We gotta discuss CSS! That’s my favourite factor! It’s all the time on the desk for a very good Chris’ Nook version, however typically specializing in it solely is finest.
Klint Finley referred to as it “The fashionable internet’s underrated powerhouse” for GitHub’s publication The ReadME Challenge again in February, and I’m inclined to agree. Though the times of CSS being thought-about underrated are waning. I get the sense that loads of individuals discover it difficult or usually simply don’t prefer it, however those self same individuals nonetheless respect its energy. There may be additionally one huge indisputable fact: each web site makes use of it. All of ’em. And it controls almost each facet of how an internet site appears to be like, which, ya know, in the event you care in any respect about how efficiently your web site does what it units out to do, issues a complete heck of rather a lot.

Anyway, slightly than hearken to me prattle on about how good CSS is, let’s take a look at some fascinating concepts pulled off in CSS, new issues coming to CSS, coping with browser assist, and future concepts.
It was that in the event you used CSS to set the width and top of a picture and the facet ratio that these two numbers fashioned didn’t match the facet ratio of the picture, it will squish the picture awkwardly. Nearly actually not the impact you need. However now we’ve bought the object-fit property in CSS, and particularly the quilt and include values, which stop the squishing. With cowl, the picture may crop, so that you’re sending extra picture information than you wanted to, maybe, however you’ll be attaining the design you’re after.
With that as a basis, let me let Henry Desroches take over in Utilizing Focal Factors, Facet Ratio & Object-Match To Crop Photos Appropriately. Along with object-fit there’s object-position which lets you set an XY coordinate from the place the picture scales.

Attempt clicking completely different positions on the supply picture and see how the sized photographs change which a part of the picture they present. That is simply good to know. In the event you’re in the end cropping photographs, you don’t need to accept the defaults.
You’d assume “place this aspect over by this different aspect” can be simple peasy for CSS, however you’d be unsuitable. There was no mechanism for that up till now. The brand new factor is named anchor positioning, and Jhey Tompkins has the inside track in Tether components to one another with CSS anchor positioning.
The massive apparent use case to all this for me is mainly: tooltips powered by footnotes. Primarily I would like bits of UI (a phrase, hyperlink, or [?] button) that may be hovered or in any other case interacted with to disclose a bit extra info. However that info is elsewhere within the DOM. Wherever I would like within the DOM that is sensible for my undertaking. Lastly, I’ll be capable to do this (as soon as is supported throughout all browsers or if I exploit the polyfill).
I had a bit play with this myself, due to Jhey’s steering on this publish.

I didn’t get into all of the scrolling stuff it’s important to take into consideration or the @strive fashion positioning, however I do assume all that could be very cool. Edge detection stuff is one other factor that we’d need to lean on JavaScript to do usually, however by no means love having to take action.
Pretty much as good as CSS has been currently with new options working throughout browsers, it’s nonetheless a factor now we have to consider. Luckily, CSS noticed this coming way back and has @helps guidelines that may assist us conditionally apply CSS in supporting (or not) conditions.
Stephanie Eckles has essentially the most up-to-date info on all this in Testing Characteristic Help for Trendy CSS.
An instance I can consider is the kick-ass :has() selector. As I write, :has() isn’t supported in Firefox but. So if we needed to know that in CSS earlier than we use it, we might do:
@helps selector(:has(a)) {
/* types when :has() is supported */
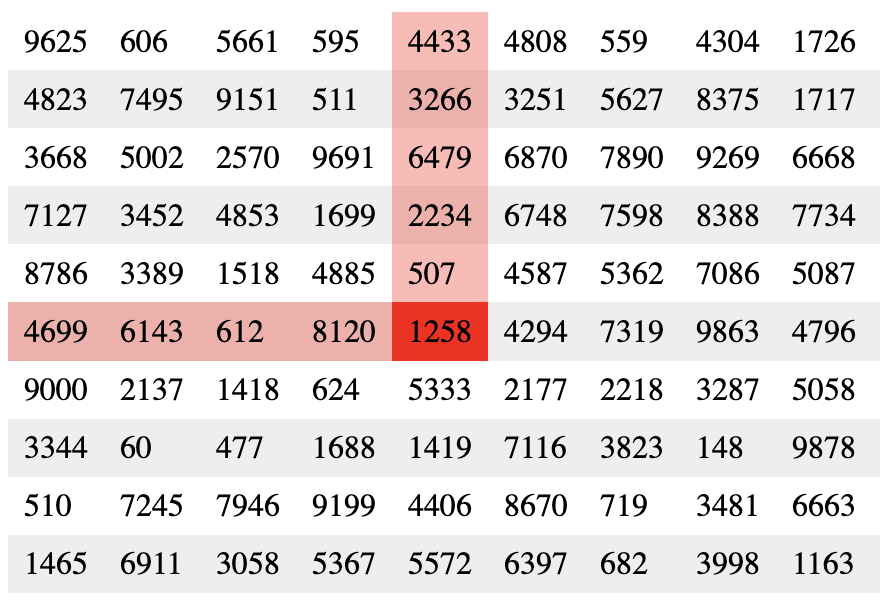
}It’s helpful to consider what your plan is for detection, although. Like does it matter if Firefox doesn’t assist :has() for what you are attempting to do? Are you ready to do it another means if it’s not? For example, I used to be speaking to Eric Meyer the opposite day, and in some way desk row/column highlighting got here up, and he made a demo with :has().

Now you’d need to determine: how essential is that impact? As written, in Firefox, simply the cell you hover over highlights, so you would determine that’s effective, and you then don’t want any characteristic detection in any respect; you simply let it fail. Alternatively, you would determine to make use of a @helps question in CSS and spotlight the total row if :has() isn’t supported, which is an analogous impact (if not fairly as cool).
One other choice you would make is to do the take a look at in JavaScript and use a JavaScript-powered fallback if essential. Excellent news, Stephanie has a JavaScript testing software only for this. It makes use of a variety of completely different strategies to report if a characteristic is supported or not. In the end you would use it for our :has() take a look at like:
<script sort="module">
import * as SupportsCSS from "https://cdn.skypack.dev/[email protected]";
const exams = ["has"];
SupportsCSS.init({ exams });
if (!SupportsCSSTests.outcomes.has) {
doc.head.insertAdjacentHTML(
"beforeend",
"<fashion>tr:hover { background: rgba(255,0,0,0.33); }</fashion>"
);
}
</script>Ya know, simply whereas we’re speaking about characteristic detection in CSS, a typography-specific characteristic tester crossed my desk the opposite day, font-tech and font-format:
@helps font-tech(palettes) {
.palette {
show: block;
}
}
@helps font-format(woff2) {
div {
show: block;
}
}Simply fascinating to me; I’ve by no means seen these particular features earlier than.
Wait, wait, I gotta do yet one more about characteristic detection. There are some issues that you just can not detect in CSS, and is type of a ache within the butt to detect in JavaScript additionally. Ahmad Shadeed made this level in Do we want CSS flex-wrap detection? The purpose has been made repeatedly that we want sure state detections like a :caught selector for place: sticky; components, and it sounds possible we’ll get that. However “is wrapped or not” is one other type of state, I’d say. Ahmad’s use case was like… if a line in a flexbox structure wraps, it’s saying: “there isn’t room for these on one line”. However the place that’s is completely arbitrary based mostly on content material and aspect dimension. But when we knew precisely when that break was, we might, for instance, use that precise second to interrupt a line of navigation right into a hamburger slightly than guessing at some magic quantity dimension. Sturdy level, I feel.
I’ve an unnatural affinity for the “yellow fade method”. It’s this concept that works with the :goal selector in CSS and on-page anchor hyperlinks. Think about a desk of contents the place you click on a hyperlink, and it jumps the web page down (or scrolls, I suppose in the event you use scroll-behavior: easy). How have you learnt precisely the place the web page is attempting to take you to and draw your consideration towards? The aspect might be on the high of the web page, nevertheless it may not be if the web page is simply too quick. The yellow fade method simply makes it far more clear. When that bounce occurs, that aspect turns into the :goal, and also you apply a background-color animation to it (mild yellow!) that attracts consideration to it. It’s simply good, I feel. There are some basic examples on CodePen, naturally.
The thought can be utilized to a component being added to the DOM, drawing consideration to the truth that it simply appeared. That’s what Bramus Van Damme does in The Yellow Fade Method with Trendy CSS utilizing @starting-style.
Erm… @starting-style, what’s that? It’s mainly constructed for the yellow fade method. 
div {
transition: background-color 0.5s;
background-color: clear;
@starting-style {
background-color: yellow;
}
}With that, you don’t want a once-running @keyframes which finally ends up being extra verbose and more durable to know. This fashion the transition basically runs as soon as on <div>s being added to the DOM. So I assume it’s not as excellent for the desk of contents use-case, nevertheless it’s nonetheless fairly cool. Now I’m eager about different DOM-entrance animations, like checklist gadgets that slide in, or modals that fade in.
Generally we get new CSS stuff, and it’s simply nice proper on the floor. Oh, the oklch() colour perform? Neat, it will possibly do vibrant P3 colours. Neat, it has perceptually uniform lightness. Neat, the gradient interpolation is arguably nicer for some colour pairings.
However then, over time, it seems it’s how the brand new CSS characteristic is mixed and interacts with different options that makes that characteristic shine much more. Aww, that was candy, wasn’t it? We’re all higher with a bit assist from our buddies.
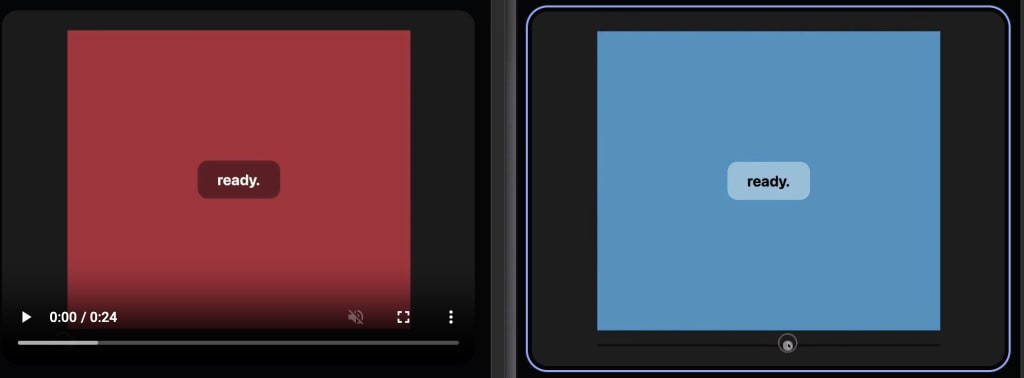
That’s what I used to be eager about studying Adam Argyle’s A color-contrast() technique for complimentary translucent backgrounds. In the event you haven’t seen color-contrast() but, it’s a perform that may decide essentially the most visually contrasting colour from an inventory of colours in opposition to a given colour. That given colour might be a --custom-property which means it will possibly change and thus you don’t know forward of time what essentially the most contrasting colour is. That’s superior! However Adam takes it a bit bit additional. He needs to kick up the distinction much more by placing a barely clear black or white colour behind the textual content.
html {
--bg: hsl(var(--hue) 50% 50%);
}
h1 {
--text: color-contrast(var(--bg) vs black, white);
colour: var(--text);
background: hsl(0 0% 0% / 40%);
}
@helps (background: hsl(from purple h s l)) {
h1 {
background: oklch(from color-contrast(var(--text) vs black,white) l c h / 40%);
}
}
So cool. So individually, color-contrast() is neat, OKLCH is neat, @helps is neat, and the relative colour syntax is neat, however mixed, they actually shine.