Yuri Mikhin and Travis Turner over at Evil Martians implore us: Don’t wait, let’s use the browser Contact Picker API now. As I write, it’s solely obtainable primarily on Chrome for Android. However the spec exists and iOS additionally has an experimental flag for it. I’m an iOS man so I flipped it on. I really didn’t even know you can do this! (Settings > Safari > Superior > Experimental Options).

text-wrap. Now should you’re in a browser that helps it…
The
choosemethodology will present customers a modal UI to pick out contacts, and it’ll then return aPromise. If the promise resolves, it is going to return an array (even when just one contact was chosen) crammed withContactInfointerfaces.
I’m positive you’ll be able to think about it. You faucet a button or one thing, and it launches a contact picker. You choose a contact out of your system’s contacts. It returns knowledge from these contacts, like names, emails, and cellphone numbers.
Not each app wants it, however I think about quite a bit may make use of it (significantly in a progressive enhancement fashion). Does your app have any form of invite or sharing UI? You may use it there. I’m considering of one thing like Figma’s share modal:

I’m simply alone to jot down in e-mail addresses in there. If this was Google Docs, effectively, they’ve the distinct benefit that they have already got a contact listing for you because of the probability that you simply additionally use Gmail and hold some type of your contacts there. However only a few of us are Google. The Contact Picker API ranges that taking part in subject!
I gave the Evil Martians demo a spin, and it really works nice.

If there have been just some form of easy-to-use internet app that makes it very easy to play with new APIs like this and get a really feel for them and save them for later reference. Some form of playpen for code.
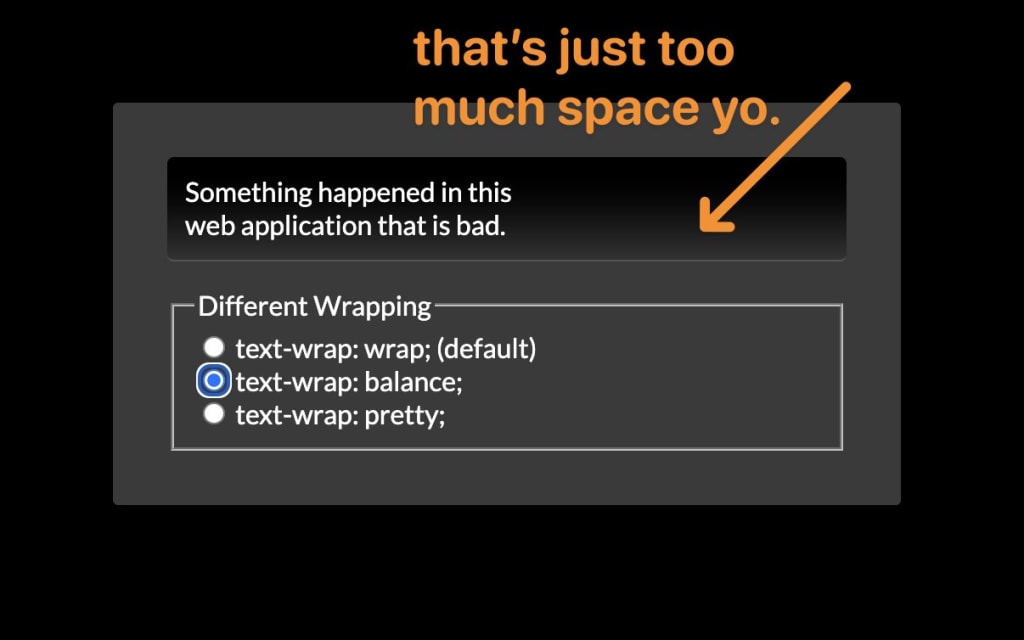
I feel I used to be bitching about text-wrap: steadiness; the opposite day. Identical to me, to be given such an excellent new property that helps makes headlines look higher throughout the online and discover one thing to not like about it. The steadiness worth takes multi-line textual content and makes all these strains as roughly whilst it could actually. I really feel like that appears fairly good for headlines, typically. The kicker is that “balancing” isn’t at all times what folks want to obtain, and what they actually need is simply to keep away from a clumsy orphan single phrase from wrapping down onto the following line.
Adam Argyle stated to me: have you ever seen text-wrap: fairly;?
- No, I’ve not.
- Awww,
fairlyis a superb key phrase worth in CSS.
I googled it and located Amit Service provider’s fast protection. Then I set about making a demo and attempting it out (solely works in Chrome Canary till 117 ships to steady).


See what I imply about steadiness above? There may be simply far an excessive amount of house left over above when all I actually needed to do was forestall the single-word orphan. Now fairly can forestall that.

That’s so generically helpful I could be tempted to do one thing like…
p, li, dt, dd, blockquote, .no-orphan {
text-wrap: fairly;
}… in a “reset” stylesheet.

Individuals reflecting on formative moments of their lives normally makes for an excellent story. And particularly relatable when they’re like: “… and that’s how I grew to become a nerd.” That’s what occurred when Alexander Miller’s dad gave him some paper:
After I was a child, my dad gave me a chunk of paper with a grid printed on it. It consisted of bigger squares than commonplace graph paper, about an inch in measurement. It was mainly a clean chessboard.
I didn’t turn into an unbelievable code artist like Alexander, however I can nonetheless relate. My first actually “profitable” packages have been grid-based. First, a Conways’ Sport of Life factor (that I’m nonetheless a bit obsessive about) after which a Battleship clone (like Alexander’s father). These have been completely formative moments for me.
Are you aware one of many main JavaScript frameworks higher than one other? I guess you do, don’t you? You’re a Svelte groupie, I can inform.

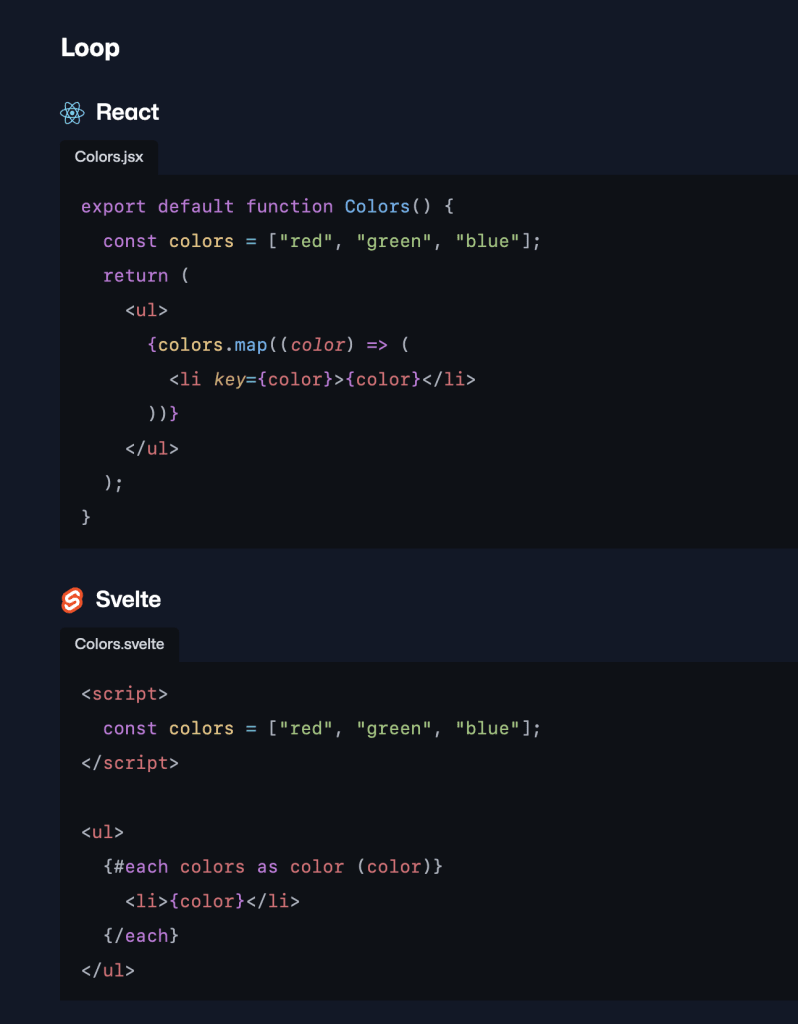
Part celebration is a web site that exhibits you the way to do the essential and necessary stuff in every main framework (React, Svelte, Vue2/3, Angular, Lit, Ember, and a number of other extra). Very intelligent, I feel! It’s useful to know one of many frameworks so you’ll be able to confirm that’s how you’ll have completed it there, then see the way it works in one other framework. Like if it’s good to loop over knowledge in React, you in all probability find yourself doing a .map() factor, however in Svelte there may be #every, the place in Vue it’s a v-for attribute. I don’t work throughout completely different frameworks sufficient to have all this memorized so a giant 👍 from me for making a helpful reference right here.
“Someday this fall (2023)” is all we all know for the discharge date of macOS Sonoma. Usually working system releases aren’t that huge of a deal for internet designs and builders, who’re extra excited about browser model releases. However Sonoma has a trick up it’s sleeve.
With macOS Sonoma, Apple goes all-in on the idea of installable internet apps. They’re extremely built-in within the total macOS expertise and don’t give away their internet roots by not exhibiting any Safari UI in any respect.
Thomas Steiner, Net Apps on macOS Sonoma 14 Beta

Installable internet apps, you say? Like… PWAs? (Progressive Net Apps). The purpose of PWAs, not less than in my thoughts, is that they’re meant to be actual opponents to native apps. After set up, they’re clickable icons proper there subsequent to another app. Degree taking part in subject. However to turn into installable, there was form of a minimal guidelines of necessities, beginning with a manifest.json.
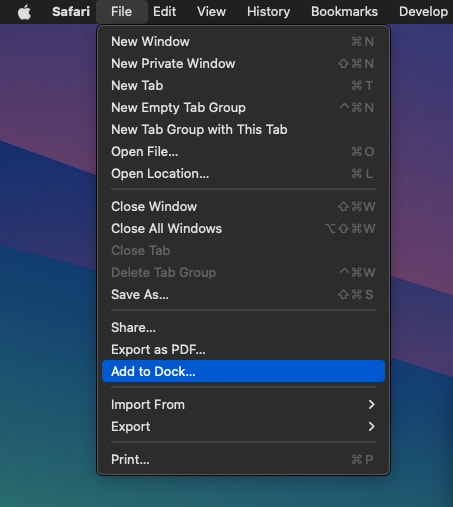
The phrase from Apple is that there are actually zero necessities for this. You may “Add to Dock” any web site, and it’ll work. I assume which means it’s doable to have a docked app that simply fully doesn’t work offline, however 🤷♀️.
Websites put in this manner do respect all of the PWA mechanics like one would hope! Websites with a manifest received’t present any Safari UI in any respect. I don’t assume there are set up prompts provided but, so customers must learn about this and/or discover the menu merchandise. There are prompts although in common Safari if customers go to a web site that’s already put in (to “Open” the “app”).
General, apps put in this manner look fairly properly built-in into the OS. However I additionally agree with Thomas’ wishlist, all of which seem to be they might make issues a lot better nonetheless.


