In terms of constructing and selecting frameworks in your subsequent full-stack software, combining Subsequent.js with Supabase is among the finest choices to work with for my part.
Supabase is an open supply Firebase various with a number of highly effective instruments, together with seamless authentication. As a developer, that is key to constructing a profitable full-stack software.
Alongside authentication, Supabase comes with different options, corresponding to a Postgres database, real-time subscriptions, and object storage. I consider that Supabase is among the best backend-as-a-services to get began or combine with.
On this article, we’ll discover ways to construct a full-stack app utilizing Subsequent.js and Supabase. We’ll speak about tips on how to arrange a Supabase undertaking, configure the UI, and implement authentication and functionalities.
The idea of this app is for customers to trace and create exercise actions primarily based on specified parameters, edit these actions if there are any errors or obligatory adjustments, and delete them if wanted. Let’s get began!
Introduction to Subsequent.js and Supabase
Subsequent.js is among the best and hottest methods to construct production-ready React purposes. Over current years, Subsequent.js has skilled important exponential development and lots of firms have adopted it to construct their purposes.
Why ought to we use Supabase?
Supabase is a serverless, open-source various to Firebase constructed on prime of the PostgreSQL database. It supplies all of the backend companies wanted to create a full-stack software.
As a consumer, you’ll be able to handle your database from the Supabase interface, starting from creating tables and relationships to writing your SQL queries and real-time engine on prime of PostgreSQL.
Supabase comes with actually cool options that make your full-stack software growth even simpler. A few of these options are:
- Row-level safety (RLS) – Supabase comes with the PostgreSQL RLS function that permits you to limit rows in your database tables. Once you create insurance policies, you create them straight with SQL
- Actual-time database – Supabase has an replace function on the PostgreSQL database that can be utilized to hearken to real-time adjustments
- Supabase UI – Supabase has an open-source consumer interface part library to create purposes shortly and effectively
- Consumer authentication – Supabase creates an
auth.customersdesk as quickly as you create your database. Once you create an software, Supabase will even assign a consumer and ID as quickly as you register on the app that may be referenced throughout the database. For log in strategies, there are alternative ways you’ll be able to authenticate customers corresponding to e-mail, password, magic hyperlinks, Google, GitHub, and extra - Edge features – Edge features are TypeScript features distributed globally on the edge, near customers. They can be utilized to carry out features corresponding to integrating with third events or listening for WebHooks
Initiating our undertaking with Subsequent.js
To provoke our undertaking within the terminal with the Subsequent.js template, we’ll run the next command:
npx create-next-app nextjs-supabase
nextjs-supabase is our app’s folder title the place we’ll embody the Subsequent.js app template.
We’ll want to put in the Supabase shopper package deal to connect with our Subsequent.js app later. We will achieve this by operating both of the next instructions:
yarn add @supabase/supabase-js
or
npm i @supabase/supabase-js
As soon as the app has completed organising, open the folder in your favourite code editor. Now, we will take away the fundamental template in our /pages/index.js file and substitute it with an h1 heading saying “Welcome to Exercise App.”
After that’s accomplished, run the command yarn dev within the terminal to begin up your app at http://localhost:3000. You must see a web page like this:

Organising a Supabase undertaking and making a database desk
To arrange a Supabase undertaking, go to app.supabase.com to sign up to the app dashboard utilizing your GitHub account.
Extra nice articles from LogRocket:

When you log in, you’ll be able to create your group and arrange a brand new undertaking inside it by clicking All Initiatives.

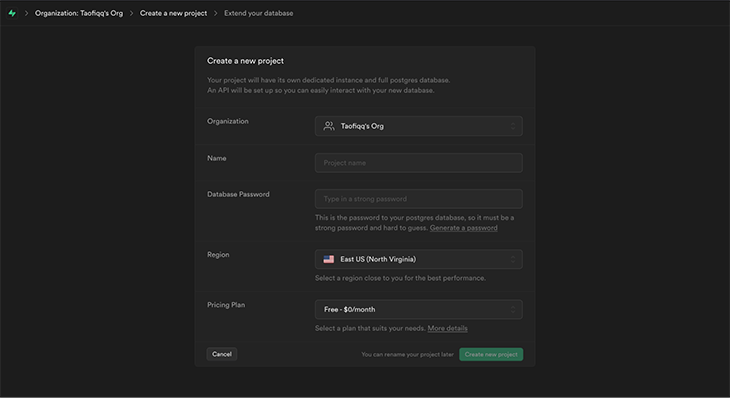
Click on on New Challenge and provides your undertaking a reputation and database password. Click on the Create a brand new undertaking button; it’ll take a few minutes in your undertaking to be up and operating.

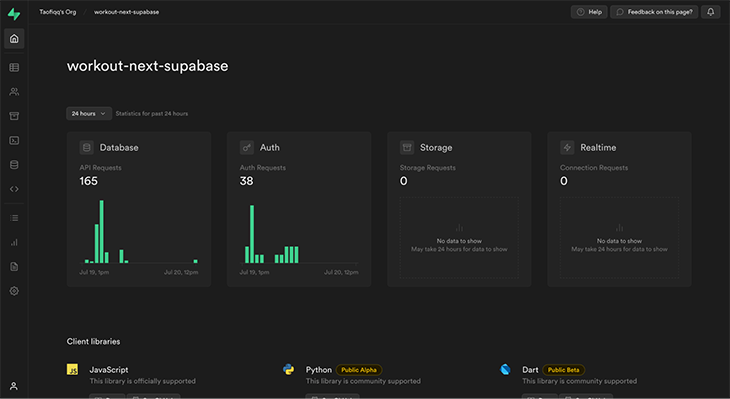
As soon as the undertaking has been created, you must see a dashboard like this:

For this tutorial, I already created a undertaking named workout-next-supabase.
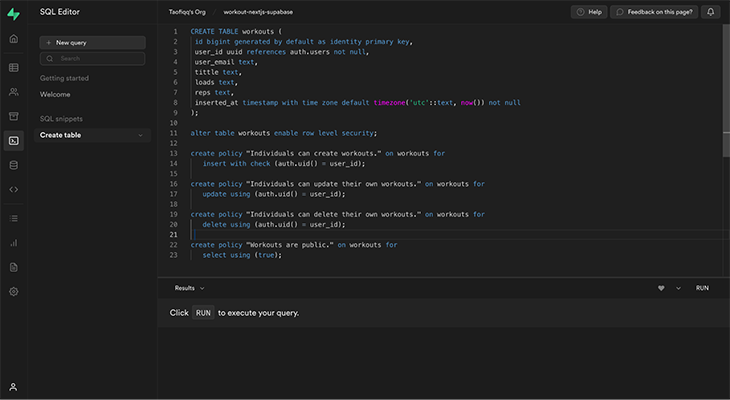
Now, let’s create our database desk by clicking on the SQL Editor icon on our dashboard and clicking New Question. Enter the SQL question beneath within the editor and click on RUN to execute the question.
CREATE TABLE exercises (
id bigint generated by default as identification main key,
user_id uuid references auth.customers not null,
user_email textual content,
title textual content,
hundreds textual content,
reps textual content,
inserted_at timestamp with time zone default timezone('utc'::textual content, now()) not null
);
alter desk exercises allow row stage safety;
create coverage "People can create exercises." on exercises for
insert with verify (auth.uid() = user_id);
create coverage "People can replace their very own exercises." on exercises for
replace utilizing (auth.uid() = user_id);
create coverage "People can delete their very own exercises." on exercises for
delete utilizing (auth.uid() = user_id);
create coverage "Exercises are public." on exercises for
choose utilizing (true);

It will create the exercise desk we’ll use to construct our CRUD software.
Alongside making a desk, row-level permissions will probably be enabled to make sure that solely licensed customers can create, replace, or delete the small print of their exercises.
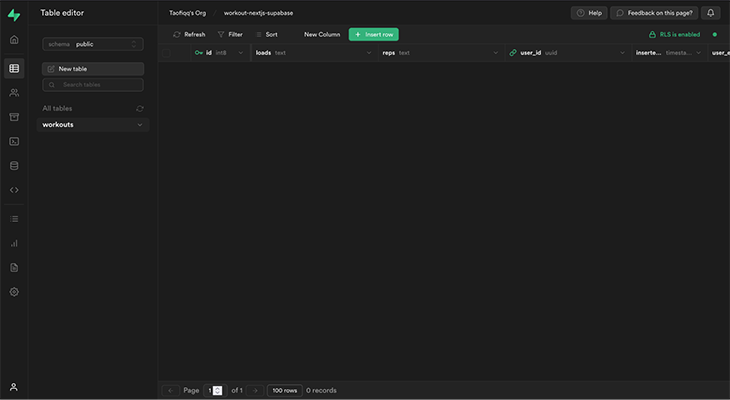
To take a look at how the exercise desk seems to be, we will click on the Desk Editor icon on the dashboard to see the exercise desk we simply created.
For this software, we can have seven columns:
user_iduser_emailidtitlehundredsrepsDate stamp

As soon as our desk and columns are set, the following step is to attach our Supabase database with our Subsequent.js frontend software!
Connecting Subsequent.js with a Supabase database
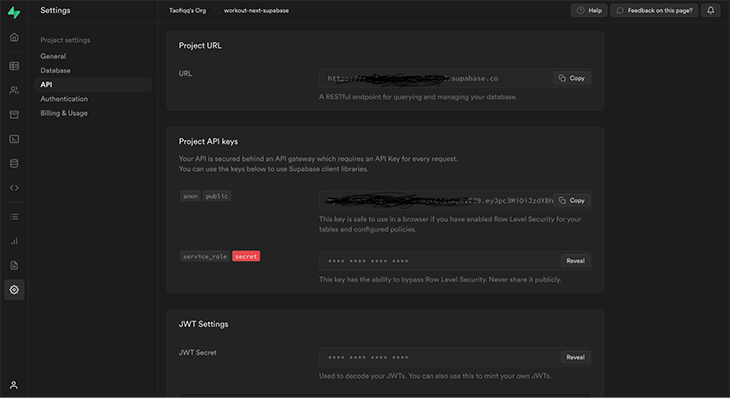
To attach Supabase with our Subsequent.js app, we’ll want our Challenge URL and Anon Key. Each of those will be discovered on our database dashboard. To get these two keys, click on on the gear icon to go to Settings after which click on API. You’ll see these two keys present up like this:

In fact, we don’t need to expose these values publicly on the browser or our repository because it’s delicate info. To our benefit, Subsequent.js supplies inbuilt assist for surroundings variables that permit us to create a .env.native file within the root of our undertaking. It will load our surroundings variables and expose them to the browser by prefixing it with NEXT_PUBLIC.
Now, let’s create a .env.native file within the root of our undertaking and embody our URL and keys within the file.
.env.native NEXT_PUBLIC_SUPABASE_URL= // paste your undertaking url right here NEXT_PUBLIC_SUPABASE_ANON_KEY= // paste your supabase anon key right here
N.B., Don’t neglect to incorporate
.env.nativein yourgitignorefile to stop it from being pushed to the GitHub repo (and obtainable for everybody to see) when deploying.
Now let’s create our Supabase shopper file by making a file known as supabase.js on the root of our undertaking. Contained in the supabase.js file, we’ll write the next code:
// supabase.js
import { createClient } from "@supabase/supabase-js";
const supabaseUrl = course of.env.NEXT_PUBLIC_SUPABASE_URL;
const supabaseKey = course of.env.NEXT_PUBLIC_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseUrl, supabaseKey);
Right here, we’re importing a createClient perform from Supabase and making a variable known as supabase. We name the createClient perform after which move in our parameters: URL ( supabaseUrl) and Anon Key (supabaseKey).
Now, we will name and use the Supabase shopper anyplace in our undertaking!
Configuring our app’s UI
First, we have to configure our app to look the way in which we would like it to. We’ll have a navigation bar with the undertaking title, and Login and Signup choices when the app is first loaded. When a consumer indicators up and logs in, we’ll show the navbar to have House, Logout, and Create Exercise buttons.
There will even be a footer on each web page on the web site.
To do that, we’ll create a part folder that’ll home the Navbar.js and Footer.js recordsdata. Then, inside _app.js, we’ll wrap our pages part with the Navbar and the Footer elements so they’re displayed on each web page of the app.
// _app.js
import Footer from "../elements/Footer";
import Navbar from "../elements/Navbar";
import "../types/globals.css";
perform MyApp({ Element, pageProps }) {
return (
<div>
<Navbar/>
<Element {...pageProps}/>
<Footer />
</div>
);
}
export default MyApp;
I created a GitHub gist right here to see what these two elements appear to be alongside the types I used.
Now, our homepage ought to appear to be this:

Implementing consumer authentication
To implement consumer authentication, we’ll initialize the consumer state in our _app.js file and create a validateUser perform to verify and validate a consumer. We’ll then set the consumer state to the session object that’s returned.
// _app.js
import { useState, useEffect } from "react";
import Footer from "../elements/Footer";
import Navbar from "../elements/Navbar";
import "../types/globals.css";
import { supabase } from "../utils/supabase";
perform MyApp({ Element, pageProps }) {
const [session, setSession] = useState(null);
useEffect(() => {
setSession(supabase.auth.session());
supabase.auth.onAuthStateChange((_event, session) => {
setSession(session);
});
}, []);
return (
<div>
<Navbar session={session} />
<Element {...pageProps} session={session} />
<Footer />
</div>
);
}
export default MyApp;
When a consumer hundreds the homepage of our app, we need to show a button to inform them to both log in or join. When the Login button is clicked, it ought to redirect the consumer to a web page the place the consumer can enter their e-mail and password. If they’re an present consumer and the login particulars are legitimate, they are going to be redirected to the house web page.
If the consumer has invalid credentials, an alert message will show to inform the consumer in regards to the difficulty. They’ll be proven a join choice as an alternative.
When the consumer indicators up, a affirmation e-mail will probably be despatched to the e-mail they entered. they’ll want to verify their e-mail by clicking on the hyperlink within the physique of the e-mail.

Now, after we click on the Login button, we must be redirected to the consumer web page to this web page:

Now, we will click on on the Enroll button and enter an e-mail.

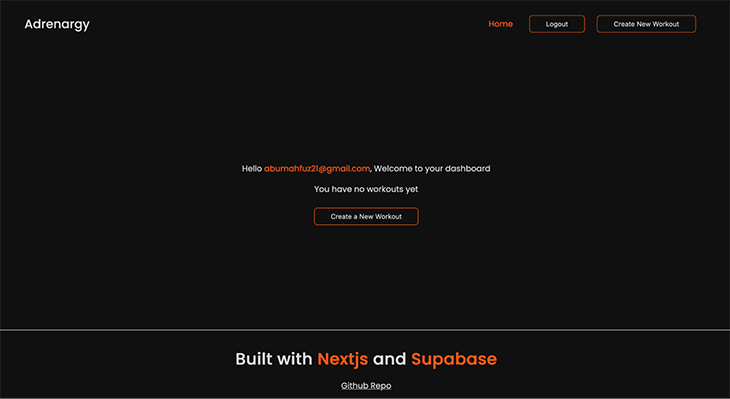
As soon as we click on this, an e-mail will probably be despatched to verify the e-mail tackle. Upon confirming, it’ll log us in and we must always see a web page like this:

Discover that if we now have not signed in, we’re unable to see our exercise dashboard, see a button to create a brand new exercise, or sign off. This was the authentication talked about initially that’s supplied to us by Supabase!
Implementing exercise functionalities
Now, we’ll dive into making a consumer’s capacity to create, modify, and delete their exercises.
Fetching all exercises
We’ll must fetch all of the exercises we’ll be creating and render them on the homepage. We are going to do that contained in the index.js file:
// /pages/index.js
import Head from "subsequent/head";
import Hyperlink from "subsequent/hyperlink";
import { useEffect, useState } from "react";
import types from "../types/House.module.css";
import { supabase } from "../utils/supabase";
import WorkoutCard from "../elements/WorkoutCard";
export default perform House({ session }) {
const [workouts, setWorkouts] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(() => {
fetchWorkouts();
}, []);
const fetchWorkouts = async () => {
const consumer = supabase.auth.consumer();
strive {
setLoading(true);
const { information, error } = await supabase
.from("exercises")
.choose("*")
.eq("user_id", consumer?.id);
if (error) throw error;
setWorkouts(information);
} catch (error) {
alert(error.message);
} lastly {
setLoading(false);
}
};
if (loading) {
return <div className={types.loading}>Fetching Exercises...</div>;
}
return (
<div className={types.container}>
<Head>
<title>Nextjs x Supabase</title>
<meta title="description" content material="Generated by create subsequent app" />
<hyperlink rel="icon" href="https://weblog.logrocket.com/favicon.ico" />
</Head>
<div className={types.residence}>
{!session?.consumer ? (
<div>
<p>
Welcome to Adrenargy. Kindly log in to your account or sign up for
a demo
</p>
</div>
) : (
<div>
<p className={types.workoutHeading}>
Howdy <span className={types.e-mail}>{session.consumer.e-mail}</span>,
Welcome to your dashboard
</p>
{exercises?.size === 0 ? (
<div className={types.noWorkout}>
<p>You don't have any exercises but</p>
<Hyperlink href="http://weblog.logrocket.com/create">
<button className={types.button}>
{" "}
Create a New Exercise
</button>
</Hyperlink>
</div>
) : (
<div>
<p className={types.workoutHeading}>Listed here are your exercises</p>
<WorkoutCard information={exercises}/>
</div>
)}
</div>
)}
</div>
</div>
);
}
On this part, we’re destructuring the session object we handed from the web page props within the _app.js file and utilizing that to validate licensed customers. If there aren’t any customers, the dashboard won’t be displayed. If there’s a consumer logged in, the dashboard of exercises will seem. And if there aren’t any exercises created, a textual content saying “You don’t have any exercise but” and a button to create a brand new one will seem.
To render our created exercises, we now have two states: exercises, an empty array, and a loading state that takes in a boolean worth of true. We’re utilizing useEffect to fetch the exercises information from the database when the web page is loaded.
The fetchWorkouts perform is used to name the Supabase occasion to return all the info from the exercise tables in our database utilizing the choose technique. The .eq() filter technique is used to filter out and return solely the info with the consumer id matching the present logged in consumer. Then, setWorkouts is ready to the info despatched from the database, and setLoading is ready again to false as soon as we fetch our information.
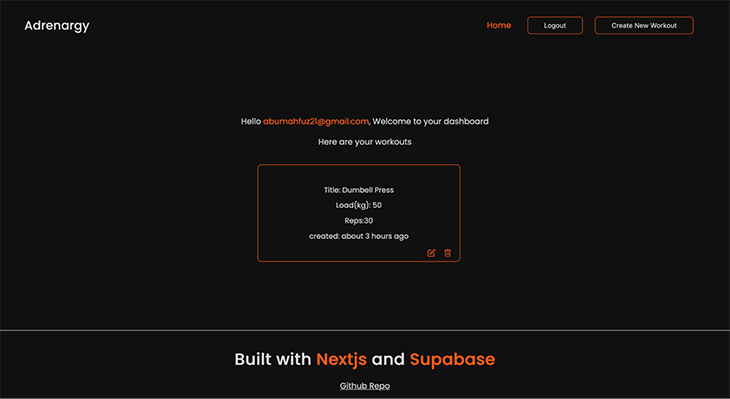
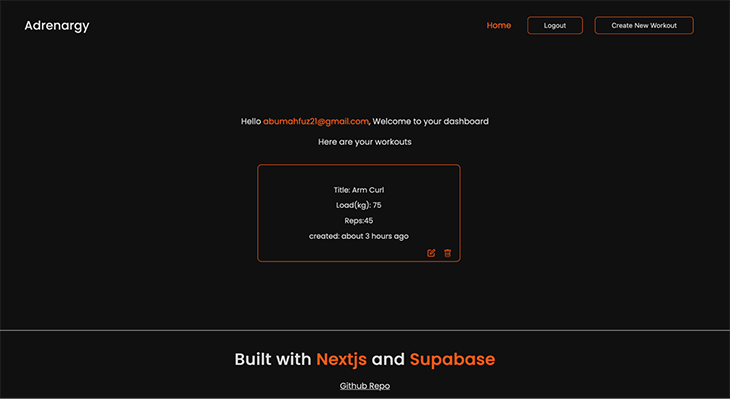
If the info remains to be being fetched, the web page ought to show “Fetching Exercises…” and if the request made to our database returns the array of our exercises, we need to map by way of the array and render the WorkoutCard part.
Within the WorkoutCard part, we’re rendering the exercise title, load, reps, and the date and time it was created. The time created is being formatted utilizing the date-fns library that you’ll be able to try right here. We are going to see how our playing cards look after we begin creating them within the subsequent part.
// Workoutcard.js
import Hyperlink from "subsequent/hyperlink";
import types from "../types/WorkoutCard.module.css";
import { BsTrash } from "react-icons/bs";
import { FiEdit } from "react-icons/fi";
import { formatDistanceToNow } from "date-fns/";
const WorkoutCard = ({ information }) => {
return (
<div className={types.workoutContainer}>
{information?.map((merchandise) => (
<div key={merchandise.id} className={types.container}>
<p className={types.title}>
{" "}
Title: {""}
{merchandise.title}
</p>
<p className={types.load}>
{" "}
Load(kg): {" "}
{merchandise.hundreds}
</p>
<p className={types.reps}>Reps:{merchandise.reps}</p>
<p className={types.time}>
created:{" "}
{formatDistanceToNow(new Date(merchandise.inserted_at), {
addSuffix: true,
})}
</p>
</div>
))}
</div>
);
};
export default WorkoutCard;
Creating a brand new exercise
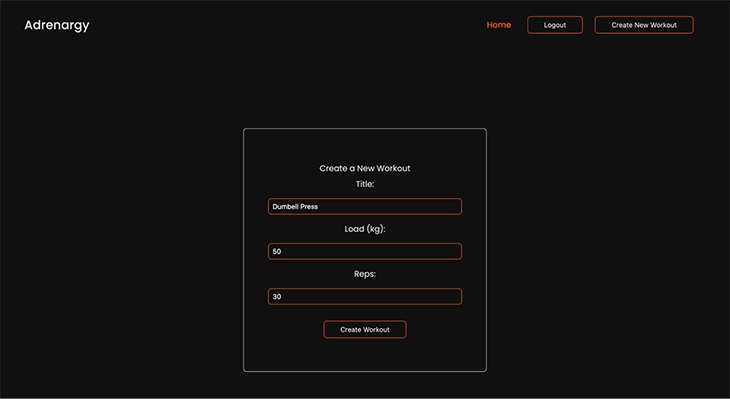
Now that we’ve logged in, our dashboard is recent and clear. To implement the power to create a brand new exercise, we’ll add create.js and Create.module.css recordsdata within the pages and types folder respectively, and implement some logic and styling.
// /pages/create.js
import { supabase } from "../utils/supabase";
import { useState } from "react";
import types from "../types/Create.module.css";
import { useRouter } from "subsequent/router";
const Create = () => {
const initialState = {
title: "",
hundreds: "",
reps: "",
};
const router = useRouter();
const [workoutData, setWorkoutData] = useState(initialState);
const { title, hundreds, reps } = workoutData;
const handleChange = (e) => {
setWorkoutData({ ...workoutData, [e.target.name]: e.goal.worth });
};
const createWorkout = async () => {
strive {
const consumer = supabase.auth.consumer();
const { information, error } = await supabase
.from("exercises")
.insert([
{
title,
loads,
reps,
user_id: user?.id,
},
])
.single();
if (error) throw error;
alert("Exercise created efficiently");
setWorkoutData(initialState);
router.push("https://weblog.logrocket.com/");
} catch (error) {
alert(error.message);
}
};
return (
<>
<div className={types.container}>
<div className={types.type}>
<p className={types.title}>Create a New Exercise</p>
<label className={types.label}>Title:</label>
<enter
kind="textual content"
title="title"
worth={title}
onChange={handleChange}
className={types.enter}
placeholder="Enter a title"
/>
<label className={types.label}>Load (kg):</label>
<enter
kind="textual content"
title="hundreds"
worth={hundreds}
onChange={handleChange}
className={types.enter}
placeholder="Enter weight load"
/>
<label className={types.label}>Reps:</label>
<enter
kind="textual content"
title="reps"
worth={reps}
onChange={handleChange}
className={types.enter}
placeholder="Enter variety of reps"
/>
<button className={types.button} onClick={createWorkout}>
Create Exercise
</button>
</div>
</div>
</>
);
};
export default Create;
Right here, the fundamental UI scope is that we’ll have a type to create a brand new exercise. The shape will include three fields (title, load, and reps) as we specified when creating our database.
An preliminary state object is outlined to deal with all these fields that had been handed to the workoutsData state. The onChange perform is used to deal with the enter subject adjustments.
The createWorkout perform makes use of the Supabase shopper occasion to create a brand new exercise utilizing the preliminary state fields we outlined and insert it into the database desk.
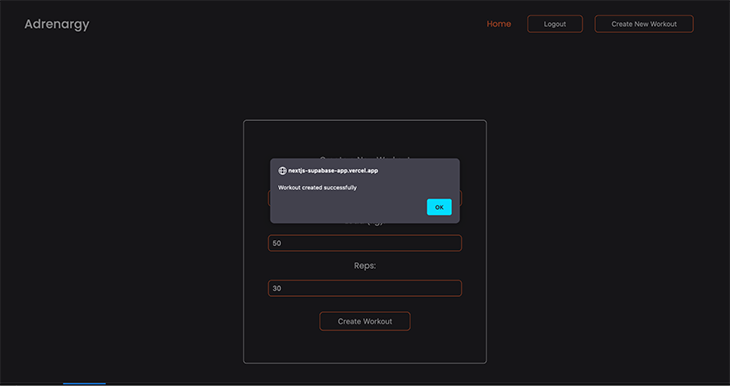
Lastly, we now have an alert toast that informs us when our new exercise has been created.
Then, we set the shape information again to the preliminary empty string state as soon as our exercise has been created. After that, we’re utilizing the router.push technique to navigate the consumer again to the homepage.



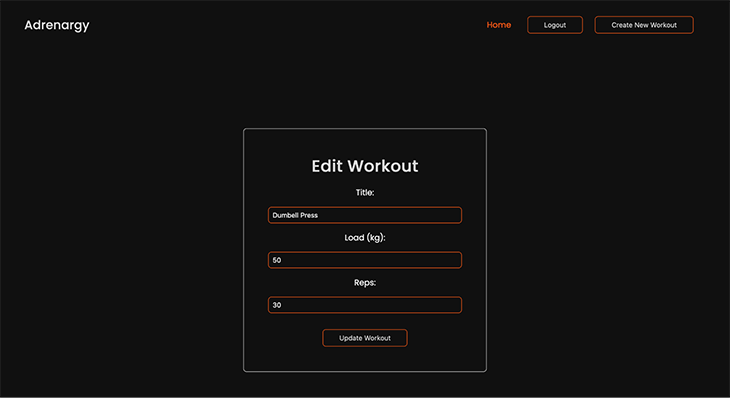
Updating a exercise
To replace a exercise, we’ll create a folder known as edit inside our pages folder that’ll maintain our [id].js file. We’ll create an edit hyperlink icon on our exercise part card that hyperlinks to this web page. When the playing cards are rendered on the homepage, we will click on on this edit icon and it’ll take us to the edit web page of that specific card.
We are going to then fetch the small print of the wanted exercise card to be up to date from our exercises desk by its id and the licensed proprietor of the cardboard. Then, we’ll create a updateWorkout perform to replace our exercise card particulars:
// /pages/edit/[id].js
import { useRouter } from "subsequent/router";
import { useEffect, useState } from "react";
import types from "../../types/Edit.module.css";
import { supabase } from "../../utils/supabase";
const Edit = () => {
const [workout, setWorkout] = useState("");
const router = useRouter();
const { id } = router.question;
useEffect(() => {
const consumer = supabase.auth.consumer();
const getWorkout = async () => {
const { information } = await supabase
.from("exercises")
.choose("*")
.eq("user_id", consumer?.id)
.filter("id", "eq", id)
.single();
setWorkout(information);
};
getWorkout();
}, [id]);
const handleOnChange = (e) => {
setWorkout({
...exercise,
[e.target.name]: e.goal.worth,
});
};
const { title, hundreds, reps } = exercise;
const updateWorkout = async () => {
const consumer = supabase.auth.consumer();
const { information } = await supabase
.from("exercises")
.replace({
title,
hundreds,
reps,
})
.eq("id", id)
.eq("user_id", consumer?.id);
alert("Exercise up to date efficiently");
router.push("https://weblog.logrocket.com/");
};
return (
<div className={types.container}>
<div className={types.formContainer}>
<h1 className={types.title}>Edit Exercise</h1>
<label className={types.label}> Title:</label>
<enter
kind="textual content"
title="title"
worth={exercise.title}
onChange={handleOnChange}
className={types.updateInput}
/>
<label className={types.label}> Load (kg):</label>
<enter
kind="textual content"
title="hundreds"
worth={exercise.hundreds}
onChange={handleOnChange}
className={types.updateInput}
/>
<label className={types.label}> Reps:</label>
<enter
kind="textual content"
title="reps"
worth={exercise.reps}
onChange={handleOnChange}
className={types.updateInput}
/>
<button onClick={updateWorkout} className={types.updateButton}>
Replace Exercise
</button>
</div>
</div>
);
};
export default Edit;
First, we create a state to retailer the exercise card particulars that’ll be fetched from our desk. Then, we extract the id of that card utilizing the useRouter hook. The getWorkout perform calls the Supabase shopper occasion to filter the id of that exercise card and returns the info (title, hundreds, and reps).
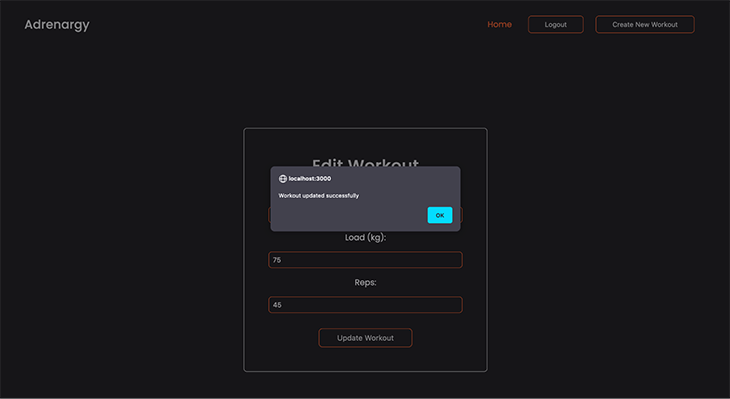
As soon as the exercise card particulars have been returned, we will create our updateWorkout perform to change the small print utilizing the .replace()perform. As soon as the exercise has been up to date by the consumer and the Replace exercise button is clicked, an alert message is shipped and the consumer will probably be redirected again to the homepage.
Let’s see the way it works.
Click on on the edit icon to go to the edit web page. We’ll be renaming the title from “Dumbell Press” to “Arm Curl”:



Deleting a exercise
To delete a exercise on every card, we’ll create the handleDelete perform that’ll take within the id as an argument. We’ll name the Supabase occasion to delete a exercise card utilizing the
.delete()perform. This .eq('id', id) specifies the id of the row to be deleted on the desk.
const handleDelete = async (id) => {
strive {
const consumer = supabase.auth.consumer();
const { information, error } = await supabase
.from("exercises")
.delete()
.eq("id", id)
.eq("user_id", consumer?.id);
fetchWorkouts();
alert("Exercise deleted efficiently");
} catch (error) {
alert(error.message);
}
};
The eq('user_id', consumer?.id) is used to verify if the cardboard that’s being deleted belongs to that specific consumer. The perform will probably be handed to the WorkoutCard part within the index.js file and destructured for utilization within the part itself as follows:
const WorkoutCard = ({ information, handleDelete }) => {
return (
<div className={types.workoutContainer}>
{information?.map((merchandise) => (
<div key={merchandise.id} className={types.container}>
<p className={types.title}>
{" "}
Title: {""}
{merchandise.title}
</p>
<p className={types.load}>
{" "}
Load(kg): {" "}
{merchandise.hundreds}
</p>
<p className={types.reps}>Reps:{merchandise.reps}</p>
<p className={types.time}>
created:{" "}
{formatDistanceToNow(new Date(merchandise.inserted_at), {
addSuffix: true,
})}
</p>
<div className={types.buttons}>
<Hyperlink href={`/edit/${merchandise.id}`}>
<a className={types.edit}>
<FiEdit />
</a>
</Hyperlink>
<button
onClick={() => handleDelete(merchandise.id)}
className={types.delete}
>
<BsTrash />
</button>
</div>
</div>
))}
</div>
);
};
An alert toast will probably be displayed as soon as the cardboard has been deleted efficiently and the consumer will probably be redirected to the homepage.
Deploying to Vercel
Now, we now have to deploy our software to Vercel so anyone on the Web can use it!
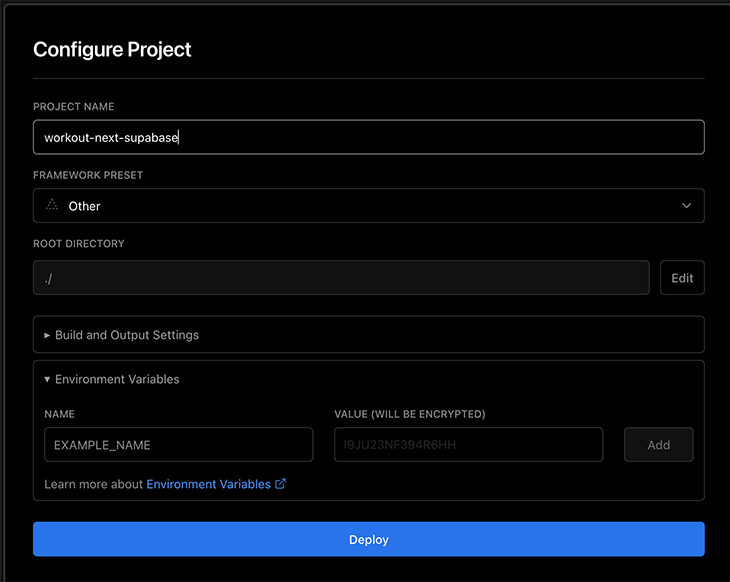
To deploy to Vercel, you should first push your code to your repository, log in to your Vercel dashboard, click on on Create New Challenge, and click on the repository to which you simply pushed your code.
Enter the surroundings variables we created earlier alongside their values (NEXT_PUBLIC_SUPABASE_URL and NEXT_PUBLIC_SUPABASE_ANON_KEY) within the Atmosphere Variable subject and click on Deploy to deploy your app to manufacturing.

And there we now have it!
Conclusion
Thanks for studying! I hope this tutorial provides you the required data wanted to create a full-stack software utilizing Subsequent.js and Supabase.
You possibly can customise the styling to your use case, as this tutorial majorly focuses on the logic of making a full-stack software.
You will discover the total repository of this undertaking right here and the dwell Vercel hyperlink right here. For those who’d wish to learn extra on Supabase and Subsequent.js, you’ll be able to try their docs.




