Dithering is a vibe:
Dither is an deliberately utilized type of noise used to randomize quantization error, stopping large-scale patterns corresponding to coloration banding in photographs.
For a tutorial PDF, that is fairly approachable.
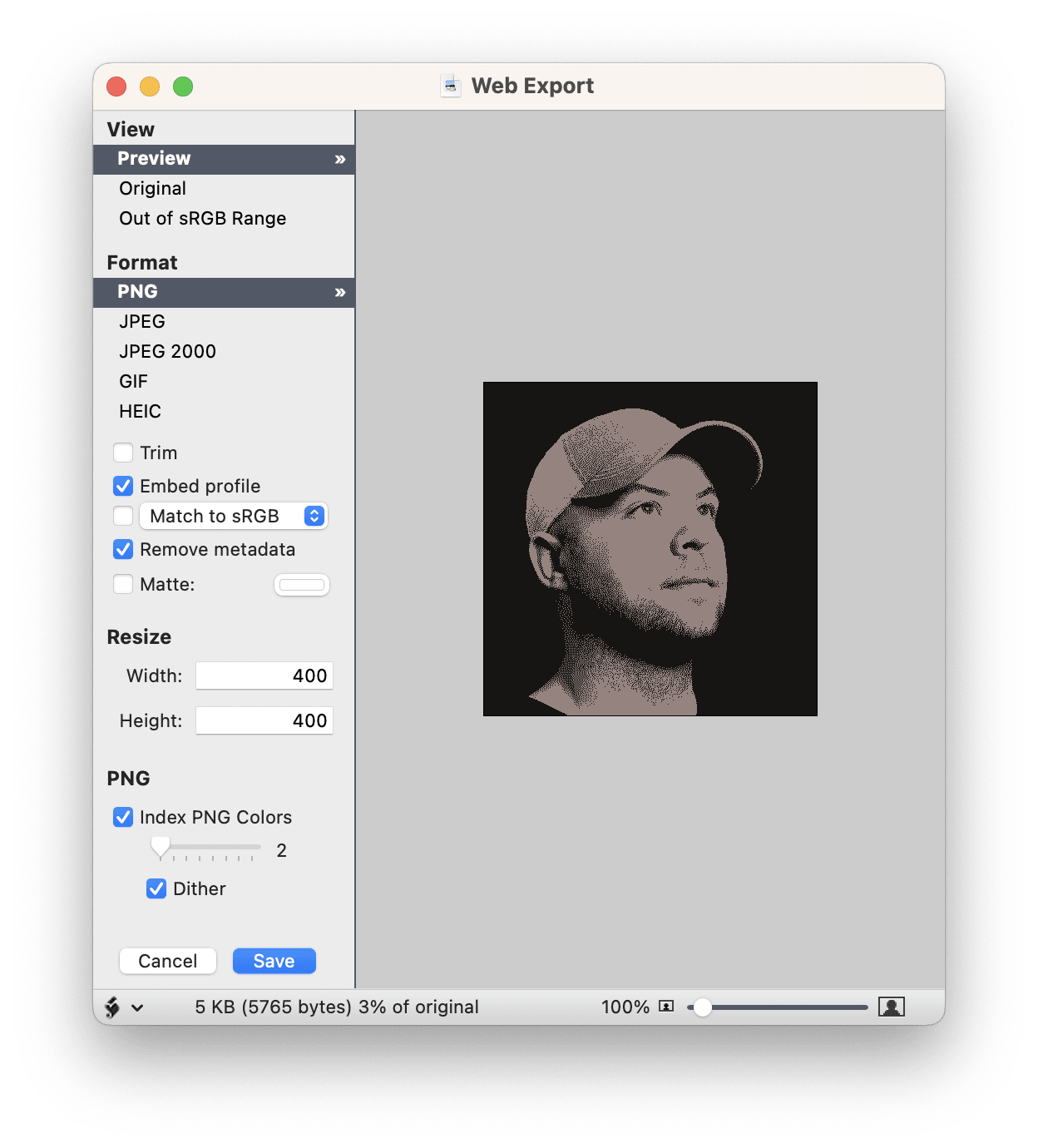
Within the internet world, I sometimes consider it as related to “listed colours” photographs like PNG and GIF can do. For instance, if you happen to Save for Internet from Adobe Photoshop as a PNG or GIF, you may whack down the colours tremendous low and see some cool dithering.
Listed below are the three dithering decisions my copy of Photoshop has:
They’re all kinda cool trying if you happen to ask me. Extra related, they made the picture smaller in measurement and require much less colours to show. That means their aesthetic is like “old-school computing” or “retro video video games”.
Acorn, a way more economically pleasant picture editor, may dither:

Are you able to do it proper on the net, although? Darn tooting. Properly, you may replicate the aesthetic anyway, since you may learn photographs, and we’ve at all times acquired instruments like <canvas> to play with.
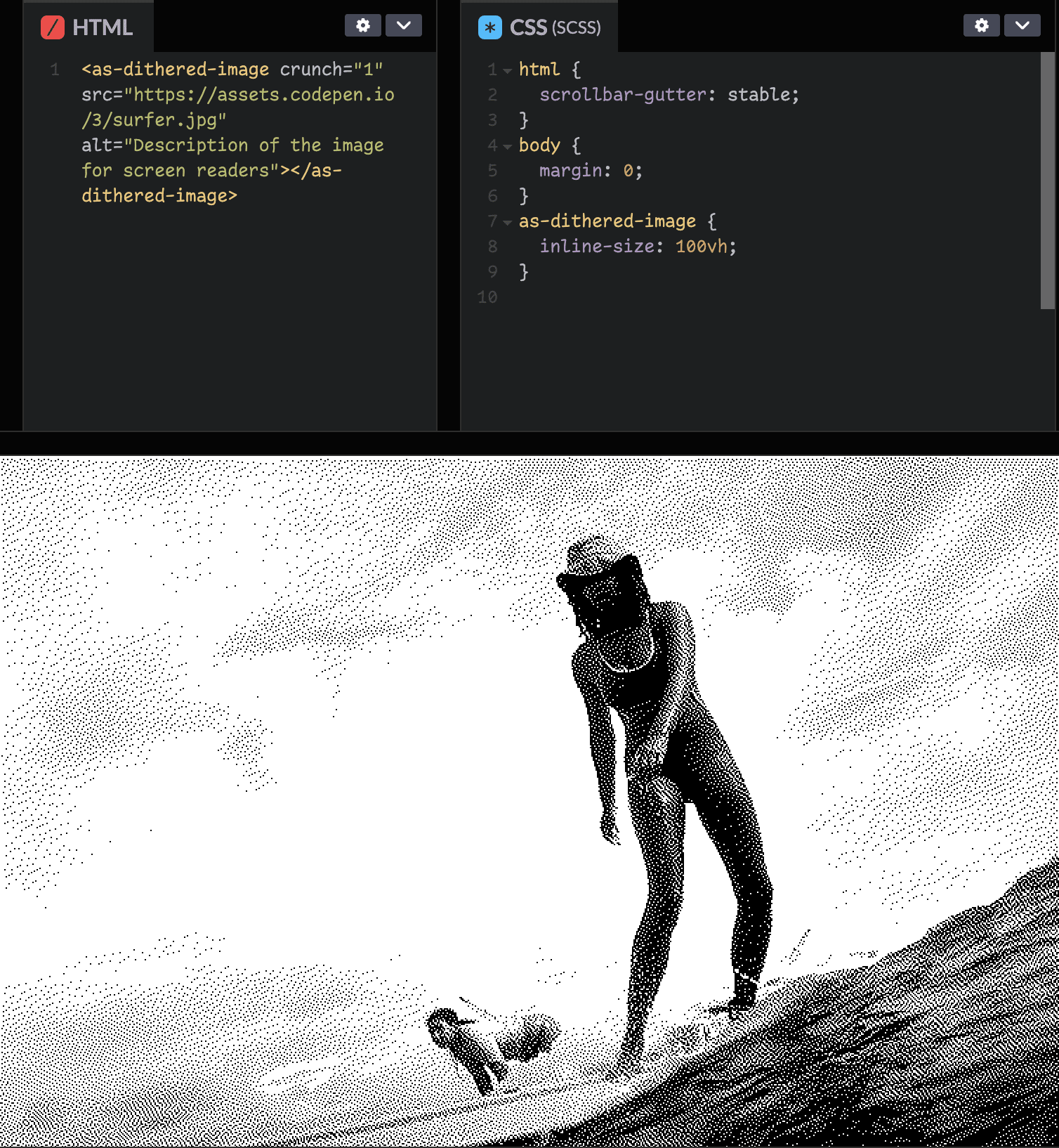
Andrew Stephens made a Internet Part that does precisely that. You go it a picture, it reads it and does cool dithering magic, and outputs it onto a canvas for you. He wrote it up in a fast weblog submit Improved Internet Part for Pixel-Correct Atkinson Dithered Pictures the place he outlines some enhancements to this newest model of the part.
I snagged the code and chucked a replica of the online part JavaScript onto our Asset Internet hosting so I may make a Pen with it. I did must make a number of adjustments. I needed to make the Internet Employee inline as an alternative of referencing one other file. Then I needed to be sure to set img.crossOrigin = "Nameless"; so I may reference an assets-hosted picture as nicely. You don’t must do these issues if you happen to’re working with all relative paths domestically.
That is the unique picture:

And right here’s a Pen the place I dither it on-the-fly:

Cool.
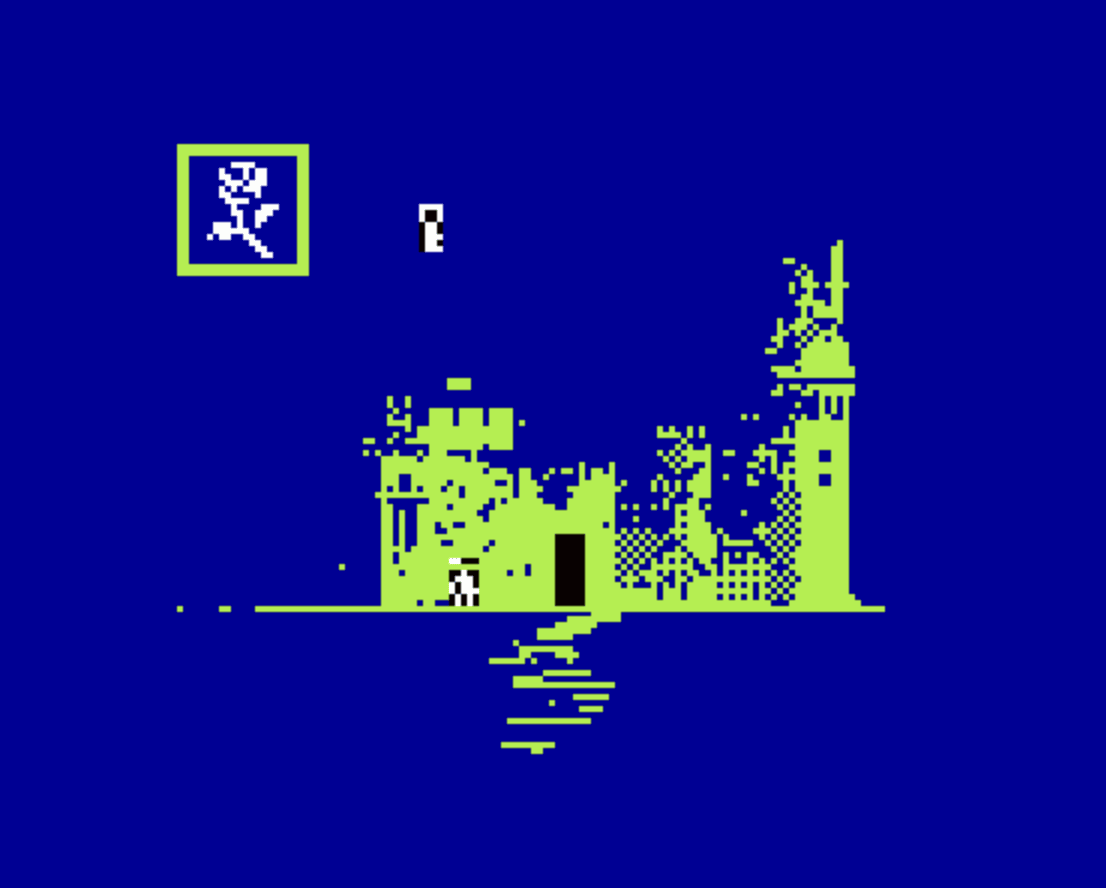
This complete vibe matches with one other factor I noticed not too long ago:
Refresh the web page for a randomly generated busted-up outdated citadel factor. With the random flags and glyphs and icons and stuff I really feel prefer it’s for one thing particular, however damned if I do know what it’s.

Talking of very particular nerdy pursuits, I loved studying Philip Walton’s very customized pursuit of bettering LCP (Largest Contentful Paint) in unknown conditions. The weblog submit is Dynamic LCP Precedence: Studying from Previous Visits.
The general idea is pretty easy.
- One factor on the web page is accountable. That’s the LCP.
- You haven’t any thought what factor that’s on a dynamic website.
- If you happen to did know what it was, you would enhance your LCP rating by utilizing the
fetchpriorityattribute on that factor (if it’s, say, a picture). This can be utilized to make the browser prioritize loading and rendering that factor, bettering LCP. - You’ll be able to’t simply use
fetchprioritywilly nilly, as a result of if you happen to’re incorrect, you would truly hurt LCP. - You’ll be able to truly determine what the LCP factor is… after the web page has loaded.
- That’s too late to be helpful, however if you happen to save that data, you would pluck it out of storage and use it to place that
fetchpriorityon the suitable factor for each totally different web page of your website.
Phew. That’s friggin sophisticated. Not precisely the lowest-hanging internet efficiency fruit. Nevertheless it’s cool and nerdy and if you happen to’re chasing the absolute best numbers, it may possibly go within the toolbox.


