In the newbie’s information to utilizing Observable JavaScript, R, and Python with Quarto, I outlined learn how to use Observable inside a Quarto file. Nonetheless, certainly one of my high ideas for Quarto customers studying Observable JavaScript is to write code on the Observable neighborhood web site. Even for those who solely plan to make use of Observable JavaScript in Quarto paperwork, it is a good suggestion to arrange a free account and use the instruments there. The code snippets alone make having an account worthwhile, and so they’ll show you how to be taught the code required for primary duties.
One other benefit of getting an account at ObservableHQ.com is you could rapidly run a single pocket book cell to see its outcomes. This is usually a helpful timesaver in contrast with coding in a Quarto file. In RStudio, you may’t presently run particular person ojs cells in a Quarto doc the best way you may with R and Python cells. It is advisable to render a whole doc to see the outcomes of ojs cells.
An RStudio spokesperson stated through messaging that Observable notebooks are the most effective interactive expertise to execute Observable-specific code. “I see {ojs} chunks in Quarto as a approach of integrating some JavaScript/Observable into R/Python Quarto paperwork, or for integrating a JavaScript-heavy pocket book into a bigger venture resembling a guide or web site, past a single pocket book output.”
When you’ve written your code in a hosted pocket book on the Observable neighborhood web site, you may copy and paste it right into a Quarto doc. Even slicker, you may import a perform or a named variable from any public pocket book—not simply your individual—into your pocket book or Quarto doc and use it there.
This text takes you step-by-step via learn how to create a hosted Observable pocket book, add your individual JavaScript elements, after which import code from public notebooks for reuse.
Step 1: Create a brand new pocket book at ObservableHQ.com
To start out, you have to a free account at ObservableHQ.com. After getting an account, click on New on the highest proper of your display to create a brand new pocket book. You’ll see a bunch of templates in addition to the choice to start out with an empty pocket book.

Determine 1. The coloured-in pin means code is “pinned” open to view.
When you select the empty pocket book, it is best to see one pocket book “cell” with # Untitled. That single # is Markdown’s image for big headline textual content. You possibly can go forward and alter “Untitled” to no matter you need to name the pocket book. Mouse over that space of the doc and it is best to see a bit pin within the left margin. That “pins” the code to be seen, as proven in Determine 1. When you click on a colored-in pin, it’s “unpinned” and the code is not seen. (The code nonetheless exists—click on the three-dot menu subsequent to the cell, discover the pin, and click on it. You will note that the code is pinned and visual once more.)
When you click on the triangle to the appropriate of the cell, you may run the code to see the outcomes, on this case, it is simply the headline textual content. When you’ve used Jupyter notebooks or R Markdown, one noticeable distinction is that outcomes present up above the cell, not beneath it. That may take a bit getting used to.
Step 2: Add a brand new Observable JS cell to the pocket book
When you mouse over a pinned-open cell, it is best to see a clickable choice that may change a cell’s mode. Decisions are Markdown, proven as a number of horizontal strains, HTML as <>, and JavaScript as {}. Under and above that you just’ll see plus (+) indicators that allow you to add a brand new cell to the pocket book. Click on the decrease plus signal so as to add a brand new cell beneath the headline. That is one place the place useful instruments for code snippets seem.
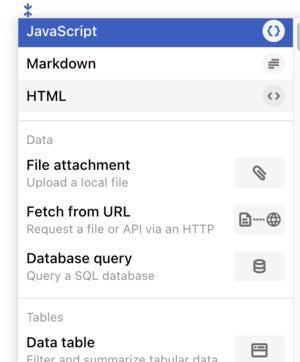
Determine 2 reveals a few of the accessible choices for an Observable JavaScript cell.
 Sharon Machlis, Foundry
Sharon Machlis, FoundryDetermine 2. Some choices for an Observable JavaScript cell.
When you select File Attachment—>Add a neighborhood file you may get a dialog to pick out and add a neighborhood file. When you achieve this, code that achieved the add ought to pop into the cell. It is best to see two strains: one that claims one thing like
your_file_name = Array(32) [Object, Object, Object . . . ]
and one other like
your_file_name = FileAttachment("your_file_name.csv").csv()
That first line is the outcome of your code, an array of JavaScript objects. When you click on the triangle subsequent to Array, it expands so you may view your knowledge.
Step 3: Add a JavaScript desk to the pocket book
Add one other JavaScript cell, scroll down, and choose the JavaScript desk choice beneath Tables. The code viewof desk = Inputs.desk(automobiles) ought to pop into the cell. When you run that, you’ll get a desk of the built-in automobiles knowledge set. Change automobiles to the identify of the info you imported, and also you’ll get a desk together with your knowledge.
When you click on the query mark in a circle on the backside of the listing of icons in the appropriate margin (or simply press the ? key whereas the cursor isn’t in a cell), you’ll get a listing of assist recordsdata. The “Add a desk” assist file explains that Inputs.desk() shows the desk. It may possibly settle for extra choices resembling kind. There’s a hyperlink within the desk assist textual content to a pocket book with extra information about Enter: Desk.
The identical ? assist textual content guides you on learn how to add a chart or interactive slider from the built-in Observable Plot library.
Step 4: Import JavaScript elements for reuse
You need to use the positioning’s search perform within the high navigation menu to search for notebooks which have graphics, knowledge, or different belongings you may prefer to be taught from or reuse. Underneath the Observable web site’s phrases of service, code in public notebooks is out there for import and use in your notebooks hosted on ObservableHQ.com. If you wish to use that code in an exterior Quarto doc, ensure it’s licensed for reuse or that you just in any other case have permission.
Import a public perform
To make use of another person’s perform, add the next to your pocket book and begin utilizing the perform with any wanted arguments as regular:
import {TheFunctionName} from "@consumer/notebook-name"
You possibly can rename the perform, as effectively, utilizing the syntax:
import {their_function as my_function}
from "@username/notebook_name"
You possibly can then use that code with my_function(mydata) (including any extra perform arguments if wanted).
Word that you should utilize the identical import {TheFunctionName} from "@consumer/notebook-name" code in a Quarto doc’s ojs code chunk, not solely on ObservableHQ.com.
Import a cell
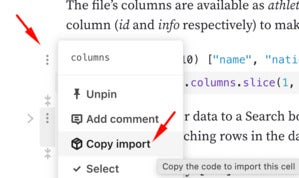
In a pocket book on ObservableHQ.com, clicking the three-dot menu to the left of a named cell ought to present an choice to Copy Import if a cell is copyable. As proven in Determine 3, clicking that provides you with the right import code.

Determine 3. Click on the three-dot menu to the left of a cell. You will note an choice to repeat the code to import that cell to a different pocket book.
Reusing code in Observable notebooks
A few of the notebooks authored by Observable builders do not show licenses for reuse. Mike Bostock, the co-founder and CTO of Observable, Inc., advised me that’s most likely as a result of builders are inclined to view them as tutorials to learn and never as code to reuse. It isn’t that the corporate does not need others to make use of its code off-platform.
“We love seeing individuals create new methods to make use of Observable [JavaScript] in different applied sciences,” Bostock stated. If you would like to make use of code in a pocket book with out an assigned open-source license, Bostock added, “We encourage individuals to succeed in out to the creator.”
Import additionally works with knowledge, graphics, and even textual content from one other pocket book, whether or not yours or another person’s.
“Consider a cell as a perform, besides the perform has no arguments,” is the recommendation from the Observable’s not JavaScript documentation. Bostock additionally has an instance with explanations in his Bar Chart, Horizontal pocket book.
This mind-set can assist you modularize your individual code in addition to reusing work from others. And, you may “rewrite code on-the-fly to substitute values when importing utilizing Observable’s import-with syntax,” stated Bostock. “This lets you take content material from one other pocket book, resembling a chart, and substitute its knowledge with your individual, so long as your knowledge has an an identical construction (the identical column names and kinds).” In case your knowledge is not within the wanted format, use one thing like array.map to remodel it into what’s wanted.
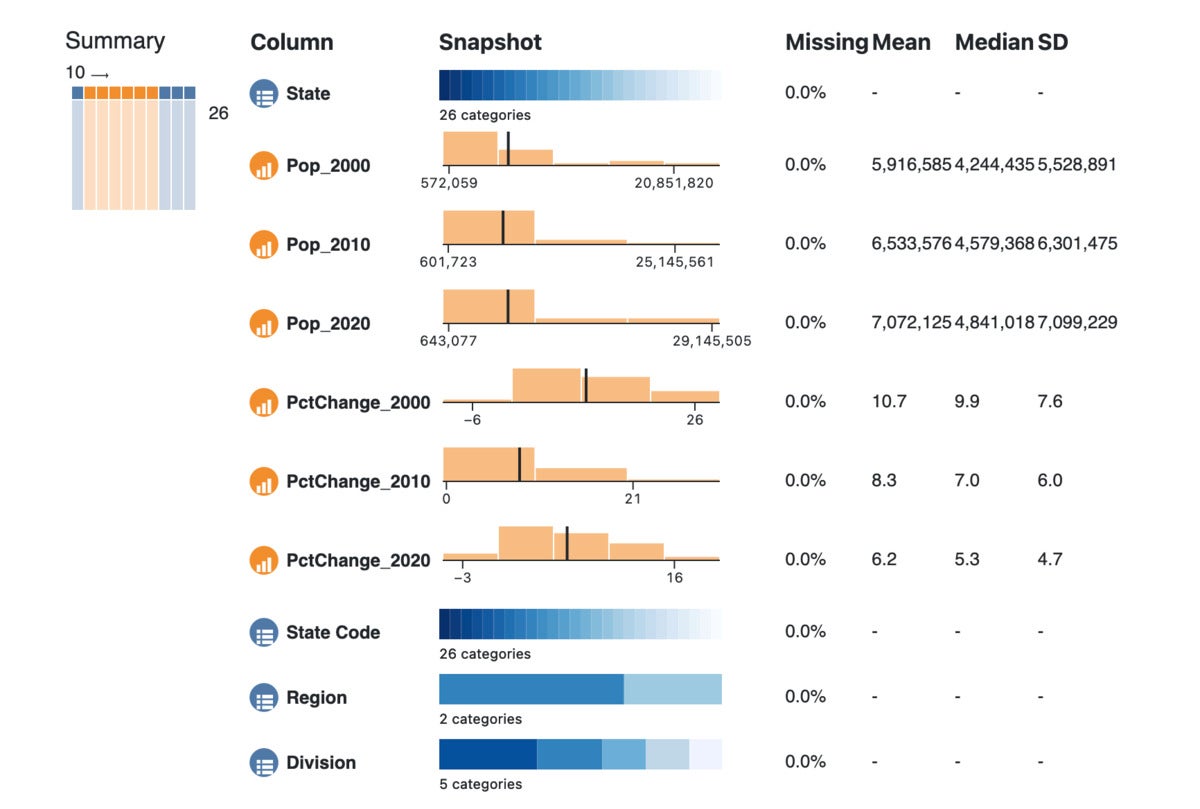
See Observable’s Introduction to Imports for extra particulars and timelyportfolio’s Quarto instance of reusing a knowledge abstract desk with graphics to supply one thing like what’s proven in Determine 4.

Determine 4. A desk created by the imported SummaryTable perform.
You simply want two strains of code, every in its personal pocket book cell:
import { SummaryTable } from "@observablehq/summary-table"
SummaryTable(mydata)
The 2 strains have to be in separate cells on ObservableHQ.com (they are often in a single Observable cell in a Quarto doc).
Because of Bob Rudis, vice chairman of knowledge science at safety agency GreyNoise Intelligence, you may even save an Observable pocket book as a neighborhood Quarto doc with a Rust software or Chrome extension, Quartize.
Language assist for Observable notebooks
I requested Mike Bostock whether or not Observable, Inc. is contemplating internet hosting Quarto or different paperwork that may incorporate R and/or Python, in addition to JavaScript.
“We positively speak about it lots,” Bostock stated, “however there are some issues … We’re at coronary heart web-based and targeted on operating code within the consumer,” aiming to supply an expertise that’s “quick and fluid.” Bostock did say, nonetheless, that he’s watching WebAssembly initiatives like Pyodide that supply in-browser language computations.
For now, a minimum of, the Observable net platform helps JavaScript, Markdown, and HTML solely. Subsequent: Be taught knowledge visualization with Observable JavaScript.
Copyright © 2022 IDG Communications, Inc.


