A number of weeks in the past, in preparation for releasing model 18.1 of Airkit, some coworkers and I have been stress-testing the brand new animation performance. We began with the fundamentals, issues we imagined is perhaps among the many commonest use circumstances: constructing out a personalized progress bar, associating an animation with the looks of a warning label in order to attract extra consideration to it. Then, with the cadence of a joke, somebody requested, “Can we animate a rooster crossing the highway?”
The reply, because it turned out, was that we may. Simply. It took lower than ten minutes and required solely two belongings: a JPEG of a highway at nightfall, and a GIF of a dancing rooster.
I used to be in love. Within the span of lower than ten minutes, this road-crossing rooster had turn out to be my muse, for it made me notice two issues:
-
Airkit’s animation performance could be mixed with GIFs to create the phantasm of advanced movement with little or no effort.
-
In case you can animate a rooster transferring in a single route, you possibly can apply the identical rules to maneuver any character in any route.
And as soon as I had realized these two issues, the conclusion was inevitable. I might use Airkit to construct a online game.
In round 48 hours, I had put collectively Cat Trophy Kingdom, a brief CRPG (Pc Position-Enjoying Recreation) the place you earn the crown of Cat King by understanding trivia about learn how to construct in Airkit.
(Pictured: A short snippet of Cat Trophy Kingdom. Click on right here to play!)
That is completely not the form of factor Airkit was optimized to construct, and so whereas I did must implement a number of hacky work-arounds, I used to be general pleasantly shocked by how rapidly I used to be in a position to throw collectively one thing up to now past the scope of CX automation.
Let me inform you about how I did it.
After I first began constructing, I had solely a imprecise concept of how I wished the sport to go, and I wasn’t fully certain what could be possible to finish within the 48-hour interval I had given myself. I began with the fundamentals: the sport wanted a protagonist.
After contemplating the constraints I used to be working inside, not least of which was time, I made a decision to make a GIF of a little bit yellow cat held up by balloons. Out-of-the field animation in Airkit is easy due to the automated incorporation of easing, which seems to be good together with mild bobbing. A floating technique of transportation additionally meant that I didn’t want to fret about timing and configuring a posh strolling cycle.
Nearly instantly, I started to mentally confer with this cat because the “PC,” which stood concurrently for “Participant Character” and “Participant Cat.”
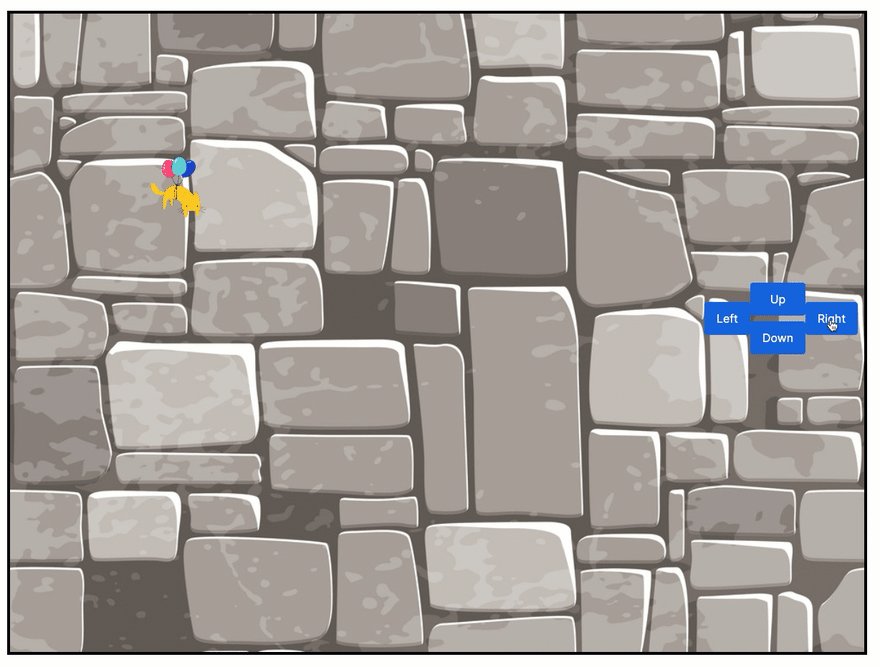
Now that I had my PC, I wanted to create an area for them to discover. I’d already determined that I wished to set the sport in a fortress, so I discovered an image of some masonry that would move as a fortress flooring. This, I set because the background for the Container that may maintain all of the furnishings and characters that may exist in my digital fortress, beginning with my PC. For the sake of group and scalability, I put the Picture Internet Management containing the GIF of my PC in its personal Container, which nested underneath the broader Container encompassing the entire fortress flooring. It was to this sub-Container that I might apply animations. I used to be kicking across the concept of getting seen objects float alongside the PC underneath sure circumstances, and I didn’t wish to must animate them individually.
The PC wanted a option to transfer concerning the fortress flooring, not in a single route, however 4: up, down, left, and proper. These would dictate motion alongside two dimensions: the vertical and the horizontal. I outlined two variables to maintain observe of the cat’s placement alongside these dimensions: x, to trace distance in pixels from the leftmost border, and y, to trace distance in pixels from the higher border. In order that their values might be simply modified by easy addition and subtraction, each of those variables have been Numbers. (This entire setup was primarily based off of the usual Cartesian aircraft, with the orientation of the y axis reversed to keep away from having to work with detrimental margin values.)
Upon updating the Airkit platform to v18.1, animations are integrated into the preexisting UI of the platform by tying them to the styling properties of Internet Controls. Whereas styling properties are outlined statically by default, they may also be outlined when it comes to variables, and modifications to the values of such variables are mirrored as modifications within the look of the Internet Management. Making use of animations to the variable styling properties smoothens the transition. The Container that held my PC, then, would have various values of the left and high margins, which might change in accordance with the values of x and y respectively. (As a result of I had outlined x and y as Numbers, I wanted to make use of the FORMAT_NUMBER operate to transform them right into a string the margin expression may parse. The left margin was outlined as “{{FORMAT_NUMBER(x, “”)}}px”, and the higher margin was outlined as “{{FORMAT_NUMBER(y, “”)}}px”.)
I then animated modifications to the margin in order that the transition between completely different margin values would happen over the span of a second:
The values of x and y could be modified by urgent Buttons, which might set off the Set Variable Motion to vary the worth of x or y as acceptable.
The values of x and y would change by including or subtracting numbers to or from their preliminary worth, so as soon as the Buttons have been configured, I arrange the initialization of x and y. Upon navigating to the Internet Web page on which I used to be constructing my fortress, two Set Variable Actions could be fired, setting first x to 0 after which y to 0.
(Pictured: A elaborate cat doing a elaborate dance.)
By this level, I had constructed out one thing solely marginally extra sophisticated than the rooster crossing the highway, and it was changing into clear that I used to be going to have to search out methods round Airkit’s core assumptions if I wished to get a lot additional.
Airkit apps are designed to be simply accessible on screens of any dimension, browser or cell. Out of the field, Internet Controls don’t have a set pixel dimension; they scale robotically to account for the scale of every person’s display screen. When defining dimensions inside styling properties, Airkit parses enter given in both pixels or percentages. “50px” means fifty pixels, and “50%” means fifty % of the Container the Internet Management is nested underneath, which by default is determined by the scale of the display screen getting used to view the app. In a lot of the frequent use circumstances, the issues Airkit was optimized to construct – type digitization, name deflection – it’s thought of finest observe to outline lengths when it comes to percentages when doable, permitting the UI to seem standardized no matter display screen dimension.
As you’ll have already observed, I used to be not doing this. I used to be already defining my PC’s motion when it comes to pixels, not percentages. To raised create the phantasm of varied photos interacting with one another, I wished high-quality management of every picture’s location right down to the pixel.
So I redefined the scale of the fortress flooring Container, overwriting the defaults that may modify the scale to suit the display screen it was displayed on. This meant I needed to choose, then and there, what kind of display screen ought for use to play the sport, and I made a decision to make a pc sport, not a mobile-friendly expertise. I set the scale of my fortress flooring Container to precisely 1200 pixels by 900 pixels and tinkered round with the Web page Format in order that the structure would stay the identical no matter display screen dimension. This may render the sport successfully unplayable if somebody tried to entry it from their cellphone, however that was a sacrifice I used to be prepared to make.
This additionally meant I needed to put the Up, Down, Left, and Proper Buttons in a Container and modify their placement in order that they have been extra clearly seen on a pc display screen.
(This was my first time altering the place of a Container from Relative to Absolute, however it will not be my final.)
My PC now had an outlined and finite fortress flooring to discover. Urgent the Up, Down, Left, and Proper Buttons would transfer the PC some variety of pixels within the desired route. How far every Button would transfer the PC was fully arbitrary, however so long as the scale of the change stayed constant, it imposed a conceptual grid construction on occupiable areas. The PC would solely be capable to attain areas divisible by the variety of pixels it may transfer at a time.
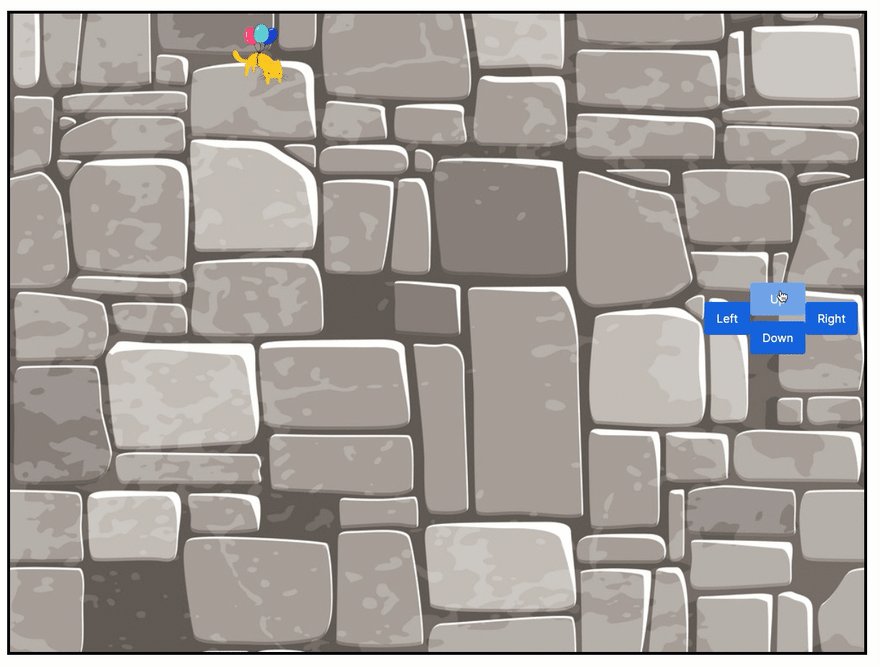
Right here is the conference I settled on. The PC itself would occupy a 100 pixel by 100 pixel Container, which might transfer in 100-pixel steps. The coordinates “defining” the place of the PC could be outlined by the pixel on the higher left of the 100 pixel by 100 pixel Container. For example, given x = 0 and y = 0, the PC would seem on the higher left nook, apparently filling up the house outlined by all values of x between 0 and 99, and all values of y between 0 and 99.
(Pictured: The grid because it exists in my creativeness.)
Upon saving and previewing my progress, I used to be delighted to see my PC transfer about as meant. Nonetheless, the shortage of limitations surrounding the fortress flooring rapidly grew to become obvious: urgent the Up Button too many occasions despatched my PC floating up and away into the limitless void, by no means to be seen once more.
(Until I pressed the Down Button an equally ludicrous variety of occasions.)
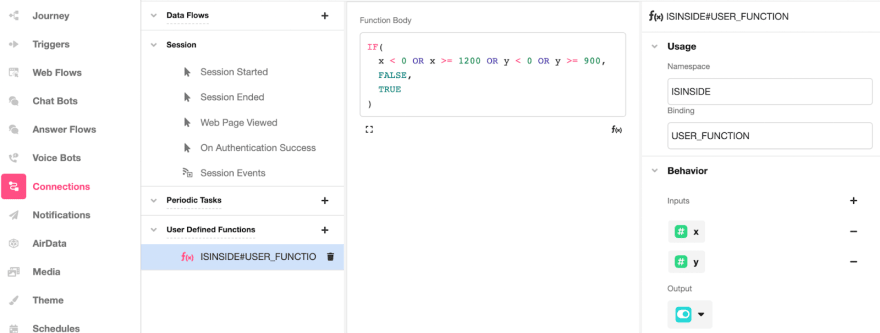
I wanted to impose additional restrictions on the areas my PC may occupy: I didn’t need them to have the ability to go away the fortress flooring, so I made a decision to create a brand new UDF (“Consumer Outlined Operate”) to verify if a proposed vacation spot was inside the established parameter. The UDF, designated ISINSIDE#USER_FUNCTION, took two Numbers, x and y, as enter, used the out-of-box IF operate to return the boolean TRUE if x and y described a place contained in the fortress, and returned FALSE if in any other case:
By making this a UDF, I used to be in a position to reuse it simply, and I integrated it into the Motion Chains related to the Up, Down, Left, and Proper Buttons. Now, earlier than resetting the worth of both x or y (as acceptable), every would run a Conditional Motion to verify if the brand new coordinates have been inside the fortress. In the event that they have been, the cat would transfer as requested. If not, the cat would keep nonetheless.
This achieved the phantasm of the cat being unable to move by the implied partitions.
So now I had my PC, and the PC had a room to discover. Now was time to fill the room with characters and furnishings for my PC to work together with.
The method of constructing my fortress flooring had solidified two key concepts:
-
My 1200 pixel by 900 pixel fortress flooring was additionally a 12 by 9 grid, during which my PC may occupy precisely one sq. at a time (and every sq. was outlined by the coordinates of the pixel within the high left nook). The identical rules might be utilized to outline the places of furnishings and different characters.
-
Conserving observe of the placement of every character or piece of furnishings might be completed through UDF, and every UDF might be utilized in an extra IF ELSE assertion related to the Conditionals tied to the Up, Down, Left, and Proper Buttons.
The primary character I wished to determine was the Cat King, because the PC’s interactions with him would make up a core a part of the sport. I whipped up a sprite for him, which I confined to its personal 100 pixel by 100 pixel Container. His placement on the board was outlined utilizing the identical conventions as I had utilized to my PC, solely no variables have been required:
This positioned the Cat King within the location described by x = 800 and y = 100.
(Pictured: The position of the Cat King in my creativeness.)
I didn’t need my PC to have the ability to enter this occupied house, so I utilized an analogous technique to the one I had used to stop my PC from leaving the fortress flooring.
First, I created a brand new UDF, known as ONCATKING:
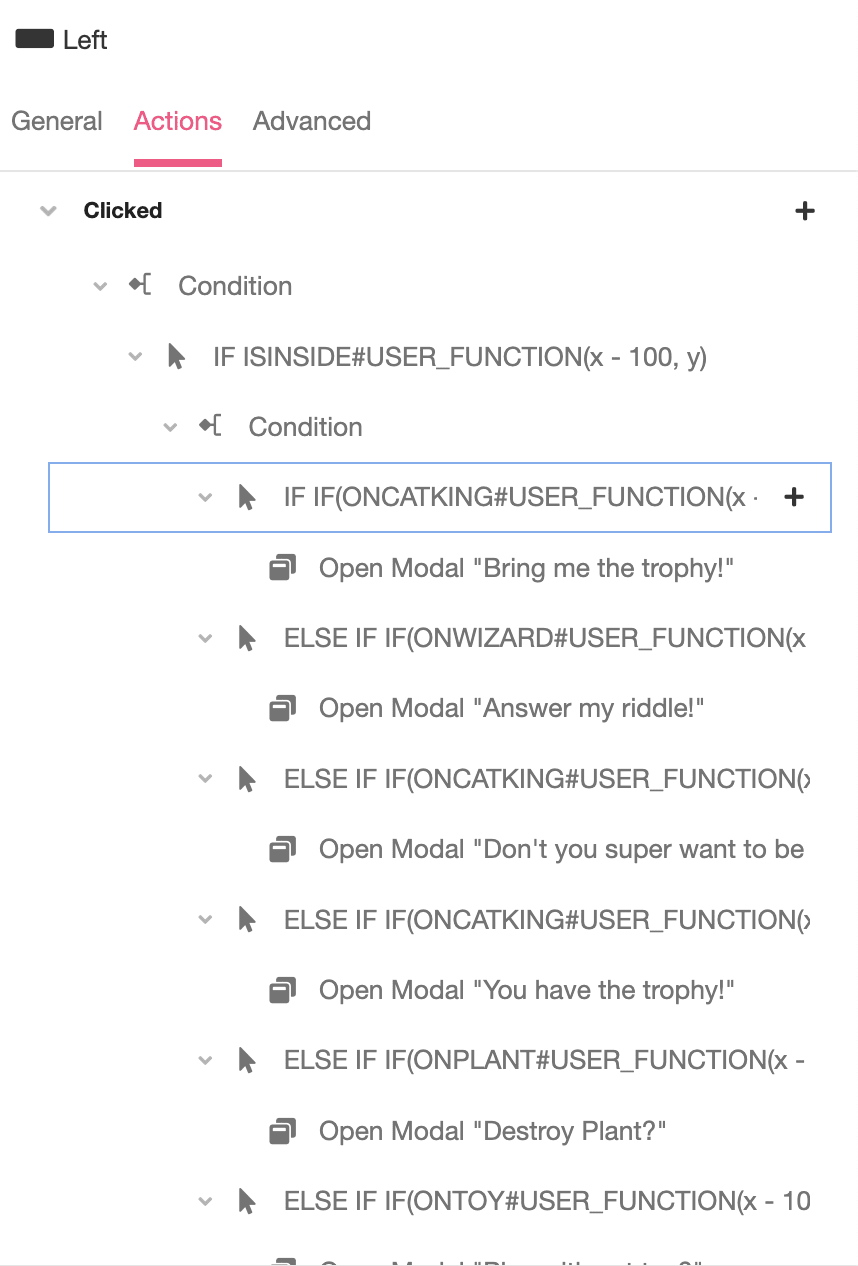
Then, within the Motion Chains related to every of my Up, Down, Left, and Proper Buttons, I added an IF ELSE department and used my new UDF to set off completely different conduct in circumstances the place the PC tried to occupy the identical house because the Cat King. Now, earlier than resetting the worth of both x or y (as acceptable), it will not solely verify to see if the brand new coordinates could be contained in the fortress, in the event that they have been, it will additionally verify to see if the brand new coordinates would put the PC in the identical sq. because the Cat King.
And in that case, I wished to open a modal.
Up till this level, I’d been working inside a single Internet Web page, however now I wanted to make a brand new Internet Movement, which I might open as a modal as a way to deliver up the Cat King’s dialogue and permit the participant to pick how they wished to answer. In my early iterations, the Cat King’s dialogue was a easy Label, and the dialogue choices have been easy Buttons, which could shut the modal or navigate to a different Internet Web page relying on the character of the reply. For a little bit of polish, I shortly after integrated further styling elements, similar to a drawing of the Cat King’s face, and a chat balloon gif from Giphy. After nesting some further Containers and enjoying round with Airkit’s out-of-the-box styling properties, I discovered a structure I appreciated, which I might later re-use (by copying and pasting) when creating further character interactions.
As I added extra doable character (and furnishings!) interactions to my sport, I repeated this course of in at the very least a dozen completely different varieties. For every new interplay, I might place the sprite, make a UDF to check if the house was occupied by the sprite in query, after which I might incorporate the UDF into new IF ELSE statements within the Conditionals related to the Up, Down, Left, and Proper Buttons.
And sure, these Motion Chains did develop very, very lengthy, very, in a short time.
(Picture Caption: This Motion Chain is simply too lengthy for my laptop display screen to even show .)
Key perception: Utilizing UDFs to maintain observe of occupied areas was a fair higher concept than I first thought.
After I first made a UDF to maintain observe of whether or not a proposed location was contained in the fortress, I had initially solely been considering to avoid wasting myself from writing x < 0 OR x >= 1200 OR y < 0 OR y >= 900 4 separate occasions (one for the Conditional related to every of the Up, Down, Left, and Proper Buttons). I made UDFs to maintain observe of every occupied house for a similar purpose.
However as I positioned increasingly characters and items of furnishings on the fortress flooring, I used to be typically struck by the urge to rearrange them, typically for aesthetic functions, extra hardly ever to position the obstacles in order that the best way round them appeared much less ambiguous. No matter why, transferring the furnishings meant each redefining the margins on the Container holding the furnishings in query, and redefining the Conditional that managed the PC’s interplay with the furnishings.
And once I wanted to do this, I used to be glad I had a UDF that served as the only supply of reality for the placement of an interplay. Altering the UDF in order that it referenced the brand new location of the occupied house was all it took to replace each related Conditional, throughout each Button.
Now I had constructed my fortress and stuffed it with characters and furnishings for my PC to work together with. There was one final key element of the sport to work out: monitoring the PC’s progress.
Recreation-play-wise, the stream I had in thoughts was not sophisticated: the PC would speak to the Cat King, who would inform them to deliver him a Cat Trophy. Then the PC would speak to the Courtroom Mage, who would give them a riddle, and as soon as the PC answered it appropriately, they might get the Cat Trophy. Then the PC would deliver the Cat Trophy to the King, profitable the sport.
The identical modal couldn’t be opened each time the PC went to the placement of the Cat King. One modal wanted to open when the PC didn’t have the trophy, and a unique modal wanted to open when the PC did.
I wound up monitoring these kinds of interactions with Booleans. For example, I created a Boolean variable known as have_trophy, which was initialized as FALSE on the begin of the Journey however reset to TRUE when the right Button was pressed to reply the court docket mage’s riddle.
Extra IF ELSE statements have been added to the Conditionals related to the Up, Down, Left, and Proper Buttons, and a number of the IF ELSE statements that I had already made grew extra sophisticated. For example, the Situation that wanted to be met by the Left Button as a way to open the Cat King’s preliminary modal, the place he informed the PC to deliver him a Cat Trophy, used to look solely like this:
and now it seemed like this:
(The variable have_trophy is written as session.have_trophy right here as a result of it’s a international variable. I made a lot of the progress-tracking Booleans international variables as a result of altering their values was usually completed in modals, and the modals, as separate Internet Flows, are completely different Exercise Teams from the Internet Web page that held my fortress flooring.)
As soon as my PC had earned their trophy, along with opening a unique modal when interacting with the Cat King, I additionally wished to have a little bit trophy float subsequent to the PC’s sprite as they moved concerning the fortress flooring. As you could recall, I’d been kicking this concept round for some time, and I used to be ready for it. The picture of my PC was already inside a Container, and I may simply add the picture of my trophy to the identical Container. After a little bit of resizing and tinkering with the margins of the trophy picture till I used to be happy with its placement in relation to my PC, I toggled to the Superior tab of the Inspector, and set the Is Seen discipline in order that it was equal to session.have_trophy.
Now the trophy would solely seem visibly subsequent to the PC if session.have_trophy was equal to TRUE. And, as a result of the motion animation had been utilized to the Container each the PC and the trophy shared, I didn’t have to outline any extra animations to account for it.
(Pictured: A elaborate cat doing a elaborate dance with their new Cat Trophy. By this level, I had modified the colours of the buttons for aesthetic functions.)
Key Perception: There’s lots you are able to do whenever you observe interactions with Booleans
As soon as I began monitoring whether or not or not my PC had earned their trophy with the straightforward Boolean have_trophy, I spotted I may do two extraordinarily highly effective issues:
-
Work together otherwise with objects or different characters primarily based on the variable’s worth.
-
Render photos seen or invisible primarily based on the variable’s worth.
These two issues utilized it doesn’t matter what variable I made or what interplay I used it to trace. I used these rules to create new methods for the PC to work together with their setting. Quickly, my PC may do all the issues actual cats can do: destroy a plant, conceal in a field, and solid spells. A few of the Airscript expressions grew prolonged, however the underlying logic was all the time the identical.
By this level, the 48-hour interval I had given myself to construct out this sport was drawing to an in depth. I added a little bit extra polish – a gap Internet Web page so that every participant may title their PC one thing completely different, a Internet Web page that allowed gamers to crown their PC upon changing into Cat King – after which my work was completed.
On condition that Airkit isn’t a online game creation platform, I used to be fairly pleased with the tip consequence. The instruments Airkit supplies is perhaps structured with explicit use circumstances in thoughts, however they’re additionally versatile sufficient that I used to be in a position to work round any out-of-the-box performance that didn’t match my use case, and I made rather more progress on this 48-hour interval utilizing Airkit than I might have if I had tried to assemble the identical sport from scratch.
Whereas the gameplay was comparatively brief and easy, in a approach, this labored to my benefit: after my 48-hour flurry of creative verve, I used to be excited to point out of my creation, and the truth that a single playthrough didn’t require a lot time dedication meant that it was simple to coax everybody into giving it a strive.
(Pictured: My cat, after having been pressured to take a seat by the dozenth playthrough of Cat Trophy Kingdom. He simply grew to become Cat King once more!)