Whether or not you’re constructing a full-stack utility or an utility composed of a number of frontend and backend initiatives, you’ll most likely have to share elements throughout initiatives to various extents.
It may very well be sorts, utilities, validation schemas, elements, design techniques, growth instruments, or configurations. Monorepos assist devs handle all these elements in a single repository.
On this article, we are going to present an outline of what monorepos are and what the advantages are of utilizing Turborepo. We’ll then construct a easy full-stack utility utilizing Turborepo with React and Node.js utilizing pnpm workspaces and display how the method could be improved by utilizing Turborepo.
What’s a monorepo?
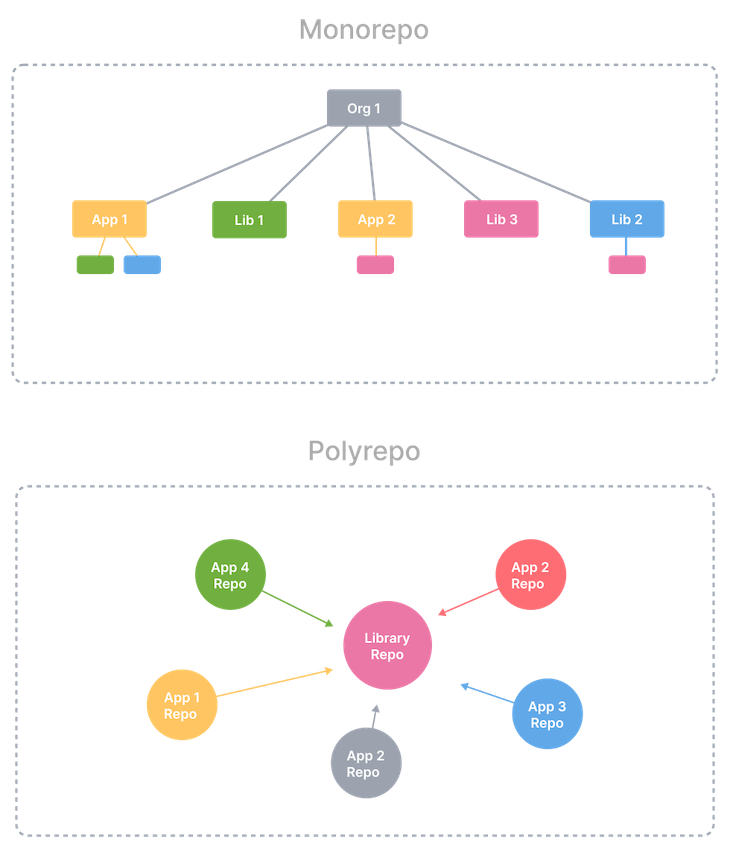
A monorepo is a single repository that incorporates a number of purposes and/or libraries. Monorepos facilitate undertaking administration, code sharing, cross-repo modifications with prompt type-checking validation, and extra.
Turborepo is without doubt one of the greatest monorepo instruments within the JavaScript/TypeScript ecosystem.
It’s quick, simple to configure and use, impartial from the appliance applied sciences, and could be adopted incrementally. It has a small studying curve and a low barrier to entry — whether or not you’re simply beginning out with monorepos or are skilled and trying to strive completely different instruments within the ecosystem.

Polyrepos
Let’s say we’re constructing a full-stack utility; each the frontend and the backend are two separate initiatives, every of them positioned in a special repository — this can be a polyrepo.
If we have to share sorts or utilities between the frontend and the backend and we don’t need to duplicate them on each initiatives, we’ve to create a 3rd repository and devour them as an exterior package deal for each initiatives.
Every time we modify the shared package deal, we’ve to construct and publish a brand new model. Then, all initiatives utilizing this package deal ought to replace to the most recent model.
Along with the overhead of versioning and publishing, these a number of elements can fairly simply grow to be out of sync with a excessive chance of frequent breakages.
There are different shortcomings to polyrepos relying in your undertaking, and utilizing a monorepo is another that addresses a few of these points.
Optimizing monorepos
Utilizing monorepos with out the proper tooling could make purposes tougher to handle than utilizing polyrepos. To have an optimized monorepo, you’ll want a caching system together with optimized process execution to avoid wasting growth and deployment time.
There are lots of instruments like Lerna, Nx, Turborepo, Moon, Rush, and Bazel, to call a number of. At the moment, we’ll be utilizing Turborepo, because it’s light-weight, versatile, and straightforward to make use of.
You’ll be able to study extra about monorepos, when and why to make use of them, and a comparability between numerous instruments at monorepo.instruments.
What’s Turborepo?
Turborepo is a well-liked monorepo software within the JavaScript/TypeScript ecosystem. It’s written in Go and was created by Jared Palmer — it was acquired by Vercel a yr in the past.
Turborepo is quick, simple to make use of and configure, and serves as a light-weight layer that may simply be added or changed. It’s constructed on high of workspaces, a characteristic that comes with all main package deal managers. We’ll cowl workspaces in additional element within the subsequent part.
As soon as Turborepo has been put in and configured in your monorepo, it can perceive how your initiatives rely on one another and maximize working velocity in your scripts and duties.
Turborepo doesn’t do the identical work twice; it has a caching system that enables for the skipping of labor that has already been achieved earlier than. The cache additionally retains observe of a number of variations, so when you roll again to a earlier model it could actually reuse earlier variations of the “information” cache.
The Turborepo documentation is a superb useful resource to study extra. The official Turborepo handbook additionally covers vital elements of monorepos basically and associated subjects, like migrating to a monorepo, growth workflows, code sharing, linting, testing, publishing, and deployment.
Structuring the bottom monorepo
Workspaces with pnpm
Workspaces are the bottom constructing blocks for a monorepo. All main package deal managers have built-in help for workspaces, together with npm, yarn, and pnpm.
Workspaces present help for managing a number of initiatives in a single repository. Every undertaking is contained in a workspace with its personal package deal.json, supply code, and configuration information.
There’s additionally a package deal.json on the root stage of the monorepo and a lock file. The lock file retains a reference of all packages put in throughout all workspaces, so that you solely have to run pnpm set up or npm set up as soon as to put in all workspace dependencies.
Extra nice articles from LogRocket:
We’ll be utilizing pnpm, not just for its effectivity, velocity, and disk area utilization, however as a result of it additionally has good help for managing workspaces and it’s really helpful by the Turborepo crew.
You’ll be able to take a look at this article to study extra about managing a full-stack monorepo with pnpm.
If you happen to don’t have pnpm put in, take a look at their set up information. You may also use npm or yarn workspaces as a substitute of pnpm workspaces when you choose.
Construction overview
We’ll begin with the overall high-level construction.
First, we’ll place api, net, and sorts inside a packages listing within the monorepo root. On the root stage, we even have a package deal.json and a pnpm-workspace.yaml configuration file for pnpm to specify which packages are workspaces, as proven right here:
. ├── packages │ ├── api/ │ ├── sorts/ │ └── net/ ├── package deal.json └── pnpm-workspace.yaml
We are able to shortly create the packages listing and its sub-directories with the next mkdir command:
mkdir -p packages/{api,sorts,net}
We are going to then run pnpm init within the monorepo root and within the three packages:
pnpm init cd packages/api; pnpm init cd ../../packages/sorts; pnpm init cd ../../packages/net; pnpm init cd ../..
Discover we used ../.. to return two directories after every cd command, earlier than lastly going again to the monorepo root with the cd ../.. command.
We wish any direct youngster listing contained in the packages listing to be a workspace, however pnpm and different package deal managers don’t acknowledge workspaces till we explicitly outline them.
Configuring workspaces implies that we specify workspaces both by itemizing every workspace individually, or with a sample to match a number of directories or workspaces directly. This configuration is written inside the foundation stage pnpm-workspace.yaml file.
We’ll use a glob sample to match all of the packages on to the youngsters directories. Right here’s the configuration:
# pnpm-workspace.yaml packages: - 'packages/*'
For efficiency causes, it’s higher to keep away from nested glob matching like packages/**, as it can match not solely the direct kids, however all of the directories contained in the packages listing.
We selected to make use of the title packages because the listing that features our workspaces, however it may be named otherwise; apps and libs are my private preferences (impressed by Nx).
You may also have a number of workspace directories after including them to [pnpm-workspace.yaml](https://pnpm.io/pnpm-workspace_yaml).
Within the following sections, we’ll arrange a base undertaking for every workspace and set up their dependencies.
Shared sorts package deal setup
We’ll begin by organising the kinds package deal at packages/sorts.
typescript is the one dependency we’d like for this workspace. Right here’s the command to put in it as a dev dependency:
pnpm add --save-dev typescript --filter sorts
The package deal.json ought to appear like this:
// packages/sorts/package deal.json
{
"title": "sorts",
"fundamental": "./src/index.ts",
"sorts": "./src/index.ts",
"scripts": {
"type-check": "tsc"
},
"devDependencies": {
"typescript": "^4.8.4"
}
}
We’ll now add the configuration file for TypeScript:
// packages/sorts/tsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"goal": "es2017",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "protect"
},
"embrace": ["./src"]
}
Now that every little thing is prepared, let’s add and export the kind that we’ll use for each api and net.
// packages/sorts/src/index.ts
export kind Workspace = {
title: string
model: string
}
The shared sorts workspace, or any shared workspace for that matter, needs to be put in within the different workspaces utilizing it. The shared workspace can be listed alongside the opposite dependencies or dev dependencies contained in the consuming workspace’s package deal.json.
pnpm has a devoted protocol (workspace:<model>) to resolve an area workspace with linking. You may also need to change the workspace <model> to * to make sure you at all times have the newest workspace model.
We are able to use the next command to put in the sorts workspace:
pnpm add --save-dev [email protected] --filter <workspace>
(Notice: The package deal title used to put in and reference the sorts workspace needs to be named
precisely because the outlined title discipline contained in the sorts workspace package deal.json)
Backend setup (Categorical, TypeScript, esbuild, tsx)
We’ll now construct a easy backend API utilizing Node.js and Categorical at packages/api.
Listed below are our dependencies and dev dependencies:
pnpm add specific cors --filter api
pnpm add --save-dev typescript esbuild tsx @sorts/{specific,cors} --filter api
pnpm add --save-dev [email protected] --filter api
The package deal.json ought to look one thing like this:
// packages/api/package deal.json
{
"title": "api",
"scripts": {
"dev": "tsx watch src/index.ts",
"construct": "esbuild src/index.ts --bundle --platform=node --outfile=dist/index.js --external:specific --external:cors",
"begin": "node dist/index.js",
"type-check": "tsc"
},
"dependencies": {
"cors": "^2.8.5",
"specific": "^4.18.1"
},
"devDependencies": {
"@sorts/cors": "^2.8.12",
"@sorts/specific": "^4.17.14",
"esbuild": "^0.15.11",
"tsx": "^3.10.1",
"sorts": "workspace:*",
"typescript": "^4.8.4"
}
}
We’ll use the very same tsconfig.json from the sorts workspace.
Lastly, we’ll add the app entry and expose one endpoint:
// packages/api/src/index.ts
import cors from 'cors'
import specific from 'specific'
import { Workspace } from 'sorts'
const app = specific()
const port = 5000
app.use(cors({ origin: 'http://localhost:3000' }))
app.get('/workspaces', (_, response) => {
const workspaces: Workspace[] = [
{ name: 'api', version: '1.0.0' },
{ name: 'types', version: '1.0.0' },
{ name: 'web', version: '1.0.0' },
]
response.json({ knowledge: workspaces })
})
app.pay attention(port, () => console.log(`Listening on http://localhost:${port}`))
Frontend (React, TypeScript, Vite) setup
That is the final workspace we’ll add and will probably be situated in packages/net. These are the dependencies to put in:
pnpm add react react-dom --filter net
pnpm add --save-dev typescript vite @vitejs/plugin-react @sorts/{react,react-dom} --filter net
pnpm add --save-dev [email protected] --filter net
The package deal.json ought to look one thing like this:
// packages/net/package deal.json
{
"title": "net",
"scripts": {
"dev": "vite dev --port 3000",
"construct": "vite construct",
"begin": "vite preview",
"type-check": "tsc"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@sorts/react": "^18.0.21",
"@sorts/react-dom": "^18.0.6",
"@vitejs/plugin-react": "^2.1.0",
"sorts": "workspace:*",
"typescript": "^4.8.4",
"vite": "^3.1.6"
}
}
Once more, we’ll use the identical tsconfig.json file we used for sorts and api, including just one line at compilerOptions for Vite’s consumer sorts:
// packages/net/tsconfig.json
{
"compilerOptions": {
// ...
"sorts": ["vite/client"]
}
// ...
}
Now, let’s add the vite.config.ts and the entry index.html:
// packages/net/vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
export default defineConfig({
plugins: [react()],
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta title="viewport" content material="width=device-width, initial-scale=1.0" />
<title>Constructing a fullstack TypeScript undertaking with Turborepo</title>
</head>
<physique>
<div id="app"></div>
<script kind="module" src="https://weblog.logrocket.com/src/index.tsx"></script>
</physique>
</html>
And eventually, right here’s our entry for the React utility at src/index.tsx:
// packages/net/src/index.tsx
import { StrictMode, useEffect, useState } from 'react'
import { createRoot } from 'react-dom/consumer'
import { Workspace } from 'sorts'
const App = () => {
const [data, setData] = useState<Workspace[]>([])
useEffect(() => {
fetch('http://localhost:5000/workspaces')
.then((response) => response.json())
.then(({ knowledge }) => setData(knowledge))
}, [])
return (
<StrictMode>
<h1>Constructing a fullstack TypeScript undertaking with Turborepo</h1>
<h2>Workspaces</h2>
<pre>{JSON.stringify(knowledge, null, 2)}</pre>
</StrictMode>
)
}
const app = doc.querySelector('#app')
if (app) createRoot(app).render(<App />)
Including Turborepo
In case your monorepo is straightforward, with just a few workspaces, managing them with pnpm workspaces could be completely enough.
Nonetheless, with greater initiatives, we’ll have to have a extra environment friendly monorepo software to handle their complexity and scale. Turborepo can enhance your workspaces by rushing up your linting, testing, and constructing of pipelines with out altering the construction of your monorepo.
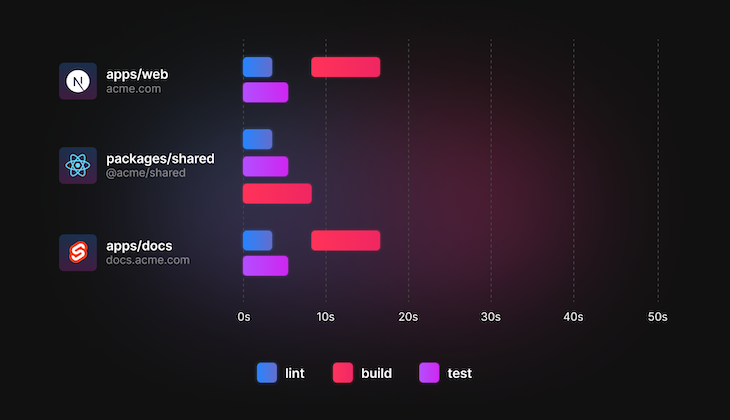
The velocity good points are primarily due to Turborepo’s caching system. After working a process, it won’t run once more till the workspace itself or a dependent workspace has modified.
As well as, Turborepo can multitask; it schedules duties to maximise the velocity of executing them.
(Notice: You’ll be able to learn extra about working duties within the Turborepo core ideas information)
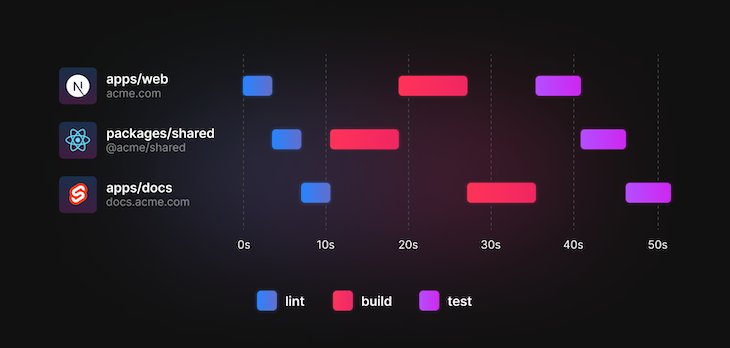
Right here’s an instance from the Turborepo docs evaluating working workspace duties with the package deal supervisor immediately versus working duties utilizing Turborepo:

Operating the identical duties with Turborepo will end in sooner and extra optimized execution:

Set up and configuration
As talked about earlier, we don’t want to switch our workspace setups to make use of Turborepo. We’ll simply have to do two issues to get it to work with our current monorepo.
Let’s first set up the turbo package deal on the monorepo root:
pnpm add --save-dev --workspace-root turbo
And let’s additionally add the .turbo listing to the .gitignore file, together with the duty’s artifacts, information, and directories we need to cache — just like the dist listing in our case. The .gitignore file ought to look one thing like this:
.turbo node_modules dist
(Notice: Be certain that to have Git initialized in your monorepo root by working git init, when you haven’t already, as Turborepo makes use of Git with file hashing for caching)
Now, we will configure our Turborepo pipelines at turbo.json. Pipelines permit us to declare which duties rely on one another inside our monorepo. The pipelines infer the duties’ dependency graph to correctly schedule, execute, and cache the duty outputs.
Every pipeline direct secret is a runnable process by way of turbo run <process>. If we don’t embrace a process title contained in the workspace’s package deal.json scripts, the duty can be ignored for the corresponding workspace.
These are the duties that we need to outline for our monorepo: dev, type-check, and construct.
Let’s begin defining every process with its choices:
// turbo.json
{
"pipeline": {
"dev": {
"cache": false
},
"type-check": {
"outputs": []
},
"construct": {
"dependsOn": ["type-check"],
"outputs": ["dist/**"]
}
}
}
cache is an enabled choice by default; we’ve disabled it for the dev process. The output choice is an array. If it’s empty, it can cache the duty logs; in any other case, it can cache the task-specified outputs.
We use dependsOn to run the type-check process for every workspace earlier than working its construct process.
cache and outputs are simple to make use of, however dependsOn has a number of instances. You’ll be able to study extra about configuration choices on the reference right here.
Right here’s an outline of the file construction to date after including Turborepo:
. ├── packages │ ├── api │ │ ├── package deal.json │ │ ├── src │ │ │ └── index.ts │ │ └── tsconfig.json │ ├── sorts │ │ ├── package deal.json │ │ ├── src │ │ │ └── index.ts │ │ └── tsconfig.json │ └── net │ ├── index.html │ ├── package deal.json │ ├── src │ │ └── index.tsx │ ├── tsconfig.json │ └── vite.config.ts ├── package deal.json ├── pnpm-lock.yaml ├── pnpm-workspace.yaml └── turbo.json
What’s subsequent?
Monorepos facilitate the managing and scaling of advanced purposes. Utilizing Turborepo on high of workspaces is a superb choice in a variety of use instances.
We’ve solely scratched the floor of what we will do with Turborepo. You will discover extra examples within the Turborepo examples listing on GitHub. Talent Recordings on GitHub can be one other nice useful resource that has been round since Turborepo was first launched.
We extremely suggest that you simply have a look at Turborepo core ideas and the brand new handbook. There are additionally a few informative YouTube movies about Turborepo on Vercel’s channel which you’ll discover helpful.
Be happy to go away a remark beneath and share what you consider Turborepo, or when you’ve got any questions. Share this publish when you discover it helpful and keep tuned for upcoming posts!
LogRocket: Full visibility into your net and cell apps
LogRocket is a frontend utility monitoring resolution that allows you to replay issues as in the event that they occurred in your personal browser. As an alternative of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay the session to shortly perceive what went flawed. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page and cell apps.