Wanna code quicker and enhance your productiveness? So, you could know AWS CodeWhisperer!
On this put up, I’ll clarify to you what’s the Amazon CodeWhisperer and offer you a step-by-step on subscribe to the ready record and configure your VS Code.
Along with this weblog put up, you possibly can watch my video, explaining the whole lot on my Youtube Channel:
What’s Amazon CodeWhisperer?
Amazon CodeWhisperer is a powered Machine studying auto-completion device. In different phrases, this device may help you within the day-by-day suggesting exact items of code to you. Serving to you to code quicker and enhancing your productiveness.
Generally you overlook some directions, parameters, and so forth, proper?
At this second, in case you are utilizing CodeWhisperer, this device will recommend the code or the sentence that can assist you to recollect what’s the actual command or instruction.
This device can work based mostly in your code or not less than in your feedback in your code.
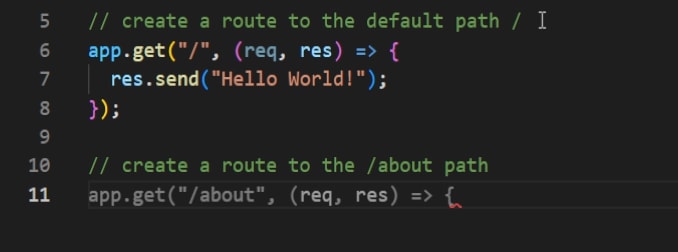
For instance, in the event you kind “create a path to the /about path”, CodeWhisperer will recommend you the right code routinely. (Inexperienced code is a suggestion).
You may drive the suggestion by urgent ALT + C, and checking the session “The best way to use it?”.
Supported IDEs
Amazon CodeWhisperer is a latest device and is continually evolving, so at this second it’s accessible just for:
- VS Code
- IntelliJ
- Cloud9 Browser
- Lambda Perform Browser
Supported Languages
At this second (September 2022), CodeWhisperer is on the market for:
As this device is a latest device and it’s nonetheless evolving, I do know that AWS will enhance it and improve IDEs and languages accepted.
Step-by-Step | The best way to subscribe to check this device
To check this device totally free (It’s accessible till this weblog publication – Sep fifteenth, 2022), you could subscribe to a ready record to obtain your activation code and use it.
Observe these steps to get your activation code:
Step-by-Step | The best way to setup it in your VS Code
In your VS Code you could comply with the steps under to activate it:
- Set up “AWS Software equipment” extension in your VS Code. (Yow will discover it right here: https://market.visualstudio.com/objects?itemName=AmazonWebServices.aws-toolkit-vscode)
- After that, click on o AWS Icon in your left bar (Or wherever it’s
)
- Beneath “Developer Instruments” menu, choose “CodeWhisperer (Preview)”
- Click on on “Enter Preview Entry Code”
- Enter the activation code that you just acquired from the affirmation e-mail.
- Simply verify the Preview Phrases and click on on “Settle for and Allow CodeWhisperer”
- Prepared, your CodeWhisperer is able to use!
The best way to use it?
As soon as put in and activated, all you want to do is code! Yeah, this device will work routinely when you find yourself coding with Python, Java, or JavaScript.
However, there are just a few options that you may attempt:
- To just accept a suggestion: Press TAB
- To drive a suggestion: Press ALT + C
- To not think about a suggestion: Press Escape or simply preserve typing
- To navigate between all solutions: Use your arrow keys, left and proper
Subscribe to my Youtube channel:
Youtube: Pena Rocks
Observe me on social networks:
Instagram: https://www.instagram.com/pena.rocks/
Twitter: https://twitter.com/nandopena
LinkedIn: https://www.linkedin.com/in/nandopena/
Extra Data:
https://www.pena.rocks/