Are you a developer searching for a substitute for react-beautiful-dnd? Look no additional! dnd package is right here, and we’ll be speaking about the way to use it on this walkthrough information.
Leap forward:
dnd package as a substitute for react-beautiful-dnd
Probably the most widespread UI patterns used for designing net interfaces is the drag-and-drop sample. It’s an easy-to-use and intuitive sample to incorporate in a mission and is mostly used for processes like importing recordsdata and reordering or transferring gadgets.
There are a number of packages that make implementing the drag-and-drop characteristic easy, with a preferred selection amongst React builders being react-beautiful-dnd.
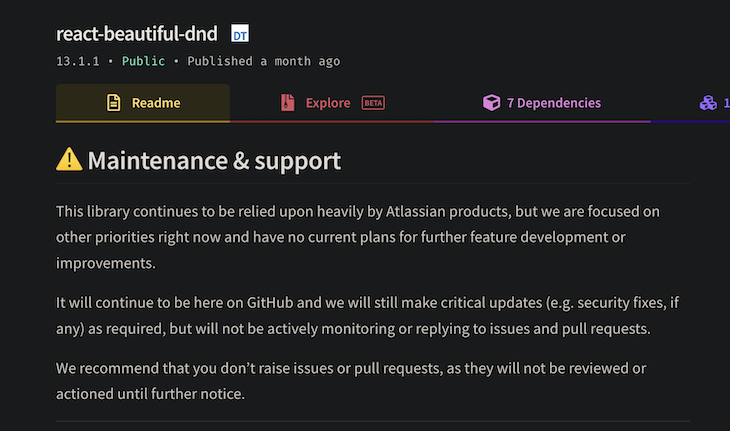
Sadly, it’s now not maintained and there are not any plans for any growth sooner or later. This has left builders like me searching for a strong various, and it has additionally given me another reason to dislike Atlassian (the primary being Jira 

Enter dnd package.
What’s dnd package?
dnd package is the brand new “package” on the block (blame the creators for this joke 
react-beautiful-dnd.
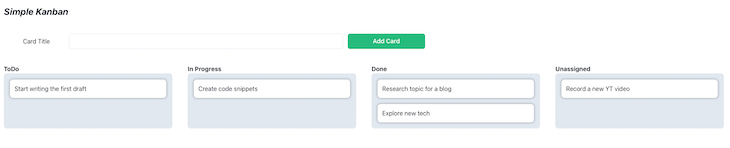
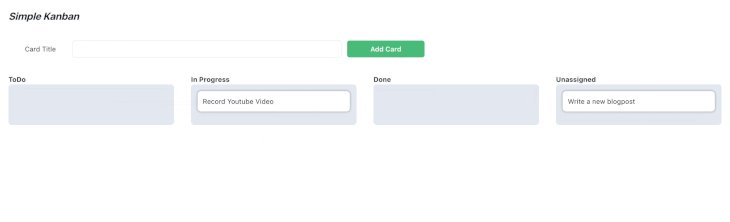
On this tutorial, we’ll create a primary Kanban board whereas studying about dnd package and its options.
Right here is a picture of what our board will seem like as soon as we’ve accomplished it:

Getting began with dnd package
We’ll begin by establishing a React mission utilizing Create React App. We’ll use the Chakra UI part library for the sake of simplicity, as it’s straightforward to arrange and use.
To create and arrange a React mission, run the next command:
npx create-react-app react-kanban-app --template @chakra-ui # create mission cd react-kanban-app # transfer into the mission listing # In case you desire TS over JS and yarn over npm npx create-react-app react-kanban-app --template @chakra-ui/typescript yarn create react-app react-kanban-app --template @chakra-ui yarn create react-app react-kanban-app --template @chakra-ui/typescript
This can create a folder with the identify react-kanban-app. Use the command line to cd into the mission listing and run:
npm run begin
This can begin the app on port 3000. Open localhost:3000 in your browser and you’ll be greeted with this display screen:

Putting in dnd-kit/core
Now we’ve a base mission arrange, let’s begin by putting in dnd package; the light-weight, performant, and extensible drag-and-drop toolkit for React we might be utilizing right now.
To put in the package deal, run:
npm set up @dnd-kit/core # In case you run into peer dependencies points (esp. npm 7+) npm set up --legacy-peer-deps @dnd-kit/core
This command will set up the core package deal from dnd-kit.
The core package deal comes with the constructing blocks required to create a drag-and-drop characteristic in your React app. The package deal ships with the DndContext, Draggable, and Droppable core parts.
Together with these, it additionally comes with a DragOverlay part to enhance the person expertise with a smoother look — we’ll take a extra detailed have a look at the core parts later within the article.
For extra superior use instances, we are able to additionally set up different packages that dnd package offers.
Modifiers
The package deal ships with helpful modifiers that can be utilized to vary the habits of core parts.
Listed here are a few of the key options of modifiers:
- Prohibit movement to a single axis (horizontal or vertical)
- Prohibit movement to a window or the dad or mum aspect of a draggable merchandise
- Snap draggable gadgets to a grid
- Create customized modifiers
Presets (sortable preset)
The dnd-kit toolkit ships with a sortable preset. This preset can be utilized to construct sortable drag-and-drop interfaces in React.
For this tutorial, we’ll follow the core package deal, so let’s take a better have a look at it earlier than we get our fingers soiled.
The constructing blocks of dnd package
DndContext
That is the basis part of our drag-and-drop characteristic and all different blocks are nested inside.
The part accepts round a dozen props that assist modify habits or run code when a selected occasion happens.
For the needs of this tutorial, we might be utilizing the collisionDetection and onDragEnd props.
N.B., be taught extra about different props right here.
Draggable
The core package deal exports the useDraggable hook, which can be utilized in our React part to make it a draggable part (extra on this later).
//exampleDraggable.jsx
import {useDraggable} from "@dnd-kit/core"
import {CSS} from "@dnd-kit/utilities"
export const MyDraggableComponent = () => {
const {attributes, listeners, setNodeRef, transfrom} = useDraggable({
id: 'draggable-1',
information: {
....
dad or mum: 'ToDo',
title: 'Full blogpost.'
....
}
return <div
{...attributes}
{...listeners}
ref={setNodeRef}
types={{transfrom: CSS.Translate.toString(rework) }}>Drag Me!</div>
})
Droppable
Very like the useDraggable hook, we are able to use the useDroppable hook to make our React part a droppable goal.
Extra nice articles from LogRocket:
//exampleDroppable.jsx
import {useDroppable} from "@dnd-kit/core"
export const MyDroppableComponent = () => {
const {setNodeRef} = useDroppable({
id: 'droppable-1'
})
return <div ref={setNodeRef}> Drop on me! </div>
}
Sensors
Sensors are completely different enter strategies that can be utilized to provoke the dragging of draggable gadgets.
There are a couple of built-in sensors that we are able to use:
- Pointer
- Keyboard
- Contact
- Mouse
The DndContext defaults to a Pointer and Keyboard sensor. If you wish to use one other sensor, this may be accomplished by initializing a sensor after which passing it to DndContext.
//sensors.jsx
import {MouseSensor, TouchSensor, useSensor} from '@dnd-kit/core';
export const DragDropContainer = () => {
const mouseSensor = useSensor(MouseSensor); // Initialize mouse sensor
const touchSensor = useSensor(TouchSensor); // Initialize contact sensor
const sensors = useSensors(mouseSensor, touchSensor)
return (<DndContext sensors={sensors}>.....</DndContext>) // Move the two sensors
}
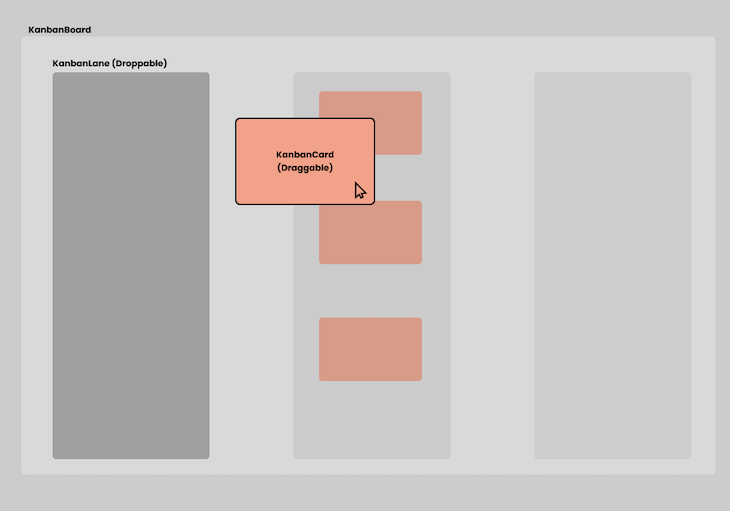
Now that we’ve coated these bases, we are able to now begin constructing our Kanban board with dnd-kit, so let’s get straight into it.

Proven above is the part breakdown of the Kanban board that we are going to be constructing.
There are three main parts that we are going to be exploring right now:
KanbanCard: A draggable KanbanMerchandisethat may be dropped in a droppable spaceKanbanLane: A droppable space the place theKanbanCardcould be droppedKanbanBoard: The part that holds all of it collectively
KanbanCard part
Let’s begin with the KanbanCard part:
// KanbanCard.tsx
import { Flex, Textual content } from "@chakra-ui/react";
import { useDraggable } from "@dnd-kit/core";
import { CSS } from "@dnd-kit/utilities";
const KanbanCard = ({
title,
index,
dad or mum,
}: {
title: string;
index: quantity;
dad or mum: string;
}) => {
const { attributes, listeners, setNodeRef, rework } = useDraggable({
id: title,
information: {
title,
index,
dad or mum,
},
});
const type = {
rework: CSS.Translate.toString(rework),
};
return (
<Flex
padding="3"
backgroundColor="white"
margin="2"
borderRadius="8"
border="2px strong grey.500"
boxShadow="0px 0px 5px 2px #2121213b"
rework={type.rework}
{...listeners}
{...attributes}
ref={setNodeRef}
>
<Textual content>{title}</Textual content>
</Flex>
);
};
There are some things to notice right here, which I’ll bullet-point beneath.
The part takes three props:
title: Title of the cardboardindex: The index of the cardboard within the present lanedad or mum: The identify of the lane the place the cardboard presently is
To make the part draggable, we should use the useDraggable hook. Within the above instance, we have to go a few issues as arguments:
id: A singular worth to establish a draggable node in aDndContextinformation: Knowledge that can be utilized in occasion handlers
The hook additionally returns plenty of issues we should take into account:
attributes: Attributes for accessibility that have to be added to the draggable DOM nodelisteners: Plenty of occasion handlers needed for dragging to worksetNodeRef: A perform thatdnd-kitmakes use of to maintain monitor of the DOM noderework: An object that holds the place and scales the values of the draggable aspect
Lastly, for visually updating the part, we should replace the rework CSS property of the cardboard. To get the cardboard place, we have to go the rework worth that the useDraggable hook returns to the helper perform supplied by dnd-kit.
KanbanLane part
Now, let’s check out the KanbanLane part:
// KanbanLane.tsx
import { Flex, Textual content } from "@chakra-ui/react";
import { useDroppable } from "@dnd-kit/core";
interface KanbanLaneProps {
title: string;
gadgets: Playing cards[];
}
export default perform KanbanLane({ title, gadgets }: KanbanLaneProps) {
const { setNodeRef } = useDroppable({
id: title,
});
return (
<Flex flex="3" padding="5" flexDirection="column" minH="10rem">
<Textual content fontWeight="daring">{title}</Textual content>
<Flex
ref={setNodeRef}
backgroundColor="grey.200"
borderRadius="8"
flex="1"
padding="2"
flexDirection="column"
>
{gadgets.map(({ title: cardTitle }, key) => (
<KanbanCard title={cardTitle} key={key} index={key} dad or mum={title} />
))}
</Flex>
</Flex>
);
}
It is a fairly lean part, as all it does is render a number of KanbanCard parts. One factor to notice is that it makes use of the useDroppable hook, which makes it a droppable space.
We have to go in an id that’s distinctive in a DndContext.
KanbanBoard part
Lastly, let’s take a better have a look at the KanbanBoard part that ties all of it collectively:
// KanbanBoard.tsx
import { DndContext, rectIntersection } from "@dnd-kit/core";
import KanbanLane from "./KanbanLane";
import AddCard from "./AddCard";
import { Flex } from "@chakra-ui/react";
import { useState } from "react";
import { Playing cards } from "./varieties";
export default perform KanbanBoard() {
const [todoItems, setTodoItems] = useState<Array<Playing cards>>([]);
const [doneItems, setDoneItems] = useState<Array<Playing cards>>([]);
const [inProgressItems, setInProgressItems] = useState<Array<Playing cards>>([]);
const [uItems, setuItems] = useState<Array<Playing cards>>([]);
const addNewCard = (title: string) => {
setuItems([...uItems, { title }]);
};
return (
<DndContext
collisionDetection={rectIntersection}
onDragEnd={(e) => {
const container = e.over?.id;
const title = e.energetic.information.present?.title ?? "";
const index = e.energetic.information.present?.index ?? 0;
const dad or mum = e.energetic.information.present?.dad or mum ?? "ToDo";
if (container === "ToDo") {
setTodoItems([...todoItems, { title }]);
} else if (container === "Carried out") {
setDoneItems([...doneItems, { title }]);
} else if (container === "Unassigned") {
setuItems([...uItems, { title }]);
} else {
setInProgressItems([...inProgressItems, { title }]);
}
if (dad or mum === "ToDo") {
setTodoItems([
...todoItems.slice(0, index),
...todoItems.slice(index + 1),
]);
} else if (dad or mum === "Carried out") {
setDoneItems([
...doneItems.slice(0, index),
...doneItems.slice(index + 1),
]);
} else if (dad or mum === "Unassigned") {
setuItems([...uItems.slice(0, index), ...uItems.slice(index + 1)]);
} else {
setInProgressItems([
...inProgressItems.slice(0, index),
...inProgressItems.slice(index + 1),
]);
}
}}
>
<Flex flexDirection="column">
<AddCard addCard={addNewCard} />
<Flex flex="3">
<KanbanLane title="ToDo" gadgets={todoItems} />
<KanbanLane title="In Progress" gadgets={inProgressItems} />
<KanbanLane title="Carried out" gadgets={doneItems} />
<KanbanLane title="Unassigned" gadgets={uItems} />
</Flex>
</Flex>
</DndContext>
);
There are fairly a couple of issues occurring right here; let’s go over them one after the other.
Firstly, the board has 4 lanes: ToDo, In Progress, Carried out, and Unassigned.
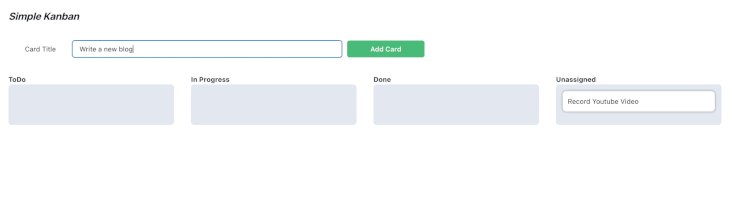
Secondly, the <AddCard/> part is only a textual content field with a button. On clicking the button, a card with the title specified within the textual content field is created and added to the Unassigned lane.
DndContext is on the root of the part, and we have to go two vital props to it:
collisionDetection: This dictates which technique to make use of to detect collisions between draggable and droppable parts — extra information could be discovered right hereonDragEnd: That is an occasion handler that runs each time we cease dragging a draggable part. Within the occasion handler:- We establish the lane the cardboard was in and take away it
- We establish over which lane the cardboard was dropped and add it to that lane
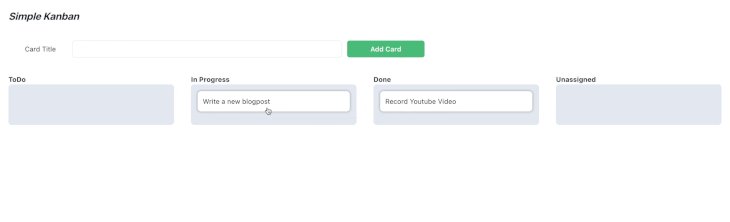
Lastly, that is what it seems like

Conclusion
Although react-beautiful-dnd will not be being maintained actively, it’s extra mature and has an enormous group round it. Due to this, it’s undoubtedly going to be difficult to persuade people to leap ship. It additionally has some superior options like assist for a number of dragging, digital record assist, and SSR that dnd package doesn’t provide out of the field.
Nonetheless, I really feel that dnd-kit has the potential to succeed in characteristic parity with react-beautiful-dnd and go even past that. people can assist get there by fixing points and opening PRs! Head over right here to start out contributing!
That’s it! Now we have constructed a primary Kanban board utilizing dnd-kit with React. I tweet about net growth and JavaScript, so in case you are , yow will discover me @rahulnpadalkar.
Reduce by means of the noise of conventional React error reporting with LogRocket
LogRocket
is a React analytics resolution that shields you from the tons of of false-positive errors alerts to just some really vital gadgets. LogRocket tells you probably the most impactful bugs and UX points truly impacting customers in your React functions.

LogRocket
routinely aggregates shopper facet errors, React error boundaries, Redux state, gradual part load occasions, JS exceptions, frontend efficiency metrics, and person interactions. Then LogRocket makes use of machine studying to inform you of probably the most impactful issues affecting probably the most customers and offers the context it’s worthwhile to repair it.
Deal with the React bugs that matter —
attempt LogRocket right now.