There are a number of key components required to construct an accessible web site. Every has a task to play in guaranteeing that each one customers can navigate and devour a web site’s content material.
Colour is maybe the foundational ingredient. As a result of, whatever the different steps you are taking, an inaccessible coloration palette severely undermines usability. Even customers who aren’t visually impaired could have a tough time studying and understanding textual content.
As designers, we are inclined to craft options in a manner that we expect appears to be like good with out all the time contemplating the results. Shoppers can also insist on utilizing model colours – even when they’re not accessible. This has led to a whole lot of avoidable points.
The excellent news is that compliance with WCAG coloration distinction requirements isn’t very tough. As we’ll display, testing coloration distinction ratios takes mere seconds. From there, it’s a matter of constructing any crucial changes.
Certainly, crucial step is taking the time to check. Let’s get began!
When to Check Colour Distinction Ratios
In an ideal world, coloration distinction ratios must be examined proper from the very begin of a venture. Meaning implementing a compliant coloration palette in web site mockups and type guides. That manner, you will be assured that your design will go muster.
Granted, you will have missed the boat relating to present tasks. However testing a web site’s coloration scheme will be finished at any time. And due to the ability of CSS, the method of repairing any non-compliant mixtures will be pretty easy. A search-and-replace could do the trick.
Accessibility is an ongoing course of, nevertheless. That is particularly the case on websites the place new content material is frequently added. If shoppers have entry to a WYSIWYG editor and the flexibility to alter colours, routine testing could also be required.
It additionally factors to the significance of educating shoppers on accessibility and finest practices. Utilizing poorly contrasting colours will value money and time to restore. When shoppers perceive the difficulty, they’ll be extra more likely to keep away from making any ill-advised selections on this space.

Web site Colour Distinction Ratio Instruments
Now that we’ve got the “when to check” out of the best way, let’s deal with the “how” portion of issues. Step one is discovering an acceptable device for operating checks.
There are a number of instruments accessible on the internet. Nevertheless, we’ll rapidly deal with a pair. One (WebAIM Distinction Checker) is a handbook device, whereas the opposite (WAVE Instrument) is automated.
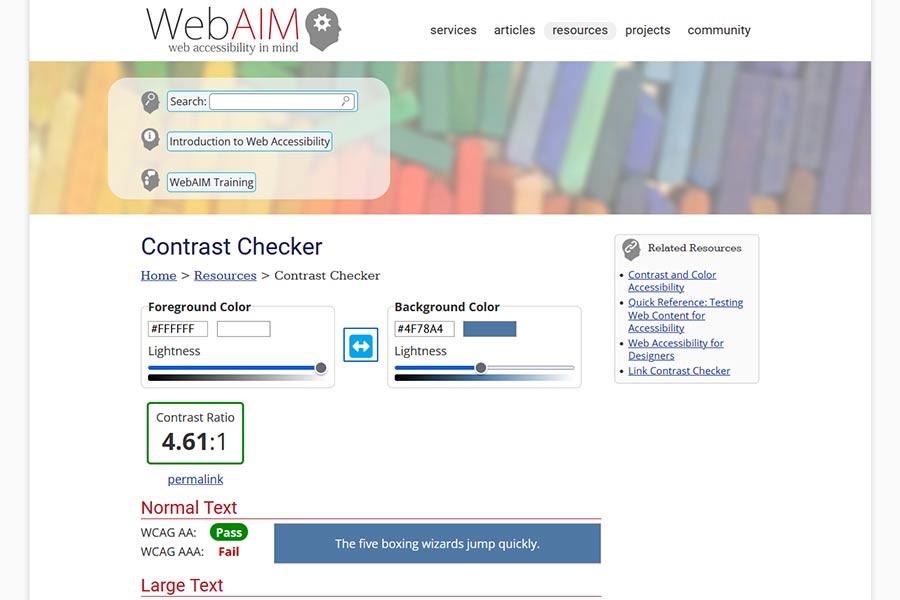
WebAim Distinction Checker
This device is about so simple as it will get for testing your web site’s distinction ratio. Enter the HEX codes to your background and foreground colours, and the WebAIM Distinction Checker will calculate the precise ratio.
Based mostly in your rating, the device will report whether or not or not you adjust to WCAG AA or AAA requirements. If not, you should utilize the colour sliders to tweak hues till you get a passing grade.

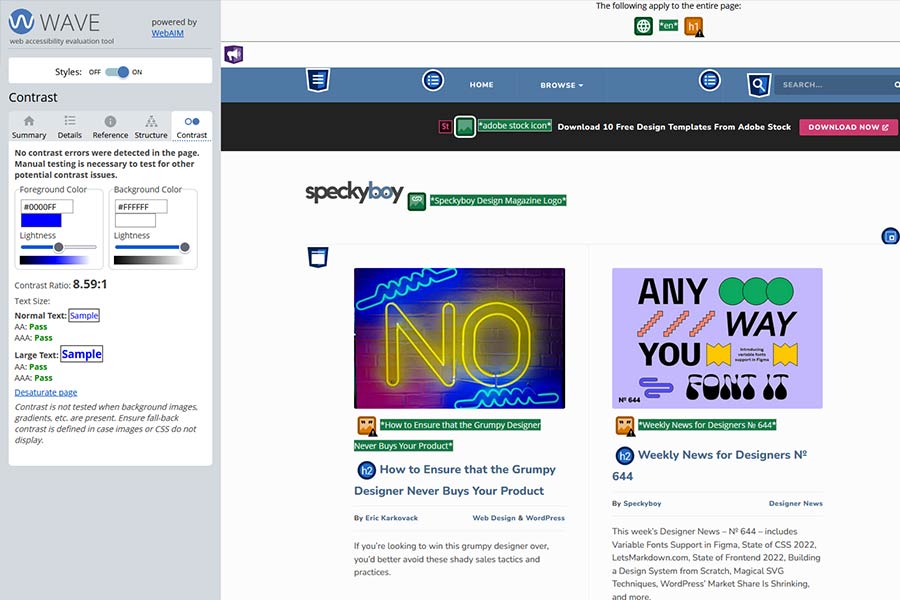
WAVE Net Accessibility Analysis Instrument
Enter your web site’s URL and WAVE will mechanically scan your web site and consider a number of accessibility elements – together with coloration distinction. A browser extension can be accessible for Chrome, Firefox, and Microsoft Edge.
WAVE offers a whole lot of information – and there are occasions when it studies false positives. With reference to distinction, this tends to occur when HTML textual content is layered on prime of a picture background. For the reason that device depends on CSS coloration values, having light-colored textual content with no background coloration outlined will lead to an error. Thus, you’ll need to do some additional investigation to confirm its findings.
Both of those instruments will get the job finished. Nevertheless, it’s price noting the restrictions of automated instruments. Typically, handbook testing will have to be part of the method.

Understanding the Requirements and Resolving Points
For many web sites, the aim is to adjust to WCAG’s AA requirements for “regular” textual content (under 14 factors/18.66 pixels in measurement). AAA requirements are extra stringent, and even the W3’s documentation factors out that it will not be potential for some kinds of content material to satisfy the necessities.
In case your web site’s content material areas meet these requirements – bravo! If not, any points must be easy sufficient to resolve.
For HTML and CSS, tweak your coloration mixtures till they meet or exceed the ratio (4.5:1). In case you’re utilizing a picture background, you should utilize a device akin to Photoshop or perhaps a CSS filter to get issues so as.
Probably the most tough half could also be convincing shoppers to make use of totally different hues. The hope is that when they perceive what’s at stake, they’ll be extra open to alter.
As well as, it’s additionally price visually learning the weather it’s essential to restore. There could also be eventualities if you meet the necessities and content material nonetheless isn’t as readable because it may very well be. Going for the next distinction ratio might enhance the consumer expertise considerably.

Colour Your Web site for Accessibility
Colours say loads a few web site. They assist with model recognition and set a temper. However their greatest impression could also be in accessibility.
And, except you’re utilizing plain previous black-and-white, compliance with WCAG requirements isn’t a given. That’s the place testing is available in.
Hopefully, this information will get you desirous about coloration all through your internet tasks. Beginning with an accessible palette is finest, however even an previous web site will be introduced as much as snuff. It’s effectively well worth the effort!


