Do you prefer to cook dinner? I’m unsure about you, however I get pleasure from cooking. I normally cook dinner on my own, though I’m not against having some assist.
Many instances you’ll end up in a scenario the place you’ll need one thing in the midst of cooking and that rattling factor isn’t in your own home and it’s important to ask somebody to get it for you whilst you’re cooking. Within the meantime, you retain doing all of your job!
Chances are you’ll be conversant in this manner of doing issues — in programming languages — we consult with it as asynchronous.
We frequently do issues asynchronously in programming. That’s we provoke one thing and earlier than even it completes we provoke another activity.
In JavaScript, we rely lots on asynchronous operations — whose outcomes we don’t have but however will at some later level.
JavaScript in itself isn’t asynchronous but it surely helps asynchronous programming.
ES6 has launched an concept that makes dealing with asynchronous duties simpler: Guarantees.
A promise is an object — a placeholder for the eventual end result.
It isn’t that we couldn’t do the async operation earlier than. We did!
All we needed to do is to utilize Callbacks in a sure manner! Doing so was a torture once we wanted to do a activity when our operation failed.
Guarantees standardized the best way to cope with asynchronous occasions *and *callbacks.
I’ve seen folks combating guarantees. This put up goals to help people in comprehending this wonderful matter. We are going to endeavour to realize a correct psychological mannequin of guarantees by way of real-life examples.
The extra you battle to grasp, the much less you perceive any downside. To know, the thoughts should be quiet.
— Jiddu Krishnamurti
Since folks overlook issues however keep in mind tales.
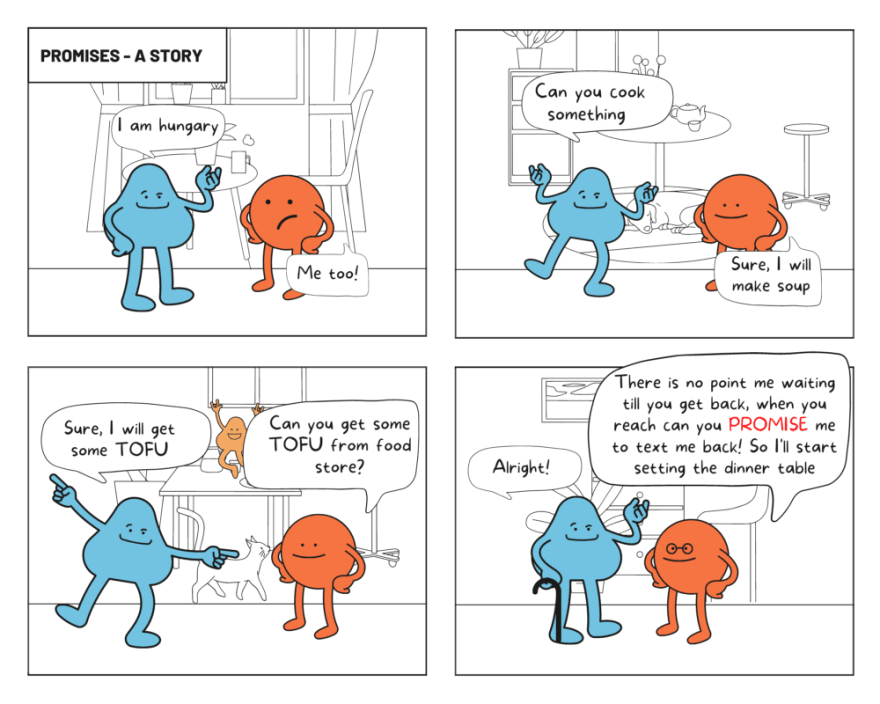
Allow us to perceive guarantees with this little story
I’m not but a grasp storyteller! Nonetheless, the previous state of affairs accommodates all the vital data that will help you comprehend the ideas of Guarantees.
Allow us to take the important thing factors from it and apply them to JavaScript World.
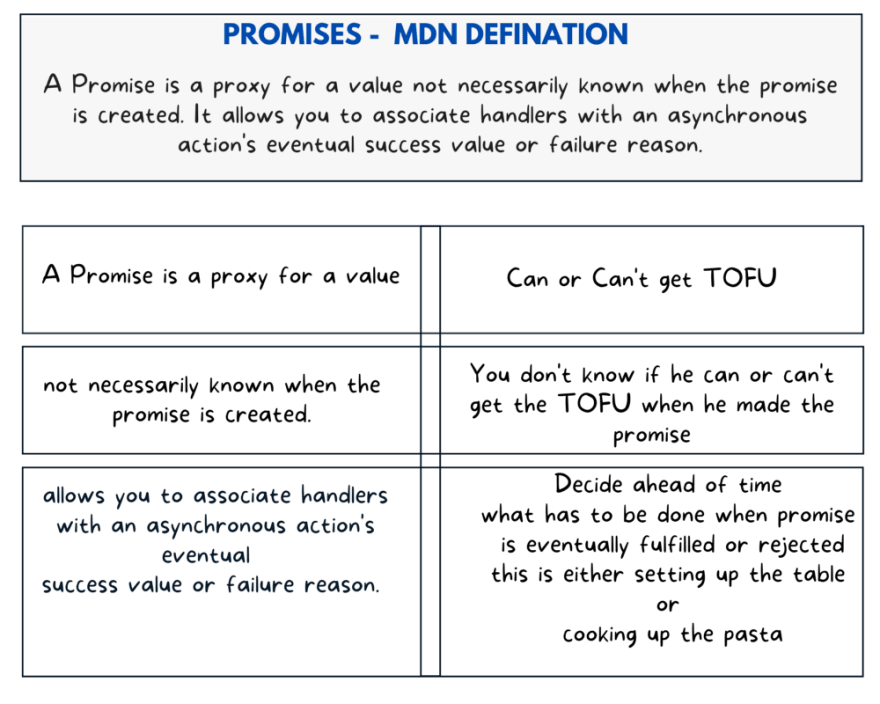
We want a regular description of what a Promise is — nothing higher than MDN.
Allow us to see, how this definition pertains to our story.
The definition makes much more sense now!
In JavaScript, a Promise is simply an object. It’s a placeholder for a worth we do not need proper now however can have later. It ensures that we are going to finally know the results of an asynchronous operation.
Circumstances don’t matter — solely your state of being issues — what state of being are you selecting?
A promise is nothing greater than an object, and it’s regular for objects to retain a state. By modifying the state, we do many complicated duties in programming.
A promise is all the time in one of many three states:
- pending: which is the preliminary state — that’s neither fulfilled nor rejected.
- fulfilled: that means that the operation was accomplished efficiently.
- rejected: that means that the operation failed.
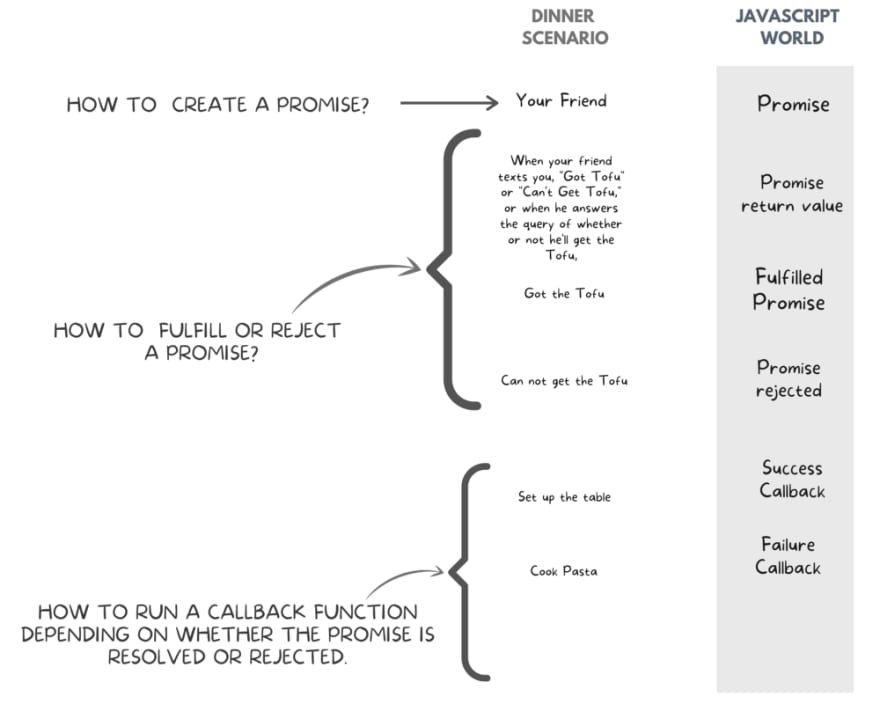
Allow us to set up a powerful psychological mannequin by tying the underlying ideas to our story earlier than diving into the code.
If we wish to use promise in our code, then we should first perceive these three elementary ideas.
- How a to create Promise?
- Methods to Fulfil or Reject a Promise?
- Methods to Run a Callback Operate — Relying on Whether or not the Promise Is Resolved or Rejected.
“It isn’t the reply that enlightens, however the query.”
— Eugene Ionesco
In case you perceive these three issues, coping with guarantees will likely be a breeze.
Let’s check out each individually.
Methods to create a Promise*?*
We create an occasion of a promise utilizing the new key phrase with the promise constructor perform.
Methods to fulfill or reject the promise?
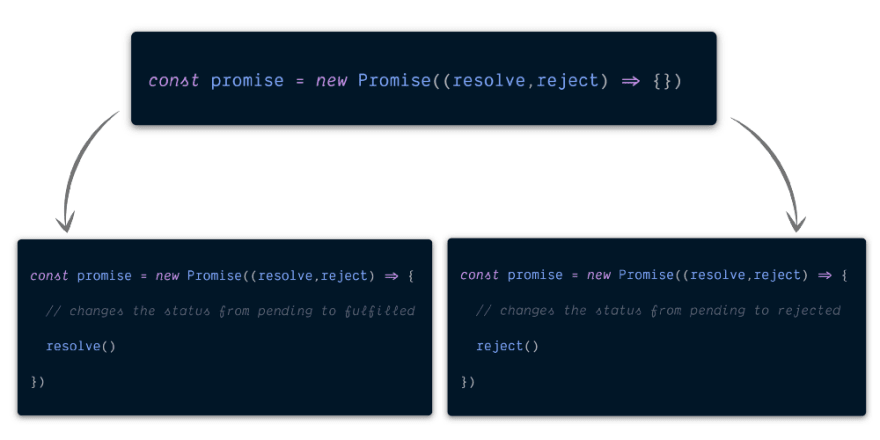
The promise constructor perform accepts one perform as its argument — allow us to go in an arrow perform (however we may simply as simply use a perform expression).
This perform is known as an executor perform, it robotically receives two arguments resolve and reject.
Have in mind — resolve and reject each are capabilities.
-
resolveis a perform which when known as adjustments the standing of the promise from pending to fulfilled. -
rejectis a perform which when known as adjustments the standing of the promise from pending to rejected
You will need to have in mind you can not straight mutate the standing of a promise — you’ll be able to name the resolve perform to satisfy the promise or the reject perform to reject the promise.
Each these capabilities are sometimes known as after an async operation.
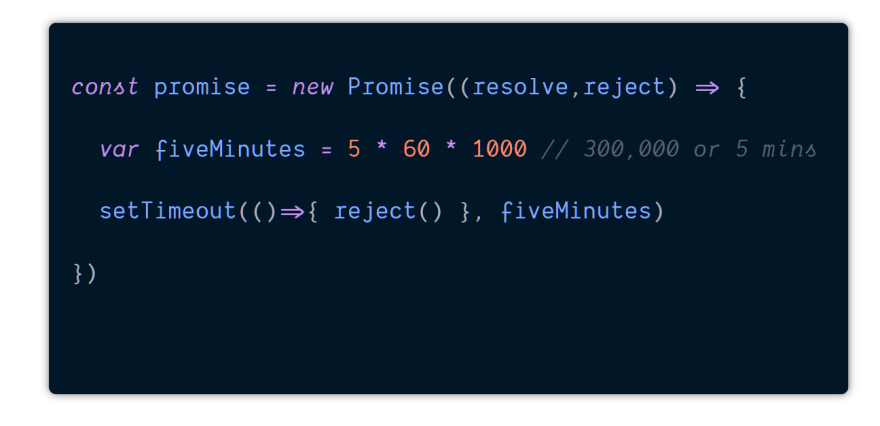
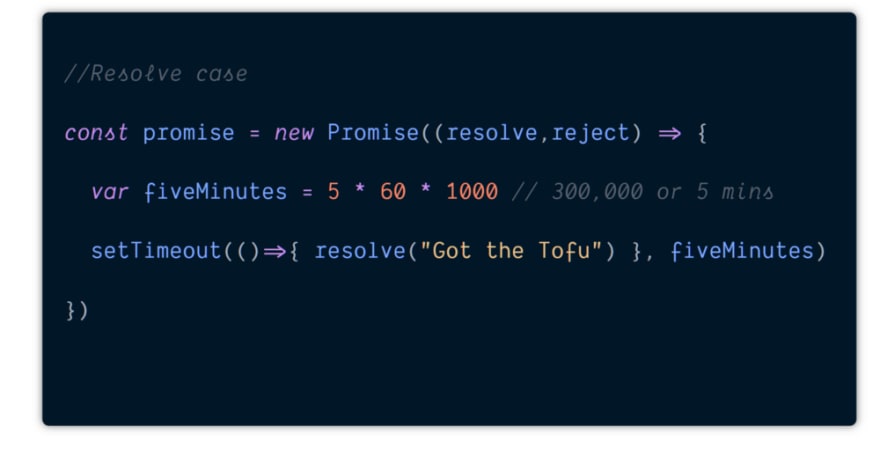
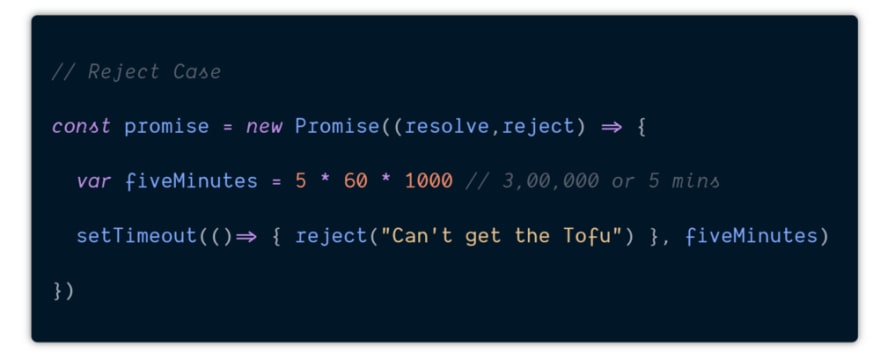
To maintain issues easy, let’s use setTimeout() to simulate the time it takes to seek for the Tofu. We’ll assume that it takes your pal 5 minutes to exit and textual content you again.
We refactored our code to incorporate the setTimeout perform.
If we get the Tofu — we’ll name resolve after 5 minutes, if we cannot get the Tofu — we name reject after 5 minutes.
That is just about the way you fulfill or reject a promise.
Methods to Run a Callback Operate — Relying on Whether or not the Promise Is Resolved or Rejected.
The ultimate step is to grasp find out how to execute callback capabilities primarily based on a promise’s state change. Keep in mind that callback capabilities are capabilities which can be equipped as an argument to a different perform.
Callback perform means that we are going to use that perform as an argument to a different perform.
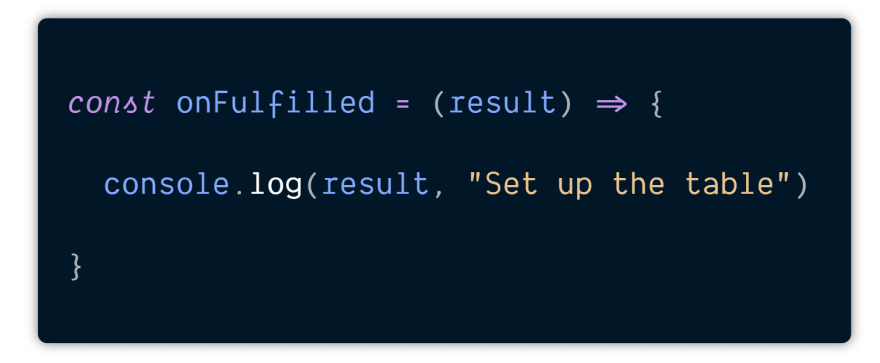
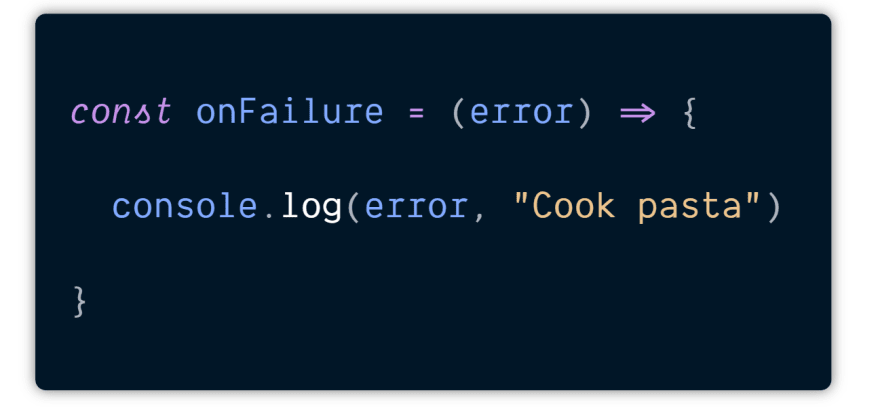
Allow us to outline two callback capabilities — onFulfilled and onFailure
onFulfilled() is the perform to be known as if resolve is known as after the async operation
onFailure()is the perform to be known as if reject is known as after the async operation.
Ideally, there could be extra code in your callback capabilities however we merely log into the console and it serves the aim.
Going again to our analogy, if we discovered the Tofu then our promise is fulfilled — we wish to arrange the desk to eat. If the couldn’t discover the Tofu then our promise is rejected — we’ve got to start out cooking the pasta.
Chances are you’ll be questioning find out how to make use of those two callback capabilities?
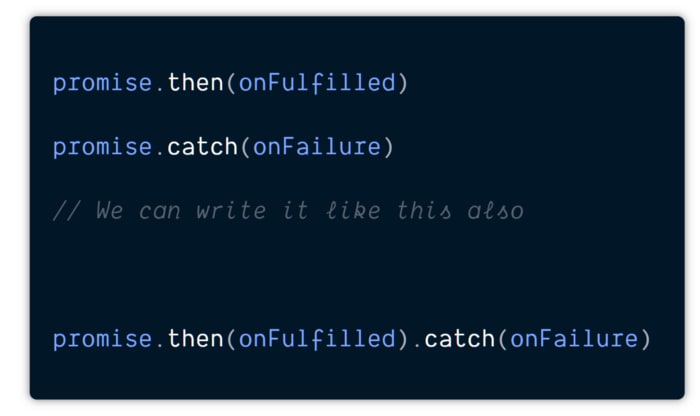
After we create a brand new promise utilizing the promise constructor perform the promise object provides us entry to 2 strategies — then() and catch()
We are able to name it utilizing promise.then() and promise.catch().
The vital bit right here is:
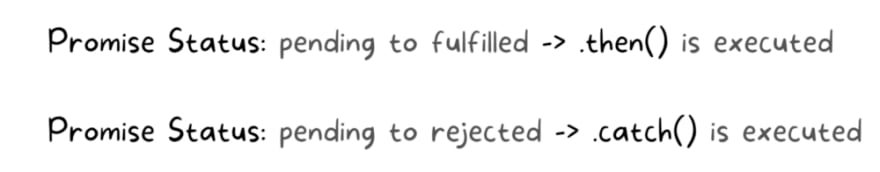
- If the standing of the promise adjustments from pending to fulfilled by calling the
resolveperform — the perform that’s handed tothen()perform will robotically get invoked - If the standing of the promise adjustments from pending to rejected by calling the
rejectperform the perform that’s handed tocatch()perform will robotically get invoked
In our case, we have to go
-
onFulfilledperform tothen() -
onFailureperform tocatch()
Each capabilities are callback capabilities since they’re equipped as arguments to different capabilities. I’m reminding you of this repeatedly since I’ve seen many people get afraid of the time period “callback” — there may be nothing to worry — they’re simply common capabilities.
Our promise code works as anticipated. However there may be room for enchancment!
What if we wish to ship out some information when resolving or rejecting a promise?
That manner inside our callback capabilities we will make use of the worth to do one thing else.
Properly, it seems that we will try this by passing an argument to resolve or reject,
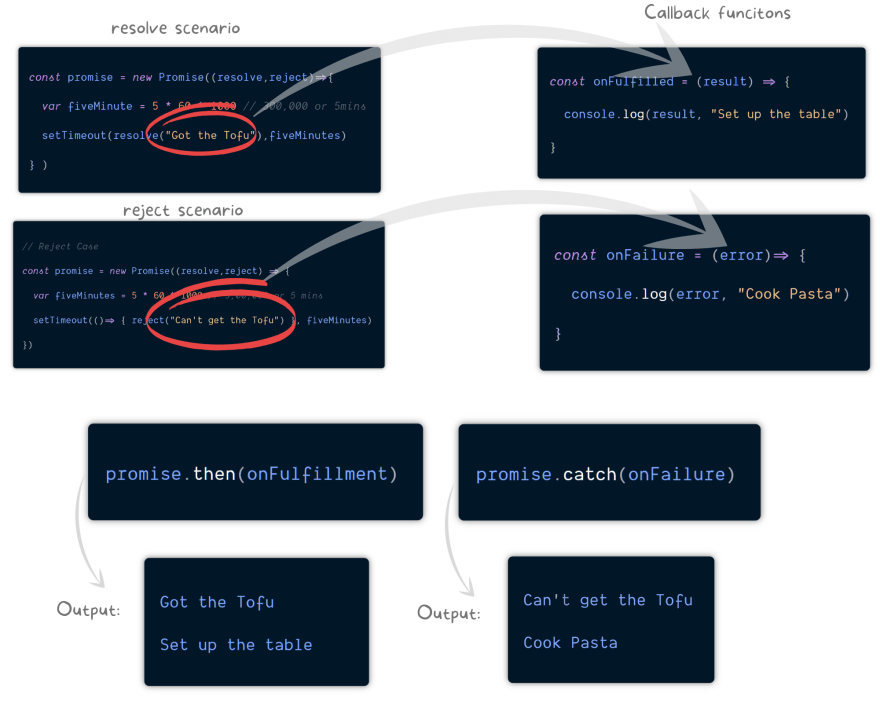
- for the resolve perform, we’ll go in a string that claims
Obtained the Tofu - for reject perform, we’ll go in a string that claims
Can’t get Tofu
However how will we entry these strings in our callback perform?
Properly, the beauty of a promise is that it’s going to robotically inject the argument handed to resolve because the argument to the onFulfilled callback and the argument handed to reject because the argument to the onFailure callback.
You’ll be able to see that I’ve included parameters to each these callbacks and easily log them to the console.
We’d now see the output Obtained the Tofu Arrange the desk when the promise is fulfilled or if there may be an error and therefore a rejection we’d see Cannot get Tofu Prepare dinner pasta.
One nice instance of utilizing guarantees is fetching information from a server; we promise that we’ll finally get the information, however there’s all the time an opportunity that issues will happen.
In a sensible state of affairs, issues will likely be completely different.
Your end result could be:
- an object(JSON)
- an array,
- or another information sort that your async operation returns.
Important this his just about is the basics of guarantees in JavaScript. There are a number of extra particulars which we’ll perceive within the subsequent article.
“A promise means every part, however as soon as it will get damaged, sorry means nothing”
— nameless
- A promise is an object — a placeholder for the eventual end result.
- In previous we used Callbacks, to carry out the async operation
- Utilizing callback was a ache particularly once you wanted to do error dealing with.
- Guarantees standardized the best way to cope with asynchronous occasions and Callbacks.
- A promise is all the time in certainly one of three states: pending (the primary), fulfilled, or rejected.
- The operation was accomplished was marked as fulfilled. The operation was rejected, which suggests it failed.
- We create a promise utilizing the new key phrase with the promise constructor perform.
- You can’t straight mutate the standing of a promise — you’ll be able to name the resolve perform to satisfy the promise or the reject perform to reject the promise.
- We discovered How a Promise is created, Methods to Fulfil or Reject a Promise, Methods to Run a Callback Operate — Relying on Whether or not the Promise Is Resolved or Rejected.
I wished to take this final alternative to say thanks.
Thanks for being right here! I’d not be capable to do what I do withoutpeople like youwho comply with alongside and take that leap of religion to learn my put up.
I hope you’ll be part of me in my future weblog put up and stick round as a result of I believe we’ve got one thing nice right here. And I hope that I will enable you to alongside in your profession for a lot of extra years to come back!
See you subsequent time. Bye!