Hi there everybody
This can be a long-awaited continuation of the collection of articles in regards to the Talker library
On this publish I’ll let you know methods to customise colours and textual content of your logs utilizing this lovely library.
Let’s do that
Base logs
1) Create utility or open an existed
You possibly can create dart console or flutter utility.
Talker relies solely on dart with out flutter sdk dependency subsequently you should utilize this package deal in all places
For instance I create default dart console utility
2) Add talker dependency in pubspec.yaml
dependencies:
talker: ^1.3.0
3) Init talker in essential file of utility and make easy logs in essential methodology
import 'package deal:talker/talker.dart';
closing talker = Talker();
void essential() {
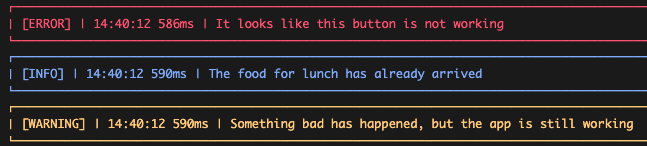
talker.error('It appears to be like like this button isn't working');
talker.information('The meals for lunch has already arrived');
talker.warning('One thing dangerous has occurred, however the app remains to be working');
}
With this code, the output shall be as proven under
It already appears to be like good.
Talker can show 8 forms of logs by default.
However that will not be sufficient
Good, talker have answer for this circumstances too
Customized logs
For instance our utility can work with server facet backend code through http-requests. And we have to present http logs with completely different colour to spotlight them within the whole checklist of messages.
1) For make customized http logs talker have TalkerLog class which you can extends together with your realization.
class HttpLog extends TalkerLog {
HttpLog(tremendous.message);
}
2) OK, however methods to spotlight this log with a particular colour?
You possibly can override pen discipline of your TalkerLog inheritor class.
class HttpLog extends TalkerLog {
HttpLog(tremendous.message);
@override
AnsiPen? get pen => AnsiPen()..cyan();
}
3) And in essential operate name talker.logTyped() methodology
void essential() {
talker.logTyped(HttpLog('Http response 200'));
}
class HttpLog extends TalkerLog {
HttpLog(tremendous.message);
@override
AnsiPen? get pen => AnsiPen()..cyan();
}
This code will present message like instance bellow
4) Extra customization!
Like easy instance we are able to override title discipline and generateTextMessage methodology
-
title – Default message title. That used for console output and messages filtering.
-
generateTextMessage() – this methodology creates log messages earlier than you see it in output console. With this methodology you’ll be able to format your messages as you need.
Let’s have a look at in instance
void essential() {
talker.logTyped(
HttpLog(
'Consumer id is loaded',
knowledge: {'userId': 1234},
),
);
}
class HttpLog extends TalkerLog {
HttpLog(
String message, {
this.knowledge,
}) : tremendous(message);
closing dynamic knowledge;
@override
AnsiPen get pen => AnsiPen()..cyan();
@override
String get title => 'HTTP';
@override
String generateTextMessage() {
var msg = '[$displayTitle] $message';
if (knowledge != null) {
closing prettyData = encoder.convert(knowledge);
msg += 'nDATA:$prettyData';
}
return msg;
}
}
This code will present message like instance bellow
With talker you’ll be able to customise lots of different issues. The article format isn’t sufficient for your complete description. If you’re , you’ll be able to take a look at the detailed examples within the mission repository.



Imagine me, there are lots of them left !











