchKey = '', reload = false}) async {
articleNotFound.worth = false;
if (!reload && isLoading.worth == false) {
} else {
nation.worth="";
class.worth="";
}
if (isLoading.worth == true) {
pageNum++;
} else {
allNews = [];
pageNum.worth = 2;
}
// ENDPOINT
baseUrl = "https://newsapi.org/v2/top-headlines?pageSize=10&web page=$pageNum&";
// default nation is ready to India
baseUrl += nation.isEmpty ? 'nation=in&' : 'nation=$nation&';
// default class is ready to Enterprise
baseUrl += class.isEmpty ? 'class=enterprise&' : 'class=$class&';
baseUrl += 'apiKey=${NewsApiConstants.newsApiKey}';
// when a consumer selects a channel the nation and class will turn into null
if (channel != '') {
nation.worth="";
class.worth="";
baseUrl =
"https://newsapi.org/v2/top-headlines?sources=$channel&apiKey=${NewsApiConstants.newsApiKey}";
}
// when a enters any key phrase the nation and class will turn into null
if (searchKey != '') {
nation.worth="";
class.worth="";
baseUrl =
"https://newsapi.org/v2/the whole lot?q=$searchKey&from=2022-07-01&sortBy=reputation&pageSize=10&apiKey=${NewsApiConstants.newsApiKey}";
}
print(baseUrl);
// calling the API perform and passing the URL right here
getAllNewsFromApi(baseUrl);
}
To get breaking information in accordance with the nation chosen by the consumer:
// perform to load and show breaking information on to UI
getBreakingNews({reload = false}) async {
articleNotFound.worth = false;
if (!reload && isLoading.worth == false) {
} else {
nation.worth="";
}
if (isLoading.worth == true) {
pageNum++;
} else {
breakingNews = [];
pageNum.worth = 2;
}
// default language is ready to English
/// ENDPOINT
baseUrl =
"https://newsapi.org/v2/top-headlines?pageSize=10&web page=$pageNum&languages=en&";
// default nation is ready to US
baseUrl += nation.isEmpty ? 'nation=us&' : 'nation=$nation&';
//baseApi += class.isEmpty ? '' : 'class=$class&';
baseUrl += 'apiKey=${NewsApiConstants.newsApiKey}';
print([baseUrl]);
// calling the API perform and passing the URL right here
getBreakingNewsFromApi(baseUrl);
}
Lastly, override the onInit technique and name the above two capabilities:
@override
void onInit() {
scrollController = ScrollController()..addListener(_scrollListener);
getAllNews();
getBreakingNews();
tremendous.onInit();
}
Subsequent, we’re making a customized widget that will probably be used to show the picture, title, description, and URL of the information article that we’ll be getting from the API. This widget will probably be referred to as within the ListView builder on the primary display:
class NewsCard extends StatelessWidget {
ultimate String imgUrl, title, desc, content material, postUrl;
const NewsCard(
{Key? key,
required this.imgUrl,
required this.desc,
required this.title,
required this.content material,
required this.postUrl});
@override
Widget construct(BuildContext context) {
return Card(
elevation: Sizes.dimen_4,
form: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.round(Sizes.dimen_10))),
margin: const EdgeInsets.fromLTRB(
Sizes.dimen_16, 0, Sizes.dimen_16, Sizes.dimen_16),
youngster: Column(
crossAxisAlignment: CrossAxisAlignment.begin,
mainAxisSize: MainAxisSize.min,
kids: <Widget>[
ClipRRect(
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(Sizes.dimen_10),
topRight: Radius.circular(Sizes.dimen_10)),
child: Image.network(
imgUrl,
height: 200,
width: MediaQuery.of(context).size.width,
fit: BoxFit.fill,
// if the image is null
errorBuilder: (BuildContext context, Object exception,
StackTrace? stackTrace) {
return Card(
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(Sizes.dimen_10)),
child: const SizedBox(
height: 200,
width: double.infinity,
child: Icon(Icons.broken_image_outlined),
),
);
},
)),
vertical15,
Padding(
padding: const EdgeInsets.all(Sizes.dimen_6),
child: Text(
title,
maxLines: 2,
style: const TextStyle(
color: Colors.black87,
fontSize: Sizes.dimen_20,
fontWeight: FontWeight.w500),
),
),
Padding(
padding: const EdgeInsets.all(Sizes.dimen_6),
child: Text(
desc,
maxLines: 2,
style: const TextStyle(color: Colors.black54, fontSize: Sizes.dimen_14),
),
)
],
),
);
}
}
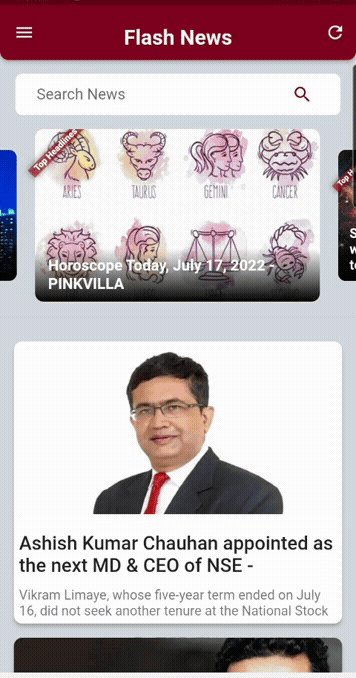
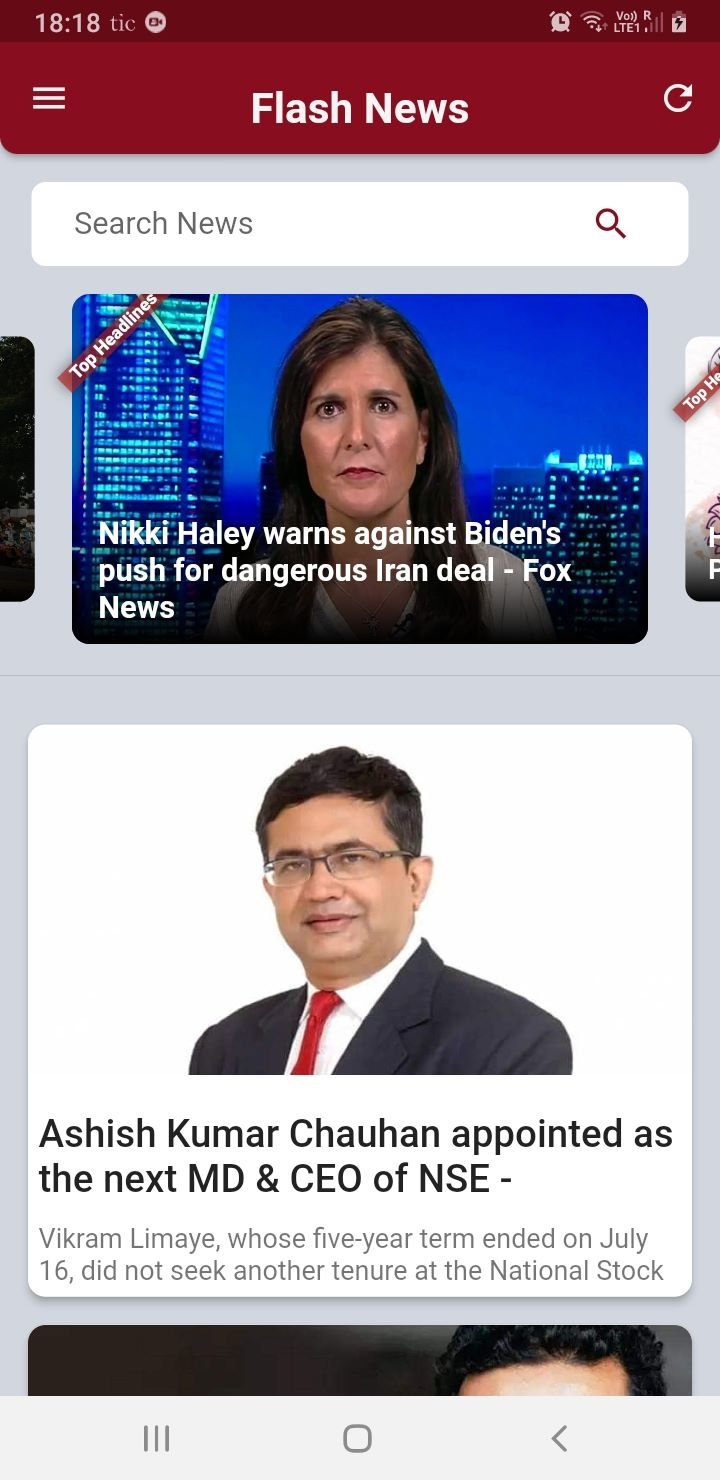
That is how our newsCard will look.

You would possibly discover fixed values within the code. I’ve a behavior of making fixed recordsdata in all my Flutter tasks, for outlining shade, sizes, textfield decorations, and many others. I’m not including these recordsdata to the article right here, however you’ll find these within the GitHub repository.
Now we’re beginning to construct our house display. On the high of the display, now we have our search textual content subject. When a consumer enters any key phrase, the API will search by means of hundreds of articles from totally different sources and show it on the display with the assistance of the NewsCard widget:
Versatile(
youngster: Container(
padding: const EdgeInsets.symmetric(horizontal: Sizes.dimen_8),
margin: const EdgeInsets.symmetric(
horizontal: Sizes.dimen_18, vertical: Sizes.dimen_16),
ornament: BoxDecoration(
shade: Colours.white,
borderRadius: BorderRadius.round(Sizes.dimen_8)),
youngster: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
kids: [
Flexible(
fit: FlexFit.tight,
flex: 4,
child: Padding(
padding: const EdgeInsets.only(left: Sizes.dimen_16),
child: TextField(
controller: searchController,
textInputAction: TextInputAction.search,
decoration: const InputDecoration(
border: InputBorder.none,
hintText: "Search News"),
onChanged: (val) {
newsController.searchNews.value = val;
newsController.update();
},
onSubmitted: (value) async {
newsController.searchNews.value = value;
newsController.getAllNews(
searchKey: newsController.searchNews.value);
searchController.clear();
},
),
),
),
Flexible(
flex: 1,
fit: FlexFit.tight,
child: IconButton(
padding: EdgeInsets.zero,
color: AppColors.burgundy,
onPressed: () async {
newsController.getAllNews(
searchKey: newsController.searchNews.value);
searchController.clear();
},
icon: const Icon(Icons.search_sharp)),
),
],
),
),
),
That is how our search bar will look.

The carousel widget will show the highest headlines or breaking information from totally different nations when a consumer selects a rustic from the aspect drawer. This widget is wrapped with GetBuilder in order that it will get rebuilt each time a brand new nation is chosen and breaking information must be up to date.
I’ve set the carousel choice to autoplay the slider. It is going to scroll horizontally routinely with out the necessity for the consumer to scroll it. The Stack widget shows the picture of the information and on high of it the title of the information.
I’ve additionally added a banner on the high proper nook that claims High Headlines, which is one thing just like the debug banner. The Stack widget is once more wrapped with InkWell, and inside it’s an onTap perform. When a consumer clicks on any information merchandise, it’ll take the consumer to the WebView display the place the entire information article will probably be exhibited to the reader:
GetBuilder<NewsController>(
init: NewsController(),
builder: (controller) {
return CarouselSlider(
choices: CarouselOptions(
peak: 200, autoPlay: true, enlargeCenterPage: true),
objects: controller.breakingNews.map((occasion) {
return controller.articleNotFound.worth
? const Middle(
youngster: Textual content("Not Discovered",
type: TextStyle(fontSize: 30)))
: controller.breakingNews.isEmpty
? const Middle(youngster: CircularProgressIndicator())
: Builder(builder: (BuildContext context) {
strive {
return Banner(
location: BannerLocation.topStart,
message: 'High Headlines',
youngster: InkWell(
onTap: () => Get.to(() =>
WebViewNews(newsUrl: occasion.url)),
youngster: Stack(kids: [
ClipRRect(
borderRadius:
BorderRadius.circular(10),
child: Image.network(
instance.urlToImage ?? " ",
fit: BoxFit.fill,
height: double.infinity,
width: double.infinity,
// if the image is null
errorBuilder:
(BuildContext context,
Object exception,
StackTrace? stackTrace) {
return Card(
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.circular(
10)),
child: const SizedBox(
height: 200,
width: double.infinity,
child: Icon(Icons
.broken_image_outlined),
),
);
},
),
),
Positioned(
left: 0,
right: 0,
bottom: 0,
child: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(
10),
gradient: LinearGradient(
colors: [
Colors.black12
.withOpacity(0),
Colors.black
],
start:
Alignment.topCenter,
finish: Alignment
.bottomCenter)),
youngster: Container(
padding: const EdgeInsets
.symmetric(
horizontal: 5,
vertical: 10),
youngster: Container(
margin: const EdgeInsets
.symmetric(
horizontal: 10),
youngster: Textual content(
occasion.title,
type: const TextStyle(
fontSize: Sizes
.dimen_16,
shade:
Colours.white,
fontWeight:
FontWeight
.daring),
))),
)),
]),
),
);
} catch (e) {
if (kDebugMode) {
print(e);
}
return Container();
}
});
}).toList(),
);
}),
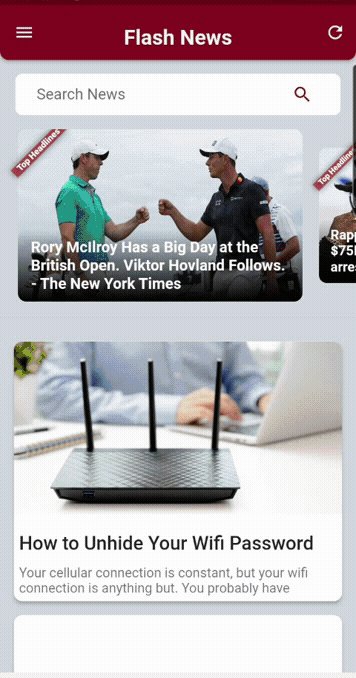
That is how our carousel will look.

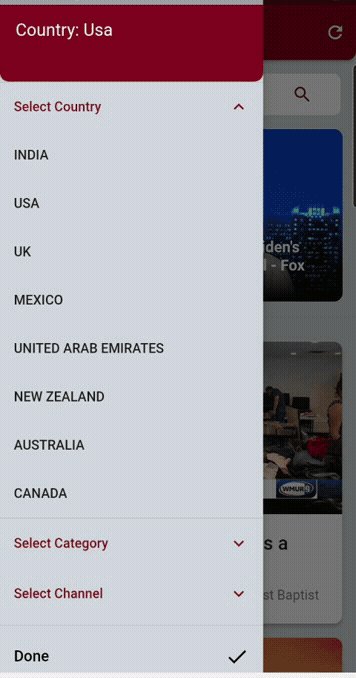
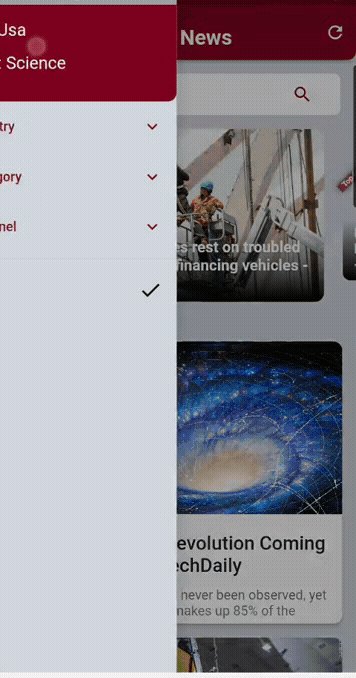
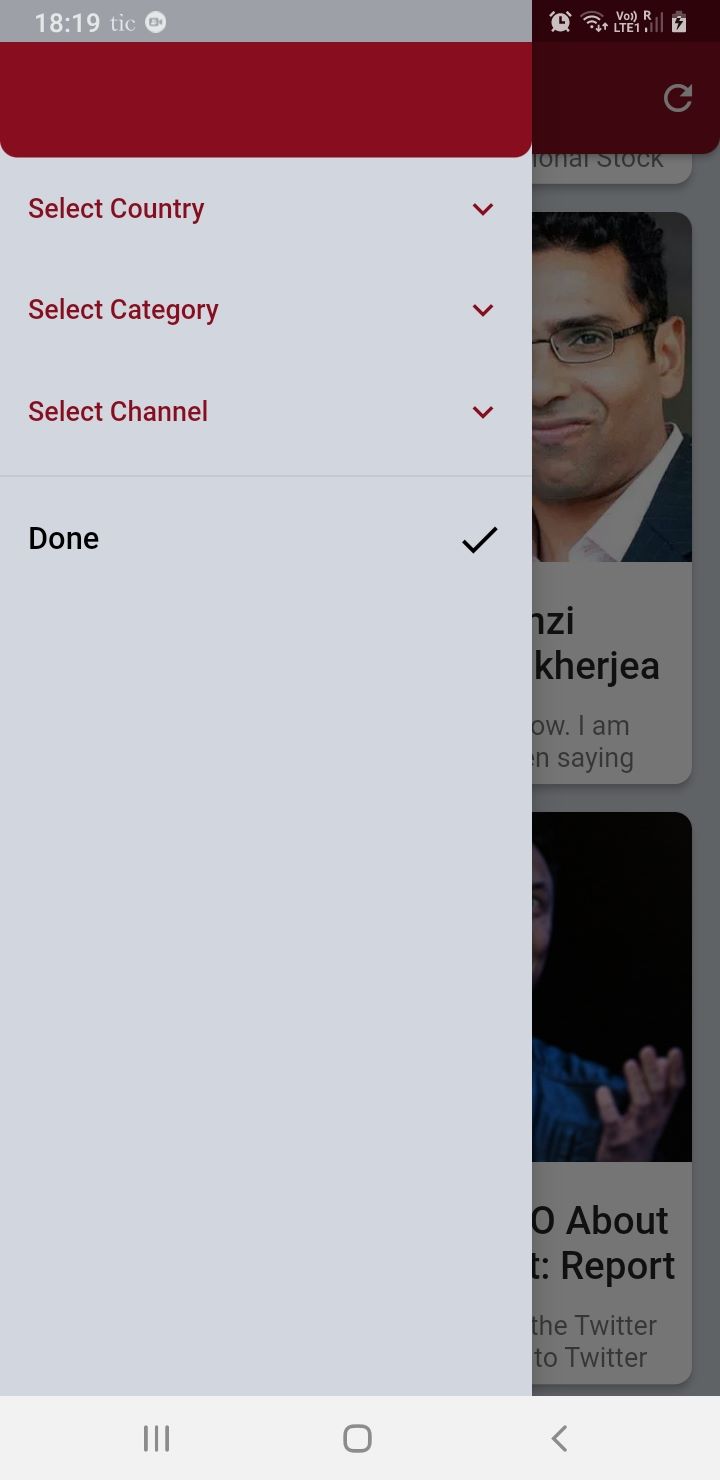
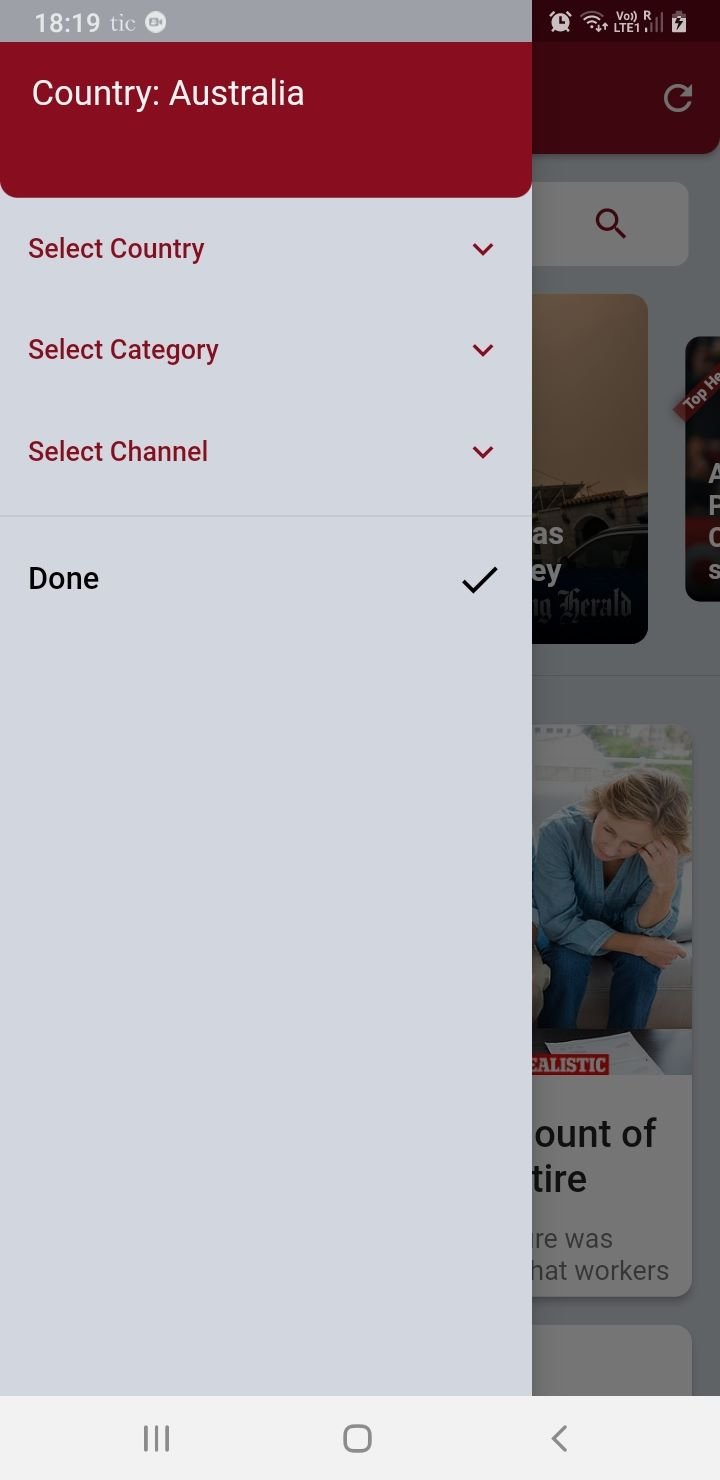
The Drawer widget has three dropdowns for choosing the Nation, Class, or Channel. All these primarily translate into sources that now we have mentioned already. It’s a minor endpoint offered by New API to customise the retrieval of the articles.
When you choose any of the above in dropdowns, the consumer’s choice will probably be displayed within the aspect drawer and the nation title will probably be displayed above the NewsCard listing objects. This characteristic is added specifically for prototyping in order that as builders we all know that the API is returning a response in accordance with the code:
Drawer sideDrawer(NewsController newsController) {
return Drawer(
backgroundColor: AppColors.lightGrey,
youngster: ListView(
kids: <Widget>[
GetBuilder<NewsController>(
builder: (controller) {
return Container(
decoration: const BoxDecoration(
color: AppColors.burgundy,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(Sizes.dimen_10),
bottomRight: Radius.circular(Sizes.dimen_10),
)),
padding: const EdgeInsets.symmetric(
horizontal: Sizes.dimen_18, vertical: Sizes.dimen_18),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
controller.cName.isNotEmpty
? Text(
"Country: ${controller.cName.value.capitalizeFirst}",
style: const TextStyle(
color: AppColors.white, fontSize: Sizes.dimen_18),
)
: const SizedBox.shrink(),
vertical15,
controller.category.isNotEmpty
? Text(
"Category: ${controller.category.value.capitalizeFirst}",
style: const TextStyle(
color: AppColors.white, fontSize: Sizes.dimen_18),
)
: const SizedBox.shrink(),
vertical15,
controller.channel.isNotEmpty
? Text(
"Category: ${controller.channel.value.capitalizeFirst}",
style: const TextStyle(
color: AppColors.white, fontSize: Sizes.dimen_18),
)
: const SizedBox.shrink(),
],
),
);
},
init: NewsController(),
),
/// For Choosing the Nation
ExpansionTile(
collapsedTextColor: AppColors.burgundy,
collapsedIconColor: AppColors.burgundy,
iconColor: AppColors.burgundy,
textColor: AppColors.burgundy,
title: const Textual content("Choose Nation"),
kids: <Widget>[
for (int i = 0; i < listOfCountry.length; i++)
drawerDropDown(
onCalled: () {
newsController.country.value = listOfCountry[i]['code']!;
newsController.cName.worth =
listOfCountry[i]['name']!.toUpperCase();
newsController.getAllNews();
newsController.getBreakingNews();
},
title: listOfCountry[i]['name']!.toUpperCase(),
),
],
),
/// For Choosing the Class
ExpansionTile(
collapsedTextColor: AppColors.burgundy,
collapsedIconColor: AppColors.burgundy,
iconColor: AppColors.burgundy,
textColor: AppColors.burgundy,
title: const Textual content("Choose Class"),
kids: [
for (int i = 0; i < listOfCategory.length; i++)
drawerDropDown(
onCalled: () {
newsController.category.value = listOfCategory[i]['code']!;
newsController.getAllNews();
},
title: listOfCategory[i]['name']!.toUpperCase())
],
),
/// For Choosing the Channel
ExpansionTile(
collapsedTextColor: AppColors.burgundy,
collapsedIconColor: AppColors.burgundy,
iconColor: AppColors.burgundy,
textColor: AppColors.burgundy,
title: const Textual content("Choose Channel"),
kids: [
for (int i = 0; i < listOfNewsChannel.length; i++)
drawerDropDown(
onCalled: () {
newsController.channel.value = listOfNewsChannel[i]['code']!;
newsController.getAllNews(
channel: listOfNewsChannel[i]['code']);
},
title: listOfNewsChannel[i]['name']!.toUpperCase(),
),
],
),
const Divider(),
ListTile(
trailing: const Icon(
Icons.done_sharp,
measurement: Sizes.dimen_28,
shade: Colours.black,
),
title: const Textual content(
"Completed",
type: TextStyle(fontSize: Sizes.dimen_16, shade: Colours.black),
),
onTap: () => Get.again()),
],
),
);
}
That is how our sideDrawer will look.


Finishing our house display
Subsequent, we’re including the NewsCard widget that we had created earlier under the carousel widget, which shows all the opposite information in accordance with the consumer choice from the aspect drawer. If a consumer enters a search key phrase within the search textual content subject, the information articles will probably be displayed right here.
Please notice that the carousel widget solely shows high headlines and breaking information from the chosen nation; it isn’t filtered in accordance with the class or channel. If a consumer selects a class or a channel, the carousel widget is not going to get up to date; solely the NewsCard widget will get up to date. However when a consumer selects a brand new nation, the carousel widget will get up to date together with the NewsCard widget.
Once more, the NewsCard widget is wrapped with GetX Builder and as properly the InkWell widget:
GetBuilder<NewsController>(
init: NewsController(),
builder: (controller) {
return controller.articleNotFound.worth
? const Middle(
youngster: Textual content('Nothing Discovered'),
)
: controller.allNews.isEmpty
? const Middle(youngster: CircularProgressIndicator())
: ListView.builder(
controller: controller.scrollController,
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: controller.allNews.size,
itemBuilder: (context, index) {
index == controller.allNews.size - 1 &&
controller.isLoading.isTrue
? const Middle(
youngster: CircularProgressIndicator(),
)
: const SizedBox();
return InkWell(
onTap: () => Get.to(() => WebViewNews(
newsUrl: controller.allNews[index].url)),
youngster: NewsCard(
imgUrl: controller
.allNews[index].urlToImage ??
'',
desc: controller
.allNews[index].description ??
'',
title: controller.allNews[index].title,
content material:
controller.allNews[index].content material ??
'',
postUrl: controller.allNews[index].url),
);
});
}),
The SingleChildScrollView is the mum or dad widget for the house display because the physique of the Scaffold. The appBar has a refresh button, which clears all of the filters and defaults the applying to its authentic state.

Including the WebView display
The WebView display is a stateful widget that shows the entire article when a consumer clicks on any of the information objects both from the carousel or the NewsCard.
Right here, now we have to initialize a WebViewController with a Completer class. A Completer class is a option to produce Future objects and full them later with a worth or an error. The Scaffold physique has the WebView class handed instantly. There isn’t any appBar on this display in order that it doesn’t hinder the reader from studying the entire article:
class WebViewNews extends StatefulWidget {
ultimate String newsUrl;
WebViewNews({Key? key, required this.newsUrl}) : tremendous(key: key);
@override
State<WebViewNews> createState() => _WebViewNewsState();
}
class _WebViewNewsState extends State<WebViewNews> {
NewsController newsController = NewsController();
ultimate Completer<WebViewController> controller =
Completer<WebViewController>();
@override
Widget construct(BuildContext context) {
return Scaffold(
physique: WebView(
initialUrl: widget.newsUrl,
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController webViewController) {
setState(() {
controller.full(webViewController);
});
},
));
}
}

Making a splash display
I’ve named my app Flash⚡Information and designed my splash display picture in Canva. The splash web page pops up for 3 seconds after which the consumer is diverted to the primary house display. Splash screens are very simple to implement and I like to recommend all apps ought to have one for a brief intro.

class SplashScreen extends StatefulWidget {
const SplashScreen({Key? key}) : tremendous(key: key);
@override
State<SplashScreen> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
tremendous.initState();
Timer(const Period(seconds: 3), () {
//navigate to house display changing the view
Get.offAndToNamed('/homePage');
});
}
@override
Widget construct(BuildContext context) {
return Scaffold(
backgroundColor: AppColors.burgundy,
physique: Middle(youngster: Picture.asset('belongings/flashNews.jpg')),
);
}
}
That’s all! We’ve got accomplished our software. There are just a few different Dart recordsdata as I discussed earlier that you’ll find on my GitHub hyperlink down under.
I’ve tried to maintain the UI fairly neat. The entire focus is on information articles which might be simple for the customers to search out and skim. The API returns greater than 100 articles at a time; if you happen to take a look at the code carefully, we’re solely displaying just a few pages from it. Once more, we’re allowed a restricted quantity of queries and some articles at a time load extra shortly.
Hope this provides you a gist of how one can implement the interplay between JSON endpoints, fetch information from an API, and show that information on the display.
Thanks!
Hyperlink to the Github repository: Flash Information.


