Summary
- Cloudwatch evidently – Safely launch new options and validates internet utility selections by conducting on-line experiments after which determine in case your experiment needs to be terminated relying on the outcomes of the experiment.
- On this put up, we strive the function flag management for the consumer who carried out the login course of utilizing Cognito. It leverage the CDK typescript to supply cloudwatch evidently venture, function, launches and experiment, additionally utilizing AWS Amplify to supply internet app and login technique utilizing Amazon cognito authentication and cognito identification pool
Desk Of Contents
 Overview of Cloudwatch evidently
Overview of Cloudwatch evidently
- You need to use Amazon CloudWatch Evidently to soundly validate new options by serving them to a specified proportion of your customers whilst you roll out the function. You may monitor the efficiency of the brand new function that can assist you determine when to ramp up site visitors to your customers. This helps you cut back danger and determine unintended penalties earlier than you totally launch the function.
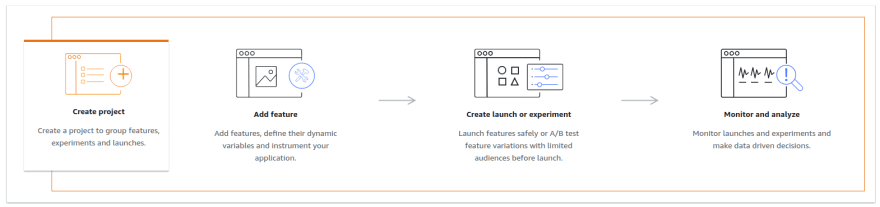
- Evidently construction
- Challenge: The logical object in Evidently that may comprise options, launches, and experiments. Use initiatives to group comparable options collectively. We will retailer analysis occasions for long term storage by utilizing cloudwatch log or S3 bucket
- Characteristic: represents a function that you simply need to launch or that you simply need to take a look at variations of.
- Launch: To show a brand new function or change to a specified proportion of your customers, create a launch
- Experiment: Use experiments to check completely different variations of a function or web site and gather knowledge from actual consumer classes. This fashion, you may make selections in your utility based mostly on proof and knowledge
 Create cloudwatch evidently venture and its options, launches and experiments
Create cloudwatch evidently venture and its options, launches and experiments
- First, we create a venture for the appliance function and retailer analysis occasions to S3 bucket. For CDK, on the time of scripting this, there’s solely L1 assemble
const s3 = new Bucket(this, `${prefix}-evidently-demo-data-storage`, {
bucketName: `${prefix}-evidently-demo-data-storage`,
blockPublicAccess: BlockPublicAccess.BLOCK_ALL,
encryption: BucketEncryption.S3_MANAGED,
removalPolicy: RemovalPolicy.DESTROY,
enforceSSL: true
});
const proj = new CfnProject(this, `${prefix}-evidently-demo`, {
description: 'S3 bucket to retailer evidently venture analysis occasions',
title: `${prefix}-evidently-demo`,
dataDelivery: {
s3: {bucketName: s3.bucketName}
},
tags: InsideTags('evidently', reg)
});
- Create a function for the venture. The function use
Variation sort : Booleanwith 2 variationsVariation1: falseandVariation2: truecharacterize for enabling or disabling the function or in one other phrases show/conceal or on/off function on the appliance
const function = new CfnFeature(this, `${prefix}-evaluation-demo`, {
description: 'Analysis-demo function',
title: `${prefix}-evaluation-demo`,
venture: proj.title,
variations: [
{booleanValue: false, variationName: 'Variation1'},
{booleanValue: true, variationName: 'Variation2'}
],
defaultVariation: 'Variation1',
evaluationStrategy: 'ALL_RULES',
tags: InsideTags('evidently', reg)
});
function.node.addDependency(proj);
- Create launch: cut up Variation and site visitors to twenty% and 80%, set begin now and add the launch to the function
const launch = new CfnLaunch(this, `${prefix}-launch-test`, {
title: `${prefix}-launch-test`,
venture: proj.attrArn,
teams: [
{
groupName: 'test-launch-1',
feature: feature.name,
variation: 'Variation1'
},
{
groupName: 'test-launch-2',
feature: feature.name,
variation: 'Variation2'
}
],
scheduledSplitsConfig: [
{
groupWeights: [
{
groupName: 'test-launch-1',
splitWeight: 20000,
},
{
groupName: 'test-launch-2',
splitWeight: 80000,
},
],
startTime: new Date().toISOString()
}
],
executionStatus: {standing: 'START'},
tags: InsideTags('evidently', reg)
});
launch.node.addDependency(function);
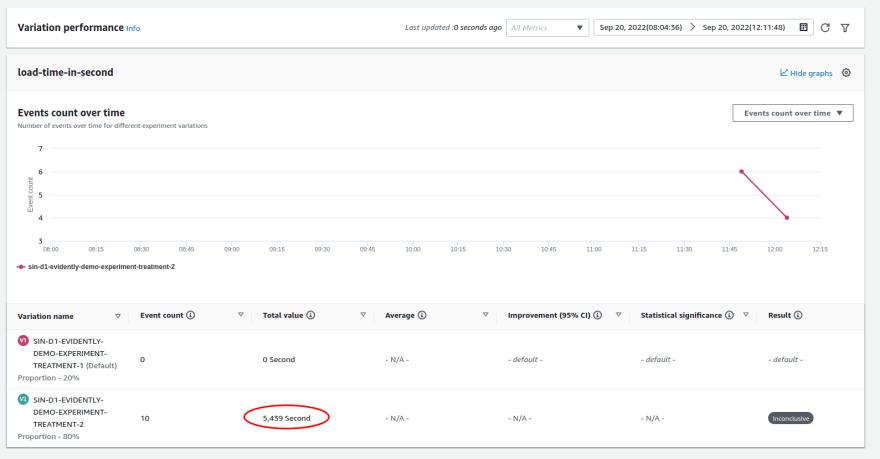
 Constructing Evidently Metrics
Constructing Evidently Metrics
- Metrics are outlined by making use of guidelines to knowledge occasions. We use
putProjectEventsto sends efficiency occasions to Evidently. These occasions can be utilized to judge a launch or an experiment. - Evidently collects experiment knowledge and analyzes it by statistical strategies, and supplies clear suggestions about which variations carry out higher.
-
To make a demo of this, We create a brand new function much like above and create an experiment related to the feautre. The experiment consists of following properties
metricGoals- with
desiredChangeset toINCREASEimplies that a variation with a better quantity for this metric is performing higher. -
The objective references to the customized metric and the metric rule bases on the
eventPatternwhich is shipped fromputProjectEvents.{ "entityIdKey": "entityId", "valueKey": "particulars.loadTime", "eventPattern": { "entityId": [ { "exists": true } ], "particulars.loadTime": [ { "exists": true } ] } }- The occasion payload despatched from utility in analysis course of
const _data = { entityId: consumer.username, particulars: { loadTime: elapse, } }; const _event = { knowledge: JSON.stringify(_data), timestamp: new Date(), sort: 'aws.evidently.analysis' } -
onlineAbConfigdefines remedy with specified splitWeight, whole therapies should be 100% -
therapiesassociates therapies outlined above with the function and in accordance variant -
Supply code
const featureExp = new CfnFeature(this, `${prefix}-evaluation-exp`, { description: 'Analysis-demo function exp', title: `${prefix}-evaluation-exp`, venture: proj.title, variations: [ {booleanValue: false, variationName: 'Variation1'}, {booleanValue: true, variationName: 'Variation2'} ], defaultVariation: 'Variation1', evaluationStrategy: 'ALL_RULES', tags: InsideTags('evidently', reg) }); featureExp.node.addDependency(proj); const exp = new CfnExperiment(this, `${prefix}-experiment`, { title: `${prefix}-experiment`, venture: proj.title, description: 'Check experiment', metricGoals: [{ desiredChange: 'INCREASE', entityIdKey: 'entityId', metricName: 'load-time-in-second', eventPattern: JSON.stringify(eventPattern), valueKey: "details.loadTime" }], onlineAbConfig: { controlTreatmentName: `${prefix}-experiment-treatment-1`, treatmentWeights: [ { splitWeight: 20000, treatment: `${prefix}-experiment-treatment-1` }, { splitWeight: 80000, treatment: `${prefix}-experiment-treatment-2` } ] }, therapies: [ { treatmentName: `${prefix}-experiment-treatment-1`, feature: featureExp.name, variation: 'Variation1' }, { treatmentName: `${prefix}-experiment-treatment-2`, feature: featureExp.name, variation: 'Variation2' } ], runningStatus: { standing: 'START', analysisCompleteTime: '2022-09-27T06:47:03.387Z' } }); exp.node.addDependency(featureExp)
 Deploy cloudwatch evidently stack
Deploy cloudwatch evidently stack
- The supply code is prepared, we now deploy the stack to create cloudwatch evidently venture, function and begin the launch
cdk deploy CloudwatchEvidentlyStack --profile mfa --concurrency 2 --require-approval by no means
- Examine the venture created which has 2 options, 1 launch and 1 experiment
- Characteristic demo rule orders: lauches -> default
 Use Amplify to start out webapp for testing evidently
Use Amplify to start out webapp for testing evidently
- AWS Amplify is a whole resolution that lets frontend internet and cell builders simply construct, ship, and host full-stack purposes on AWS, with the flexibleness to leverage the breadth of AWS companies as use instances evolve. No cloud experience wanted.
- By utilizing Amplify, we are able to construct the Reac utility with authentication by utilizing cognito userpool and coverage entry management to AWS cloudwatch evidently by cognito identification pool
- On this put up, we do not use CDK to supply Amplify elements fully however including Authentication element by Amplify studio (or you should use amplify cli)
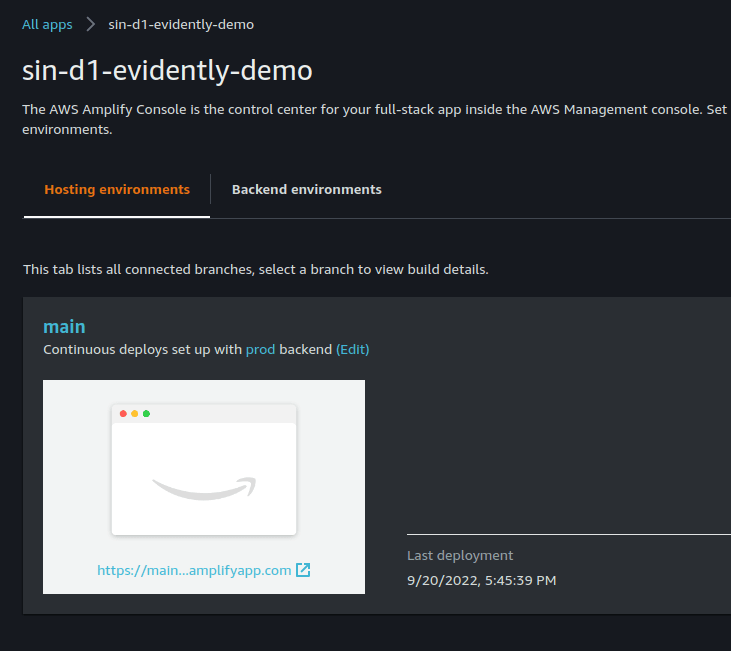
- First, create Amplify console with following settings
- Service function which Amplify requires permissions to deploy backend assets along with your entrance finish
-
GitHubSourceCodeProviderjoin amplify to github repositoryaws-cloudwatch-evidently-react. Word that, Amplify already helps GitHub App to authorize entry to repositories for CI/CD workflows with least privilege. -
buildSpecdefines backend and frontend buid phases
- Supply code: amplify-console.ts
- Deploy
cdk deploy AmplifyConsoleReactStack --profile mfa
-
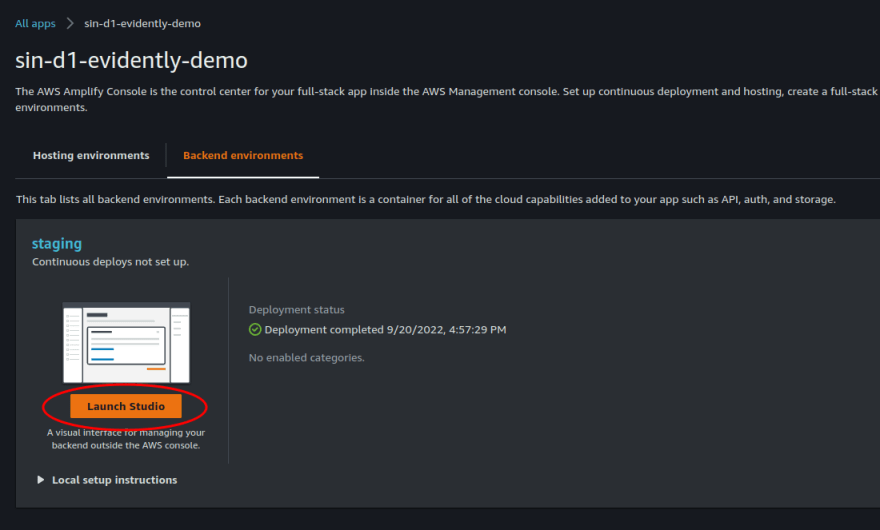
Launch
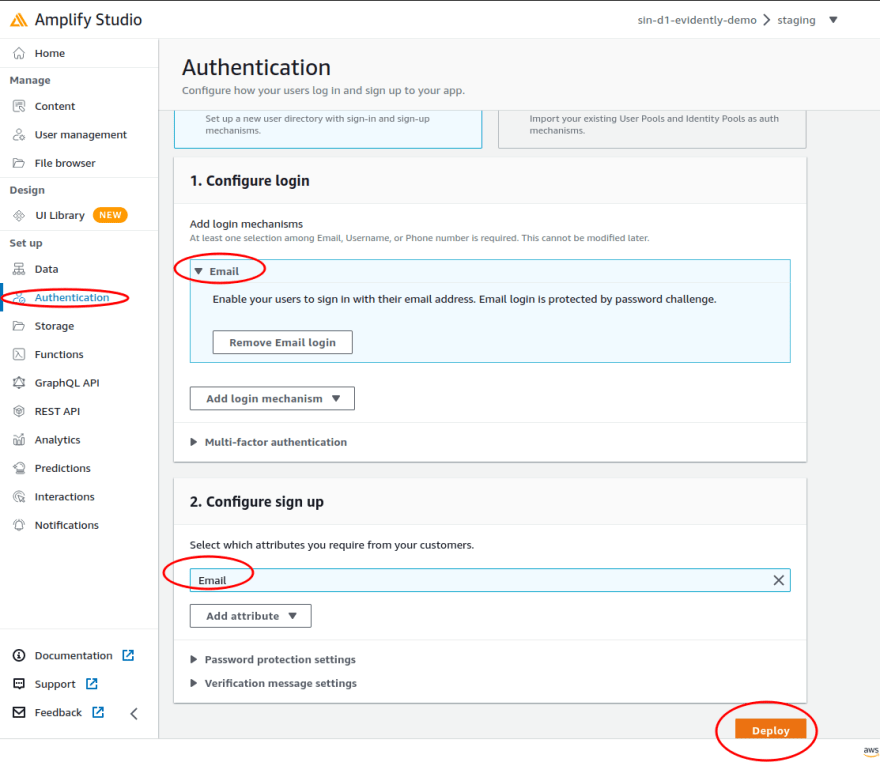
Backend environmentsstudio so as to addAuthenticationelement -
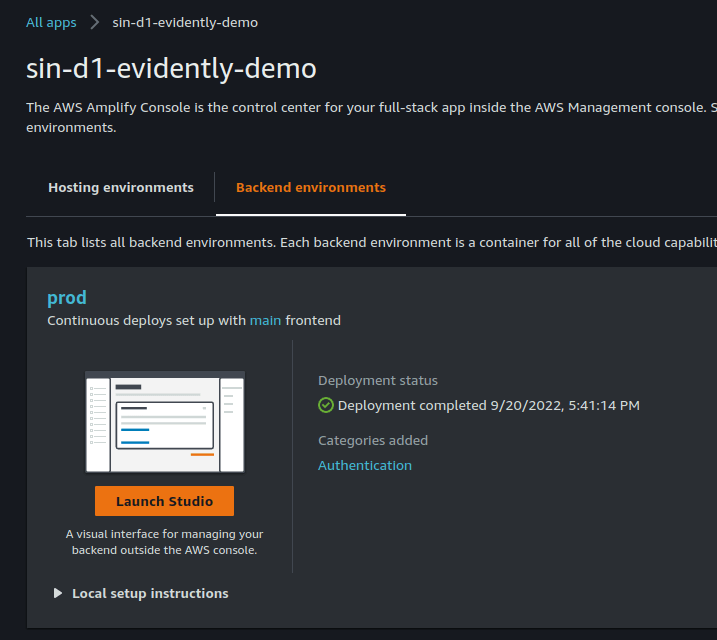
Clone backend staging to
prodand assocaiteforemostdepartment withprodbackend -
Set off construct FE with the
foremostdepartment, after the construct we can have the URL to entry react app
- Let’s take a look at react app supply code to see how we create
Evidentlyshopper to shipevaluateFeatureRequestto the venture andputProjectEventsfor customized metric as experiment
 Check evidently function
Check evidently function
- After creating account and login efficiently we are going to see the next error
It is because of the identification pool default Authenticated function which is assumed by cognito userpool doesn’t have permission to work with Cloudwatch evidently, we have to present AmazonCloudWatchEvidentlyFullAccess and likewise S3 permision to push knowledge occasion storage to S3 bucket. To restrict the appliance permission towards cloudwatch evidently, learn Actions, assets, and situation keys for Amazon CloudWatch Evidently to create correct coverage for the function
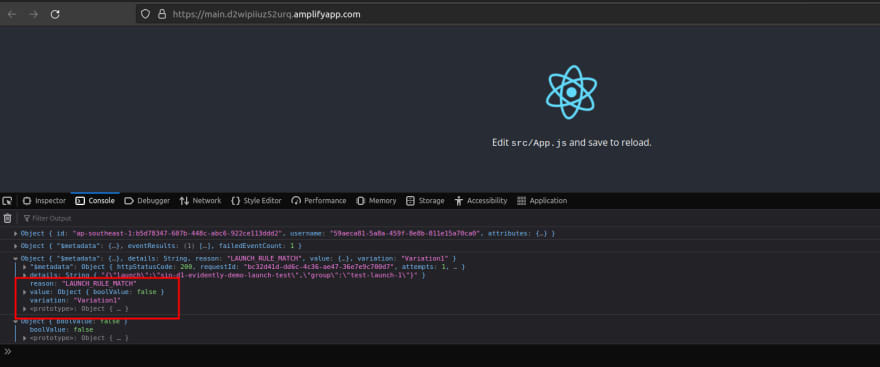
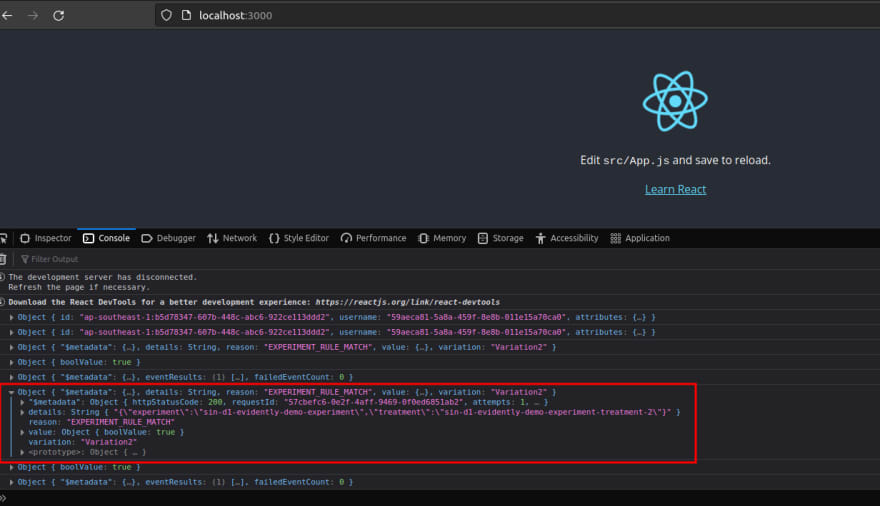
- Profitable load with analysis routed to
Variation1with worthfalse
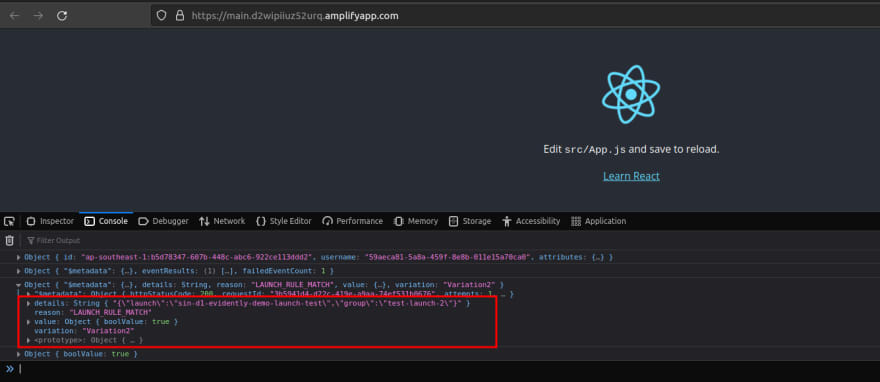
- Change app to experiment function
 Conclusion
Conclusion
- With CDK, we are able to provision cloudwatch evidently utilizing infrastructure as code and may replace, modify or create new venture, function, launch, experiment although cdk pipeline
- We make a demo utilizing Amplify for react app simply and enhance safety utilizing cognito userpool and cognito identification pool by entry token and function hooked up.
- In observe the place we do not use amplify, we are able to inherrit the circulation of the above authentication as finest observe.
References: