Deciding on a colour palette for a web site is a tricky job. This course of depends closely on the data of design, colour idea, and distinction.
In the direction of the start of a radical internet design course of, we’d sometimes begin with a design software like Figma. Utilizing this design software, we are able to rigorously craft our designs, check out totally different colour schemes, and finally determine what the ultimate product ought to seem like.
The finished design can then be became a working prototype utilizing totally different architectural approaches with CSS and HTML. This tutorial primarily focuses on CSS methods for establishing colour schemes and making use of them throughout the design implementation course of.
As we work by the tutorial, I’ll present you three CSS methods — out of which two are professionally trusted — for creating and implementing a colour palette. I’ll additionally contact on relative colours with now-experimental LCH and LAB colour features.
With a fundamental understanding of colour ideas, you need to use any of those methods with or with no design plan. Earlier than we get into the technicalities, let’s assessment some fundamental internet design and coloring ideas.
Leap forward:
Understanding the 60-30-10 design rule
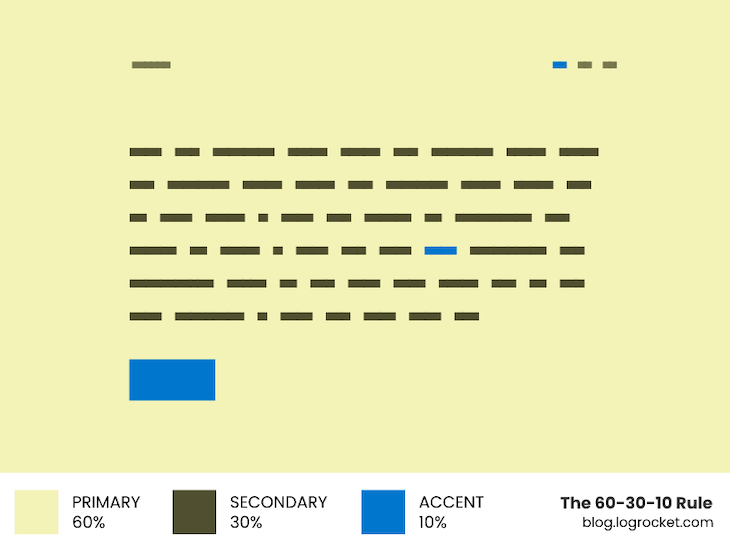
As a rule of thumb, the age-old 60-30-10 design rule works very properly in all areas of coloring and adorning. The net is not any exception; creating your personal colour palette is way simpler if you begin with this rule.
Every set of digits within the 60-30-10 rule represents a colour weight. For the sake of simplicity, let’s name every of them major, secondary, and accent colours, respectively.

The first colour covers the utmost of the design “actual property” — in different phrases, about 60 p.c of the area on a web page. As an illustration, it’s typically the colour used within the background.
Subsequent comes the secondary colour, which occupies round 30 p.c of the design space. More often than not, it’s the colour of the textual content components that float over the first colour.
Lastly, the accent colour highlights small however essential design particulars, which ought to solely make up about 10 p.c of the design space. Name-to-action buttons and hyperlinks are the most typical locations the place an accent colour is utilized.
This method of distributing colours throughout the UI will save us from the headache of utilizing too many colours in our designs and ending up with an advanced colour scheme.
Exploring the ideas of colour concord and distinction
Coloration concord gives a way of order and stability in a visible expertise. When a design isn’t visually harmonious, it leaves the viewer with a way of boredom or chaos.
As an integral a part of colour concord, colour distinction measures how readable or accessible one colour is when positioned over one other. Designers ought to examine that the colour distinction of their designs is excessive sufficient to satisfy colour accessibility requirements earlier than finalizing colours of their work.
Coloration idea ideas additionally cowl some common methods to decide on harmonious colours. Let’s study two of them, which we’ll use later within the article to generate a colour palette.
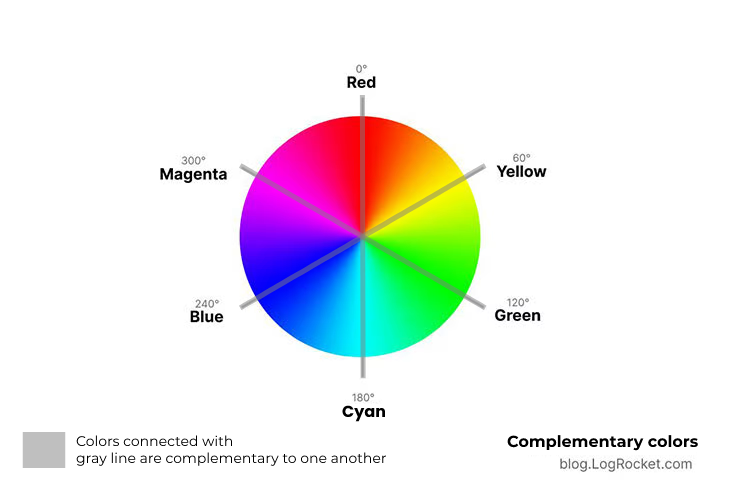
Complementary colours
A colour wheel organizes colours round a circle. This lets you symbolize a colour by the diploma worth assigned to its place on the wheel.
Any two colours reverse one another on the colour wheel are complementary colours, equivalent to pink and cyan or blue and yellow. You possibly can calculate the complementary match of a given hue by including or subtracting 180 levels from it:

Complementary colours are stated to create most distinction and stability, therefore making designs extra accessible when it comes to colours. Later within the article, we are going to use complementary colours to generate the contrasting counterpart for a given hue.
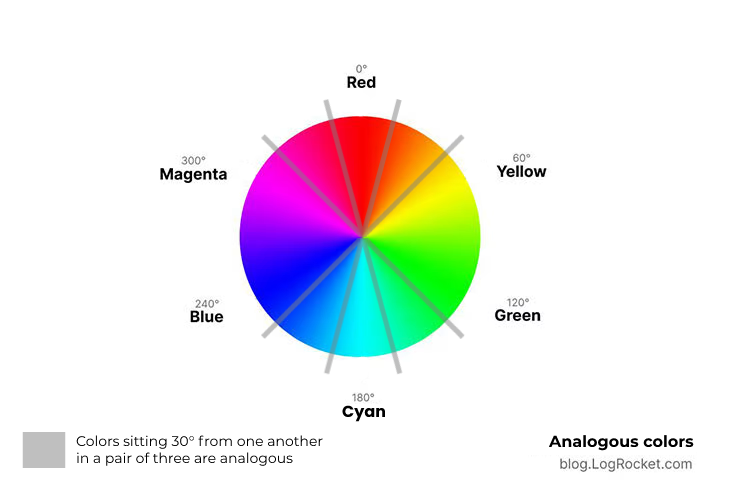
Analogous colours
A set of three colours is analogous if they seem collectively on a 12-part colour wheel, equivalent to yellow-green, yellow, and yellow-orange. The analogous counterpart of a given hue is calculated by including or subtracting 30 levels from it:

Coloration mixtures made with analogous colours are normally calming and pleasing to the attention. Using most of these colour mixtures will save us the effort of handpicking random colours from the colour wheel and checking them once more for his or her concord.
Now that we’ve a basic concept of colour and design idea, let’s get into the technical facet of issues — i.e., totally different strategies for producing colour palettes with CSS.
Extra nice articles from LogRocket:
For handy and versatile colour scheming, we’re going to make use of the HSL colour mannequin. When you haven’t labored with HSL but, right here’s why you must.
Creating colour palettes with CSS Sass variables
Whereas utilizing customized properties and calc() is the popular solution to work with CSS immediately, builders aware of a preprocessor equivalent to Sass can use this method as a substitute. A CSS preprocessor gives extra granular management over issues than the native CSS, which might be one of the best purpose to make use of this methodology over others.
Let’s decide a hue and generate a colour palette utilizing Sass variables solely:
$hue: 150;
Primarily based on what we mentioned above relating to complementary and analogous colours, let’s write three features that take the $hue worth and generate its complementary and analogous colours. There are two separate features to get the respective left and proper analogous neighbors of a given hue:
//
// Complementary hue will be obtained by including or
// substracting 180 from the desired hue quantity.
//
@operate complementary($hue) {
@return $hue + 180;
}
//
// The best analogous neighbor of a given hue
// quantity will be obtained by including 30 to it.
//
@operate rightAnalogous($hue) {
@return $hue + 30;
}
//
// The left analogous neighbor of a given hue
// quantity will be obtained by subtracting 30
// from it.
//
@operate leftAnalogous($hue) {
@return $hue - 30;
}
Utilizing these Sass features, let’s calculate the complementary and analogous hues for the $hue: 150; we outlined at first of this part:
$hue: 150; $hueAnalogousV1: rightAnalogous($hue); $hueAnalogousV2: leftAnalogous($hue); $hueComplement: complementary($hue);
We’ve got 4 totally different hue values to make use of now, which we are able to use to create our major, secondary, and accent colours. Holding in thoughts the appliance of every of those colour values, right here is how we are able to declare them by adjusting the HSL parameters for saturation and lightness:
$primaryColor: hsl($hue 30% 90%); $secondaryColor: hsl($hueComplement 25% 20%); $accentColor: hsl($hueAnalogousV1 50% 50%);
Because the major colour will take up nearly all of the display area, the secondary colour must distinction properly with it. The complementary hue is finest suited to this goal, so it’s used because the secondary colour.
Our accent colour will be any of the analogous hues we created above, so long as the saturation is saved excessive sufficient to maintain the accent related for the highlighted particulars.
Lastly, we might have some darker variations of our major colour to embellish borders and separators. Likewise, lighter variations of our secondary colour could also be used to symbolize much less essential textual content particulars like captions and labels.
$primaryDark500: hsl($hue 20% 85%); $primaryDark600: hsl($hue 20% 75%); $secondaryLight500: hsl($hueComplement 5% 30%), $secondaryLight900: hsl($hueComplement 5% 95%),
Above, I’ve used numbers like 500, 600, and 900 to symbolize the relative lightness and darkness of a selected colour. This helps me recall what a selected colour worth means.
Within the case of highlighted parts like CTAs, the accent colour would be the background, so planning some colours that distinction properly with the accent colour could be a clever transfer:
$accentColor: hsl($hueRightAnalogous 40% 40%); $accentColorLight900: hsl($hueRightAnalogous 40% 95%); $accentColor2: hsl($hueLeftAnalogous 40% 40%); $accentColor2Light900: hsl($hueLeftAnalogous 40% 90%);
Let’s put every thing we’ve lined thus far into motion. Right here is an instance of a easy web page embellished with harmonic colours that adhere to all the colour accessibility and distinction tips:
See the Pen CSS Sass Coloration Palette by Rahul Chhodde (@_rahul)
on CodePen.
The palette rebuilds and every thing will alter — virtually magically! — when you modify the worth for $hue within the above instance.
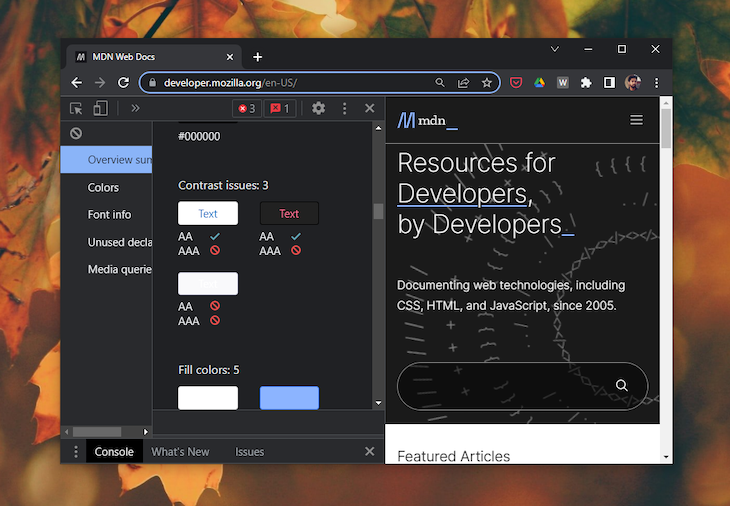
When you’re utilizing Google Chrome, right here’s a tip: You possibly can examine for distinction points inside the Chrome Developer Instruments by clicking the kebab menu, navigating to “Extra Instruments,” after which deciding on “CSS Overview”:

Strive it on the Codepen demo we simply went by.
Creating colour palettes utilizing CSS variables and HSL
Basically, this method is similar as eradicating Sass options from the above approach and including CSS variables as a substitute. For mathematical calculations, we are able to merely use the calc() CSS operate. Nonetheless, this doesn’t give us that DRY method we had with Sass.
Having stated that, Sass will be mixed with this method on the event entrance, that means we are able to nonetheless reap the benefits of its advantages. I’ll preserve this instance Sass-free to maintain issues easy, however chances are you’ll choose to couple Sass with this methodology as an train:
:root {
--hue: 300; /* Let's strive a distinct hue this time */
--hueComplement: calc(var(--hue) + 180);
--hueRightAnalogous: calc(var(--hue) + 30);
--hueLeftAnalogous: calc(var(--hue) - 30);
}
As you’ll be able to see above, we have to calculate complementary and analogous hues manually. The remainder of the method is just about the identical because the final approach, besides CSS customized properties (var(--hue) for eg.) are used rather than Sass variables.
The next instance illustrates how CSS variables can be utilized to create variations for the first and secondary colours:
:root {
...
--primaryDark500: hsl(var(--hue) 20% 85%);
--primaryDark600: hsl(var(--hue) 20% 75%);
--secondaryLight500: hsl(var(--hueComplement) 5% 30%);
--secondaryLight900: hsl(var(--hueComplement) 5% 95%);
}
The identical will be carried out to generate some tints that provide higher distinction with accent colours:
:root {
...
--accentV1: hsl(var(--hueRightAnalogous) 40% 40%);
--accentV1Light900: color-mix(in hsl, var(--accentV1) 20%, white 80%);
--accentV2: hsl(var(--hueLeftAnalogous) 40% 40%);
--accentV2Light900: color-mix(in hsl, var(--accentV2) 20%, white 80%);
}
Beneath is what our demo seems to be like after we put collectively the steps within the approach we simply mentioned. You could strive setting the hue worth again to 150 and see how the result’s precisely the identical as the instance shared within the final approach:
See the Pen CSS Customized Properties Coloration Palette by Rahul Chhodde (@_rahul)
on CodePen.
Creating colour palettes with color-mix() and color-contrast()
Most browsers don’t assist color-mix() and color-contrast() CSS4 features but. Because of this, this methodology remains to be within the evolution part and won’t be totally useful. Nonetheless, because the internet is evolving so quickly, it might be price studying about these features.
Utilizing the color-mix() CSS operate to create a colour palette
The color-mix() operate is presently obtainable as an experimental function on Firefox solely. You possibly can allow it by opening Firefox browser config (about:config), wanting up format.css.color-mix.enabled, after which setting it to true.
With color-mix(), we don’t essentially have to regulate the saturation and lightness of a colour every time we want a distinct shade or tint of it for our use. We will merely combine black or white with a given colour to get it carried out.
To rapidly perceive the way it works, right here’s a easy instance of producing inexperienced by mixing blue with yellow colour:
:root {
--neon-green: color-mix(in hsl, yellow 60%, blue);
}
The primary parameter in color-mix() represents the colour profile, and the opposite two stand for colours to be combined collectively to generate a brand new one.
If we implement this operate within the final methodology we lined, right here’s the way it will simplify issues to generate totally different variations:
:root{
...
--primary: hsl(var(--hue) 25% 95%);
--primaryDark500: color-mix(in hsl, var(--primary) 90%, black);
--primaryLight500: color-mix(in hsl, var(--primary) 90%, white);
}
I changed the HSL changes within the above methodology with color-mix() and here’s what I bought. Be sure to view this on Firefox with color-mix() assist enabled:
See the Pen CSS Customized Properties Coloration Palette by Rahul Chhodde (@_rahul)
on CodePen.
Learn extra within the MDN docs concerning the color-mix() syntax and parameters.
Utilizing the color-contrast() CSS operate to create a colour palette
The color-contrast() operate is presently supported solely on Safari 15 to 16.1. This implies you’ll be able to’t check it on Home windows or Linux with out trouble, as Apple discontinued making Safari for Home windows and Linux way back.
As defined within the MDN docs, the color-contrast() operate picks one of the best contrasting colour for a given colour from a spread of colour selections. Right here’s an instance to point out the way it works:
:root{
--accent: blue;
--accentLight900: color-contrast(var(--accent) vs white, cyan, magenta, black);
}
We must anticipate a bit till we are able to mix this operate with our current methods to determine on higher contrasting colour schemes.
Exploring relative colour syntax in CSS with LCH and LAB
Our machine show capabilities have developed way more quickly than CSS assist for colours. A contemporary monitor’s colour vary or gamut is nearer to the P3 colour area, which covers virtually 87 p.c of all mirrored floor colours.
Compared, sRGB covers lower than 70 p.c of this gamut. It’s presently not attainable to entry colours past the sRGB with CSS.
The excellent news is that CSS Coloration Module Degree 4 is actively engaged on bringing assist to the lch and lab colour areas as CSS features to our browsers.
In easy phrases, LAB and LCH are superior colour areas that present extra correct and vivid colours. These colour areas work virtually just like the human eye in perceiving and producing colours.
The 2 colour areas are related in some ways. LCH corresponds to polar coordinates — lightness, chroma, and hue. In the meantime, LAB works with cartesian coordinates — lightness and two chromatic axes.
In contrast to HSL and RGB, LCH and LAB render all colours with equal lightness. Equally, all colours with the identical chroma worth seem equally saturated. This fashion, we are able to preserve our colours extra associated to one another and create extra vivid colour palettes with CSS.
Right here is an instance exhibiting how we are able to receive relative colours with the lch colour area launched within the State of CSS 2022 article. This instance reveals how the lch operate will take a base hex colour and alter it to the LCH variation with lightness, chroma, and hue customizations:
:root {
--primary: #eef;
--primaryDarker: lch(from var(--primary) 90% c h);
--primaryGrayish: lch(from var(--primary) l 50% h);
--primaryYellowish: lch(from var(--primary) l c 77%);
}
Will probably be fascinating to see the variations from these areas mixed with different experimental options like color-mix and color-contrast sooner or later.
Conclusion
Within the article above, we discovered concerning the fundamentals of colour concord and distinction, the 60-30-10 rule of colour distribution, and three methods to create colour palettes with CSS. We additionally took a fast take a look at the potential way forward for relative colour syntax in CSS.
Selecting colours rigorously for an ideal colour palette is usually a design determination. As a frontend developer who typically builds interfaces in browsers moderately than design instruments, these methods will help you develop a greater understanding of colour concord and distinction.
Along with coding extra intuitive and interactive interfaces, you may additionally discover that it’s much less demanding to transform the design to code with this information.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly from the browser. When you’re keen on monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording every thing that occurs in your internet app or web site. As an alternative of guessing why issues occur, you’ll be able to combination and report on key frontend efficiency metrics, replay consumer classes together with software state, log community requests, and mechanically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring without cost.


