2 min learn
809
GraphCommerce is a React frontend framework that permits builders to create ecommerce storefronts linked with Magento.
By combining the ecommerce capabilities of Magento and the comfort of React, builders get entry to many options equivalent to:
- Subsequent.js static web site technology (aka SSG) functionality
- PWA assist due to next-pwa
- Magento’s ecommerce options equivalent to cart and checkout
- the flexibility to retailer and fetch content material from GraphCMS
On this tutorial, you’ll learn to create an ecommerce retailer with GraphCommerce. You’ll uncover the place the PWA configuration and the fee strategies are arrange. Lastly, you’ll create your personal GraphCMS mission and join it to your GraphCommerce mission. You possibly can leap to any of those steps:
Step 1: Create a GraphCommerce mission
The starter mission for GraphCommerce is within the GraphCommerce GitHub repository underneath the examples folder.
To get the repository, begin by cloning it:
git clone https://github.com/graphcommerce-org/graphcommerce.git
As soon as that’s completed, you must have a folder known as graphcommerce. To get the demo mission, you must create a mission beside your GraphCommerce one (not within it as you can be deleting the graphcommerce folder).
To create that folder, run the next command:
mkdir pwa-graphcommerce
Then, copy the starter mission inside graphcommerce/examples/magento-graphcms/ into the folder you beforehand created. You can too delete the graphcommerce folder as you not want it.
cp -R graphcommerce/examples/magento-graphcms/. pwa-graphcommerce && rm -rf graphcommerce
Along with your new folder full of all the required recordsdata, you possibly can transfer within it.
cd pwa-graphcommerce
When inside your pwa-graphcommerce folder, you possibly can create the .env essential to run your software. You possibly can copy it straight from the .env.example file provided to you.
cp -R .env.instance .env
You also needs to take away among the pointless recordsdata and folders in your mission.
rm CHANGELOG.md rm -rf node_modules && rm -rf .subsequent
Step 2: Launch your GraphCommerce mission
After you have completed step 1, you’re able to launch the applying. To take action, you must set up all of the dependencies with:
yarn
As soon as the dependencies are put in, it’s worthwhile to additionally generate your shopper code primarily based in your GraphQL schema and question paperwork. You possibly can accomplish that by operating the command:
yarn codegen
Lastly, you can begin your improvement server.
yarn dev
If you happen to go to http://localhost:3000, you must see this:

Beneath are some issues to notice as you launch your GraphCommerce mission.
Extra nice articles from LogRocket:
PWA assist
The PWA functionalities are provided by means of the library next-pwa. Whenever you begin your improvement server, you must see this within the server log:
[next] > [PWA] PWA assist is disabled
You possibly can see the configuration in your subsequent.config.js. Inside you must see:
const nextConfig = {
...
pwa: {
dest: 'public',
disable: course of.env.NODE_ENV === 'improvement',
},
...
}
Take away the disable line to allow PWA assist in your native server.
Fee strategies
The GraphCommerce mission provides 2 funds strategies so that you can use:
If you need to take away considered one of them, you will have to take away it out of your bundle.json first.
Lastly, head into your pages/checkout/fee.tsx and take away their references on this file.
(Non-obligatory) Create a GraphCMS mission
Your mission is presently utilizing a demo Magento and GraphCMS. You possibly can change that by configuring the API Keys within the .env file. On this part, you’ll uncover find out how to create your personal GraphCMS and hyperlink it to your mission.
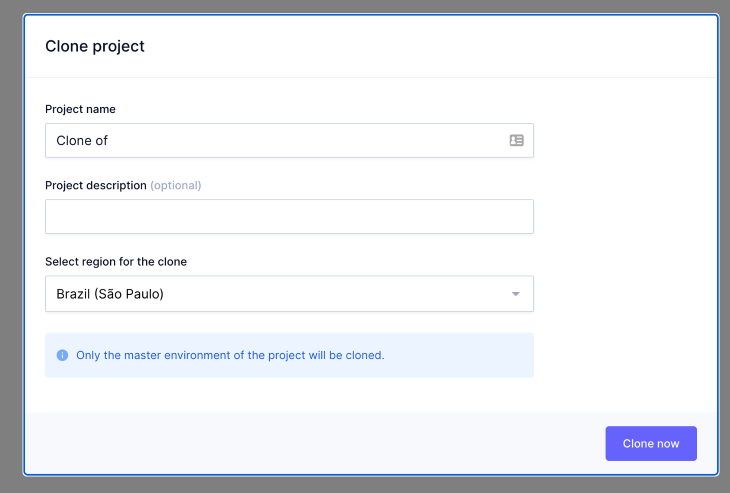
To begin with, register to Hygraph and clone the default starter mission. To do it, go to this tackle to clone the mission: https://app.hygraph.com/clone/caddaa93cfa9436a9e76ae9c0F34d257

As soon as created, you may get the required API endpoint out of your Challenge Settings (the cog within the left-hand facet navigation) after which in API Entry. On this web page, you will note the endpoints part. From there, you possibly can copy the Content material API endpoint.
Then, head to your .env file and substitute the GRAPHCMS_URL demo URL along with your new URL.
You’ll have to kill your server and regenerate the recordsdata with yarn codegen.
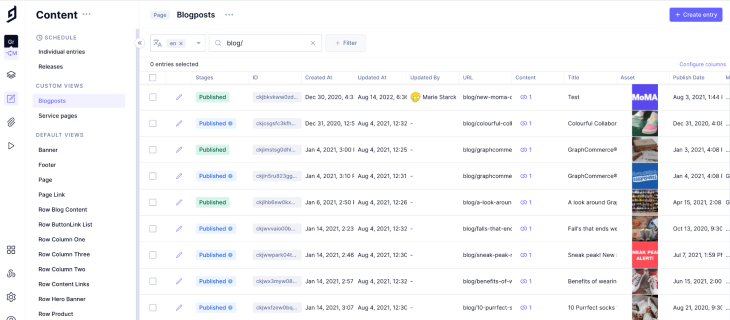
As soon as that’s arrange, you possibly can change your content material and see the adjustments mirrored. For instance, head to Content material > Blogposts. Change the title of considered one of your posts to Check.

When you return to your app, you must see the adjustments mirrored.

Conclusion
GraphCommerce is a frontend framework inbuilt React. Its objective is to supply a PWA for Magento 2 builders. With GraphCommerce, builders can create and customise their storefront shortly and simply.
On this tutorial, you realized find out how to arrange and launched a GraphCommerce app utilizing demo information. Then, you found find out how to create your personal GraphCMS occasion and hyperlink it to your GraphCommerce software. Take pleasure in testing out your new software.



