In case you assume frosted glass impact in CSS, you most likely consider the backdrop-filter property. Simply backdrop-filter: blur(10px); will do the trick. I nonetheless assume the look is sort of cool and contemporary, however I ought to test myself just a little right here because the impact was popularized within the iOS 7 launch which was 10 years in the past 
Right here is a contemporary take although: Frosted Glass: Depth-based blur in CSS (ensure that to mouse round to see the dynamic impact, and scroll all the way down to see the impact on totally different backgrounds).

The how-to is that layered blurs are masked and the masks strikes with the mouse. I really like intelligent stuff like that, which finally ends up pretty easy.
The above demo is a pleasant demonstration of masking, really, as a result of it’s doing one thing that’s uniquely mask-y: utilizing a gradient. The opposite idea that may reduce out components of one thing is a clip-path, however with a clipping path, any given a part of a component is both clipped or not, whereas with a masks, an space can turn into partially clear.
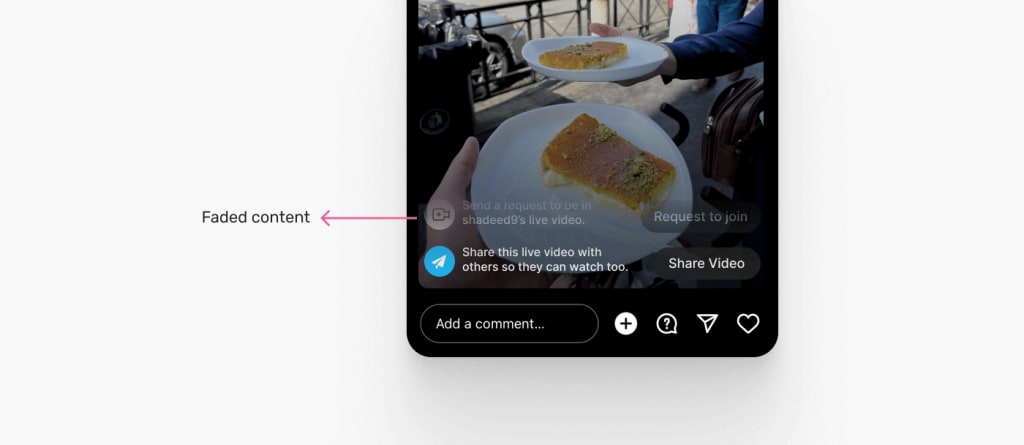
Ahmad Shadeed has a latest article on CSS Masking that does a very good job of explaining the way it all works and what you are able to do with it.

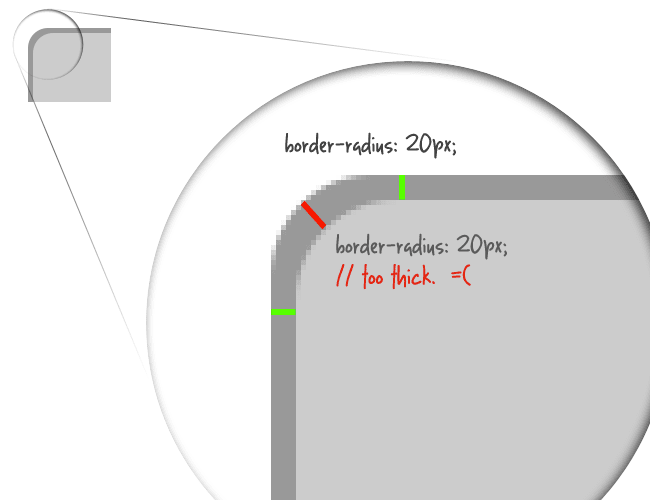
There may be this little design idea that if in case you have nested components that each have border-radius, they will’t have the identical border-radius in any other case they have a tendency to have a bizarre little hump within the center and basically simply look off and never particulary skilled. I wrote about this in 2011 and have had many individuals thank me over time! (not that I’m the primary.)

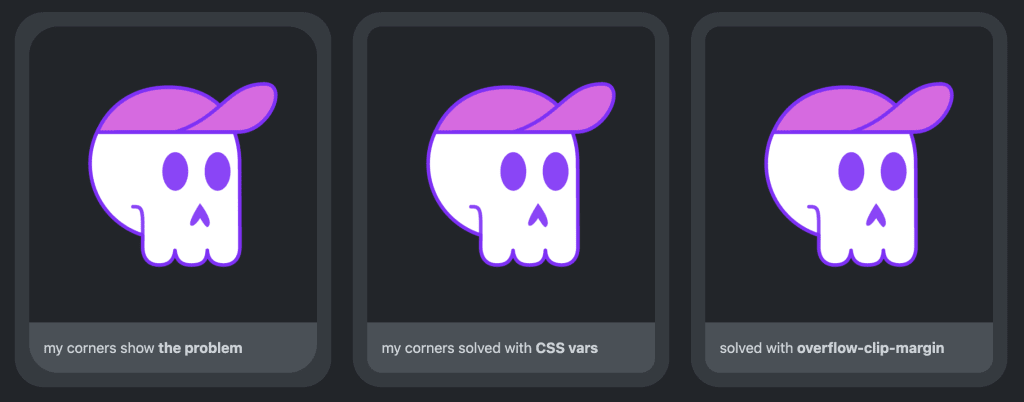
The overall considering is that you simply subtract one from the opposite, and it comes up occasionally. Adam Argyle not too long ago famous that there’s a method to resolve this with no math in any respect, but it surely’s Chrome-only presently.

This makes use of overflow: clip; and overflow-clip-margin: content-box; which that is the primary I’m listening to of the latter! I prefer it!
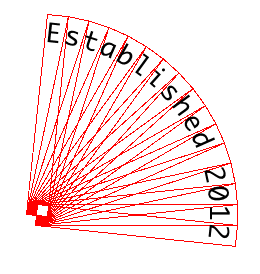
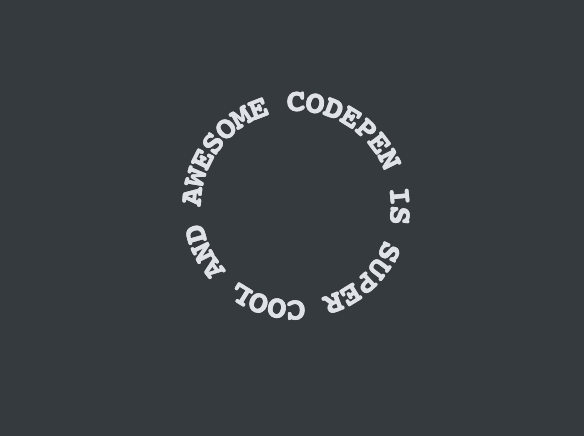
I really feel like we’re doing a very good job of speaking about paths this week so lemme slip one other one in right here: Jhey’s Round Textual content with CSS?. To be clear: there isn’t a standard first-class CSS citizen kinda method to say “set this textual content on this path”. Except that path is a straight line, I suppose. SVG has the <textPath> factor and that’s actually what you need right here if you happen to’re going to this even semi-seriously. However there may be some trickery available right here!
This makes me really feel like Captain Previous once more saying I wrote about this in 2012, however right here we’re. The trick then was to interrupt the textual content into particular person character <span>s after which remodel them throughout a shared origin:
Jhey’s concept nonetheless makes use of a monospace font and breaking the characters up into spans, however there may be extra intelligent math concerned. He’s received it arrange so nonetheless many characters you utilize, the whole one full circle it doesn’t matter what. The key is trigonometric capabilities, that are solely freshly accessible in CSS. Plus he took the time to verify there may be screen-reader-friendly textual content in there too, as text-as-spans is a nightmare that manner.
In case you learn all of the stuff above and felt some model of ughkg CSS is so laborious, perhaps you’ll discover some solace in Mike Aparico’s Why we’re dangerous at CSS. A part of Mike’s level is that CSS will get tougher the extra you attempt to keep away from it, or apply abstractions which are too heavy-handed.
We would like our types to be generic sufficient to reuse in numerous contexts however not so generic that now we have to always repeat ourselves in these contexts.
I really feel like there’s a tendency for individuals who really feel like they’ve a deal with on CSS to have basically invented their very own methodology (whether or not they select to share it or not). That may appear to be a failing of CSS or one thing that it is advisable to invent your individual system to be efficient with it, however in the end I feel that’s true of any language. You construct up your individual methods of doing issues that works for you and run with it.