Since just a few months in the past I’ve began a collection of tutorials on how you can construct a number of the mostly used UI parts in Tailwind CSS and Flowbite and in the present day I wish to present you how you can construct a mega menu part.
Tailwind CSS is the preferred utility-first CSS framework that helps you construct UI interfaces in web sites a lot sooner immediately out of your HTML.
Flowbite is an open-source part library constructed with the Tailwind CSS lessons that includes interactive components like dropdowns, modals, navbars, mega menus and extra.
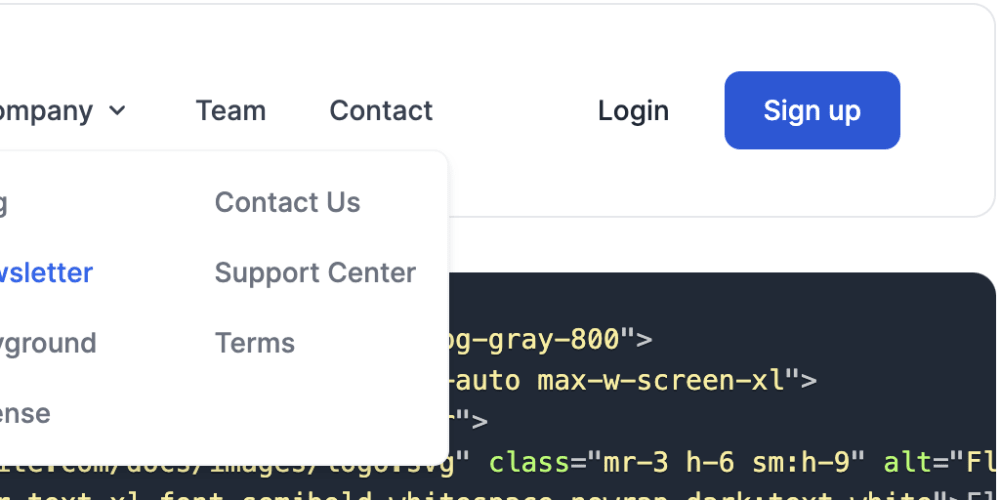
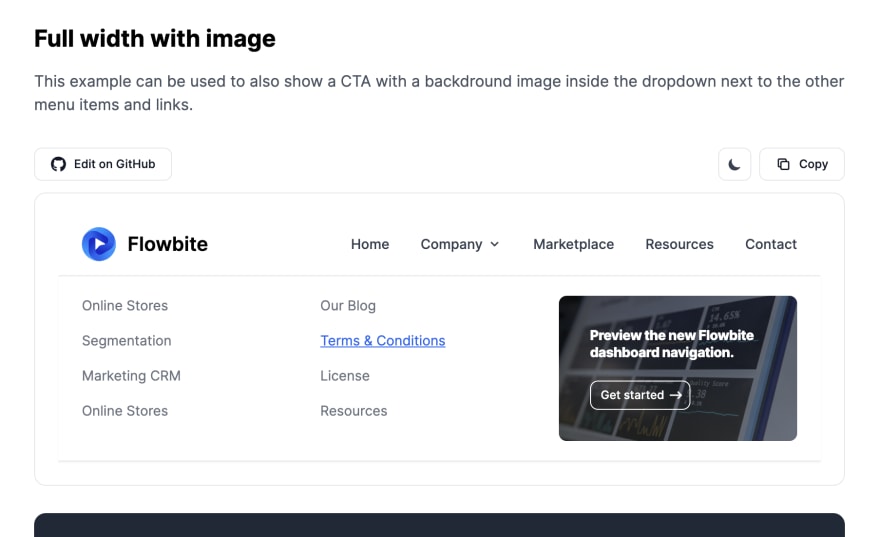
Here is a preview of how the mega menu will appear to be after going by this tutorial:
With out additional ado, let’s get began!
Tailwind CSS Mega Menu
To start with we have to guarantee that we have now each Tailwind CSS and Flowbite put in in your native challenge.
We want Tailwind CSS to make the lessons work and Flowbite to allow the interactivity of the collapse and dropdown performance.
Observe the instruction on how you can set up Tailwind CSS.
Then comply with the directions on how you can set up Flowbite.
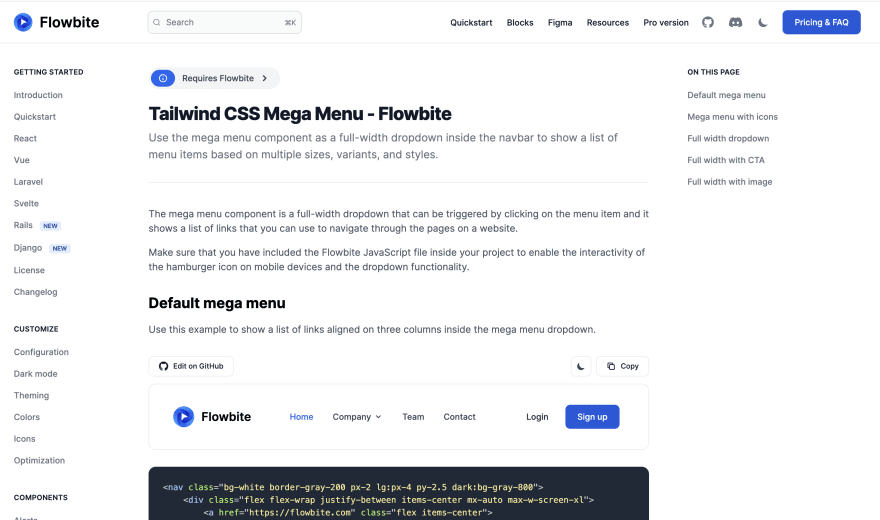
When you’ve got each put in then let’s simply go to the Tailwind CSS Mega Menu part from the documentation.
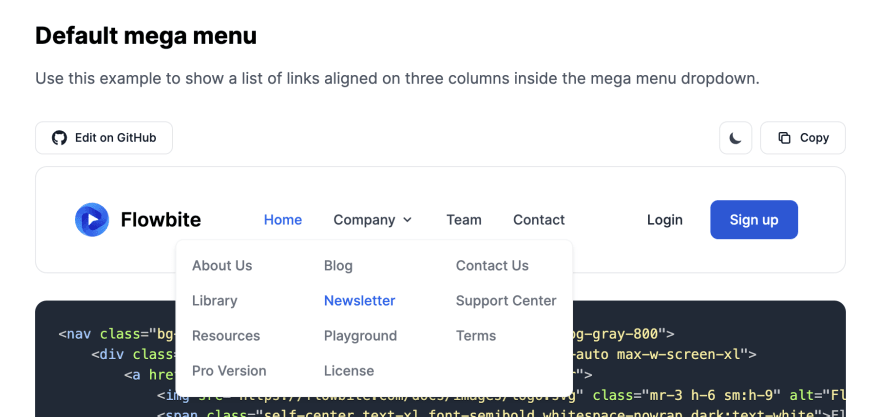
As you possibly can see there are about 5 examples on the time of this writing and you’ll immediately simply copy-paste the code into your personal challenge and the mega menu will work immediately.
The excellent news is that every one of those parts are open-source beneath the MIT license and you should utilize them freely.
Right here is the code that we are able to use for the primary instance:
<nav class="bg-white border-gray-200 px-2 lg:px-4 py-2.5 darkish:bg-gray-800">
<div class="flex flex-wrap justify-between items-center mx-auto max-w-screen-xl">
<a href="https://flowbite.com" class="flex items-center">
<img src="https://flowbite.com/docs/photographs/brand.svg" class="mr-3 h-6 sm:h-9" alt="Flowbite Emblem">
<span class="self-center text-xl font-semibold whitespace-nowrap darkish:text-white">Flowbite</span>
</a>
<div class="flex items-center lg:order-2">
<a href="#" class="text-gray-800 darkish:text-white hover:bg-gray-50 focus:ring-4 focus:ring-gray-300 font-medium rounded-lg text-sm px-4 py-2 lg:px-5 lg:py-2.5 mr-2 darkish:hover:bg-gray-700 focus:outline-none darkish:focus:ring-gray-800">Login</a>
<a href="#" class="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 font-medium rounded-lg text-sm px-4 py-2 lg:px-5 lg:py-2.5 mr-2 darkish:bg-blue-600 darkish:hover:bg-blue-700 focus:outline-none darkish:focus:ring-blue-800">Enroll</a>
<button data-collapse-toggle="mega-menu" kind="button" class="inline-flex items-center p-2 ml-1 text-sm text-gray-500 rounded-lg lg:hidden hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-gray-200 darkish:text-gray-400 darkish:hover:bg-gray-700 darkish:focus:ring-gray-600" aria-controls="mega-menu" aria-expanded="false">
<span class="sr-only">Open foremost menu</span>
<svg aria-hidden="true" class="w-6 h-6" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M3 5a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 10a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 15a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1z" clip-rule="evenodd"></path></svg>
</button>
</div>
<div id="mega-menu" class="hidden justify-between items-center w-full text-sm lg:flex lg:w-auto lg:order-1">
<ul class="flex flex-col mt-4 font-medium lg:flex-row lg:space-x-8 lg:mt-0">
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-blue-600 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-blue-600 lg:p-0 darkish:text-blue-500 lg:darkish:hover:text-blue-500 darkish:hover:bg-gray-700 darkish:hover:text-blue-500 lg:darkish:hover:bg-transparent darkish:border-gray-700" aria-current="web page">House</a>
</li>
<li>
<button id="mega-menu-dropdown-button" data-dropdown-toggle="mega-menu-dropdown" class="flex justify-between items-center py-2 pr-4 pl-3 w-full font-medium text-gray-700 border-b border-gray-100 lg:w-auto hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-blue-600 lg:p-0 darkish:text-gray-400 lg:darkish:hover:text-blue-500 darkish:hover:bg-gray-700 darkish:hover:text-blue-500 lg:darkish:hover:bg-transparent darkish:border-gray-700">
Firm <svg aria-hidden="true" class="ml-1 w-5 h-5 lg:w-4 lg:h-4" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</button>
<div id="mega-menu-dropdown" class="grid hidden absolute z-10 grid-cols-2 w-auto text-sm bg-white rounded-lg border border-gray-100 shadow-md darkish:border-gray-700 lg:grid-cols-3 darkish:bg-gray-700" data-popper-placement="backside" fashion="place: absolute; inset: 0px auto auto 0px; margin: 0px; rework: translate3d(1147px, 763.5px, 0px);">
<div class="p-4 pb-0 text-gray-900 lg:pb-4 darkish:text-white">
<ul class="space-y-4">
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
About Us
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Library
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Assets
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Professional Model
</a>
</li>
</ul>
</div>
<div class="p-4 pb-0 text-gray-900 lg:pb-4 darkish:text-white">
<ul class="space-y-4">
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Weblog
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
E-newsletter
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Playground
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
License
</a>
</li>
</ul>
</div>
<div class="p-4 text-gray-900 darkish:text-white">
<ul class="space-y-4">
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Contact Us
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Assist Heart
</a>
</li>
<li>
<a href="#" class="text-gray-500 darkish:text-gray-400 hover:text-blue-600 darkish:hover:text-blue-500">
Phrases
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-blue-600 lg:p-0 darkish:text-gray-400 lg:darkish:hover:text-blue-500 darkish:hover:bg-gray-700 darkish:hover:text-blue-500 lg:darkish:hover:bg-transparent darkish:border-gray-700">Staff</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-blue-600 lg:p-0 darkish:text-gray-400 lg:darkish:hover:text-blue-500 darkish:hover:bg-gray-700 darkish:hover:text-blue-500 lg:darkish:hover:bg-transparent darkish:border-gray-700">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
Ensure that the id’s for the navigation bar and the dropdown are all distinctive to forestall duplication.
The dropdown itself is powered utilizing the data-dropdown-toggle information attribute from the Flowbite JavaScript file, that’s the reason you want it included into your personal challenge.
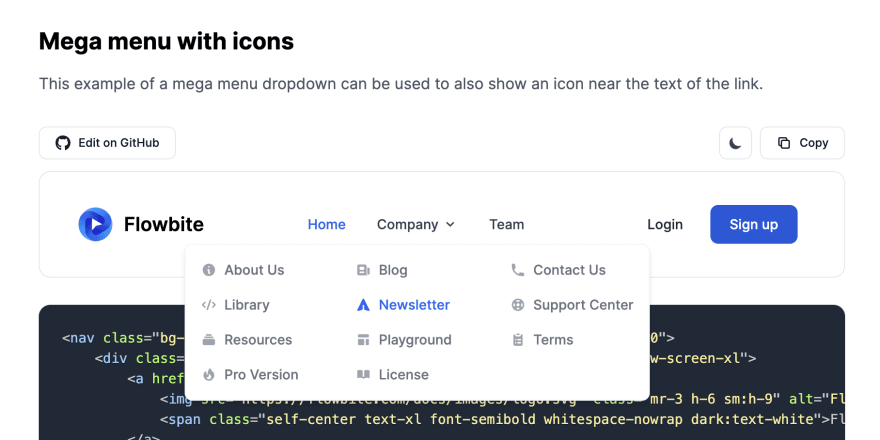
Listed below are just a few extra examples from the Flowbite library:
Darkish mode
The excellent news is that in addition they work with darkish mode when built-in with Tailwind CSS and Flowbite.
Here is an instance:
Conclusion
That is all. I hope that this text has helped you get began together with your Tailwind CSS and Flowbite journey and let me know within the feedback part what you consider it!
Credit: