As soon as the idea then you definitely would say the identical. Sure. There are a number of instances round this. Therefore by figuring out all these eventualities you may be cleared. We’re typically afraid out of creativeness. Let’s not merely think about as an alternative do some apply.
Therefore let’s look into the eventualities the place and after we ought to ideally use this and what its significance in its scope with totally different attainable examples.
So, mainly what this really refers to in Javascript?
It refers to an object in javascript. Primarily based on the utilization of this its reference will probably be modified. So, when you received all these references then you might be performed.
I hope this introduction can be tremendous. OK. Let’s decipher this now:
Earlier than getting into into clarification I wish to give a abstract right here:
| S.No. | Situation | `this` refers to |
| 1. | Inside object | Refers to father or mother object solely |
| 2. | Inside browser window | Refers back to the window object |
| 3. | Strict mode within the browser window | Refers back to the window object |
| 4. | Inside operate | Refers back to the window object |
| 5. | strict mode: Inside operate | Returns undefined |
| 6. | In Occasion handler | Refers HTML Factor |
| 7. | Utilizing with name(), bind() and apply() | Refers to things despatched as arguments |
| 8. | Inside JS lessons | Refers back to the present object. |
| 9. | In arrow operate | Refers back to the window object. |
1. Inside object
Refers to father or mother object solely.
Instance:
const testObj = {
firstName: 'John',
lastName: 'Carter',
identify: operate identify() {
return this.firstName + " " + this.lastName; // Right here this refers to `testObj`
}
}
console.log(testObj.identify());
> John Carter
2. Alone utilizing this
1. Inside browser window
Refers back to the window object.
Therefore window strategies like alert, atob, blur and many others. are accessed utilizing this.
Instance:
Entry thealert operate of the window object utilizing this.
Instance:
2. Strict mode within the browser window
Additionally this refers back to the window object.
Instance:
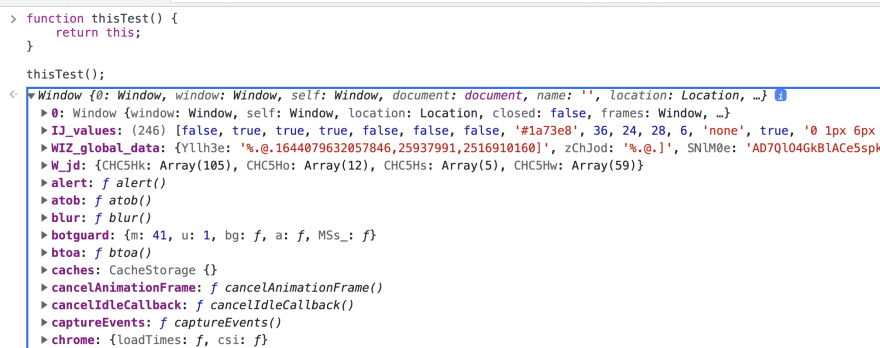
3. Inside operate
Additionally this refers back to the window object
Instance:
Utilizing strict mode returns undefined.
operate thisInsideFunction() {
'use strict'; // see strict mode
return this;
}
console.log(thisInsideFunction());
> undefined
4. In Occasion handler
Customers can set off click on, enter, keydown occasions on varied kind components in HTML from the browser. Whereas dealing with these occasions we bind these occasion handlers with capabilities typically. If we move this from the handler then it refers back to the corresponding HTML ingredient object.
Instance:
<button onclick="buttonClick(this)">Submit</button>
// this refers to button HTMLElement right here.
5. Utilizing with name(), bind() and apply() strategies
These are javascript built-in strategies. name() & apply() used to name object methodology of different object utilizing one other object as an argument.
Full article on these strategies are right here
Whereas bind borrows object methodology of one other object and creates a brand new object altogether.
Basically, all these three issues will do an identical sort of work.
now, what this refers to in these strategies. It refers to things despatched as arguments.
Instance
const testObj = {
firstName: 'John',
lastName: 'Carter',
identify: operate identify() {
return this.firstName + " " + this.lastName;
}
}
const anotherObj = {
firstName: 'new john',
lastName: 'Carter'
}
console.log(testObj.identify.apply(anotherObj)); // this refers to anotherObj
> new john Carter
Similar in case of name & bind as nicely.
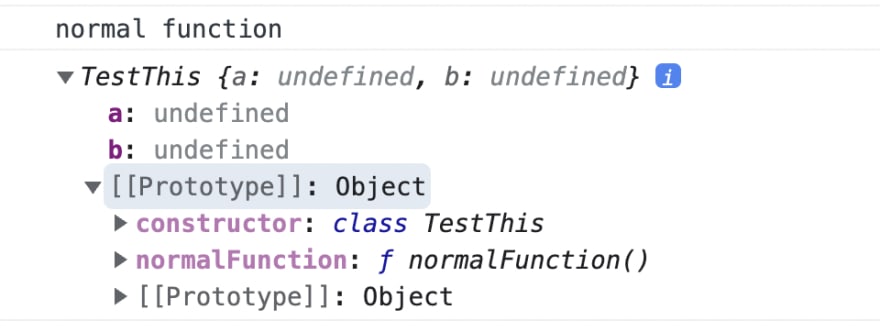
6. Inside JS lessons
this refers back to the present object.
Instance
class TestThis {
a;
b;
normalFunction() {
console.log('regular operate');
console.log(this);
}
static staticFunction() {
console.log('Static operate');
}
}
const check = new TestThis();
check.normalFunction();
Be aware that static properties should not a part of this.
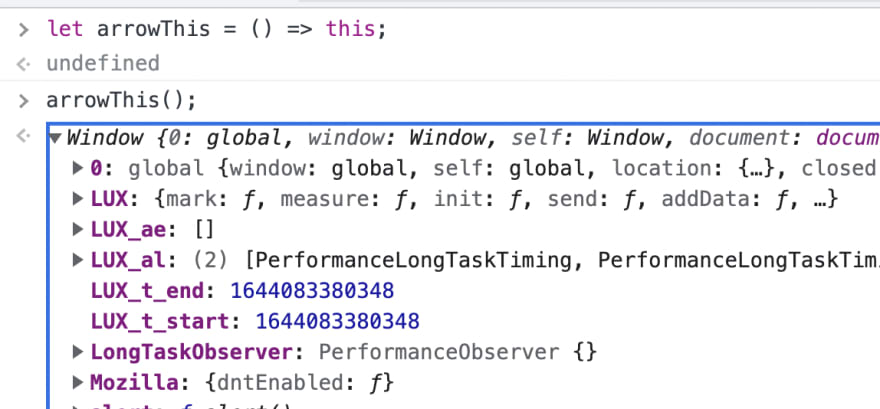
7. this in arrow operate
Refers back to the window object.
inside object methodology refers back to the father or mother obj.
let testObj = {
check: 10,
bar: operate() {
let x = (() => this);
return x;
}
};
console.log(testObj.bar()());
I coated most attainable instances of this. Please let me know by commenting when you come throughout any new eventualities.
Additionally, do remark when you do not perceive any state of affairs.