If you happen to’re an excellent regular individual like me, you’ve gone to conflict with typographic widows and orphans many instances over your years as a developer, attempting to make sure they don’t occur and damage anybody’s day. You recognize what I imply, a headline with one foolish little phrase that has wrapped down onto its personal line. If solely you might add a few gentle returns in there to forestall it. You’ll be able to, in fact, however you understand higher. A gentle return may repair an issue at one explicit container width, that break causes an much more awkward downside at one other container width.
One approach that’s typically employed is to insert a (non-breaking house) between the final two phrases (perhaps even three?) of a headline (or paragraphs, if you happen to’re nasty).
This little piggy went to marketNone of us will be troubled to hand-code that if we’re answerable for the HTML of headlines frequently. I wrote my very own PHP to separate headlines by phrase and manually insert the non-breaking house on CSS-Methods a decade or extra in the past. It may be achieved in client-side JavaScript too, naturally, however no person needs to see that reflow.
Lastly, alongside comes the net platform with one thing that appears like an answer:
h1, h2, h3 {
text-wrap: stability;
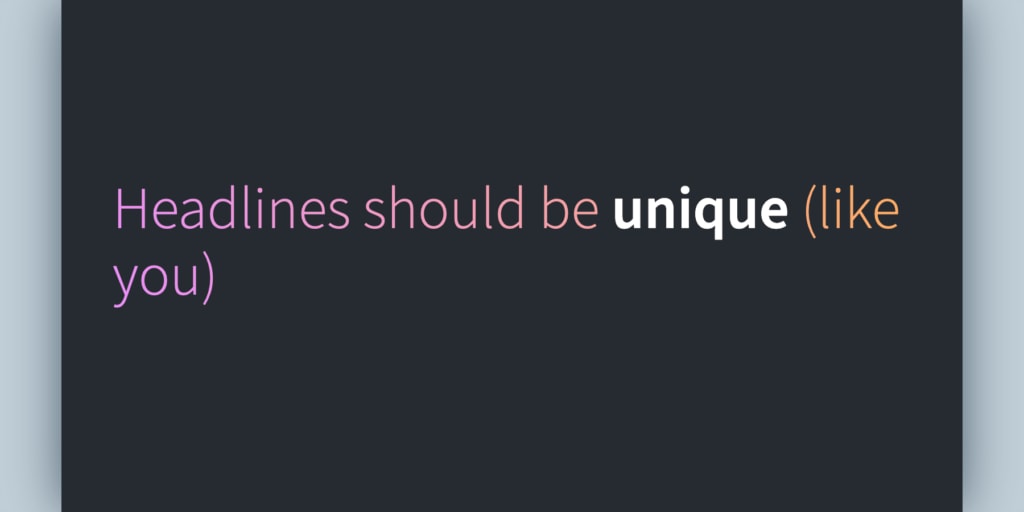
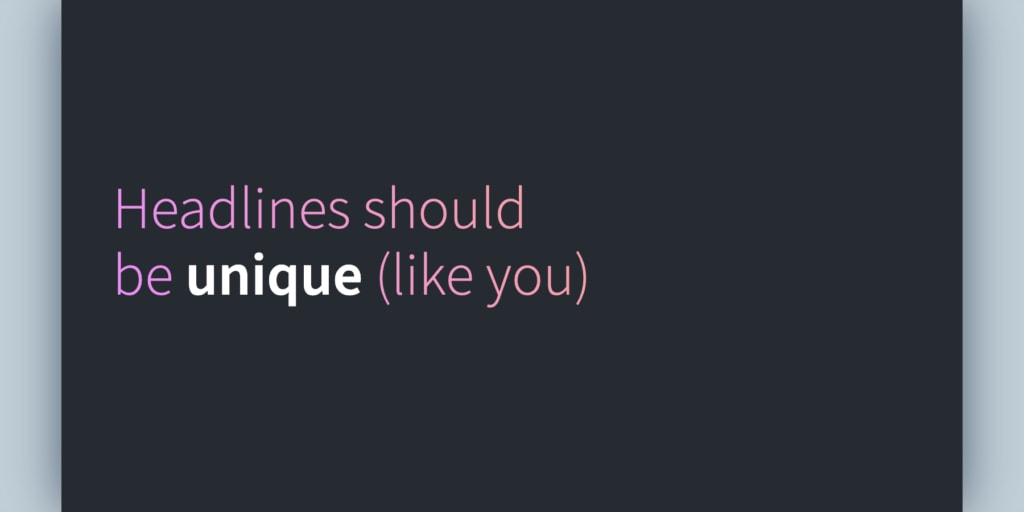
}Tyler Sticka has an article about this new CSS and presents this clear comparability:


text-wrap: stabilityThat “balanced” headline good, usually a way more pleasing outcome for multi-line headlines.
However notably, what is going on right here isn’t explicitly orphan-fighting. Richard Rutter makes this clear in an article of his personal:
What this shouldn’t be is management over widows and orphans. My earlier examples present how the textual content balancing algorithm in Chrome Canary does certainly forestall a widow (the only phrase dropped down), and that’s a extremely probably final result. However you must do not forget that the balancing job shortens the traces, so this isn’t an strategy you’ll take to forestall widows on the finish of paragraphs. Actually Canary limits balancing to 4 traces.
So it works for avoiding orphans/widows, however nearly as a facet impact of the balancing. In a follow-up article, Richard shines a lightweight on what may very well be a future reply:
Little by little, the CSSWG appears to have been converging on a possible answer. Within the present draft of the CSS Textual content Module Stage 4, there’s point out of Final Line Minimal Size. …
Amelia Bellamy-Royds took the Final Line Minimal Size concept and proposed an answer with a brand new
min-last-lineproperty. Her proposed property would specify a minimal size for the ultimate line, and a minimal size for the penultimate line when you’d dropped a phrase or extra down to handle the brief ultimate line.
Ship it. Particularly if it really works on paragraphs in multi-col.
✨ Excellent weblog publish alert! ✨
Future CSS: Anchor Positioning by Roman Komarov.
We solely have essentially the most rudimentary option to “connecting” the place of two parts in CSS right now. Take a component that has non-static positioning, and you’ll completely place a component inside that context. That’s about it. Kinda unhappy when you consider it — particularly because it comes up comparatively typically. Largely within the context of tooltips and context menus, the place you need a component (of arbitrary DOM place) to be positioned proper subsequent to the ingredient that wants the tooltip or context menu.
This positioning problem is often achieved with JavaScript (the cow paths have been laid), by the use of getBoundingClientRect and doing varied geometric math to ensure the ingredient doesn’t wank off the sting of the browser or in any manner grow to be “information loss” as we prefer to say in CSS. Tougher that it appears. Letting CSS do it appears awfully good.
CSS tends to not focus options on one precise want although, preferring as a substitute to unravel the issue conceptually with primitives that may resolve numerous use instances. That is the place Roman will get intelligent with issues and makes examples like this connecting parts with pointing arrows (involving SVG):

But in addition some cool demos with a barely extra sensible twist, like transferring spotlight menus:

Jhey Tompkins’ article on this, Tether parts to one another with CSS anchor positioning, covers issues from first rules and might be a greater reference for the syntax. However Jhey being Jhey, there are some bizarre and intelligent demos as effectively, like this emoji finger type:

It’s a Pen, naturally.
There’s a <meter> ingredient in HTML, and Dana Byerly does an amazing job of showcasing it. It’s a pure match for stuff like “You’ve uploaded 47 of your most 100 recordsdata” in a visually extra comprehensible manner. There’s some accessibilty stuff to get proper although, together with utilizing “fallback textual content” (the textual content inside the ingredient) which is utilized by some display readers and will definitely be helpful context. Free fundamental styling is sweet:

Stay checks as a Pen, naturally.
I just like the time period “CSS micro-framework” as coined right here by Blake Watson.
- Could embrace courses for constructing grids, elements, and so forth. Sometimes restricted, although, due to the following rule.
- Below 10kb minified and gzipped. I really feel like you may’t declare “micro” or “light-weight” past 10kb.
- JavaScript is non-obligatory and isn’t provided by the framework.
Examples:
They aren’t only a reset they usually aren’t… Bootstrap. They aren’t essentially “classless” both, which is a complete different class of framework that solely types issues based mostly on HTML selectors.
After which, one other potential ending:
As we go deeper down the trail of minimal CSS starters we find yourself on the logical conclusion—you may not want a framework in any respect.


