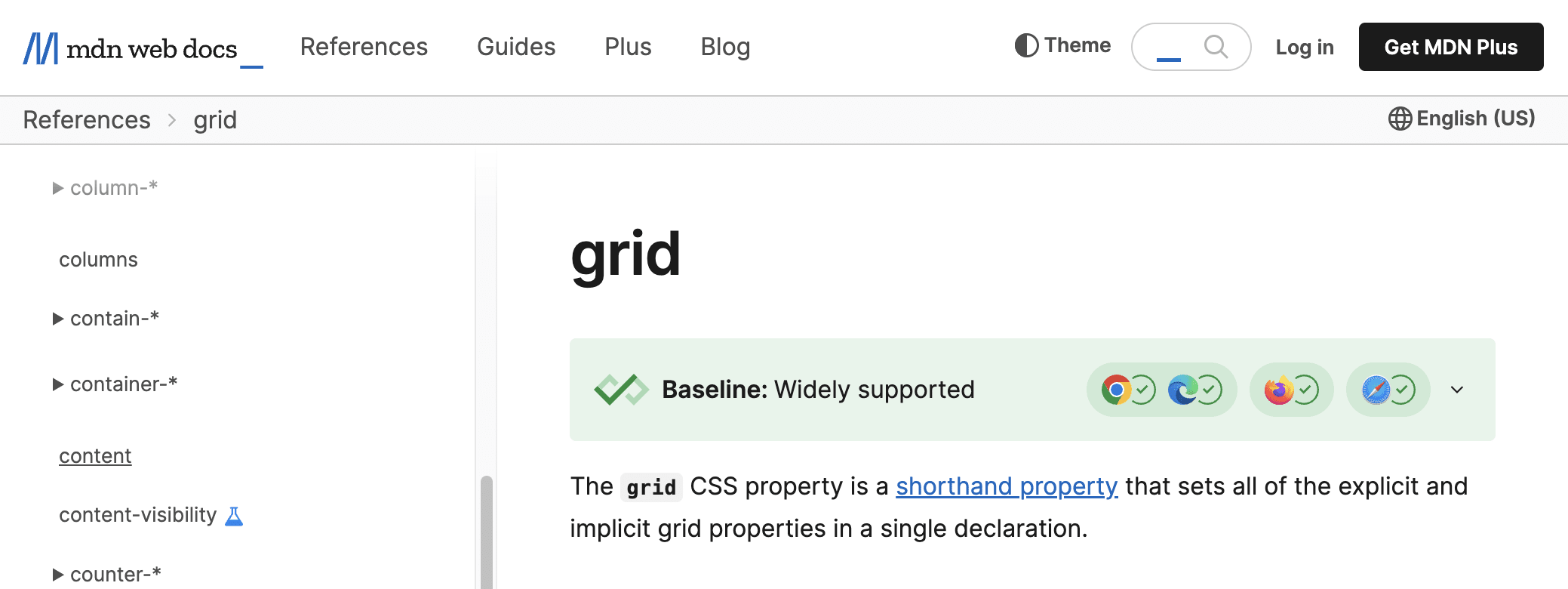
At this newest Google I/O, Rachel Andrew launched a brand new idea they’re spearheading referred to as Baseline. It’s a visible factor to assist builders perceive browser assist for options higher. Right here’s one:

It’s primarily a simplified browser assist chart, that includes solely Chrome, Edge, Firefox, and Safari. I’d argue Edge is simply taking on area there because it’s-just-Chrome in relation to net platform function assist, however Edge remains to be contributing to net platform stuff at a excessive sufficient stage I believe it’s in all probability a good shoulder rub.
How do they get away with only a green-checkmark-or-not for browsers? They are saying it’s as a result of we’ve reached the purpose the place all the foremost browsers are actually evergreen, as in, customers don’t even need to replace themselves, updates simply arrive, so no one has to consider variations a lot anymore. Sorta true, sorta not.
Presumably, it will possibly additionally inform customers when cross-browser assist isn’t there but, however I can not discover a single instance of this. Presumably there may be some red-ness and ❌ stuff taking place. It’s tough although isn’t it? I like the brand new View Transitions stuff (examples), however the principle weblog submit on it doesn’t have a Baseline thingy. If it did, it will present that solely Chrome has this function, which might, I suppose, inform builders that the function isn’t actually prepared to make use of. However is that true? Not likely. If we keep away from as a lot nuance as we presumably can with browser assist, it ought to nonetheless be at the least a three-answer recreation:
- You should use it.
- You should use it (however solely with polyfills or progressive enhancement).
- You cannot use it.
Baseline feels extra YES or NO to me, avoiding that basically helpful center reply which is ideal for even cutting-edge stuff like View Transitions.
It’s additionally tough to know you’re wanting on the appropriate factor. Take Una’s weblog submit about Model Queries in CSS, a model new factor. The Baseline on the prime is all inexperienced good-to-go. However Model Queries are undoubtedly not all-green good-to-go. That Baseline is speaking about container queries not model queries, and that’s completely not apparent at a look. Gonna be tough to get all this proper.
I’m fairly stoked about this although:
We’ll be offering widgets that you should utilize by yourself articles or libraries, indicating assist for the Baseline function set.
The Can I Use web site is used now by tons of builders (and likewise will get a lot of it’s knowledge set from MDN, identical to Baseline does). I all the time thought it was bizarre they didn’t supply their very own light-weight embeds for any web site to make use of. Method again when, Ire Aderinokun created The CanIUse Embed which was superior however I don’t suppose it was ever up to date for the MDN-data-only charts. Perhaps Baseline is usually a good and official model of embeddable browser assist charts. I’d have used them at CSS-Methods (in all probability) in the event that they existed.
What they need to do is make a Net Element! Wouldn’t it’s cool to see like:
<baseline-support function="grid"></baseline-support>And that might spit out what net.dev and MDN are primarily exhibiting? Ship it. Then everyone advantages. Right here’s one other nice article on Model Queries. Certain can be good to see proper on the prime what sort of assist we’re .


