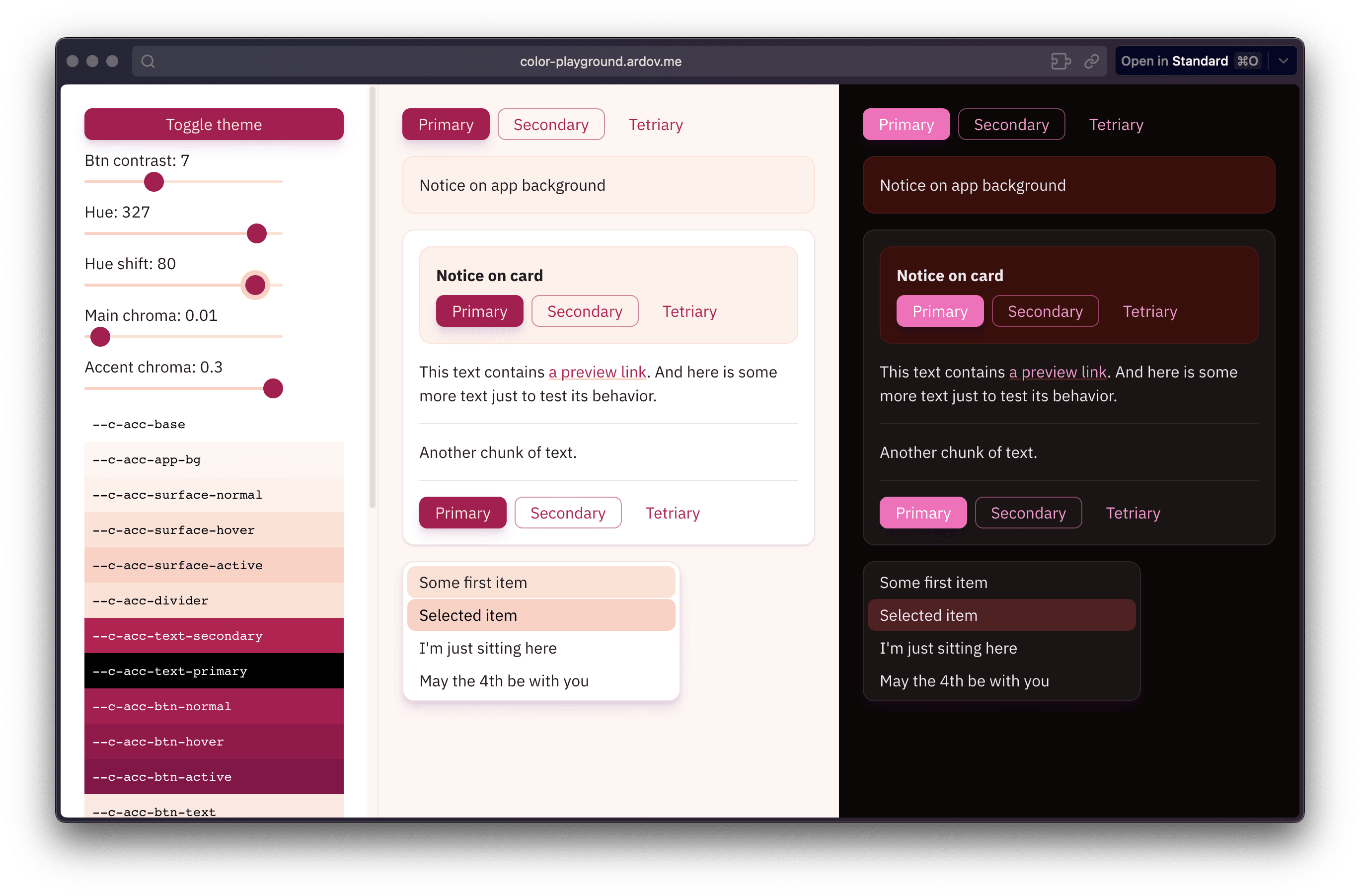
I got here throughout Alexey Ardov’s work the opposite day. Appears like the colour bug hit him fairly arduous. I first noticed this playground:

It’s awfully cool. I like seeing coloration palettes introduced within the context of UI like that. Typically it’s arduous to image the way it all would possibly come collectively if colours are checked out too abstractly. It doesn’t precisely have an export software, however a bunch of CSS customized properties are barfed out right into a type attribute on the <physique> if you happen to have been so inclined to make use of them for one thing.
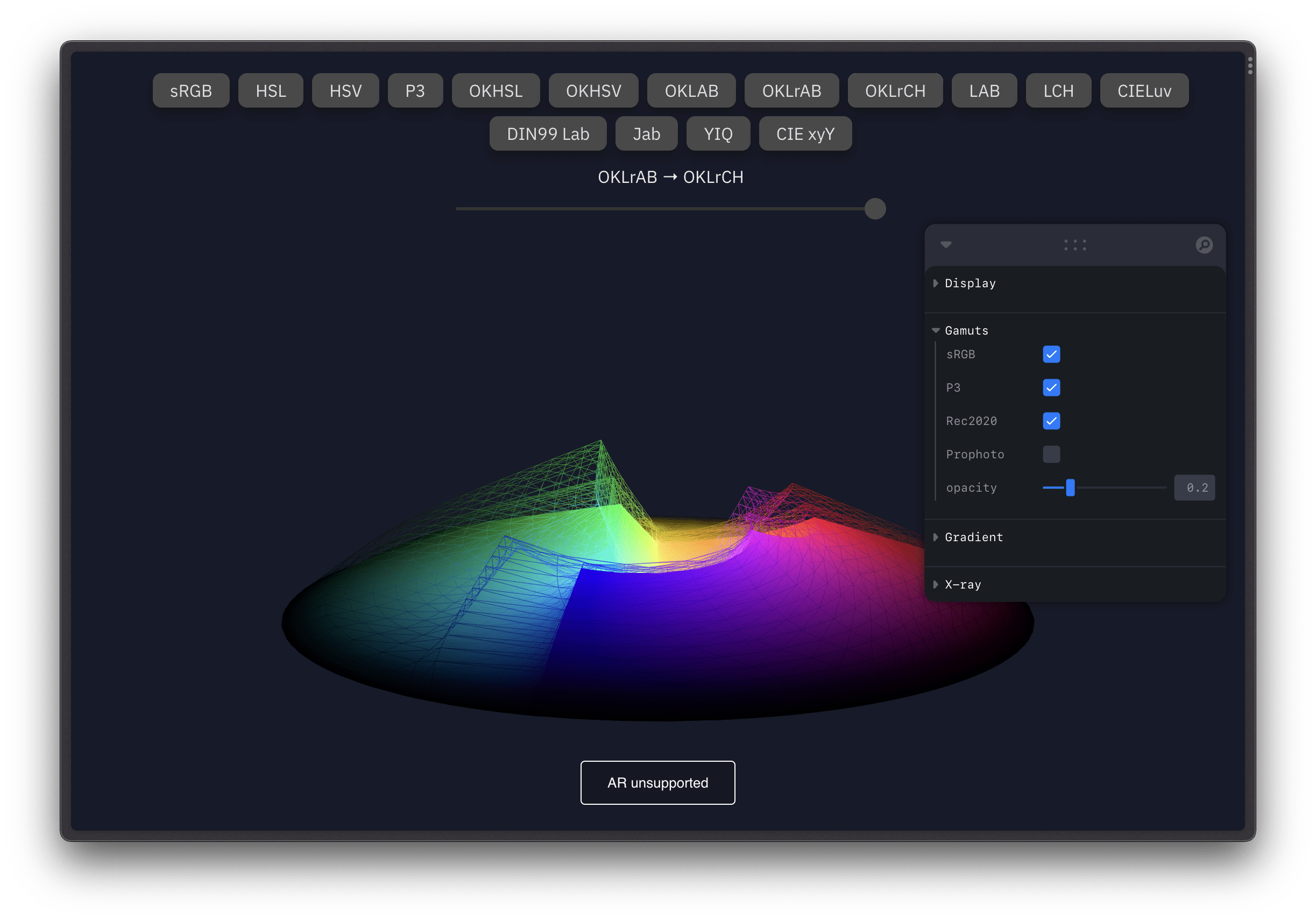
In fact I assumed: HSL is properly used right here, however what in regards to the HDR coloration codecs?! Looks as if alternative to arrange P3 colours and non-P3 coloration fallbacks. I don’t suppose this reality is misplaced on Alexey, as they’ve tons extra coloration experiments they’ve constructed. For instance, this visualizer for coloration fashions, which then it appears like bought an improve to visualise extra fashions (and gamuts).

I like these issues as they’re a reminder of simply how designed these coloration areas are and the way deep the rabbit gap can go. Earlier than you recognize it, you’re designing extraordinarily refined accessible coloration palette technology instruments.
Taking a look at these one-off single-purpose web sites all the time places me within the temper to share extra. Aren’t you fortunate that I save hyperlinks to new ones that I see only for instances like this.
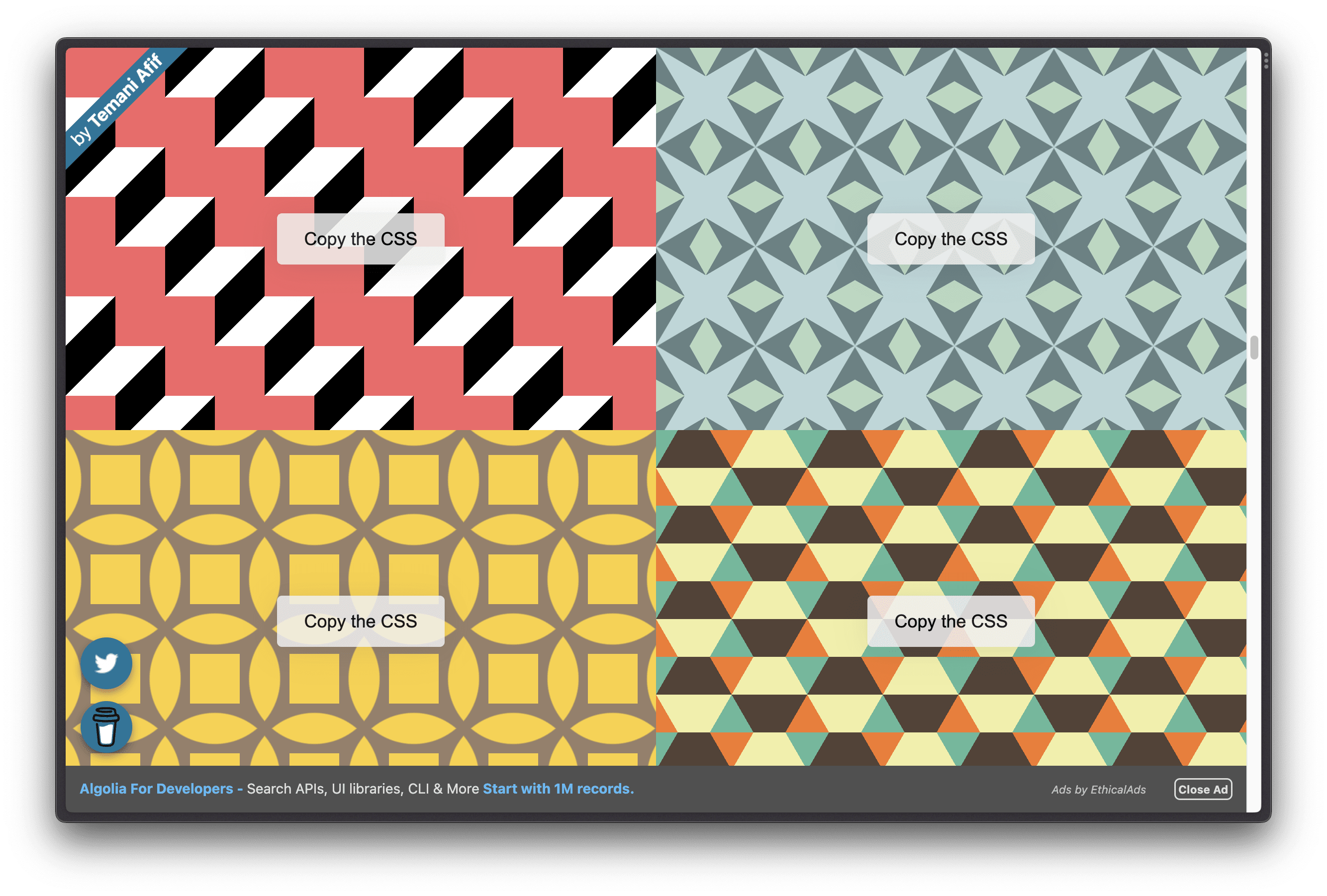
CSS-Sample
Temani Afif’s sample website has some fairly refined backgrounds which are carried out simply with CSS backgrounds. Jogs my memory of Lea’s tackle this from years in the past. A grand custom of CSS wizards.

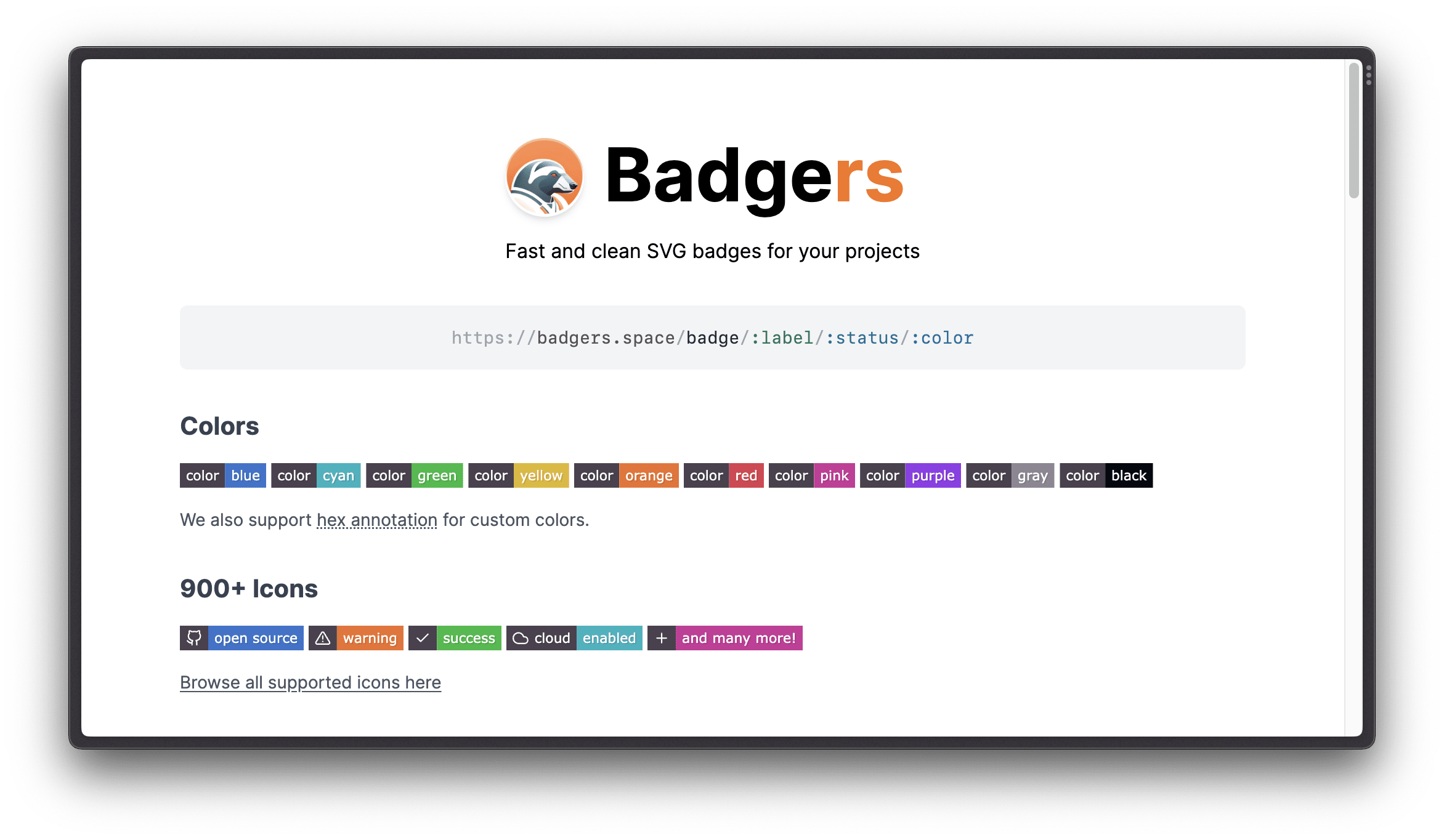
SpaceBadgers
These little badge graphics which are tremendous frequent on the prime of GitHub repos, created with an excellent clear URL format.

Oh and hey they appear nice small however you may make them as massive as you need and since they’re SVG they scale up properly.
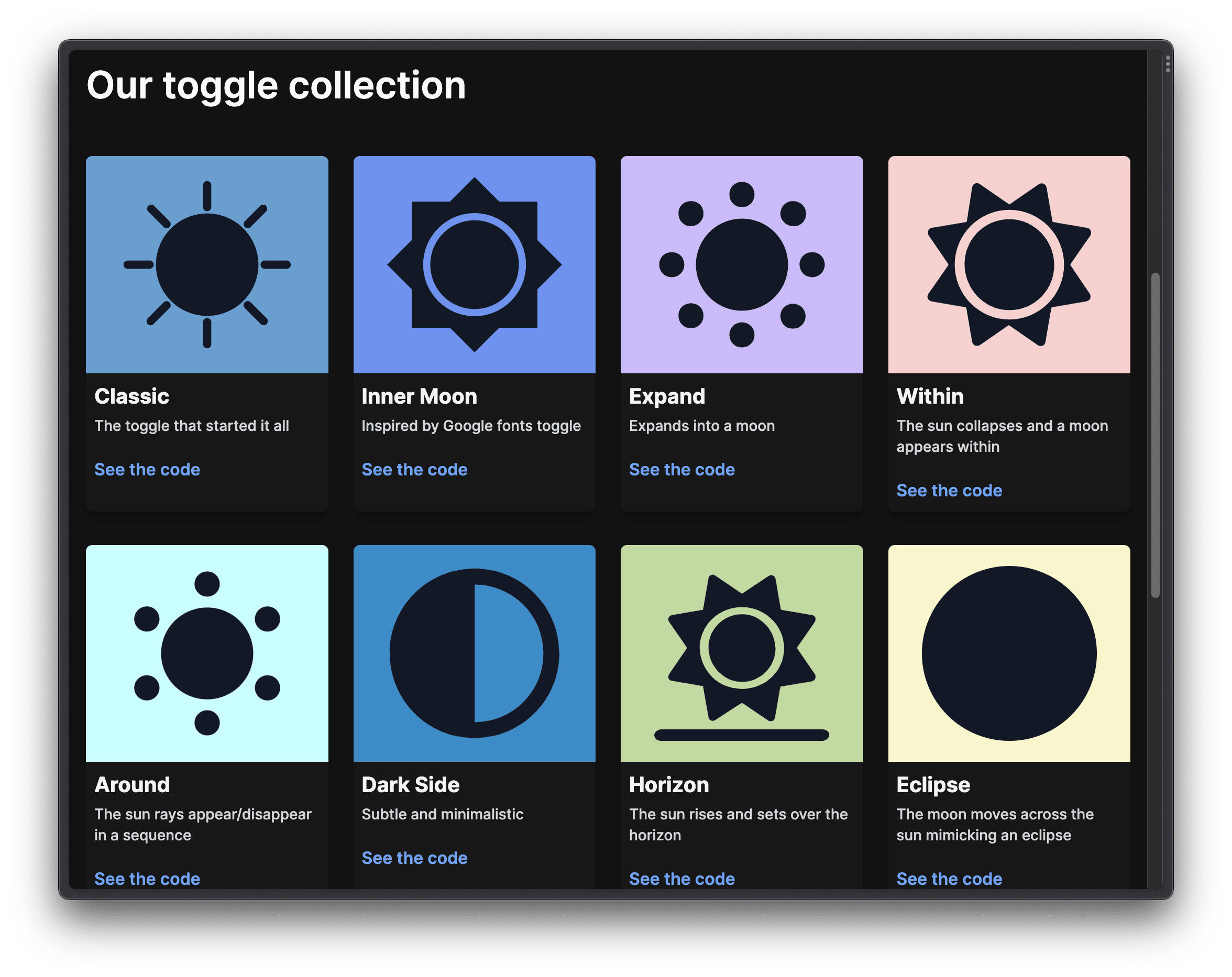
Theme Toggles
Want a neat little animated toggle for Mild Mode / Darkish Mode? This website has a complete bunch of them:

Wasn’t a lot to pluck one over to a Pen, in case you want a reference there. I noticed a bit controversy on this as one of many utilization choices is as a <div>, which in fact shouldn’t be an interactive component. I’m undecided that’s honest, as you would possibly use this as a visible adornment subsequent to an interactive button, for instance. And the React exports use <button> properly.
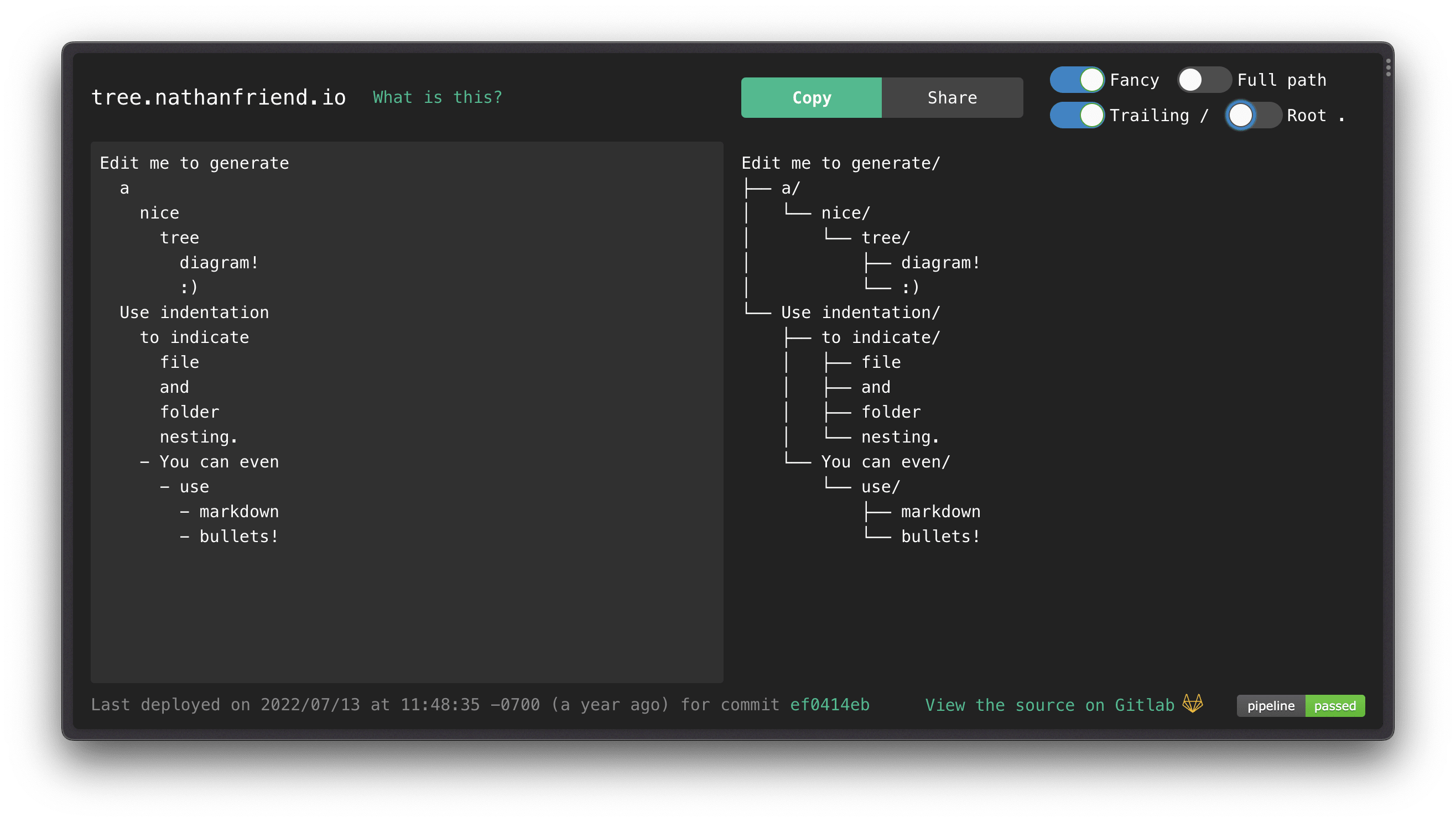
Tree
I’m sorry I can’t clarify it, however typically it’s a must to replace meant textual content to have a bunch of additional particular ASCII characters that higher signify a file tree.

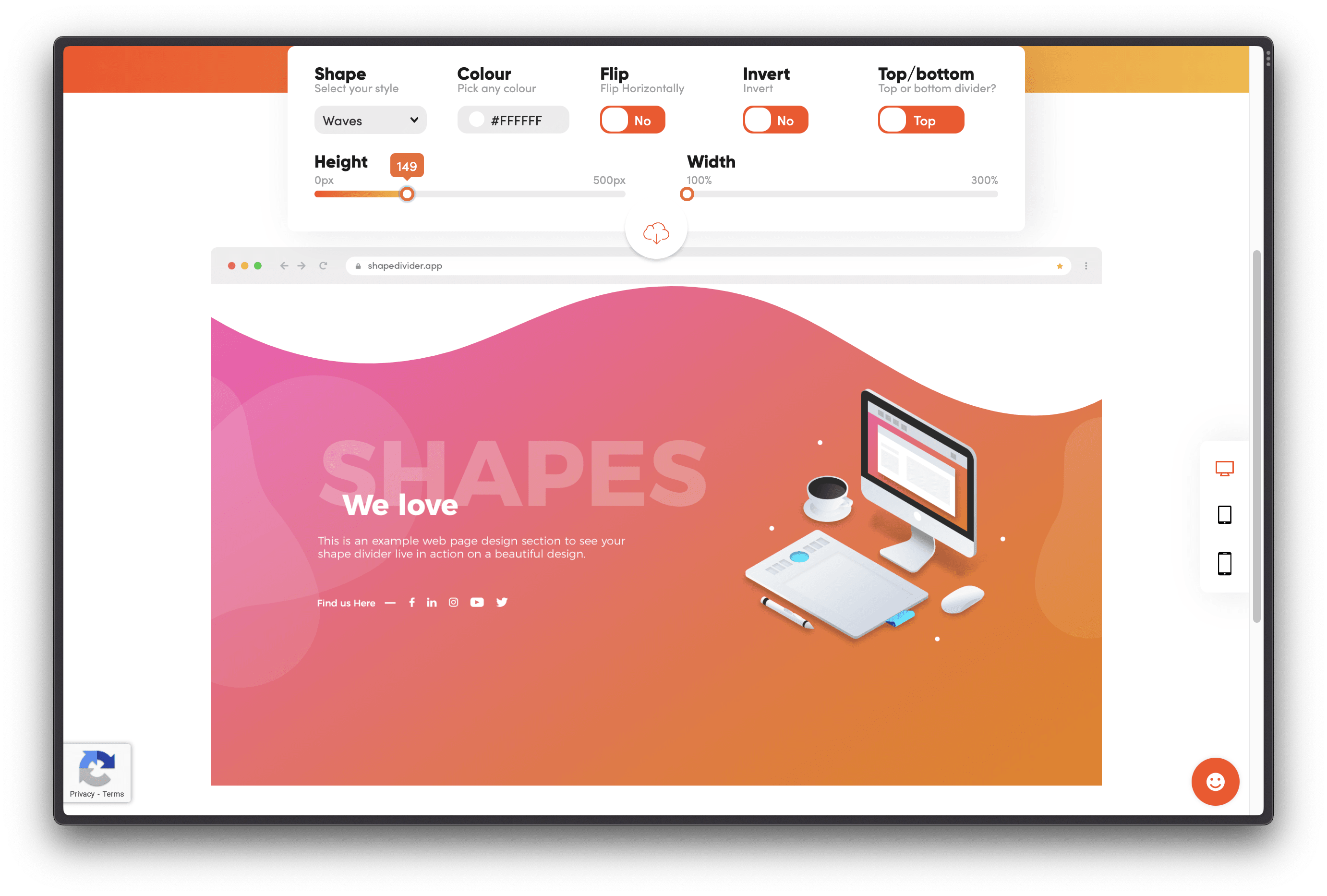
Customized Form Dividers
Within the rectangular world of net design, typically simply what you want is one thing… not rectangular.

The location gives SVG, HTML, and CSS so that you can copy out, which, I’m positive you’re conscious, plunking over to CodePen to play with is a snap. Gosh, isn’t CodePen helpful? It’s best to go PRO.


