We speak lots about Progressive Net Apps (PWA) within the context of cell units, however they’ve an infinite potential on desktop working methods that’s solely starting to materialize.
Lately, with many new net capabilities within the Chromium browser engine and UX adjustments in Microsoft Edge and on Home windows, put in desktop net apps are actually beginning to feel and appear like native apps.
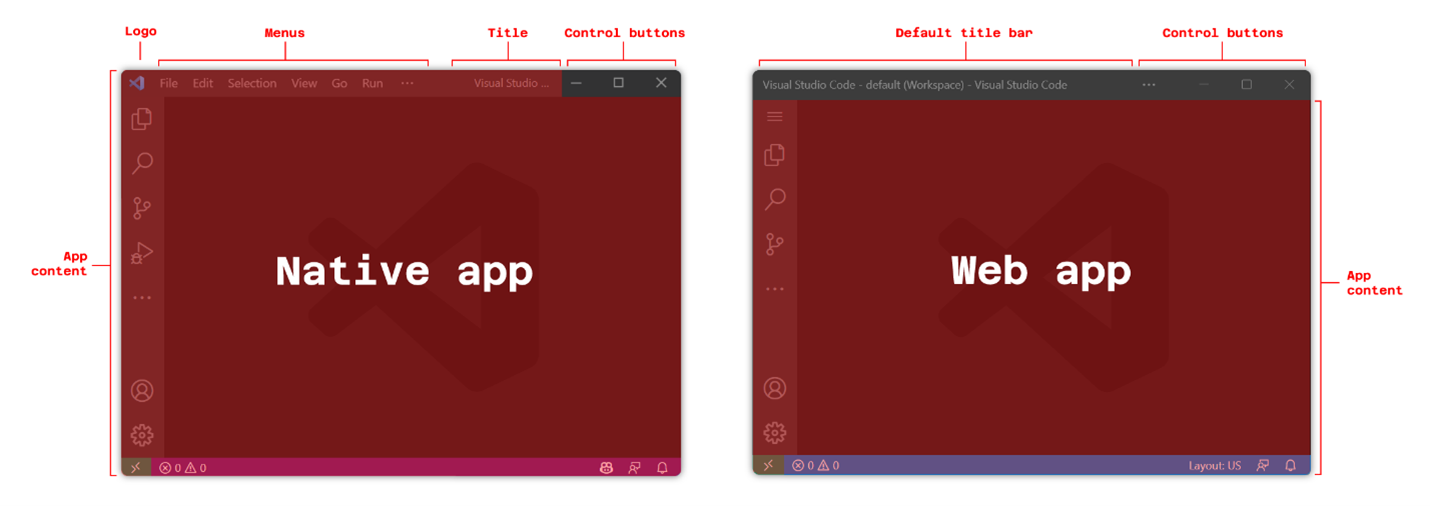
One remaining hole in how net apps seem on desktop is their capability to create their very own title bar experiences.
Whereas native apps have been capable of show content material anyplace within the app window, together with within the title bar, put in net apps have been compelled to go together with the default expertise, making them visually completely different.
We’re excited to announce the supply of a brand new PWA characteristic that closes this hole and helps blur the road between apps and web sites much more.
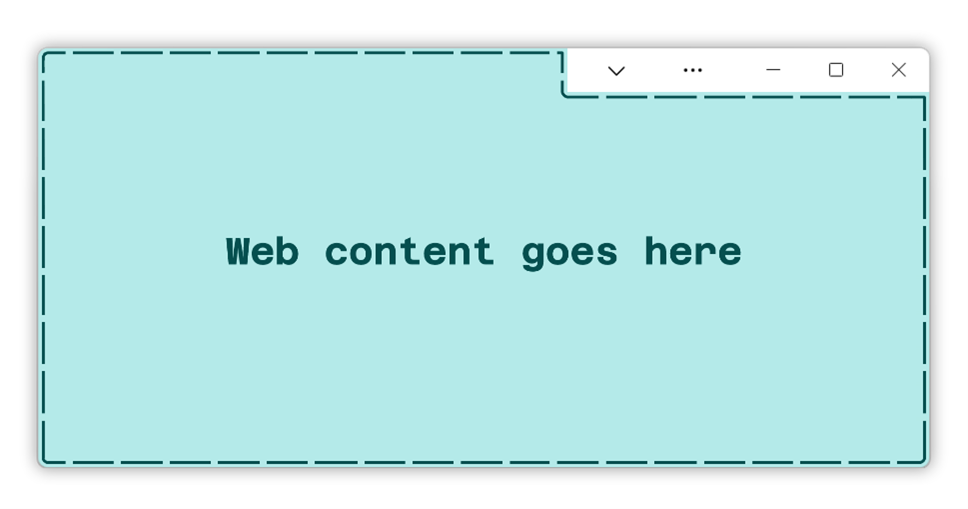
The Window Controls Overlay characteristic provides net apps the power to make use of the complete floor space of the app window to show their very own content material, together with the place the default title bar is often displayed. Solely the system important window buttons stay and are displayed as an overlay on high of the net content material.
Even when the title bar is about 30 pixels excessive solely, the design implications of accessing the world it usually occupies are enormous. What can we do with simply 30 pixels? Show a customized title, a menu bar, some account info, navigation tabs? Have a look at different desktop apps you utilize, and also you’ll rapidly notice that all of them make use of this space in a roundabout way. And now, put in net apps can too!
We labored on this characteristic as a part of our contributions within the Net Capabilities challenge (aka Venture Fugu), in collaboration with different browser makers and tech firms. This challenge goals to make it potential to construct all forms of apps utilizing net applied sciences, and to push the boundaries for what’s potential on the net at this time.
We proposed the Window Controls Overlay characteristic as an explainer in January 2020, then constructed the early implementation in Chromium, made it accessible as an Origin Trial, and revealed a formal specification. We’re now releasing the Window Controls Overlay characteristic as a default expertise for all to make use of in Microsoft Edge 105.
To be taught to make use of the characteristic, take a look at the technical documentation in addition to the MDN reference docs. You may also be concerned about these A Checklist Aside and net.dev tutorials.
These sources go into way more element than we are going to see on this article. Right here, we’ll rapidly go over the three most essential constructing blocks of Window Controls Overlay:
- the required Manifest change,
- the brand new
titlebar-area-*CSS setting variables, - and the brand new
navigator.windowControlsOverlayJavaScript API.
Decide-in to the characteristic along with your Manifest
PWAs want a Net App Manifest to be installable, and plenty of PWA options are declared within the Manifest file. The Window Controls Overlay isn’t any exception. To opt-in to this characteristic use the display_override manifest member and set its worth to [“window-controls-overlay”].
Here’s a code snippet exhibiting this:
{
"identify": "App identify",
"description": "App description",
"lang": "en-US",
"start_url": "/",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display_override": [
"window-controls-overlay"
]
}
On the floor, that is the one required change to start out making use of the title bar space.
Nevertheless, the characteristic additionally comes with new CSS setting variables and a JavaScript API which each assist be sure you ship an expertise that works nicely throughout units and working methods.
Adapt to the setting with the titlebar-area-* CSS variables
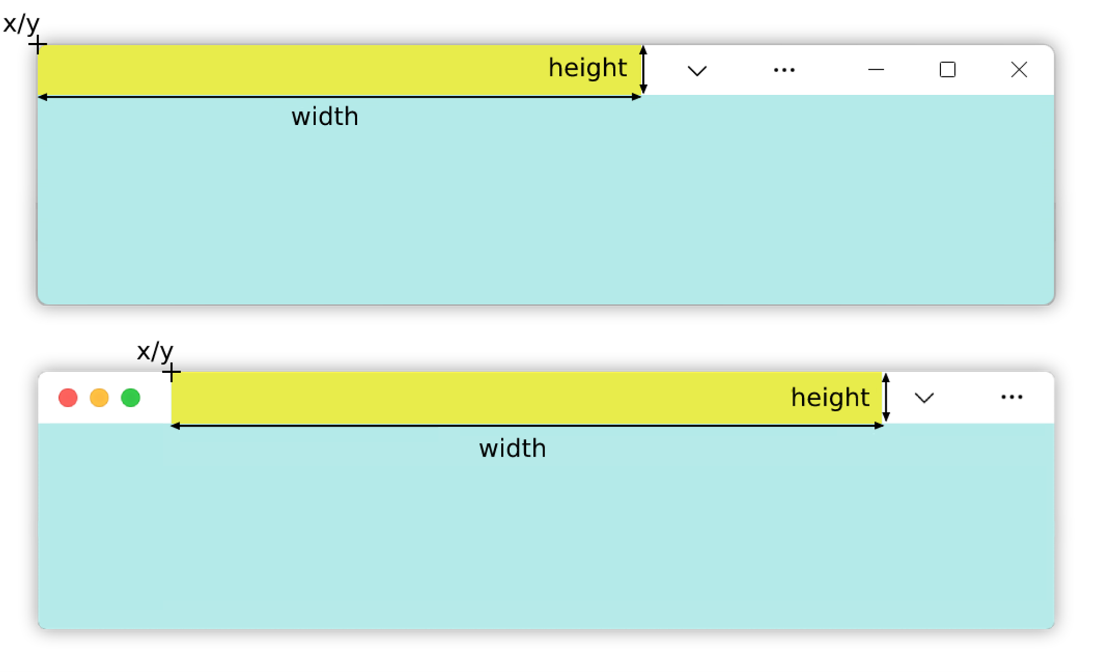
As soon as the app makes use of the Window Controls Overlay characteristic, its net content material is displayed over the complete window floor, and the management buttons act as an overlay. To keep away from displaying content material under these buttons the brand new titlebar-area-x/y/width/top variables can be utilized within the env() CSS operate.
They provide the geometry of the world that the title bar would have occupied subsequent to the management buttons if it was displayed. As a result of this space could be completely different on Mac, Home windows, and Linux, accessing browser-provided variables helps create a structure that works all over the place.
As proven under, the title bar space is completely different on Home windows (and Linux) and macOS.
The next code snippet exhibits how these variables can be utilized to place a hard and fast header component within the title bar space:
header {
place: mounted;
left: env(titlebar-area-x, 0);
high: env(titlebar-area-y, 0);
width: env(titlebar-area-width, 100%);
top: env(titlebar-area-height, 30px);
}
Because the env() operate helps fallback values (the second parameter within the operate), this snippet will work even when the Window Controls Overlay characteristic isn’t getting used, akin to when the net app is displayed in a browser window.
Detect when adjustments happen with the navigator.windowControlsOverlay API
Along with the CSS setting variables, you should use the brand new navigator.windowControlsOverlay API to know the coordinates of the title bar space from JavaScript and detect once they change.
This may be useful to re-arrange the net content material displayed on this space because the app window measurement adjustments, or when the person opts-out of the Window Controls Overlay characteristic.
Within the following code instance, we take heed to geometry adjustments and apply a category on the physique component if the width of the title bar space is smaller than 250px.
if (navigator.windowControlsOverlay) {
navigator.windowControlsOverlay.addEventListener('geometrychange', () => {
const { width } = navigator.windowControlsOverlay.getTitlebarAreaRect();
doc.physique.classList.toggle('slender', width < 250);
});
}
Be aware how we first check if the API exists, which helps make sure the app works in browsers that don’t help the characteristic.
You may as well use the navigator.windowControlsOverlay.seen boolean to know if the overlay is seen (i.e. if the default title bar is hidden) and the navigator.windowControlsOverlay.getTitlebarAreaRect() methodology to get its geometry.
We consider PWAs are a terrific match for making desktop net functions. Turning your web site into an app that actually feels prefer it belongs on desktop has by no means been really easy and utilizing the Window Controls Overlay characteristic will assist you to create desktop apps that look way more trendy and interesting to your customers.
We hope it’s helpful to you, and might’t wait to see what you construct!