Utilizing Django to develop servers for HTTP connections and software requests is widespread. Nevertheless, when creating an software that requires the connection to be open on a regular basis for a two-way connection, like conferencing and chatting applications, utilizing an HTTP connection is inefficient. On this scenario, utilizing WebSockets is important.
By utilizing WebSockets, all of the customers related to that open community can obtain related knowledge in real-time, which affords a means of building a two-way connection between the shopper and the server. This can be a stateful protocol, which means that after the preliminary connection authentication, the shopper credential is saved and additional authentication will not be required till the connection is destroyed.
On this tutorial, we’ll learn to construct a chat software utilizing Django and React. After this tutorial, you need to be extra acquainted with how WebSockets work in Django and React. To observe together with this text, you’ll want:
You will discover the finished software on GitHub. Let’s get began!
Desk of contents
WebSocket options
WebSocket is a bidirectional protocol, which means knowledge will be exchanged immediately between the shopper and server with out interruption. For a similar motive, WebSockets can be thought to be full-duplex communication.
WebSockets doesn’t require any particular browser to work; all browsers are appropriate. WebSocket is a protocol with state. Because the shopper credential is saved after the first connection validation, further authentication will not be wanted once more till the connection is misplaced.
How you can use WebSockets in Django
Whenever you need to do something with WebSockets, Django Channels is important, so go forward and set up it with the next command:
pip set up channels
On this part, we’ll arrange Django to work with WebSockets, evaluating it to constructing a traditional Django software.
Because of Django Channels, utilizing WebSockets in Django is easy. You’ll be able to construct an ASGI (Asynchronous Server Gateway Interface) server utilizing Django Channels, after which you’ll construct a gaggle the place members can immediately textual content one another. Communication will not be with a selected person however fairly with a gaggle, and any variety of customers could be part of.
Create a folder that may comprise all of the code in your venture. Navigate to the folder you simply created on the terminal and run the startproject command to create a brand new Django venture:
$ django-admin startproject chat .
Now, run $ python3 handle.py startapp app to create a brand new app.
You should make your Django venture conscious {that a} new app has been added and that you just put in the Channels plugin. You are able to do so by updating the chat/settings.py file and including 'app' to the INSTALLED_APPS checklist. It’ll look one thing just like the code under:
# venture/settings.py INSTALLED_APPS = [ ... 'channels', 'app', ]
Within the settings.py file, it is best to arrange configuration to permit Django and the Django channel to attach with each other by way of a message dealer. To take action, we are able to make the most of a software like Redis, however on this instance, we’ll keep on with the native backend. Add the next line of code to your settings.py file:
ASGI_APPLICATION = "chat.routing.software" #routing.py will deal with the ASGI
CHANNEL_LAYERS = {
'default': {
'BACKEND': "channels.layers.InMemoryChannelLayer"
}
}
Within the code above, ASGI_APPLICATION is required to run the ASGI server and inform Django what to do when an occasion occurs. We’ll place this configuration in a file known as routing.py. Routing Django Channels is much like the Django URL configuration; it chooses what code to run when a WebSocket request is distributed to the server.
Earlier than you create the routing, we’ll first develop the customers. In Django Channels, the buyer allows you to create units of capabilities in your code that might be known as at any time when an occasion happens. They’re much like views in Django.
To develop the customers, open the app/ folder, create a brand new file known as customers.py, and paste the next code:
# app/customers.py
import json
from asgiref.sync import async_to_sync
from channels.generic.websocket import WebsocketConsumer
class TextRoomConsumer(WebsocketConsumer):
def join(self):
self.room_name = self.scope['url_route']['kwargs']['room_name']
self.room_group_name="chat_percents" % self.room_name
# Be a part of room group
async_to_sync(self.channel_layer.group_add)(
self.room_group_name,
self.channel_name
)
self.settle for()
def disconnect(self, close_code):
# Go away room group
async_to_sync(self.channel_layer.group_discard)(
self.room_group_name,
self.channel_name
)
def obtain(self, text_data):
# Obtain message from WebSocket
text_data_json = json.hundreds(text_data)
textual content = text_data_json['text']
sender = text_data_json['sender']
# Ship message to room group
async_to_sync(self.channel_layer.group_send)(
self.room_group_name,
{
'kind': 'chat_message',
'message': textual content,
'sender': sender
}
)
def chat_message(self, occasion):
# Obtain message from room group
textual content = occasion['message']
sender = occasion['sender']
# Ship message to WebSocket
self.ship(text_data=json.dumps({
'textual content': textual content,
'sender': sender
}))
Now, we are able to create the routing that may deal with the buyer you simply created. Create a brand new file known as routing.py and paste the code under, which is able to orchestrate the customers:
Extra nice articles from LogRocket:
from channels.routing import ProtocolTypeRouter, URLRouter
# import app.routing
from django.urls import re_path
from app.customers import TextRoomConsumer
websocket_urlpatterns = [
re_path(r'^ws/(?P<room_name>[^/]+)/$', TextRoomConsumer.as_asgi()),
]
# the websocket will open at 127.0.0.1:8000/ws/<room_name>
software = ProtocolTypeRouter({
'websocket':
URLRouter(
websocket_urlpatterns
)
,
})
Constructing the frontend
Now, let’s construct the frontend of a chat software that connects to a Django backend utilizing WebSockets. We’ll construct this portion with React, and we’ll add styling with MUI.
In your terminal, navigate to the foundation of your venture and run the next command to get the Create React App boilerplate code for React:
npx create-react-app frontend
Subsequent, cd into the frontend/ listing and run the next instructions to put in the MUI and WebSocket dependencies, which permit us to attach the React software to the WebSocket server:
npm set up --save --legacy-peer-deps @material-ui/core npm set up websocket
Delete all of the code within the frontend/src/App.js. We’ll change it with the code in the remainder of the tutorial, beginning with the preliminary state:
import React, { Part } from 'react';
import { w3cwebsocket as W3CWebSocket } from "websocket";
class App extends Part {
state = {
filledForm: false,
messages: [],
worth: '',
identify: '',
room: 'check',
}
shopper = new W3CWebSocket('ws://127.0.0.1:8000/ws/' + this.state.room + "https://weblog.logrocket.com/"); //will get room_name from the state and connects to the backend server
render(){
}
}
Now, we have to deal with what occurs when the part is mounted on the browser. We wish the applying to hook up with the backend server and get messages when the part mounts, so we’ll use componentDidMount(). You’ll be able to implement this by pasting the next code earlier than the render() perform:
...
componentDidMount() {
this.shopper.onopen = () => {
console.log("WebSocket Consumer Related");
};
this.shopper.onmessage = (message) => {
const dataFromServer = JSON.parse(message.knowledge);
if (dataFromServer) {
this.setState((state) => ({
messages: [
...state.messages,
{
msg: dataFromServer.text,
name: dataFromServer.sender,
},
],
}));
}
};
}
render() {
...
Subsequent, we’ll create the kinds that we’ll use to replace the state. We’ll create a kind that may replace the identify of the sender and the room identify. Then, we’ll create one other kind that may deal with the shape submission. Paste the code under within the render() perform:
render() {
const { lessons } = this.props;
return (
<Container part="foremost" maxWidth="xs">
{this.state.filledForm ? (
<div model={{ marginTop: 50 }}>
Room Identify: {this.state.room}
<Paper
model={{peak: 500, maxHeight: 500, overflow: "auto", boxShadow: "none", }}
>
{this.state.messages.map((message) => (
<>
<Card className={lessons.root}>
<CardHeader title={message.identify} subheader={message.msg} />
</Card>
</>
))}
</Paper>
<kind
className={lessons.kind}
noValidate
onSubmit={this.onButtonClicked}
>
<TextField id="outlined-helperText" label="Write textual content" defaultValue="Default Worth"
variant="outlined"
worth={this.state.worth}
fullWidth
onChange={(e) => {
this.setState({ worth: e.goal.worth });
this.worth = this.state.worth;
}}
/>
<Button kind="submit" fullWidth variant="contained" shade="main"
className={lessons.submit}
>
Ship Message
</Button>
</kind>
</div>
) : (
<div>
<CssBaseline />
<div className={lessons.paper}>
<kind
className={lessons.kind}
noValidate
onSubmit={(worth) => this.setState({ filledForm: true })}
>
<TextField variant="outlined" margin="regular" required fullWidth label="Room identify"
identify="Room identify"
autoFocus
worth={this.state.room}
onChange={(e) => {
this.setState({ room: e.goal.worth });
this.worth = this.state.room;
}}
/>
<TextField variant="outlined" margin="regular" required fullWidth identify="sender" label="sender"
kind="sender"
id="sender"
worth={this.state.identify}
onChange={(e) => {
this.setState({ identify: e.goal.worth });
this.worth = this.state.identify;
}}
/>
<Button kind="submit" fullWidth variant="contained" shade="main"
className={lessons.submit}
>
Submit
</Button>
</kind>
</div>
</div>
)}
</Container>
);
}
export default withStyles(useStyles)(App);
Whenever you fill within the room identify and the sender’s identify, filledForm might be modified to true within the state, then the shape for inputting messages might be rendered. In our code, we used some MUI lessons that we’ll must import. You are able to do so by pasting the code under on the prime of your App.js file:
import Button from "@material-ui/core/Button";
import CssBaseline from "@material-ui/core/CssBaseline";
import TextField from "@material-ui/core/TextField";
import Container from "@material-ui/core/Container";
import Card from "@material-ui/core/Card";
import CardHeader from "@material-ui/core/CardHeader";
import Paper from "@material-ui/core/Paper";
import { withStyles } from "@material-ui/core/types";
const useStyles = (theme) => ({
submit: {
margin: theme.spacing(3, 0, 2),
},
});
As soon as the message kind is submitted, we’ll ship the textual content to the backend server when the submit button is clicked. Paste the code under straight above the componentDidMount() perform:
onButtonClicked = (e) => {
this.shopper.ship(
JSON.stringify({
kind: "message",
textual content: this.state.worth,
sender: this.state.identify,
})
);
this.state.worth = "";
e.preventDefault();
};
componentDidMount() {
...
Testing the applying
Now that we’ve completed coding our software, we are able to check it out. First, begin up the backend server by operating the next command. Be sure you’re within the listing the place the handle.py file is:
python handle.py runserver
On one other terminal window, navigate to the frontend/ listing and run the frontend server by operating the command under. The React software will open mechanically:
npm begin
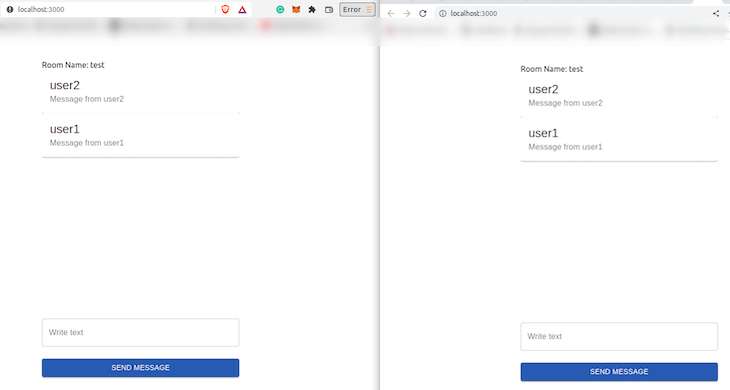
Fill in a reputation and a room identify. Then, open the applying in one other browser with a distinct identify however the identical room identify. Now, you can begin chatting with your self, and also you’ll discover that the messages are acquired in real-time:

Conclusion
On this article, we’ve realized about WebSockets, its purposes, and the way to use it in Django by using Django Channels. Lastly, we lined the way to set up WebSocket connections to the Django server utilizing React.
Though we constructed an environment friendly, real-time chat software, there are nonetheless enhancements that you could make. For instance, to retailer messages, you may embody a database connection. As an alternative choice to the native backend, you may think about using Redis because the message dealer.
I hope you loved this text and make sure you go away a remark in case you have any questions. Joyful coding!