Binding creates a reside connection between view and mannequin. Angular’s change detection algorithm is liable for conserving the view and mannequin in sync.
Examples of Binding:
Textual content Interpolation: It embeds expressions into view utilizing pair of double curly braces as {{expression}}.
Ex:
// app.part.ts (Referred as mannequin)
export class AppComponent {
title="Knowledge Binding"
}
// app.part.html (Referred as view)
<h3>
Welcome to {{ title }}!
</h3>
It proven like under:
Property Binding: It’s used to set values to properties of HTML parts or Directives. It strikes worth in a single route from elements property into goal property (DOM ingredient property). We are able to obtain property binding through the use of [DOM-property-name]="component-property"
Brackets[] : Trigger Angular to judge the right-hand facet expression.
Ex:
// app.part.ts
export class AppComponent {
imgUrl="https://dev.to/urstrulyvishwak/./belongings/angular.svg"
}
// app.part.html
<img width="50" peak="50" alt="Angular Emblem" [src]="imgUrl" />
With out the brackets, Angular treats the right-hand facet as a string literal and units the property to that static worth.
as
<img src="https://dev.to/urstrulyvishwak/./belongings/angular.svg">
Each above situations exhibits picture like under:
Occasion Binding: It allows you to pay attention for and reply to consumer actions resembling clicks, keystrokes and touches from view to mannequin.
It may be written as (event-name)=”template-statement”.
// app.part.ts
triggerEvent() {
this.message =
"Consumer triggered the occasion by clicking on the button. It calls corresponding template assertion (perform in mannequin) which displayed this message.";
}
<button (click on)="triggerEvent()">Click on Me!</button>
<p>{{message}}</p>
(click on) – occasion identify
submit() – template assertion
It shows like under:
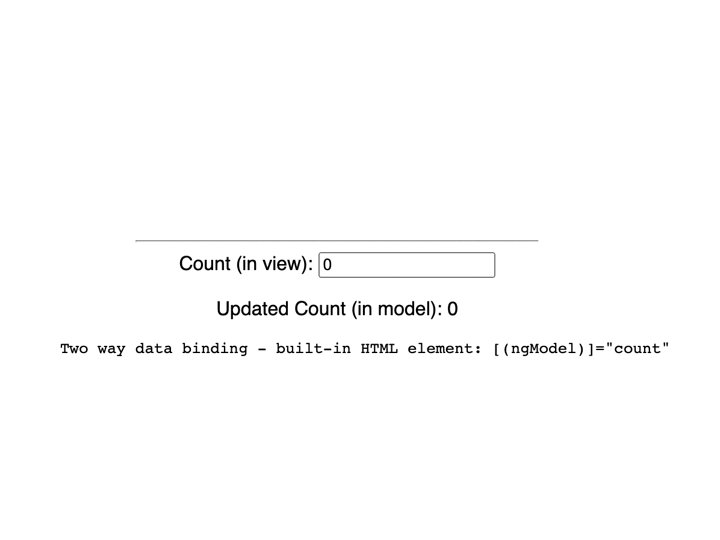
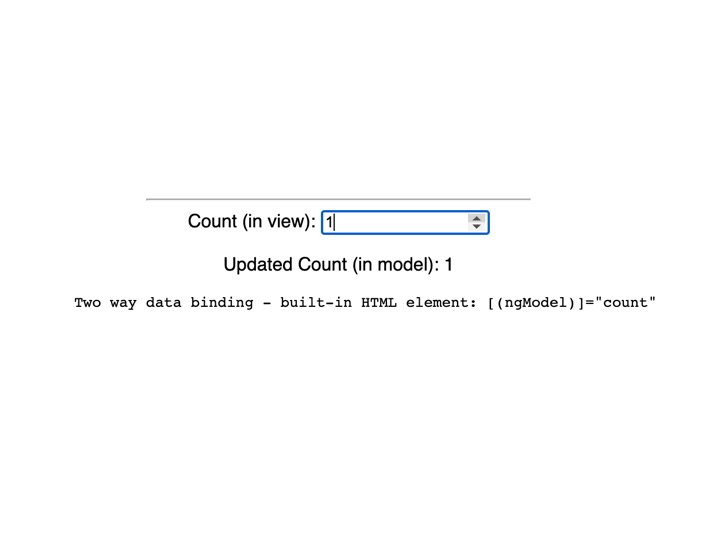
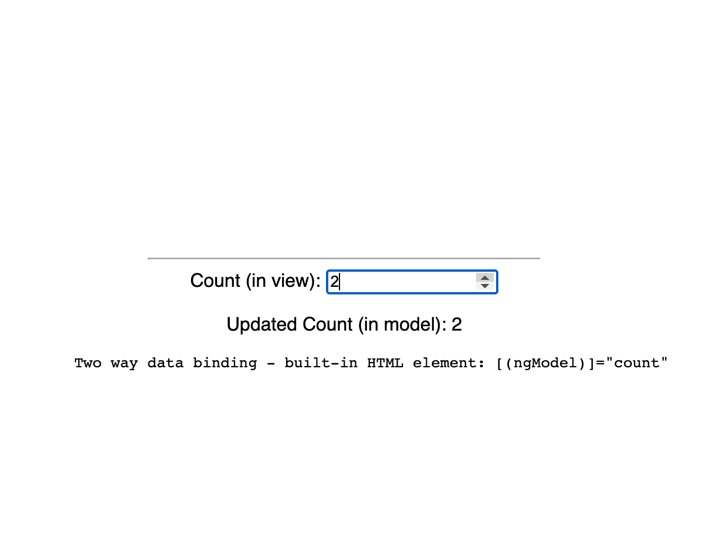
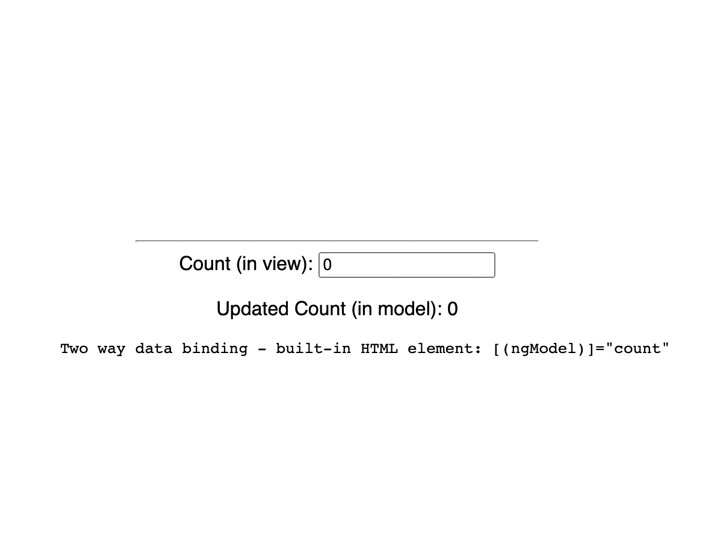
Two manner binding: It’s the mixture of property and occasion binding. Two manner binding pay attention for occasions and updates values concurrently.
To place merely, information associated modifications affecting the mannequin are instantly propagated to the matching views and vice versa.
Constructed-in HTML Factor:
<enter id="rely" kind="quantity" [(ngModel)]="rely" />
Customized Factor:
<app-count [(size)]="measurement"></app-count>
(or)
<app-count [size]="measurement" (sizeChange)="measurement=$occasion"></app-count>
For 2 manner binding to work, @Output() property should comply with sample sizeChange if its @Enter() property is measurement.
And the output is like:
Attribute Binding: It helps to set values to attributes immediately. With attribute binding, we will enhance accessibility, model software dynamically, and handle a number of CSS courses concurrently.
This resembles property binding in syntax however prefixed with attr as [attr.attribute-name]="expression"
Main use case of attribute binding is to set ARIA attributes
<button id="submit" [attr.aria-label]="actionName">{{actionName}}</button>
Class or Fashion binding: It’s so as to add or take away CSS courses from a component’s class attribute and to set types dynamically. This binding additionally follows property binding syntax.
Class binding syntax is as follows:
<p [class.red-color]="isSingle">Single Class binding</p>
<p [class]="'blue-color skyblue-background'">Multi Class string binding</p>
<p
[class]="{
'blue-color': isBlueColor,
'skyblue-background': isSkyblueBackground
}">
Multi Class object binding
</p>
<p [class]="['blue-color', 'skyblue-background']">
Multi Class array binding
</p>
Fashion binding syntax is as follows:
<p [style.color]="'inexperienced'">Single Class binding</p>
<p [style]="'shade: inexperienced; background-color: yellow'">
Multi Fashion string binding
</p>
<p [style]="{ shade: 'inexperienced', border: '1px strong pink' }">
Multi Fashion object binding
</p>
Please check with the next for finest understanding of syntax and implementation.
Please do recommend any helpful enhancements. I’m all the time completely satisfied to replace this text.
Thanks.
My Twitter: https://twitter.com/urstrulyvishwak