Querying for Participant Controls
What’s a customized participant with out customized controls? The subsequent step is to question for all of the customized controls we added within the HTML. We’ll utilizing the Doc.querySelector() technique to return every related aspect assigned by a variable.
// Participant controls and attributes
const playButton = doc.querySelector(".player-play-btn")
const playIcon = playButton.querySelector(".player-icon-play")
const pauseIcon = playButton.querySelector(".player-icon-pause")
const progress = doc.querySelector(".player-progress")
const progressFilled = doc.querySelector(".player-progress-filled")
const playerCurrentTime = doc.querySelector(".player-time-current")
const playerDuration = doc.querySelector(".player-time-duration")
const volumeControl = doc.querySelector(".player-volume")
Right here we’ve variables for every impartial management and the progress bar proven within the consumer interface.
Ready Earlier than JavaScript Fires
To correctly load the audio, which might typically take longer than different gadgets on the web page, it most likely is sensible to attend for your complete web page to load earlier than we run any JavaScript.
We’ll begin with an occasion listener that waits for the web page to load. We will wrap the whole thing of our code on this block.
window.addEventListener("load", () => {
// all code goes right here moreover variables
})
We’ll begin by listening for the playButton variable’s click on occasion to instruct our participant to Play.
// Play button toggle
playButton.addEventListener("click on", () => {
// verify if context is in suspended state (autoplay coverage)
// By default, browsers will not let you autoplay audio.
// You may override by discovering the AudioContext state and resuming it after a consumer interplay like a "click on" occasion.
if (audioCtx.state === "suspended") {
audioCtx.resume()
}
// Play or pause monitor relying on state
if (playButton.dataset.taking part in === "false") {
audioElement.play()
playButton.dataset.taking part in = "true"
playIcon.classList.add("hidden")
pauseIcon.classList.take away("hidden")
} else if (playButton.dataset.taking part in === "true") {
audioElement.pause()
playButton.dataset.taking part in = "false"
pauseIcon.classList.add("hidden")
playIcon.classList.take away("hidden")
}
})
A number of issues occur without delay when the playButton will get clicked.
- Browsers are sensible sufficient to cease auto-playing audio from taking part in on the primary load. Contained in the
AudioContexttechnique, there’s a state technique that returns a worth of “suspended”, “operating”, or “closed”. In our case, we’ll be searching for “suspended”. If that‘s the state that returns, we are able to proceed to renew the audio with the tactic referred to asresume(). -
We use information attributes within the HTML to indicate when the button is “taking part in” or “paused”.
-
If the play or pause button is clicked, we are able to dynamically inform the
audioElementto play or pause. -
For a greater consumer expertise, I added the flexibility to point out and conceal the play or pause icons relying on the participant’s state.
Replace Time Stamps and Progress
Every monitor you load with an AudioElement context could have its traits and metadata you may show within the HTML. We begin by making every little thing zero on the first-page load and proceed to name a operate that dynamically updates and codecs the time because the audio will get performed or paused.
We’ll moreover present a progress bar that may dynamically fill primarily based on the quantity of lapsed audio. That is helpful for the tip consumer who would possibly wish to look at a progress bar relatively than learn the remaining time.
// Replace progress bar and time values as audio performs
audioElement.addEventListener("timeupdate", () => {
progressUpdate()
setTimes()
})
I created two capabilities which can be extracted elsewhere within the JavaScript file. The primary factor to indicate in regards to the code above is the kind of occasion listener we hold monitor of. The timeupdate occasion is exclusive to media like Audio or Video throughout the Net API.
Displaying and Formatting Time
We will use the playerCurrentTime and playerDuration variables to show and format time. We’ll set the textContent of these tags within the HTML to match a brand new timestamp relative to the audioElement’s present attributes. An audioElement could have a currentTime property and a period property.
Utilizing the Date API in JavaScript, we are able to faucet right into a helpful one-liner to transform the default seconds that get returned from currentTime and period in a format that matches HH:MM:SS (Hours, Minutes, Seconds).
// Show currentTime and period properties in real-time
operate setTimes() {
playerCurrentTime.textContent = new Date(audioElement.currentTime * 1000)
.toISOString()
.substr(11, 8)
playerDuration.textContent = new Date(audioElement.period * 1000)
.toISOString()
.substr(11, 8)
}
Updating Participant Progress
Updating the progress bar in our HTML is comparatively easy and comes right down to a share calculation. We’ll get the p.c returned by dividing the audioElement.currentTime by the audioElement.period and multiplying that by 100.
Lastly, we are able to set some CSS through JavaScript through the use of the progressFilled variable we created earlier than and adjusting the flex-basis property to develop or shrink relying on the change share.
// Replace participant timeline progress visually
operate progressUpdate() {
const p.c = (audioElement.currentTime / audioElement.period) * 100
progressFilled.model.flexBasis = `${p.c}%`
}
Add Quantity Controls
Adjusting quantity faucets again into the AudioContext object we used earlier than. We’ll have to name a technique named createGain() and alter the achieve worth to map to the quantity vary enter throughout the HTML.
// Bridge the hole between gainNode and AudioContext so we are able to manipulate quantity (achieve)
const gainNode = audioCtx.createGain()
volumeControl.addEventListener("change", () => {
gainNode.achieve.worth = volumeControl.worth
})
monitor.join(gainNode).join(audioCtx.vacation spot)
We created a monitor variable early on on this tutorial and are lastly placing it to make use of right here. Utilizing the join() technique, you may join the monitor to the gainNode after which to the AudioContext. With out this line, the quantity vary enter doesn’t know in regards to the quantity of the audio.
We’ll hear for a change occasion to map the quantity relative to the achieve.
What Occurs When the Audio Ends?
We will reset the participant after the audio ends so it may be prepared for an additional hear ought to the tip consumer wish to begin it over.
// if the monitor ends, reset the participant
audioElement.addEventListener("ended", () => {
playButton.dataset.taking part in = "false"
pauseIcon.classList.add("hidden")
playIcon.classList.take away("hidden")
progressFilled.model.flexBasis = "0%"
audioElement.currentTime = 0
audioElement.period = audioElement.period
})
Right here we toggle the play button icon from pause to play, set the data-playing attribute to false, reset the progress bar, and the audioElement’s currentTime and period properties.
Scrubbing the Progress Bar to Skip and Rewind
Our progress bar is practical visually, however it could be extra useful for those who may click on wherever on the timeline and modify the present audio playback. We will obtain this with a sequence of occasion listeners and a brand new operate.
// Scrub participant timeline to skip ahead and again on click on for simpler UX
let mousedown = false
operate scrub(occasion) {
const scrubTime =
(occasion.offsetX / progress.offsetWidth) * audioElement.period
audioElement.currentTime = scrubTime
}
progress.addEventListener("click on", scrub)
progress.addEventListener("mousemove", (e) => mousedown && scrub(e))
progress.addEventListener("mousedown", () => (mousedown = true))
progress.addEventListener("mouseup", () => (mousedown = false))
The scrub() operate requires an occasion argument we hear for. Specifically, the offsetX property permits us to pinpoint the place a consumer clicked and make calculations relative to the audioElement’s properties.
Lastly, we are able to hear on the progress bar itself for a set of occasions like click on, mousemove, mousedown, and mouseup to regulate the audio aspect’s currentTime property.
4. Placing it All Collectively
The ultimate JavaScript code is beneath. One factor to notice is on the first-page load; I name the setTimes() operate as soon as once more so we are able to get real-time displayed appropriately earlier than the consumer even begins manipulating the audio participant.
// load sound through <audio> tag
const audioElement = doc.querySelector("audio")
const audioCtx = new AudioContext()
const monitor = audioCtx.createMediaElementSource(audioElement)
// Participant controls and attributes
const playButton = doc.querySelector(".player-play-btn")
const playIcon = playButton.querySelector(".player-icon-play")
const pauseIcon = playButton.querySelector(".player-icon-pause")
const progress = doc.querySelector(".player-progress")
const progressFilled = doc.querySelector(".player-progress-filled")
const playerCurrentTime = doc.querySelector(".player-time-current")
const playerDuration = doc.querySelector(".player-time-duration")
const volumeControl = doc.querySelector(".player-volume")
doc.addEventListener("DOMContentLoaded", () => {
// Set occasions after web page load
setTimes()
// Replace progress bar and time values as audio performs
audioElement.addEventListener("timeupdate", () => {
progressUpdate()
setTimes()
})
// Play button toggle
playButton.addEventListener("click on", () => {
// verify if context is in suspended state (autoplay coverage)
// By default, browsers will not let you autoplay audio.
// You may override by discovering the AudioContext state and resuming it after a consumer interplay like a "click on" occasion.
if (audioCtx.state === "suspended") {
audioCtx.resume()
}
// Play or pause monitor relying on state
if (playButton.dataset.taking part in === "false") {
audioElement.play()
playButton.dataset.taking part in = "true"
playIcon.classList.add("hidden")
pauseIcon.classList.take away("hidden")
} else if (playButton.dataset.taking part in === "true") {
audioElement.pause()
playButton.dataset.taking part in = "false"
pauseIcon.classList.add("hidden")
playIcon.classList.take away("hidden")
}
})
// if the monitor ends, reset the participant
audioElement.addEventListener("ended", () => {
playButton.dataset.taking part in = "false"
pauseIcon.classList.add("hidden")
playIcon.classList.take away("hidden")
progressFilled.model.flexBasis = "0%"
audioElement.currentTime = 0
audioElement.period = audioElement.period
})
// Bridge the hole between gainNode and AudioContext so we are able to manipulate quantity (achieve)
const gainNode = audioCtx.createGain()
const volumeControl = doc.querySelector(".player-volume")
volumeControl.addEventListener("change", () => {
gainNode.achieve.worth = volumeControl.worth
})
monitor.join(gainNode).join(audioCtx.vacation spot)
// Show currentTime and period properties in real-time
operate setTimes() {
playerCurrentTime.textContent = new Date(audioElement.currentTime * 1000)
.toISOString()
.substr(11, 8)
playerDuration.textContent = new Date(audioElement.period * 1000)
.toISOString()
.substr(11, 8)
}
// Replace participant timeline progress visually
operate progressUpdate() {
const p.c = (audioElement.currentTime / audioElement.period) * 100
progressFilled.model.flexBasis = `${p.c}%`
}
// Scrub participant timeline to skip ahead and again on click on for simpler UX
let mousedown = false
operate scrub(occasion) {
const scrubTime =
(occasion.offsetX / progress.offsetWidth) * audioElement.period
audioElement.currentTime = scrubTime
}
progress.addEventListener("click on", scrub)
progress.addEventListener("mousemove", (e) => mousedown && scrub(e))
progress.addEventListener("mousedown", () => (mousedown = true))
progress.addEventListener("mouseup", () => (mousedown = false))
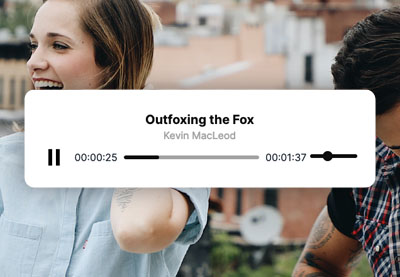
// Observe credit score: Outfoxing the Fox by Kevin MacLeod beneath Inventive Commons + MDN for the hyperlink.
})
Conclusion
There you’ve it! With a little bit of JavaScript and elbow grease, you may create your very personal branded music participant.
From right here, you would possibly experiment with including extra controls, like skipping buttons or panning buttons. I’d additionally take a look at the AudioTracklist interface, which lets you create playlists and prolong the design as vital.