In my growth historical past, initiatives at all times want some options that the engine doesn’t have, or the present options of the engine can’t meet the demand.
So I put all of the options I needed so as to add to the engine in a single venture: Cocos Improve Equipment.
I hope everybody can take part within the growth of this venture (repair bugs), so will probably be open supply.
I hope this venture would be the first to implement a few of the options that individuals count on the engine to have and convey a “native” expertise.
I hope this venture will be like an alpha model of the engine, it may be a reference within the utility impact, and assist the engine group to implement the options that individuals count on the engine to have quicker.
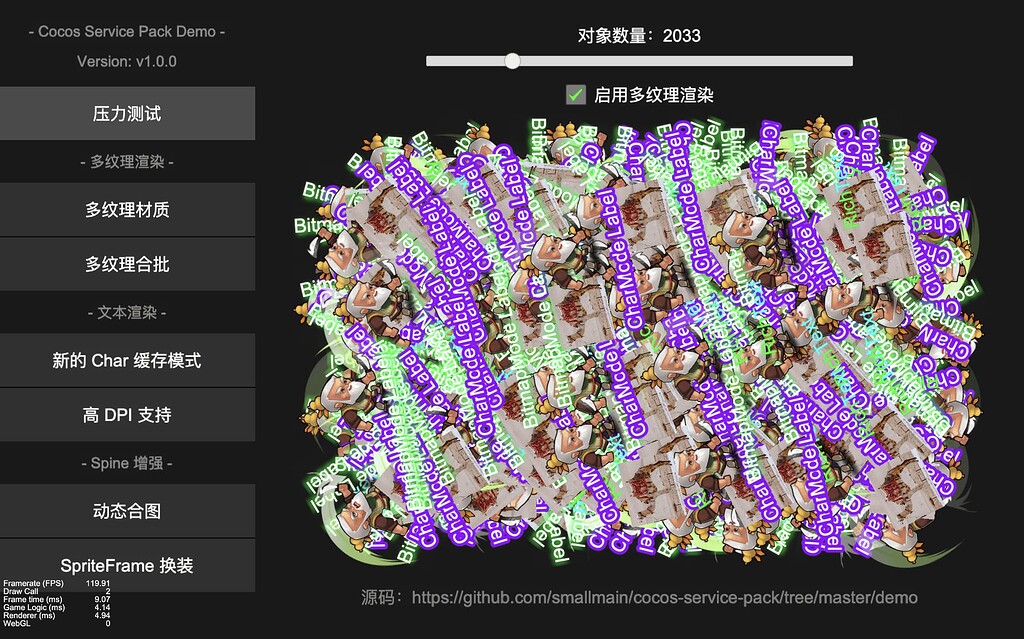
The merchandise of including multi-texture rendering options to the engine, for instance, has been performed by many individuals, however.
-
There are people who do it by inheriting engine courses, which I feel will increase the price to the consumer and isn’t as silky easy as utilizing the engine’s native options.
-
There are people who do it by means of plugin scripts, however this method at all times requires copying a few of the engine code and will be awkward to implement, and I don’t suppose it’s any extra maintainable than a customized engine when Cocos Creator 2.x stops updating options.
Precedent for making multi-texture rendering options native to the engine.
The PixiJS engine has formally applied multi-texture rendering within the v4 launch in 2016.
The > Phaser engine relies on the PixiJS engine, so it additionally helps multi-texture rendering.
And the most important benefit of utilizing a customized engine is that it could actually assist native platforms, the drawback is that because the mini-game platform has an engine plugin characteristic, utilizing a customized engine will stop you from utilizing the engine plugin.
Help for multi-texture rendering
- Sprite, cc.Label, cc.RichText, cc.MotionSteak, Backbone parts, simply drag within the parts to make use of.
- Supplies multi-texture batcher and automated materials switching mechanism, which makes it simpler to dynamically generate and handle multi-texture supplies, and is the premise for lots of the following options.
Help for prime DPI textual content rendering
Beforehand, we’d enhance the fontSize and reduce the Scale of the node to realize this, however now it’s instantly applied contained in the engine, and the size will be adjusted with one line of code.
cc.sp.labelRetinaScale = 2;
And supply a world swap and a single-component swap, you may management the vary of this characteristic on as you want.
Dynamic merge reconstruction
- Due to the multi-texture rendering base, it’s attainable to remain at 1 Draw Name with no less than 8 units of photographs.
- It helps automated multi-texture batching, optimized algorithms, reuse of discarded area, and different options.
- Permits Backbone to take part in dynamic merging as effectively.
- Help world default swap, and add a swap for parts to take part in merging or not.
- Expose extra merge interfaces to regulate using dynamic merge maps in a extra detailed manner.
CHAR Cache Mode Refactoring
- Due to the multi-texture rendering base, the utmost variety of character atlases has been elevated from 1 to eight, which considerably alleviates the issue of textual content not being rendered when the atlases run out.
- Computerized multi-texture batching can be supported, which implies that Char character units will be merged with dynamic merging in a single batch.
- Help for reuse of discarded area
So long as the dynamic merge and Bitmap cache modes are used correctly, most scenes not must do particular Draw Name optimization (hitting the set, adjusting the node order, layering rendering) to have an excellent variety of Draw Calls.
The Backbone part helps merging with different parts, merging into dynamic units and SpriteFrame swap
As talked about within the title, as a result of we discovered that the discussion board typically want to make use of SpriteFrame to decorate up Backbone, and there are a lot of firms use Backbone to implement frequent animations, even body animations, which can have a giant efficiency burden if they’ll’t be mixed with different parts.
You may get the complete detailed documentation beneath, and it solely takes just a few steps (organising a customized engine) to use all of the above options.
Github repository: GitHub – smallmain/cocos-enhance-kit: 这是一个提供 Cocos Creator 引擎特性增强、修复与优化的开源非官方增强包。
The improve equipment is extraordinarily restrained in making modifications to the engine, and can strive to make sure compatibility and never modify the unique defaults of the engine, so that you don’t have to fret about “out of the blue utilizing it one way or the other”, and virtually all new options are enabled and disabled by default.
So after set up you might discover that nothing appears to have modified within the venture, we suggest that you just learn the Getting Began tutorial to know the really useful manner to make use of it.
Lastly, if you’d like a one-click set up, then contemplate my private paid engine extensions.
Cocos Retailer: Cocos Service Pack | Cocos Retailer
After all you may write a script to implement it in minutes, so contemplate this a sponsored hyperlink and thanks in your assist